Tkinter 之TreeView表格与树状标签
一、TreeView介绍
TreeView组件是一个树状结构和表格的结合体。第一列是树状结构,后几列是列表。每一行表示一个item,树的item可以分级,每个item有子item,名称对应text标签。每一行的值用values元组里的值表示。
item有5个标签,分别是:text,image,values,open,tags。
二、参数说明
1、TreeView参数:
| 参数 | 作用 |
|---|---|
| columns | 值是一个列表。列表里每个元素代表一个列标识符的名称。列表的长度为列的长度。 |
| displaycolumns | 列表,这里的元素是列表符,表示的是哪些列可以显示以及顺序,或者用‘#all’表示全部显示 |
| height | 表示要显示几行数据(注意:这个部件的宽度是根据列的多少自动定义的) |
| padding | 填充,是个最多4个元素的列表 |
| selectmode | 定义如何去选择一行。"extended"是可选多行(用Ctrl+鼠标), “browse” 是只能选一行, “none"是不能改变选择,默认是"extended” |
| show | 表示这个部件显示哪种功能,“tree”表示仅显示第一列(单树模式),“headings”表示显示除一列的其他列(单列表模式),默认是"tree headings",显示所有列。注意,‘#0’(第一列)是永远存在的 |
2、item参数:
| 选项 | 描述 |
|---|---|
| text | 树状结构这边的名称。 |
| image | 树状结构这边的名称的左边加个图。 |
| values | 列表结构这边每一行的值,values未赋值的列会为空值,超过列的长度会被截断。 |
| open | 布尔值,代表子item的显示打开或关闭 |
| tags | 与item关联的标记 |
3、tag参数
| 选项 | 描述 |
|---|---|
| foreground | 前景色 |
| background | 背景色 |
| font | 字体 |
| image | 图 |
三、TreeView可选事件和方法
<< TreeviewSelect>>,代表选择变化是发生;
<< TreeviewOpen>>,item的open=True时发生
<< TreeviewClose>>,item的open=False时发生
提示:可用 Treeview.focus() 和 Treeview.selection() 可获取 item 或 items.
方法列表:
bbox(item, column=None)
返回一个item的范围(x,y,width, height),如果column指定了一个列,则返回一个元素范围,如果item不可视,则返回空值。
get_children(item=None)
返回一个item的所有子item,这个子item是一个列表形式,如果item没指定,则返回根目录的item
set_children(item, *newchildren)
设置一个item的新子item。这里设置了之后实际是全部替换
column(column, option=None, **kw)
给各列设置属性,或返回属性。
第一个column是列标识符
第二个option,如果不设置则返回所有属性的字典,如果设置则返回那个属性的值。
kw里的option有5个
id:只读属性,返回列名。
anchor:文字在cell里的对齐方式,标准的tk的anchor属性
minwidth: 值,单位是像素,列的最小宽度
stretch: 布尔值,表示列的宽度是否随整个部件的改动而变化。
width:列宽,单位是像素。
提示:如果要设置树状结构那列,用column=“#0”
delete(*items)
删除item及其子item
detach(*items)
断开item及其子item,这里的断开只是不显示,以后还可以链接起来。
exists(item)
返回True,如果item在树里。
focus(item=None)
如果不指定item,则返回当前获得焦点的item,如果指定item,则让该item获得焦点。若无则返回空值。
heading(column, option=None, **kw)
查询或修改指定列的标题选项
第一个column是列标识符
第二个option,如果不设置则返回所有属性的字典,如果设置则返回那个属性的值。
kw里的option有4个
text:列头名
image: 列头名右的图像
anchor:文字在heading里的对齐方式,标准的tk的anchor属性
command:点击列头的回调函数
insert(parent, index, iid=None, **kw)
创建新item并返回新创建item的项标识符。
parent:用item ID表示父item,或者‘’表示根item
index:数值int,或‘end’,表示item插入的位置
iid:item标识符,可自动生成
kw:看上面的Item Options介绍。
item(item, option=None, **kw)
查询或修改指定item的选项
selection(selop=None, items=None)
如果没指定selop则返回所有选中的items,列表形式,若selop指定了selection methods,则相应act。
set(item, column=None, value=None)
指定item,如果不设定column和value,则返回他们的字典,如果设定了column,则返回该column的value,如果value也设定了,则作相应更改。
四、代码示例
1、表格代码:
import tkinter as tk
from tkinter import ttk window = tk.Tk()
# 设置窗口大小
winWidth = 600
winHeight = 400
# 获取屏幕分辨率
screenWidth = window.winfo_screenwidth()
screenHeight = window.winfo_screenheight() x = int((screenWidth - winWidth) / 2)
