13、VUE单文件工程
1、为什么要使用单文件工程?
1、Vue.js路由组件的不方便
不支持引用HTML页面,以至于template里面定义的标签会编辑器当字符串,这让编辑变的困难。

2、Vue.js于Node.js语言结合

2、搭建Vue项目环境
2.1. 安装Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
在Windows上安装 Node.js很方便,只需要访问node.js官网 http://www.nodejs.org/,点击Download链接,然后选择Windows Installer,下载安装包。下载完成后直接双击安装,和其它一般软件安装一样

2.2. 安装Webpack
Webpack是node.js的一个组件。
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
安装命令:
npm install webpack -g --registry=https://registry.npm.taobao.org
-g表示全局安装
因为node.js的组件库位置在国外,因此国内安装的时候会非常慢,所以可以采用镜像的方式来安装(使用淘宝镜像库 --registry=https://registry.npm.taobao.org
)
2.3. 安装vue-cli
Vue-cli是个构建工具,他能大大的降低webpack的使用难度,支持热更新。
vue-cli 是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,分为vue init webpack-simple 项目名 和vue init webpack 项目名 两种。
安装命令:
npm install vue-cli -g --registry=https://registry.npm.taobao.org
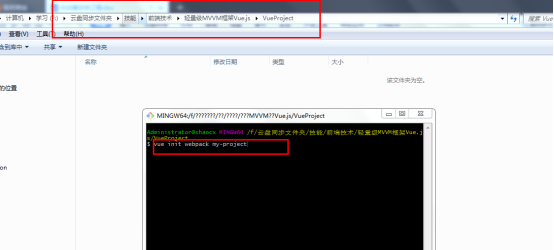
2.4. 创建工程
进入你想要建立的项目的文件夹中,输入以下命令。
命令:
vue init webpack my--project



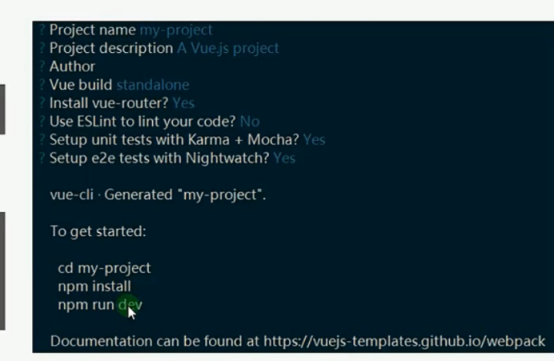
2.5. 启动项目
命令:
npm install
-- npm install是用来安装package.json的组件,类似于C#里面的packages.config,只执行一次即可
npm run dev
-- 运行
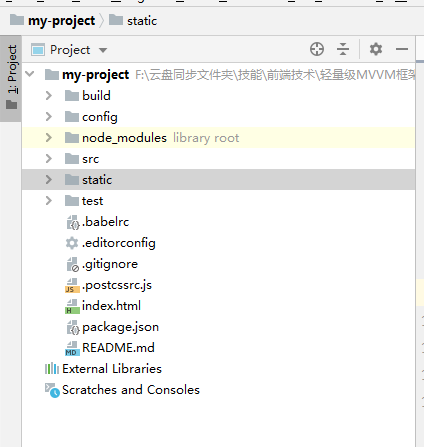
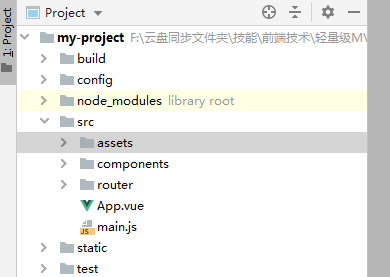
3、工程目录介绍

