8款超好用的SVG编辑工具用起来
随着响应式网页的发展,对于内容呈现的要求也越来越高,尤其是图像。为了在各种设备上能实现自然伸缩或扩展而不影响图片质量,所以矢量图形(SVG)正变得越来越受欢迎。
大家都知道,在计算机图形学中,有两种主要的图像类型:矢量和位图。位图[bitmap],也叫做点阵图,栅格图象,像素图,简单地说,就是最小单位由像素构成的图,缩放会失真。矢量图,简单地说,就是缩放不失真的图像格式。
为什么SVG更受欢迎?主要有这几方面的原因:
- SVG 是可伸缩的矢量图形,在浏览器中改变尺寸,其图形质量不会有所损失
- 相比其它位图,SVG图像文件更小,可压缩性更强
- SVG 可以被记事本等阅读器、搜索引擎访问
- SVG 图像中的文本是可选的,同时也是可复制的
- SVG 图像可以与DOM,CSS和JavaScript交互
- SVG 可以制作成整体或局部动画
你可以使用 Illustrator 或者 Inkscape 来创建 SVG 图像。 但当进行 Web 设计时,我们还需要做一些优化来使得 SVG 变得更加轻量。要创建和使用SVG文件,你需要一个矢量图形编辑器。以下是摹客团队为大家整理的适用于Windows,Mac,Linux,Web,iOS和Android的免费或付费的SVG编辑器。
1. Adobe Illustrator

支持:Windows/Mac
Adobe Illustrator作为全球最著名的矢量图形软件,以其强大的功能和体贴用户的界面,已经占据了全球矢量编辑软件中的大部分份额。据不完全统计全球有37%的设计师在使用Adobe Illustrator进行艺术设计。
作为一款非常好的矢量图形处理工具,该软件主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到大型的复杂项目。
2. SVG.js

支持:Web
SVG.js库为开发人员和设计人员提供了一些功能,可以让你将多个SVG图像拼接在一起,创建出可用于视频项目,网站需求的时髦动画,或者只是表达你的创造力。
3. Inkscape

支持:Windows/Mac
Inkscape一款非常受欢迎的SVG编辑器,可以免费使用并可用于跨平台,是插图画家,设计师和网页设计师的理想选择。它拥有强大的对象创建和操作工具,例如铅笔工具、画笔工具、矩形、多边形等。
这款工具主要用作图表,徽标,插图,图表等形式构建和优化矢量图形, 甚至是多重图像。它以拥有全面的SVG支持而闻名,并且,支持一系列输出格式,包括PNG,OpenDocument,DXF,PDF,EPS,sk1等。
4. Vector

支持:Windows
Vectr是一个免费的图形编辑器,可以轻松创建矢量图形, 几乎可以满足于任何矢量任务。虽然界面简单,但却不影响它的易用性,和强大的编辑功能。对于初学者而言,学会使用它的基本功能例如添加图层、边框、阴影或文本来创建简单的矢量图标和图像是非常容易的。
5. Snap.svg

支持:Web
Snap.svg 是专为现代浏览器打造,支持剪裁,遮罩,纹理,渐变,分组等功能。可以用来创建互动,在任何大小的屏幕上都会很好看、与分辨率无关的矢量图形。凭借丰富的动画库和易于的事件处理,Snap.svg 可以帮助你轻松实现 SVG 功能。
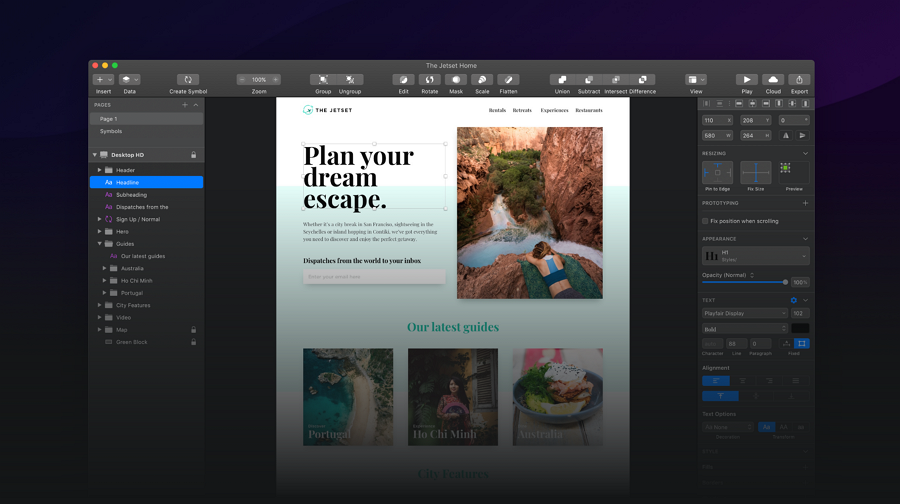
6. Sketch