y = int((screenHeight - winHeight) / 2) # 设置主窗口标题
window.title("TreeView参数说明")
# 设置窗口初始位置在屏幕居中
window.geometry("%sx%s+%s+%s" % (winWidth, winHeight, x, y))
# 设置窗口图标
window.iconbitmap("./image/icon.ico")
# 设置窗口宽高固定
window.resizable(0, 0) # 定义列的名称
columns = ("name", "gender", "age")
tree = ttk.Treeview(window, show = "headings", columns = columns, selectmode = tk.BROWSE) # 设置表格文字居中
tree.column("name", anchor = "center")
tree.column("gender", anchor = "center")
tree.column("age", anchor = "center") # 设置表格头部标题
tree.heading("name", text = "姓名")
tree.heading("gender", text = "性别")
tree.heading("age", text = "年龄") # 设置表格内容
lists = [{"name": "yang", "gender": "男", "age": "18"}, {"name": "郑", "gender": "女", "age": "25"}]
i = 0
for v in lists:
tree.insert('', i, values = (v.get("name"), v.get("gender"), v.get("age")))
i += 1 tree.pack(expand = True, fill = tk.BOTH) # 获取当前点击行的值
def treeviewClick(event): # 单击
for item in tree.selection():
item_text = tree.item(item, "values")
print(item_text) # 鼠标左键抬起
tree.bind('<ButtonRelease-1>', treeviewClick) # 鼠标选中一行回调
def selectTree(event):
for item in tree.selection():
item_text = tree.item(item, "values")
print(item_text) # 选中行
#tree.bind('<<TreeviewSelect>>', selectTree) window.mainloop()
2、树状代码:
import tkinter as tk
from tkinter import ttk window = tk.Tk()
# 设置窗口大小
winWidth = 600
winHeight = 400
# 获取屏幕分辨率
screenWidth = window.winfo_screenwidth()
screenHeight = window.winfo_screenheight() x = int((screenWidth - winWidth) / 2)
y = int((screenHeight - winHeight) / 2) # 设置主窗口标题
window.title("TreeView参数说明")
# 设置窗口初始位置在屏幕居中
window.geometry("%sx%s+%s+%s" % (winWidth, winHeight, x, y))
# 设置窗口图标
window.iconbitmap("./image/icon.ico")
# 设置窗口宽高固定
window.resizable(0, 0) # 定义列的名称
tree = ttk.Treeview(window, show = "tree") myid=tree.insert("",0,"中国",text="中国China",values=("1")) # ""表示父节点是根
myidx1=tree.insert(myid,0,"广东",text="中国广东",values=("2")) # text表示显示出的文本,values是隐藏的值
myidx2=tree.insert(myid,1,"江苏",text="中国江苏",values=("3"))
myidy=tree.insert("",1,"美国",text="美国USA",values=("4"))
myidy1=tree.insert(myidy,0,"加州",text="美国加州",values=("5")) # 鼠标选中一行回调
def selectTree(event):
for item in tree.selection():
item_text = tree.item(item, "values")
print(item_text) # 选中行
tree.bind('<<TreeviewSelect>>', selectTree) tree.pack(expand = True, fill = tk.BOTH) window.mainloop()
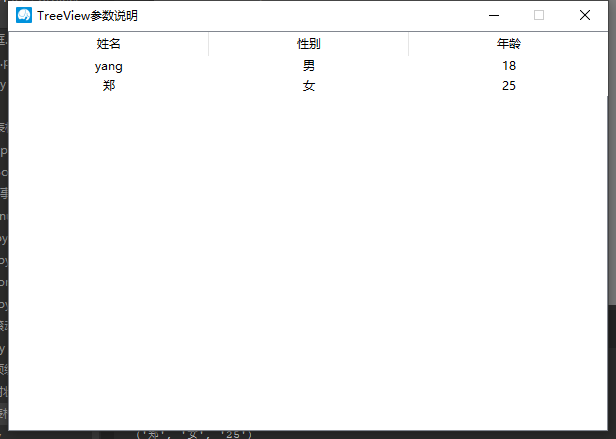
五、效果图


Tkinter 之TreeView表格与树状标签的更多相关文章
- jQuery.TreeView插件实现树状导航(十三)
一:jQuery.TreeView插件简介 该插件的特点: 1.支持静态的树,即一次性将全部数据加载到客户端. 2.支持异步树,即一次只加载一级或若干级节点,子节点可以异步加载数据. 3.支持节点级联 ...
- MVC 表格按树状形式显示 jstree jqgrid
1. 界面顯示 2.前端 jqgrid 代码 //加载表格 function GetGrid() { var selectedRowIndex = 0; var $gridTable = $('#gr ...
