Unicode字符集的由来
*:first-child {
margin-top: 0 !important;
}
.markdown-body>*:last-child {
margin-bottom: 0 !important;
}
.markdown-body a:not([href]) {
color: inherit;
text-decoration: none;
}
.markdown-body .anchor {
display: inline-block;
padding-right: 2px;
margin-left: -18px;
}
.markdown-body .anchor:focus {
outline: none;
}
.markdown-body h1,
.markdown-body h2,
.markdown-body h3,
.markdown-body h4,
.markdown-body h5,
.markdown-body h6 {
margin-top: 1em;
margin-bottom: 16px;
font-weight: bold;
line-height: 1.4;
}
.markdown-body h1 .octicon-link,
.markdown-body h2 .octicon-link,
.markdown-body h3 .octicon-link,
.markdown-body h4 .octicon-link,
.markdown-body h5 .octicon-link,
.markdown-body h6 .octicon-link {
color: #000;
vertical-align: middle;
visibility: hidden;
}
.markdown-body h1:hover .anchor,
.markdown-body h2:hover .anchor,
.markdown-body h3:hover .anchor,
.markdown-body h4:hover .anchor,
.markdown-body h5:hover .anchor,
.markdown-body h6:hover .anchor {
text-decoration: none;
}
.markdown-body h1:hover .anchor .octicon-link,
.markdown-body h2:hover .anchor .octicon-link,
.markdown-body h3:hover .anchor .octicon-link,
.markdown-body h4:hover .anchor .octicon-link,
.markdown-body h5:hover .anchor .octicon-link,
.markdown-body h6:hover .anchor .octicon-link {
visibility: visible;
}
.markdown-body h1 {
padding-bottom: 0.3em;
font-size: 2.25em;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
.markdown-body h1 .anchor {
line-height: 1;
}
.markdown-body h2 {
padding-bottom: 0.3em;
font-size: 1.75em;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
.markdown-body h2 .anchor {
line-height: 1;
}
.markdown-body h3 {
font-size: 1.5em;
line-height: 1.43;
}
.markdown-body h3 .anchor {
line-height: 1.2;
}
.markdown-body h4 {
font-size: 1.25em;
}
.markdown-body h4 .anchor {
line-height: 1.2;
}
.markdown-body h5 {
font-size: 1em;
}
.markdown-body h5 .anchor {
line-height: 1.1;
}
.markdown-body h6 {
font-size: 1em;
color: #777;
}
.markdown-body h6 .anchor {
line-height: 1.1;
}
.markdown-body p,
.markdown-body blockquote,
.markdown-body ul,
.markdown-body ol,
.markdown-body dl,
.markdown-body table,
.markdown-body pre {
margin-top: 0;
margin-bottom: 16px;
}
.markdown-body hr {
height: 4px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
}
.markdown-body ul,
.markdown-body ol {
padding-left: 2em;
}
.markdown-body ul ul,
.markdown-body ul ol,
.markdown-body ol ol,
.markdown-body ol ul {