支持:Mac
作为设计师人群中非常流行的一款设计工具,Sketch是一款为UI设计而生的工具,全矢量、轻量级、像素级精准,非常适合做移动端应用类的界面设计和图标设计,甚至创建自己的字体。虽然收费不低,一年99美元,但仍不失为一款值得为之付费的强大工具。
借助于Mockplus的Sketch插件,可实现视觉稿快速转换为交互式高保真原型。或者只需要将Sketch产出的SVG图像通过Mockplus内置的SVG组件,一键上传,即便是做大图背景,也不怕图片失真啦。
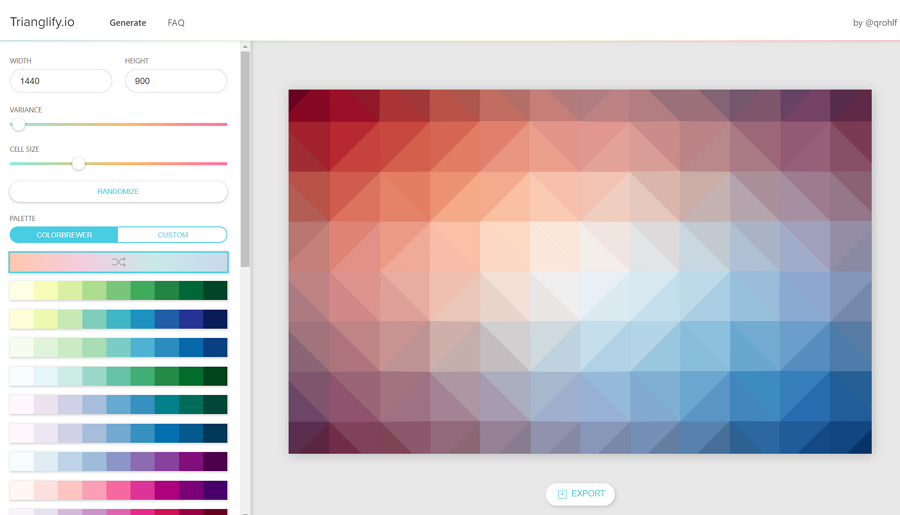
7. Trianglify

支持:Web
现在有很多广告、网页或其它设计设计风格是使用多边形来装饰。如果你只需要一个简单的多边形的纹理背景,那么可以使用 Trianglify 生成器创建漂亮的 SVG 几何图案。你可以随意/变化设置颜色,粒度大小并选择一个颜色调色板来配合使用。所有设置结束后即可下载SVG图案,非常方便。
8. Plain Pattern

支持:Web
你可以在下载之前预览结果。在Plain Pattern的网站上,你能够根据你所选择的颜色快速地生成SVG图形,这可能比任何手写的形式都要快!只需要上传你的图片,按比例缩小或改变间隔、旋转、重新着色等一系列操作,便可快速得到漂亮的图案。
小结:
以上8款是比较常用的免费的/付费的SVG编辑器。如果你有更好的SVG编辑器或开源SVG工具,也欢迎推荐哦~
【来啦!彩蛋君】Mockplus个人版免费赠送福利!限时限量!
Mockplus对接iDoc了,将原型接入产品工作流,增加了原型标注、评论、对比设计稿、全貌呈现等功能,诚邀体验!赠送Mockplus个人版!数量有限,先到先得!
专属激活码:Mock2019;
激活数量:限量150个;
有效期:2019年9月30日
激活地址:https://www.mockplus.cn/user/upgrade (登录/注册后输入激活码即可)
Plus,发布Mockplus原型到iDoc,还有更多大礼等你拿!