- jquery-treegrid树状表格的使用(.Net平台)
上一篇介绍了DataTable,这一篇在DT的基础之上再使用jquery的一款插件:treegrid,官网地址:http://maxazan.github.io/jquery-treegrid/ 一. ...
- tkinter中树状结构的建立(十四)
树状结构的建立 import tkinter from tkinter import ttk wuya = tkinter.Tk() wuya.title("wuya") wuya ...
- C#winform菜单权限分配,与菜单同步的treeView树状菜单权限控制使用心得
在网上查了很多,发现没有讲述关于--C#winform菜单权限分配,与菜单同步的treeView树状菜单权限控制使用--的资料 自己研究了一个使用方法.下面来看看. 我有两个窗体:LOGINFRM,M ...
- 由简入繁实现Jquery树状结构
在项目中,我们经常会需要一些树状结构的样式来显示层级结构等,比如下图的样式,之前在学.net的时候可以直接拖个服务端控件过来直接使用非常方便.但是利用Jquery的一些插件,也是可以实现这些效果的,比 ...
- html结合js实现简单的树状目录
最近在学jsp,期末了要做项目,需要用到树状目录,百度了很多,都没有找到想要的答案,最后自己折腾了半天,才搞定. 下面我就来分享一下怎么实现一个简单的树状目录: 1. 下载jquery-treevie ...
- JQuery 树状结构 jQuery-treeview.js 插件
由简入繁实现Jquery树状结构 在项目中,我们经常会需要一些树状结构的样式来显示层级结构等,比如下图的样式,之前在学.net的时候可以直接拖个服务端控件过来直接使用非常方便.但是利用Jquery的一 ...
- MVC身份验证.MVC过滤器.MVC6关键字Task,Async.前端模拟表单验证,提交.自定义匿名集合.Edge导出到Excel.BootstrapTree树状菜单的全选和反选.bootstrap可搜索可多选可全选下拉框
1.MVC身份验证. 有两种方式.一个是传统的所有控制器继承自定义Control,然后再里面用MVC的过滤器拦截.所以每次网站的后台被访问时.就会先走入拦截器.进行前端和后端的验证 一个是利用(MVC ...
随机推荐
- 定时任务 Quarzt
Quartz.Net是一个从java版的Quartz移植过来的定时任务框架,可以实现异常灵活的定时任务. Quartz 有三个概念分别是 计划者(ISchedeler).工作(IJob).触发器(Tr ...
- Android笔记(四十五) Android中的数据存储——XML(一)DOM解析器
DOM解析XML在j2ee开发中比较常见,在Dom解析的过程中,是先把dom全部文件读入到内存中,然后使用dom的api遍历所有数据,检索想要的数据,这种方式显然是一种比较消耗内存的方式,对于像手机这 ...
- MySQL之Prepared Statements
1.概述 prepared statement在MySQL4.1中引进并且增加了一些新的命令: COM_STMT_PREPARE COM_STMT_EXECUTE COM_STMT_CLOSE COM ...
- iptables常用命令二之如何删除nat规则
删除iptables nat 规则 删除FORWARD 规则: iptables -nL FORWARD --line-number iptables -D FORWARD 1 删除一条nat 规则 ...
- js中string常用方法
charAt(index) 用于返回指定位置的字符,index从0开始计算 concat(string1,string2..),用于字符串拼接: indexOf():用于返回指定字符在字符串中第一次出 ...
- Mysql 的使用方法
一 .Mysql 优势: 1.程序稳定性 :这样任意一台服务所在的机器崩溃了都不会影响数据和另外的服务. 2.数据一致性 :所有的数据都存储在一起,所有的程序操作的数据都是统一的,就不会出现数据不一致 ...
- C# 接收C++ dll 可变长字节或者 字符指针 char*
网络上查找到的几乎都是 需要提前固定知道 接收字符(字节)数据的大小的方式,现在的数据大小方式 不需要提前知道如下 思路: 1 .C++,返回变长 指针或者字节 的地址给C# 接收,同时返回 该地址的 ...
- 2019-2020-1 20199302《Linux内核原理与分析》第五周作业
一.用户态.内核态和中断 1.一般现代cpu都有几种不用的指令执行级别 2.在高执行级别下,代码可以执行特权指令,访问任意的物理地址,这种CPU执行级别就对应着内核态. 3.在相应的低级别执行状态下, ...
- thinkpadT470P安装问题
[问题描述]: 最近在将Thinkpad E430c的ubuntu系统重装成windows 7的过程中,出现了装好win7系统后,开机自动进入boot menu界面的问题,而且不论你选择从光驱还是硬盘 ...
- Java基础学习【字符串倒序输出+排序】
字符串逆序输出 import java.util.*; public class Main{ public static void main(String [] args) { //字符串逆序输出 S ...
