vue-router路由高亮效果
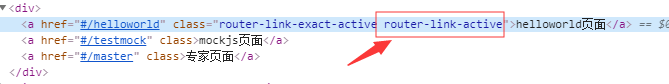
审查代码,查看激活类名

(1)设置激活类名样式

(2)也可以在路由文件里配置激活类名的别名

(3)配置别名后再次审查,如下所示

此时可以直接配置active类名样式即可

此时便可以实现路由高亮效果

.
vue-router路由高亮效果的更多相关文章
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- vue父路由高亮不显示
vue父路由高亮不显示 首页和考试中心作为父路由,点击时发现不高亮,是因为路由配置有问题 因为首页和考试中心已经重定向到homepage和tpersonal-data这两个路由,当点击首页和考试中心的 ...
- Vue Router 路由守卫:完整的导航解析流程
完整的导航解析流程 1 导航被触发. 2 在失活的组件里调用离开守卫. 3 调用全局的 beforeEach 守卫. 4 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+). ...
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- 04 Vue Router路由管理器
路由的基本概念与原理 Vue Router Vue Router (官网: https://router.vuejs.org/zh/)是Vue.js 官方的路由管理器. 它和vue.js的核心深度集成 ...
- Vue Router路由管理器介绍
参考博客:https://www.cnblogs.com/avon/p/5943008.html 安装介绍:Vue Router 版本说明 对于 TypeScript 用户来说,vue-router@ ...
- Vue Router路由守卫妙用:异步获取数据成功后再进行路由跳转并传递数据,失败则不进行跳转
问题引入 试想这样一个业务场景: 在用户输入数据,点击提交按钮后,这时发起了ajax请求,如果请求成功, 则跳转到详情页面并展示详情数据,失败则不跳转到详情页面,只是在当前页面给出错误消息. 难点所在 ...
- Vue Router 路由实现原理
一.概念 通过改变 URL,在不重新请求页面的情况下,更新页面视图. 二.实现方式 更新视图但不重新请求页面,是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主要有2种方式: 1.Hash ...
- Vue - Router 路由
路由的注册 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
随机推荐
- ORB-SLAM2初步
一.ORB-SLAM简介 最近开始入坑SLAM,经过简单调研,各位大咖认为,目前最优秀的视觉SLAM系统是ORB-SLAM2,因此对ORB-SLAM2进行了学习. ORB-SLAM2是2015年提出的 ...
- day 24
I am a slow walker, but I never walk back. 我走得很慢,但是我从来不会后退.
- [LeetCode] 723. Candy Crush 糖果消消乐
This question is about implementing a basic elimination algorithm for Candy Crush. Given a 2D intege ...
- 使用IDEA+vue.js+easyUI的demo
最近,随便写了几个开发的小例子,自己总结下,留个纪念. 例子1:使用EasyUI做了一个简单界面,服务器和客户端在一起. @Controller @RequestMapping("/demo ...
- 转 Pytorch 教学资料
本文收集了大量PyTorch项目(备查) 转自:https://blog.csdn.net/fuckliuwenl/article/details/80554182 目录: 入门系列教程 入门实例 图 ...
- redis启动出现错误 can't chdir ...
启动redis出现以下错误:[15816] *********** # Can't chdir to ’**********‘ :No such file or directory 解决方法:手动创建 ...
- cookie、session和token的概念
Cookie.Session和Token都是为了解决Web身份校验而产生的,这里对它们的概念做一个简单了解. Web身份校验的发展 很久很久以前,Web基本上就是文档的浏览而已.既然是浏览,作为服务器 ...
- Android Studio Analyze APK 一直显示 Parsing Manifest探因及解决
一.背景 大家都知道,Android Studio开发工具自带了Analyze Apk,可以很方便的分析Apk文件.具体位于菜单build >> Analyze APK...路径下,点击后 ...
- Linux : Nginx相关
nginx安装参考链接: https://www.cnblogs.com/kaid/p/7640723.html 自定义编译目录: https://blog.csdn.net/ainuser/arti ...
- golang --os系统包
环境变量 Environ 获取所有环境变量, 返回变量列表 func Environ() []string package main import ( "fmt" "os ...
