Ajax基本概念
一. Ajax
1. 什么是ajax
Ajax: asynchronous javascript and xml (异步js和xml)
其是可以与服务器进行(异步/同步)交互的技术一。
ajax的语言载体是javascript。
最大特点:页面不刷新
2. ajax出现的历史
1999年,微软公司发布IE5浏览器的时候嵌入的一种技术。起初名字是XMLHttp
直到2005年,google公司发布了一个邮箱产品gmail,内部有使用ajax技术,该事情引起人们对ajax的注意,也使得一蹶不振的javascript语言从此被人们重视起来。
3. ajax技术是许多旧技术的集合
xhtml、css、javascript、xml、xmlhttprequest对象(ajax对象)
其中XMLHttpRuquest是ajax的官方的名称。
二. ajax使用
1. 创建ajax对象
2. 发起对服务器的请求

3. 接收服务器返回信息
ajax可以接收什么信息?
答:浏览器可以接收的信息ajax都可以接收,例如字符串、html标签、css样式内容、xml内容、json内容等等。
4. get和post方式的ajax请求
4.1 两者的不同
① 给服务器传递数据量,get最多是2k
post原则没有限制,php.ini对其限制为8M
② 安全方面,post传递数据较安全
③ 传递数据的形式不一样
get方式在url地址后边以请求字符串形式传递参数
http://网址/index.php?name=tom&age=23&addr=beijing
蓝色部分就是请求字符串,就是一些“名-值”对,中间使用&符号连接。
post方式是把form表单的数据给请求出来以xml形式传递给服务器
4.2 ajax之get方式请求
①在url地址后边以请求字符串(传递的get参数信息)形式传递数据。
② 对中文、=、&等特殊符号处理
=、&符号在浏览器里边会与请求字符串的关键符号有混淆,避免歧义产生需要对其进行编码.
在浏览器的地址栏里边传递一些特殊符号信息,会被误解,例如 & = 空格 中文。
在php里边可以函数函数 urlencode()/urldecode()对特殊符号进行编码、反编码处理
(url_encode()可以把中文转变为浏览器可以识别的信息。转变之后的信息具体为%号后接两个十六进制数)
在javascript里边可以通过encodeURIComponent ()对特殊符号等信息进行编码。
经过以上红色函数编码的内容在服务器端可以正常接收,不需要反编码。
4.3 ajax之post方式请求
① 给服务器传递数据需要调用send(请求字符串数据)方法
② 调用方法setRequestHeader()把传递的数据组织为xml格式(模仿form表单给服务器传递数据)
③ 传递的中文信息无需编码,特殊符号像 &、=等 需要编码
④ 该方式请求的同时也可以传递get参数信息,同样使用$_GET接收该信息
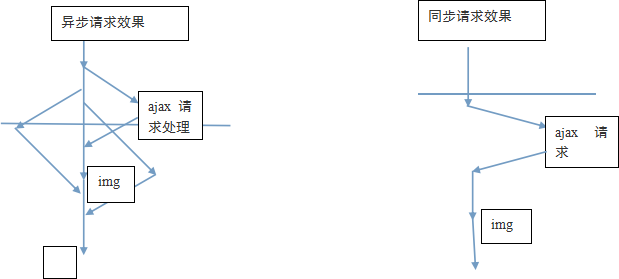
5. 同步、异步
ajax是可以与服务器进行(异步或同步)交互的技术之一。
异步:同一个时间点允许执行多个进程。
同步:同一个时间点只允许执行一个进程。
ajax对象.open(请求方式,请求地址,同步false/[异步true]);

5.1 什么时候使用同步请求
ajax绝大多数情况下进行异步请求,但是有的时候也要使用“同步请求”(其不能被取代)。例如页面有两部分内容,一前一后,ajax请求和正常的html内容输出,如果html的输出内容包括ajax请求的内容,就需要使得ajax请求完成了再进行html内容的输出,这样就要设置两者一前一后调用(而非同时调用),此时要使用同步请求。
Ajax基本概念的更多相关文章
- Ajax基本概念和原理
什么是Ajax Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. Ajax的全称是Asynchronous JavaScript and XML,即异步JavaScript+X ...
