[技术博客]利用第三方框架react-native-swipeout实现左右滑动出现按钮
在之前的开发中,为了实现用户不同手势操作能够对应不同的功能,我们考虑使用React-Native的API——PanResponder,实现识别用户的手势,实现不同的功能。但我们很快就发现,这样简单的实现,无任何反馈的话,用户很难知道具有这样的功能。因此,我们准备实现类似手机QQ消息界面的左滑出现几个按钮。使用react-native的第三方框架react-native-swipeout可以很简单的实现此功能。
安装react-native-swipeout
框架的github地址: react-native-swipeout
可以使用npm install --save react-native-swipeout 或 yarn add react-native-swipeout命令安装框架
框架的使用
在框架的github项目中,开发者给出如下的示例代码
import Swipeout from 'react-native-swipeout';
// Buttons
var swipeoutBtns = [
{
text: 'Button'
}
]
// Swipeout component
<Swipeout right={swipeoutBtns}>
<View>
<Text>Swipe me left</Text>
</View>
</Swipeout>
阅读框架github项目中的文档,我们可以知道框架中实现了Swipeout组件,具有以下属性(props)
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| autoClose | bool | Yes | false | 是否会自动关闭按钮列表 |
| backgroundColor | string | Yes | '#dbddde' | 背景颜色 |
| close | bool | Yes | 当前列是否会关闭按钮 | |
| disabled | bool | Yes | false | 是否禁用swipeout |
| left | array | Yes | [] | 右滑时出现在左侧的按钮列表 |
| onOpen | func | Yes | (sectionID, rowId, direction: string) => void 按钮列表开启会执行的函数 |
|
| onClose | func | Yes | (sectionID, rowId, direction: string) => void 按钮列表关闭会执行的函数 |
|
| right | array | Yes | [] | 左滑时出现在右侧的按钮列表 |
| scroll | func | Yes | prevent parent scroll | |
| style | style | Yes | style of the container | |
| sensitivity | number | Yes | 50 | change the sensitivity of gesture |
| buttonWidth | number | Yes | each button width |
left和right属性应为形如[{ text: 'Button' }]的列表,其中支持的属性如下
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| backgroundColor | string | Yes | '#b6bec0' | 按钮的背景颜色 |
| color | string | Yes | '#ffffff' | 字体颜色 |
| component | ReactNode | Yes | null | pass custom component to button |
| onPress | func | Yes | null | 按下后执行的函数 |
| text | string | Yes | 'Click Me' | text |
| type | string | Yes | 'default' | default, delete, primary, secondary |
| underlayColor | string | Yes | null | 按时按钮背景颜色 |
| disabled | bool | Yes | false | 是否禁用此按钮 |
具体使用代码
_renderItem = (item) => {
var BtnsLeft = [{ text: '清空', type: 'delete', onPress: ()=> console.log('清空列表')}];
var BtnsRight = [{ text: '删除', type: 'delete', onPress: ()=>console.log('删除单行数据')}];
return(
<Swipeout
close={!(this.state.sectionID === 'historylist' && this.state.rowID === Id)}
right={BtnsRight}
left={BtnsLeft}
rowID={Id}
sectionID='historylist'
autoClose={true}
backgroundColor='white'
onOpen={(sectionId, rowId, direction: string) => {
this.setState({
rowID: rowId,
sectionID: sectionId
});
}}
scroll={event => console.log('scroll event') }
>
<View style={flatStylesWithAvatar.cell}
>
具体内容
</View>
</Swipeout>
)
};
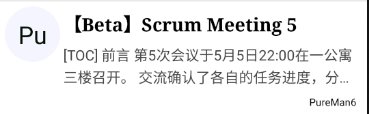
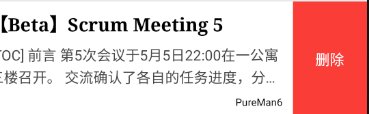
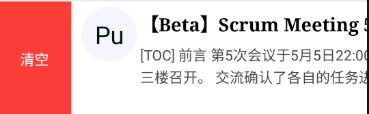
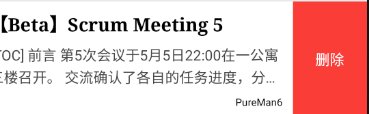
在渲染列表中的单行数据时,左右滑动可以出现不同操作的对应按钮,实现效果如下:

[技术博客]利用第三方框架react-native-swipeout实现左右滑动出现按钮的更多相关文章
- [技术博客]采用Bootstrap框架进行排版布局
[技术博客]采用Bootstrap框架进行排版布局 网页的前端框架有很多很多种,比如Bootstrap.Vue.Angular等等,在最开始其实并没有考虑到框架这回事,开始阅读往届代码时发现其部分采用 ...
- [技术博客] 利用SharedPreferences来实现登录状态的记忆功能
[技术博客] 利用SharedPreferences来实现登录状态的记忆功能 一.SharedPreferences简介 SharedPreferences是Android平台上一个轻量级的存储辅助类 ...