margin-top: 0;
margin-bottom: 0;
}
.markdown-body li>p {
margin-top: 16px;
}
.markdown-body dl {
padding: 0;
}
.markdown-body dl dt {
padding: 0;
margin-top: 16px;
font-size: 1em;
font-style: italic;
font-weight: bold;
}
.markdown-body dl dd {
padding: 0 16px;
margin-bottom: 16px;
}
.markdown-body blockquote {
padding: 0 15px;
color: #777;
border-left: 4px solid #ddd;
}
.markdown-body blockquote>:first-child {
margin-top: 0;
}
.markdown-body blockquote>:last-child {
margin-bottom: 0;
}
.markdown-body table {
display: block;
width: 100%;
overflow: auto;
word-break: normal;
word-break: keep-all;
}
.markdown-body table th {
font-weight: bold;
}
.markdown-body table th,
.markdown-body table td {
padding: 6px 13px;
border: 1px solid #ddd;
}
.markdown-body table tr {
background-color: #fff;
border-top: 1px solid #ccc;
}
.markdown-body table tr:nth-child(2n) {
background-color: #f8f8f8;
}
.markdown-body img {
max-width: 100%;
box-sizing: content-box;
background-color: #fff;
}
.markdown-body code {
padding: 0;
padding-top: 0.2em;
padding-bottom: 0.2em;
margin: 0;
font-size: 85%;
background-color: rgba(0,0,0,0.04);
border-radius: 3px;
}
.markdown-body code:before,
.markdown-body code:after {
letter-spacing: -0.2em;
content: "\00a0";
}
.markdown-body pre>code {
padding: 0;
margin: 0;
font-size: 100%;
word-break: normal;
white-space: pre;
background: transparent;
border: 0;
}
.markdown-body .highlight {
margin-bottom: 16px;
}
.markdown-body .highlight pre,
.markdown-body pre {
padding: 16px;
overflow: auto;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border-radius: 3px;
}
.markdown-body .highlight pre {
margin-bottom: 0;
word-break: normal;
}
.markdown-body pre {
word-wrap: normal;
}
.markdown-body pre code {
display: inline;
max-width: initial;
padding: 0;
margin: 0;
overflow: initial;
line-height: inherit;
word-wrap: normal;
background-color: transparent;
border: 0;
}
.markdown-body pre code:before,
.markdown-body pre code:after {
content: normal;
}
.markdown-body kbd {
display: inline-block;
padding: 3px 5px;
font-size: 11px;
line-height: 10px;
color: #555;
vertical-align: middle;
background-color: #fcfcfc;
border: solid 1px #ccc;
border-bottom-color: #bbb;
border-radius: 3px;
box-shadow: inset 0 -1px 0 #bbb;
}
.markdown-body .pl-c {
color: #969896;
}
.markdown-body .pl-c1,
.markdown-body .pl-s .pl-v {
color: #0086b3;
}
.markdown-body .pl-e,
.markdown-body .pl-en {
color: #795da3;