- AJAX的概念介绍
AJAX学习 1.XMLHttpRequest对象创建 var request= new XMLHttpRequest(); 兼容ie6.ie5 var request; if(windoe.XMLH ...
- ajax基本概念,方法
ajax Asynchronous javascript and xml异步的 javascript and XMLajax 是一门在不刷新网页的情况下,与服务器进行交互更新部分网页的技术: 传 ...
- Ajax 的概念及过程?Ajax 的交互模型?同步和异步的区别?如何解决跨域问题?
Ajax 是什么: 1) 通过异步模式,提升了用户体验 2) 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用 3) Ajax 在客户端运行,承担了一部分本来由服务器承担的工 ...
- Ajax 的一些概念 解析
什么是Ajax Ajax基本概念 Ajax(Asynchronous JavaScript and XML):翻译成中文就是异步的JavaScript和XML. 从功能上来看是一种在无需重新加载整个网 ...
- Ajax及跨域
概念 Ajax Ajax,Asynchronous JavaScript and XML,字面意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术. 用于异步地去获 ...
- Ajax部分
Ajax的概念 AJAX即"Asynchronous Javascript And XML"(异步JavaScript和XML),是一种用于创建快速动态网页的技术. 动态网页:是指 ...
- Ajax跨域实现
Ajax Ajax,Asynchronus JavaScript and XML,字母意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术.用于异步地去获取XML作 ...
- Ajax完整篇(转载)
Ajax 完整教程 第 1 页 Ajax 简介Ajax 由 HTML.JavaScript™ 技术.DHTML 和 DOM 组成,这一杰出的方法可以将笨拙的 Web 界面转化成交互性的 Ajax 应用 ...
随机推荐
- 生成ROM时修改参数
在Xilinx ISE中生成ROM后,如果修改参数,可能会出现错误: “The Memory Initialization vector can contain between 1 to Write” ...
- GoCN每日新闻(2019-09-29)
1. 干货满满的Go Modules和goproxy.cn https://juejin.im/post/5d8ee2db6fb9a04e0b0d9c8b 2. gnet: 一个轻量级且高性能的 Go ...
- Xshell6如何传输文件
Xshell6如何传输文件 /或者直接在本地用notepad nftp插件上传本地文件,直观,更方便 上传文件 1.打开xshell6软件,连接服务器. 2.yum安装一款工具.#yum inst ...
- 在Android Studio中找不到AppCompatActivity解决方案
在创建新的.java文件时,要导入父类中的 AppCompatActivity,报错,无法找到这个父类. 解决方案: 1.先找到“project structure”,然后app--Depende ...
- bootstrap select 多选的用法,取值和赋值(取消默认选择第一个的对勾)
h5自带的select标签可以实现按住ctrl键多选的功能,但是样式及其难看. bootstrap select是很好用的前端插件 首先引入bootstrap和bootstrap-select的c ...
- 前端优化DNS预解析
写在前面 今天再看一同事写的代码,发现了这样<link rel="dns-prefetch" href="//hm.baidu.com">这个代码, ...
- OpenFOAM当中物性参数的设置
固体当中物性参数的设置: FoamFile { version 2.0; format ascii; class dictionary; object thermophysicalProperties ...
- Assignment2:因果图法的介绍与示例分析
一. 黑盒测试:是一种常用的软件测试方法,它将被测软件看作一个打不开的黑盒,主要根据功能需求设计测试用例,进行测试.几种常用的黑盒测试方法和黑盒测试工具有,等价类划分法.边界值分析法.因果图法.决策表 ...
- 第1课_Java基础知识【学习笔记】
摘要:韦东山android视频学习笔记 一.android系统的基本框架如图一所示,应用程序是用java编写的,底层驱动是用C代码写的,java与C怎么连接在一起主要是通过本地服务.android系统 ...
- 浏览器并发数 network.http.max-connections
network.http.max-connections https://bugs.chromium.org/p/chromium/issues/detail?id=12066 https://chr ...