- [技术博客] 利用Vagrant+virtualbox在windows下进行linux开发
目录 加速box安装的方法 root账户登录 换源教程 安装rvm 访问rails server RubyMine连接虚拟机上的解释器 作者:庄廓然 在windows下进行linux开发:利用Vagr ...
- 技术人如何利用 github+Jekyll ,搭建一个独立免费的技术博客
上次有人留言说,技术博客是程序员的标配,但据我所知绝大部分技术同学到现在仍然没有自己的技术博客.原因有很多,有的是懒的写,有的是怕写不好,还有的是一直想憋个大招,幻想做到完美再发出来,结果一直胎死腹中 ...
- 【技术博客】利用handler实现线程之间的消息传递
[技术博客]利用handler实现线程之间的消息传递 一.handler简介 在Android Studio的开发中,经常需要启动多个线程.比如向远程发送请求时,必须新开一个子线程,否则会造成程序崩溃 ...
- Web前端,HTML5开发,前端资源,前端网址,前端博客,前端框架整理 - 转改
Web前端/H5开发,前端资源,前端网址,前端博客,前端框架整理 综合类 前端知识体系 前端知识结构 Web前端开发大系概览 Web前端开发大系概览-中文版 Web Front-end Stack v ...
- 50家硅谷IT公司技术博客
分享一下 50 家硅谷优秀 IT 公司技术博客,从中可以了解企业文化,技术特色和设计语言,如果直接列出来很单调,加上点评,算吐槽版吧. 知名大厂 1. Facebook https://www.f ...
- 技术博客——微信小程序的架构与原理
技术博客--微信小程序的架构与原理 在两个月的微信小程序开发过程中,我曾走了不少弯路,也曾被很多现在看来十分可笑的问题所困扰.这些弯路与困扰,基本上都是由于当时对小程序的架构理解不够充分,对小程序的原 ...
- Facebook新框架React Native,一套搞定App开发[转]
Facebook新框架React Native,一套搞定App开发 本文来自微信公众号“给产品经理讲技术”(pm_teacher),欢迎关注. 做为一名产品经理,你是否遇到过这样的窘境,“帮我把字体调 ...
随机推荐
- 原生JS实现前端动画框架
封装了一个JS方法,可支持块元素的常规动画:高.宽.透明度.位置等,同时支持链式动画和同时运动,参照imooc整理,具体代码如下: /** * 获取HTML元素属性值 * obj是Element, a ...
- Object中defineProperty数据描述
Object.defineProperty是对对象中的属性进行数据描述的 使用语法: Object.defineProperty(obj,prop,descriptor) 使用示例: var data ...
- 英语caement单词caement水泥
水泥石 又称净浆硬化体.是指 硬化后的水泥浆体,称为水泥石,在英语里是cement有时写作caement [1] ,是由胶凝体.未水化的水泥颗粒内核.毛细孔等组 成的非均质体. 中文名:水泥石 外 ...
- Vue组件开发分享
在开始本文之前,你可能需要先了解以下相关内容: Vue.js 一款高性能轻量化的MVVM框架 Webpack 前端模块化代码构建工具 Vue组件介绍 基于vue.js高效的双向数据绑定特性,让我们 ...
- 【按键精灵篇】如何做一个自动打开APP进入注册页面自动输入自己手机号
按键精灵,虽然很早听过,但是一直没有真正使用过,所以最近有点时间也简单试一下,通过脚本自动清理APP缓存,打开百家号并自动进入注册页面输入自己的手机号. 软件清单 1. 雷电手机模拟器:https:/ ...
- uni-app结合PHP实现单用户登陆
单用户登陆,即在一个应用中,同一个用户只能在线登陆一个,一个用户登陆,在其他设备上会被即时挤下线,确认后清空登陆该设备上的登陆装填并退回到登陆界面. uni-app是目前能通过使用vue.js框架只需 ...
- 升级.net core 3.x 后mvc项目调试状态编辑view代码不能实时预览
https://stackoverflow.com/a/58126955 简单来说 需要在nuget上安装Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilati ...
- Maven项目中jstl表达式失效
从网上看到的可能原因: 1.包没导入 2.web.xml版本太低,不支持 最后,我一直忽略了的解决办法: 关于jstl和el表达式失效的解决办法 - - ITeye博客 https://aazham. ...
- 《linux就该这么学》课堂笔记06 编写shell脚本、if、for
1.1.脚本的两种方式 交互式(Interactive):用户每输入一条命令就立即执行. 批处理(Batch):由用户事先编写好一个完整的Shell脚本,Shell会一次性执行脚本中诸多的命令. 1. ...
- JVM垃圾收集算法之标记算法
前言 总所周知,jvm的垃圾收集算法一般包括标记.清除.整理三个阶段,最近在看了有关于垃圾收集的标记算法,记录一下自己的理解. 垃圾收集中标记算法有两种:一种是引用计数法,一种是根搜索算法. 引用记数 ...