转载自:https://www.mockplus.cn/blog/post/1308
8款超好用的SVG编辑工具用起来的更多相关文章
- Typora基本使用语法(超好用的代码编辑工具)
Typora代码编辑软件,一款适合新手小白的做笔记工具,操作简单,大家可以去试试......
- 程序猿必备的10款超有趣的SVG绘制动画赏析
SVG作为时下比较新颖的技术标准,已经建立了很多基于SVG的前端项目.由于SVG在绘制路径上非常灵活,我们将很多网页上的元素使用SVG来绘制而成,有各种人物.小图标.小动画等等.今天我们收集了10个非 ...
- 7款超酷HTML5 3D动画精选应用及源码
对以前来讲,3D动画拿到网页上展示是一件非常奢侈的事情,第一是浏览器不够先进,第二是大部分只能用flash实现伪3D.HTML5的出现,让实现网页3D动画变得非常简单,当然前提是你不要再使用像IE67 ...
- 9款超绚丽的HTML5/CSS3应用和动画特效
1.CSS3飘带状3D菜单 菜单带小图标 这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形 ...
- 程序猿必备的10款超炫酷HTML5 Canvas插件
1.超炫酷HTML5 Canvas 3D旋转地球动画 这是一款基于HTML5 Canvas的3D地球模拟动画,动画以太空作为背景,地球在太空中旋转,同时我们也可以拖拽鼠标来从不同的角度观察地球.另外我 ...
- 大爱HTML5 9款超炫HTML5最新动画源码
我们分享过很多漂亮的HTML5动画,包括CSS3菜单.HTML5 Canvas动画等.今天我们精选了9款非常不错的超炫HTML5最新动画及其源码,一起来看看. 1.HTML5可爱的404页面动画 很逗 ...
- 超棒的在线Bootstrap主题编辑工具 - lollytin
lollytin 是一款帮助制作Bootstrap3主题的在线工具,虽然现在仍旧是Beta版本,但是已经非常不错了. 主要功能: 通过拖拽来生成主题 支持拖拽页头,页脚,内容,幻灯,地图,表单,画廊, ...
- 你见过吗?9款超炫的复选框(Checkbox)效果
复选框(Checkbox)在各个浏览器中的效果不一致,因此很多 Web 开发人员会自己重新设计一套界面和使用体验都更佳的复选框功能.下面就给大家分享9款超炫的复选框(Checkbox)效果,纯 CSS ...
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板. CLIP PATH (MASK) GENERATO ...
随机推荐
- php数组,常量,遍历等
php常量,常量是不能被改变的,由英文字母,下划线,和数字组成,但是数字不能作为首字母出现. bool define ( string $name , mixed $value [, bool $ca ...
- Linux命令——du
参考:10 Useful du (Disk Usage) Commands to Find Disk Usage of Files and Directories 前言 du(Disk Usage), ...
- PHP添加php-java-brideg模块(ubuntu环境)
1.下载php-java-bridge 下载地址:https://sourceforge.net/projects/php-java-bridge/files/Binary%20package/php ...
- 前端知识总结--2 js部分
1. JavaScript的『预解释』与『变量提升』 先看以下代码输出啥? var a= 1; function f() { console.log(a); var a = 2; } f(); 首先答 ...
- js获取当前时间往后加6天
获取当前时间往后加6天,并绑定星期几(星期几是最笨的的方法,一个一个判读),后期在优化 <!DOCTYPE html> <html lang="en"> & ...
- call,apply,bind的用法及区别
<script> function test(){ console.log(this) } // new test(); //函数调用call方法的时候,就会执行. //call的参数:第 ...
- 对数据仓库ODS DW DM的理解
原文链接:https://www.jianshu.com/p/72e395d8cb33 今天看了一些专业的解释,还是对ODS.DW和DM认识不深刻,下班后花时间分别查了查它们的概念. ODS——操作性 ...
- CF446C DZY Loves Fibonacci Numbers 线段树 + 数学
有两个性质需要知道: $1.$ 对于任意的 $f[i]=f[i-1]+f[i-2]$ 的数列,都有 $f[i]=fib[i-2]\times f[1]+fib[i-1]\times f[2]$ 其中 ...
- pandas数据保存至Mysql数据库
pandas数据保存至Mysql数据库 import pandas as pd from sqlalchemy import create_engine host = '127.0.0.1' port ...
- 笔记-读官方Git教程(1)~认识Git
小书匠版本管理 教程内容基本来自git官方教程,认真都了系列的文章,然后对一些重点的记录下来,做了简单的归纳并写上自己的思考. 目录: 1.Git介绍 2.Git版本控制原理 3.Git特点 4.Gi ...