}
.markdown-body .pl-s .pl-s1,
.markdown-body .pl-smi {
color: #333;
}
.markdown-body .pl-ent {
color: #63a35c;
}
.markdown-body .pl-k {
color: #a71d5d;
}
.markdown-body .pl-pds,
.markdown-body .pl-s,
.markdown-body .pl-s .pl-pse .pl-s1,
.markdown-body .pl-sr,
.markdown-body .pl-sr .pl-cce,
.markdown-body .pl-sr .pl-sra,
.markdown-body .pl-sr .pl-sre {
color: #183691;
}
.markdown-body .pl-v {
color: #ed6a43;
}
.markdown-body .pl-id {
color: #b52a1d;
}
.markdown-body .pl-ii {
background-color: #b52a1d;
color: #f8f8f8;
}
.markdown-body .pl-sr .pl-cce {
color: #63a35c;
font-weight: bold;
}
.markdown-body .pl-ml {
color: #693a17;
}
.markdown-body .pl-mh,
.markdown-body .pl-mh .pl-en,
.markdown-body .pl-ms {
color: #1d3e81;
font-weight: bold;
}
.markdown-body .pl-mq {
color: #008080;
}
.markdown-body .pl-mi {
color: #333;
font-style: italic;
}
.markdown-body .pl-mb {
color: #333;
font-weight: bold;
}
.markdown-body .pl-md {
background-color: #ffecec;
color: #bd2c00;
}
.markdown-body .pl-mi1 {
background-color: #eaffea;
color: #55a532;
}
.markdown-body .pl-mdr {
color: #795da3;
font-weight: bold;
}
.markdown-body .pl-mo {
color: #1d3e81;
}
.markdown-body kbd {
display: inline-block;
padding: 3px 5px;
font: 11px Consolas, "Liberation Mono", Menlo, Courier, monospace;
line-height: 10px;
color: #555;
vertical-align: middle;
background-color: #fcfcfc;
border: solid 1px #ccc;
border-bottom-color: #bbb;
border-radius: 3px;
box-shadow: inset 0 -1px 0 #bbb;
}
.markdown-body .plan-price-unit {
color: #767676;
font-weight: normal;
}
.markdown-body .task-list-item {
list-style-type: none;
}
.markdown-body .task-list-item+.task-list-item {
margin-top: 3px;
}
.markdown-body .task-list-item input {
margin: 0 0.35em 0.25em -1.6em;
vertical-align: middle;
}
.markdown-body .plan-choice {
padding: 15px;
padding-left: 40px;
display: block;
border: 1px solid #e0e0e0;
position: relative;
font-weight: normal;
background-color: #fafafa;
}
.markdown-body .plan-choice.open {
background-color: #fff;
}
.markdown-body .plan-choice.open .plan-choice-seat-breakdown {
display: block;
}
.markdown-body .plan-choice-free {
border-radius: 3px 3px 0 0;
}
.markdown-body .plan-choice-paid {
border-radius: 0 0 3px 3px;
border-top: 0;
margin-bottom: 20px;
}
.markdown-body .plan-choice-radio {
position: absolute;
left: 15px;
top: 18px;
}
.markdown-body .plan-choice-exp {
color: #999;
font-size: 12px;
margin-top: 5px;
}