3.1. Static目录
存放的是静态文件,比如字体和图片。
3.2. Build目录
存放最终发布的代码文件。
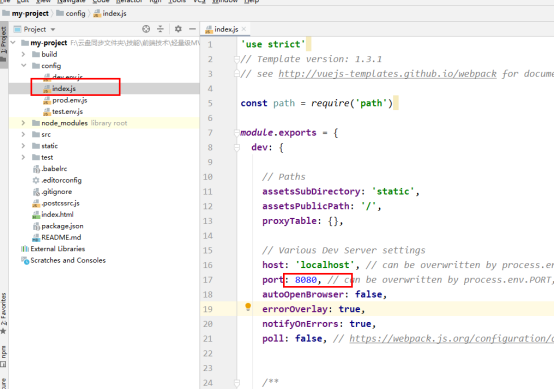
3.3. Config目录
存放配置文件。

3.4. Src/assets目录

存放素材文件。
3.5. Src/components目录
存放组件文件。
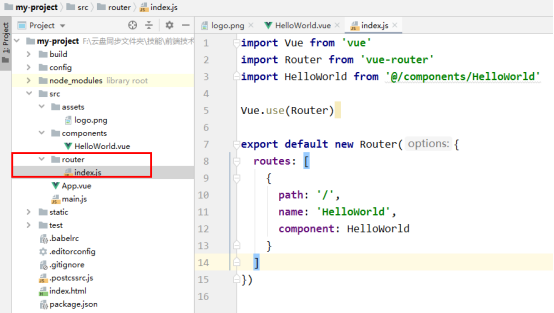
3.6. Src/router目录
存放路由文件。

3.7. Package.json目录
项目的安装的库和版本信息。Npm install 命令就是安装其中里面的库。
安装后的组件放到了目录node_modules中。
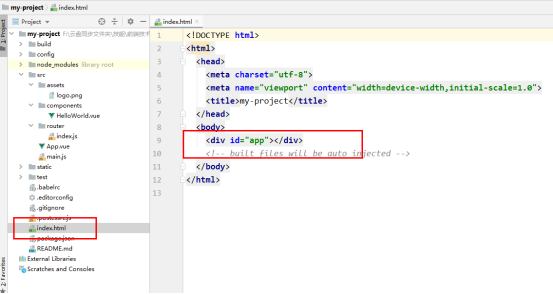
3.8. Index.html目录

有同学就问了,为什么这个页面中不引入咱们之前学习的vue.js文件呢?
大家要注意,咱们这个这个单文件工程都是由node.js管理,由node.js会加载vue.js,不需要开发人员特别引用vue.js。
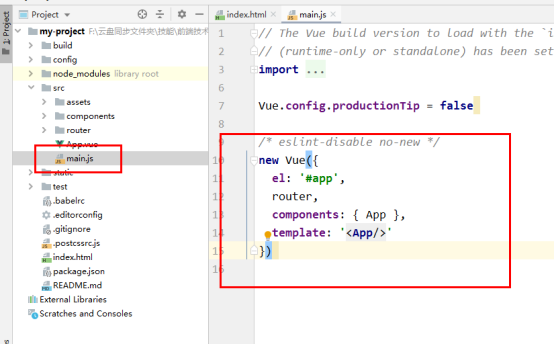
那么咱们生成vue对象是在哪里创建的呢?
答案是在main.js中

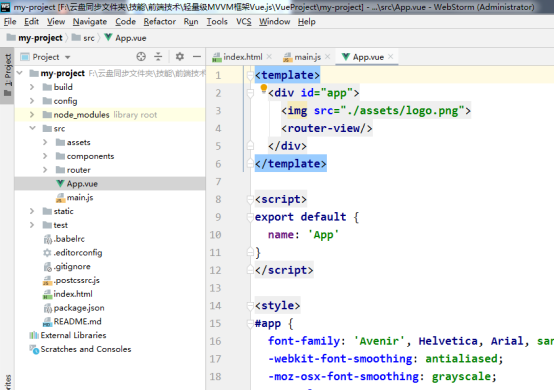
这里的模板 template名字叫App,那我们就能找到这个App.vue

4、创建vue文件示例
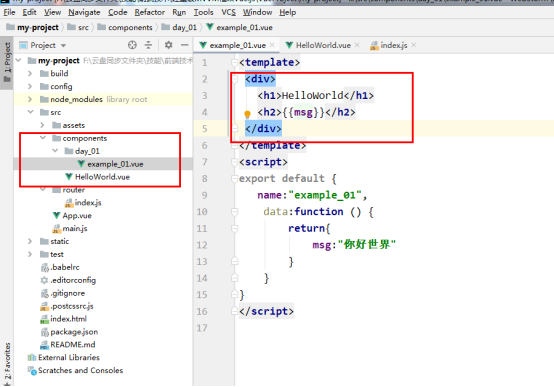
4.1. 创建vue文件

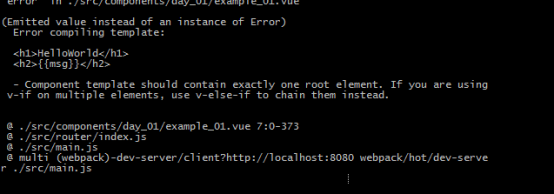
注意:标签<template>下面有且只有一个标签,不能有多个,有多个会报错。
报错信息:

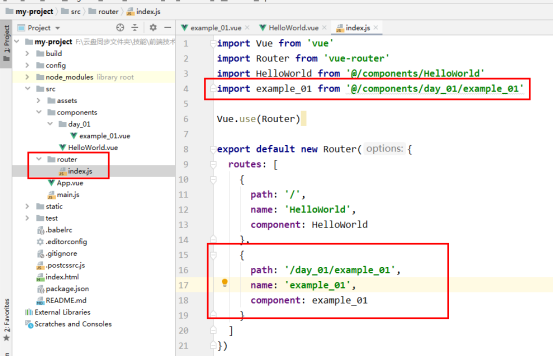
4.2. 配置路由

4.3. 查看效果
5、单元测试
5.1. Mocha(魔卡)测试框架
Mocha诞生自2011年,是现在最流行的JS测试框架之一,在浏览器和Node环境中都可以使用。
所谓的测试框架,就是运行测试的工具。通过她,可以为JS应用添加测试,从而保证代码的质量。
之前创建单页面应用的时候选用了Mocha测试框架,所以不必再安装。
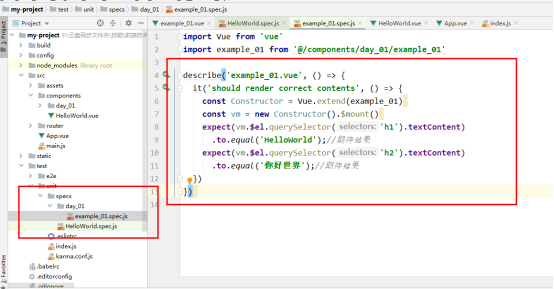
测试文件位于/test/unit/specs中。

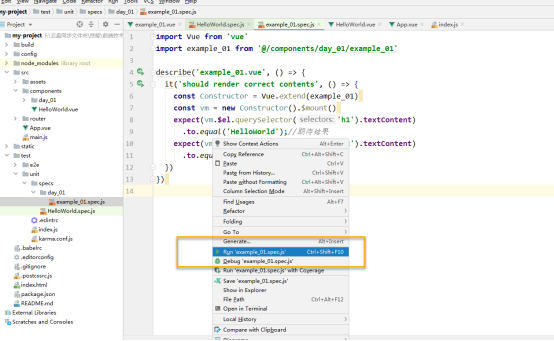
运行测试:

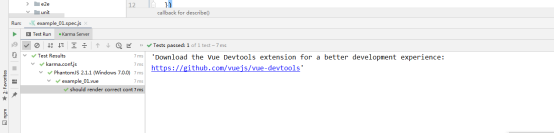
运行结果:

6、生产环境部署

意思:
运行”npm run dev”的时候执行的是build/dev-server.js文件,
运行”npm run build”的时候执行的是build/build.js文件。
生产环境部署:
Npm run build是将vue项目编译。
Npm start 启动vue项目
7、Vue.js Ajax(axios)
Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
Github开源地址: https://github.com/axios/axios
安装:
$ npm install axios
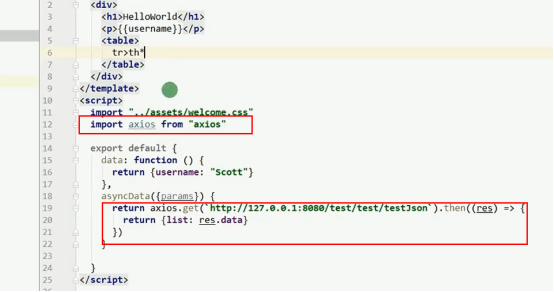
使用:

13、VUE单文件工程的更多相关文章
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- VUE2 第六天学习--- vue单文件项目构建
阅读目录 VUE2 第六天学习--- vue单文件项目构建 回到顶部 VUE2 第六天学习--- vue单文件项目构建 VUE单文件组件在Vue项目中,然后使用 new Vue({el: '#cont ...
- Vue单文件组件
前面的话 本文将详细介绍Vue单文件组件 概述 在很多 Vue 项目中,使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页 ...
- vue 单文件 样式写了scoped 不能覆盖框架原有样式的解决办法
vue 单文件 样式写了scoped 不能覆盖框架原有样式的解决办法 在vue 里面<style scoped></style> 是为了让样式只影响本身自己组件的样式,不改变全 ...
- vue 单文件组件
在很多vue项目中,我们使用vue.component来定义全局组件,紧接着用new Vue({el:'#container'})在每个页面内指定一个容器元素 这种方式在很多中小规模的项目中运作的很好 ...
- vue单文件中引用路径的处理
原文地址:vue单文件中引用路径的处理如有错误,欢迎指正! vue单文件的开发过程中,在单文件模版中可能会涉及到文件路径的处理,比如 <img>, style 中的 background ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- ts-loader如何与vue单文件组件衔接
.ts-loader是如何与vue单文件组件衔接作用的 https://github.com/microsoft/TypeScript-Vue-Starter https://www.npmjs.co ...
- 基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
第一步: 第二步: 第三步: 打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号 第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置 & ...
随机推荐
- element实现vue级联多选
已经有大神完成element的改造github:https://github.com/webCoderJ/ele-multi-cascader#Attributes 已实践可用
- anaconda配置清华大学开源软件镜像
配置镜像在anaconda安装好之后,默认的镜像是官方的,由于官网的镜像在境外,使用国内的镜像能够加快访问的速度.这里选择了清华的的镜像.镜像的地址如下:tuna.Anaconda 安装包可以到 ht ...
- mycat原理及分表分库入门
1.什么是MyCat: MyCat是一个开源的分布式数据库系统,是一个实现了MySQL协议的服务器,前端用户可以把它看作是一个数据库代理,用MySQL客户端工具和命令行访问,而其后端可以用MySQL原 ...
- redis高并发总结
Redis是单线程的,省去了很多上下文切换线程的时间:(官方答案:因为Redis是基于内存的操作,CPU不是Redis的瓶颈,Redis的瓶颈最有可能是机器内存的大小或者网络带宽.既然单线程容易实现, ...
- Django框架(十八)—— drf:序列化组件(serializer)
序列化组件 # 模型层 from django.db import models class Book(models.Model): nid = models.AutoField(primary_ke ...
- 第五篇:Python函数基础篇
本篇介绍什么是函数.函数的特性.函数的定义.函数的调用.以及函数的参数.以及关于全局变量和局部变量的使用等等. 一.什么是函数: 函数是最基本的一种代码抽象方式,为了实现某种特定的功能而组织的带名字的 ...
- Odoo10学习笔记三:模型(结构化的应用数据)、视图(用户界面设计)
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/11189263.html 一:模型 [Odoo中,一切皆模型,连视图都是模型.Odoo将各种数据,如:权限数据 ...
- LOJ 3184: 「CEOI2018」斐波那契表示法
题目传送门:LOJ #3184. 题意简述: 题目说得很清楚了. 题解: 首先需要了解「斐波那契数系」为何物. 按照题目中定义的斐波那契数列 \(F_n\),可以证明,每个非负整数 \(n\) 都能够 ...
- windows下载的java项目部署到linux的各种解决方案
1.Java是跨平台的,在linux下有问题,主要一是文件读取权限:二检查下系统环境变量设置可正确!.profile JavaWeb_将Windows平台上开发的JavaWeb项目部署到Linux平台 ...
- InfoQ一波文章:AdaSearch/JAX/TF_Serving/leon.bottou.org/Neural_ODE/NeurIPS_2018最佳论文
和 Nested Partition 有相通之处? 伯克利提出 AdaSearch:一种用于自适应搜索的逐步消除方法 在机器学习领域的诸多任务当中,我们通常希望能够立足预先给定的固定数据集找出问题的答 ...