.markdown-body .plan-choice-seat-breakdown {
margin-top: 10px;
display: none;
}
.markdown-body :checked+.radio-label {
z-index: 1;
position: relative;
border-color: #4078c0;
}
@media print {
body .markdown-body {
padding: 0;
border: none;
}
}
-->
Unicode字符集的由来
本文起源于行走在阳光下的那些不可见字符中的知识边界,因为涉及到字符相关,而我也不能很清楚的描述Unicode的前世今生,故而有了此文。
计算机技术的革命极大地方便了人们的工作与生活,使得人类生活前进了一大步,可是在计算机发展进程中,世界各地由于语言文字不一,有过那么一段混乱难受的日子...
字符世界的起源
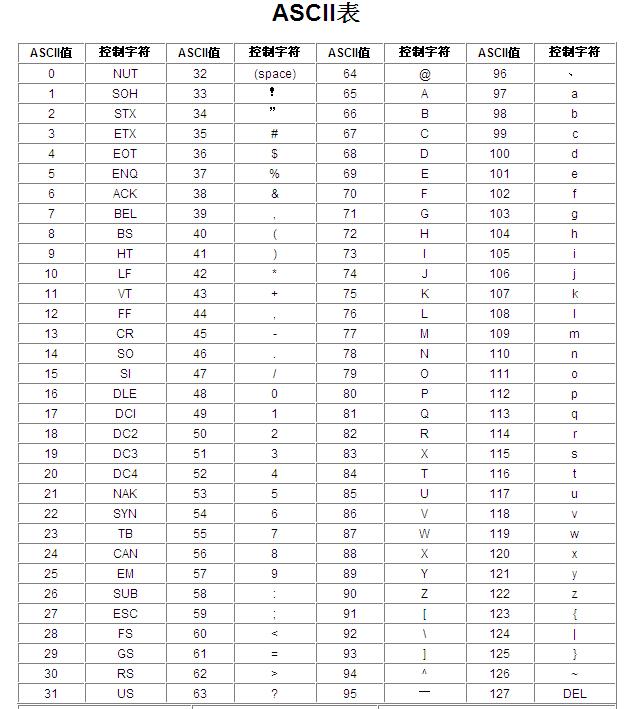
由于计算机在美国诞生,因此字符集最初也只考虑了美国人当时的需求,诞生了大家熟知的ASCII(American Standard Code for Information Interchange),它由26个基本拉丁字母、阿拉伯数字、英式标点符号和一些控制字符组成。

随着世界的发展,各国人民也开始接触计算机,然而各国人民也有自己独特的文化需求,最开始的字符集满足不了人们日益增长的需求,各国出现了不同的字符集标准,比如国内早期的Java程序员熟知的GBK、GB18030等,我曾经实习的时候接触的用JSP的老系统里就有相关的编码设定,如果用错误编码设定了文档解析格式,可能就会看到乱码,再想想世界上那么多个国家,会有多少编码标准啊,这也是互联网早期乱码比较多的原因吧。
各种编码的字符互不兼容,相互之间的通信可能由于编码的不同,而导致对方看到的是乱码,这就如中国历史中的大秦统一文字和度量单位之前的华夏文明一样,语言不通、货币不通,交流困难。时间的车轮滚滚向前,推动着历史的发展,于是Unicode(Universal Coded Character Set)出现了,它对世界上大部分的文字系统进行了整理、编码,使得计算机能够以更简单的方式来呈现和处理字符,它的目的就是为所有的字符提供统一的编码,任何的平台、系统、设备、应用或者语言都能兼容且无风险使用。
至今Unicode仍在不断的增修,当前最新版本为2019年5月公布的12.1,包含137994个字符,不仅包括当今世界上150种语言模型和历史性的手写码和符号,还包括多种符号集与表情符号。
Unicode
九层之台,起于累土。这样世界性的标准绝不是一蹴而就,必有其坚实的基础,设计原则就是Unicode的一大基础,在《The Unicode Standard Version 6.2 - Core Specification》有提到Unicode的设计原则,

我们熟知的UTF-8其实是Unicode的一种实现方式,即Unicode 转换格式(Unicode Transform Format),是一种为了减少传输数据的大小而设计的变长编码,每个字符使用1/2/3字节按照一定算法进行转换识别。此外,Unicode的实现方式还包括UTF-7、UTF-16、UTF-32、punycode、GB18030等。

总的来说,Unicode于乱世出生逐渐成为标准统一字符世界,至今仍持续发展,造福了社会,极大的提升了生产效率,虽未与ASCII并列与IEEE里程碑,但也是计算机科学史中一件举足轻重的大事记。
本次探索到此结束,全文本着追溯Unicode是什么为什么产生等问题,进行了一系列追寻,大致理清了Unicode的一些“前世今生”,基本对Unicode能够有个大概的认知,需要更加深入的探索的小伙伴可以留言一起探讨~
ps: 及时总结,静心沉淀;如风少年,砥砺前行。
冬至快乐~
如想了解更多,请移步我的博客
欢迎关注我的公众号 “和F君一起xx”
reference:
- Unicode Zh
- Unicode En
- Unicode Charts Index
- Unicode Character Database
- IEEE里程碑列表
- ENIAC
- ASCII
- Unicode Script
Unicode字符集的由来的更多相关文章
- 【JavaScript】浅析javaScript和HTML与unicode字符集的关系
目录结构: // contents structure [-] javaScript和HTML的字符集 javaScript和HTML如何表现unicode字符集 参考文章 javaScript和HT ...
- Unicode字符集下CString与char *转换 (解决中文乱码等)(转)
UniCode 下 CString 转 char* 的方法的文章有很多,但是大部分都是在互相转载,看了那么多资料,仍然没有解决乱码的问题,后来从一个论坛的一条回复里面找到了正确的方法,特此拿出来与大家 ...
- zzy:java采用的是16位的Unicode字符集作为编码方式------理解
java语言使用16位的Unicode字符集作为编码方式,是疯狂Java中的原话. 1,编码方式只是针对字符类型的(不包括字符串类,数值类型int等,这些只是在解释[执行]的时候放到Jvm的不同内存块 ...
- UNICODE字符集(20140520)
1多字节字符集,如"IT学吧",sizeof内存长度为7,因为前面2个字母各占用一个字节,后面两个汉字各占用2个字节,结尾的\0占用一个字节.strlen即字符串长度的结果为6. ...
- Unicode 字符集及UTF-8 UTF-16编码
很久以前发在他处的一篇博文,今天翻出来重新整理了一下 Unicode 字符集 共分为 17 个平面(plane), 分别对应 U+xx0000 - U+xxFFFF 的 code points, 其中 ...
- Unicode字符集下CString与char *相互转换
经常遇到CString转换char*时只返回第一个字符.原因是因为在Unicode字符集下CString会以Unicode的形式来保存数据,强制类型转换只会返回第一个字符.所以直接转换在基于MBCS的 ...
- 《windows核心编程系列》二谈谈ANSI和Unicode字符集 .
http://blog.csdn.net/ithzhang/article/details/7916732转载请注明出处!! 第二章:字符和字符串处理 使用vc编程时项目-->属性-->常 ...
- 关于Unicode字符集
最初的unicode编码是固定长度的,16位,也就是2两个字节代表一个字符,这样一共可以表示65536个字符.显然,这样要表示各种语言中所有的字符是远远不够的.Unicode4.0规范考虑到了这种情况 ...
- 刨根究底字符编码之十——Unicode字符集的字符编码方式CEF
Unicode字符集的字符编码方式CEF 一.字符编码方式CEF的选择 1. 由于Unicode字符集非常大,有些字符的编号(码点值)需要两个或两个以上字节来表示,而要对这样的编号进行编码,也必须使用 ...
随机推荐
- Executors创建四种线程池
newCachedThreadPool创建一个可缓存线程池,如果线程池长度超过处理需要,可灵活回收空闲线程,若无可回收,则新建线程.newFixedThreadPool 创建一个定长线程池,可控制线程 ...
- python获取文件路径
摘自:https://blog.csdn.net/Poo_Chai/article/details/89764001 import os root_path = os.path.abspath(os. ...
- [ ceph ] 基本介绍及硬件配置
1. Ceph简介 所有的 Ceph 存储集群的部署都始于一个个 Ceph节点.网络和 Ceph存储集群.Ceph 存储集群至少需要一个 Ceph Monitor.一个 Manager和一个Ceph ...
- cordova调用第三方应用
cordova 帮助webapp 达到调用原生系统的功能 项目需求:在项目中调用系统中含有的第三方地图应用 需求其实分为两步: 1. 查找本地地图应用 2.成功调起本地应用 首先需要安装两个插件,安装 ...
- 【miscellaneous】编码格式简介(ANSI、GBK、GB2312、UTF-8、GB18030和 UNICODE)
转发:http://blog.jobbole.com/30526/ 来源:潜行者m 的博客 编码一直是让新手头疼的问题,特别是 GBK.GB2312.UTF-8 这三个比较常见的网页编码的区别,更是让 ...
- 90% 前端开发者都不知道的 JavaScript 实用小技巧
面试神器之数组去重 const a = [...new Set([1, 2, 3, 3])] >> [1, 2, 3] 操作数组担心 falsy 值? const res = myArra ...
- 浏览器解析js和type判断数据类型
### 浏览器解析: - 1.当浏览器(内核.引擎)解析和渲染js的时候,会给js提供一个运行的环境,这个环境叫做“全局作用域(后端global / 客服端window scope)” - 2.代码自 ...
- Pycharm新建文件css文件无后缀,html中无法正确引入
使用pycharm新建了一个文件mycss,然后选择文件类型是css,显示也正常,但是在页面中使用link引入始终无法生效.后来加了后缀名.css,发现可以正常显示样式了,所以新建文件时最好就加上后缀 ...
- 寻找最小矩形边框--OpenCv
好久没有写博客了 今天写一下比较常用的寻找矩形边框 ////////////////////////////寻找最矩形边框/////////////////////////////////////// ...
- 转!!通俗理解数字加密,数字签名,数字证书和https
原博文地址:https://www.jianshu.com/p/4932cb1499bf 前言 最近在开发关于PDF合同文档电子签章的功能,大概意思就是在一份PDF合同上签名,盖章,使其具有法律效应. ...


