如何自动加载scratch3.0的页面上实现自动加载原有的作品
首先,我们在安装scratch3。0后,浏览器默认打开的是编程的页面。如下图:

那么我们希望开发一个功能,就是打开的时候默认加入某一个SB3的开发文件
1.首先,我们需要有一个.SB3的开发文件,建议上传到STATIC目录下
2、找到scratch-gui-develop>src>container》gui.jsx文件

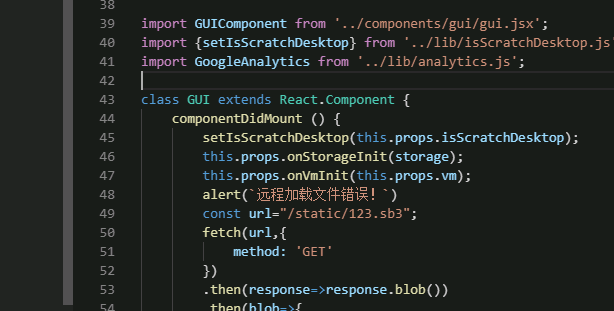
找到44行的componentDidMount函数
新增以下代码

文件加载完毕
此外,我们例如希望开发像修改作业之类的,我们可以需要进行文件的传递
我们需要将上面的第一行
const url="/static/123.sb3";
更改为
const url=window.projecturl;
然后呢。在首页,例如paly.html添加上以上代码,或者自己用参数来传递
<script>
window.projectUrl="https://steam.nosdn.127.net/885318eb-ad83-44c4-afe3-d3bea0a0d2ab.sb3";
</script>
--------------------------------------------------------------------
博主:雷君(微软MVP,众聚互联CEO)
长期致力于企业IT服务,以及青少年编程培训课程
培训机构讨论热线:18859773999
--------------------------------------------------------------------
如何自动加载scratch3.0的页面上实现自动加载原有的作品的更多相关文章
- 使用JavaScript实现在页面上所有内容加载完之前一直显示loading...页面
Html <body class="is-loading"> <div class="curtain"> <div class=& ...
- 一段实现页面上的图片延时加载的js
大家如果使用firebug去查看的话就会发现,当你滚动到相应的行时,当前行的图片才即时加载的,这样子的话页面在打开只加可视区域的图片,而其它隐藏的图片则不加载,一定程序上加快了页面加载的速度,对于比较 ...
- Scratch3.0设计的插件系统(上篇)
我们每个人在内心深处都怀有一个梦想: 希望创造出一个鲜活的世界,一个宇宙.处在我们生活的中间.被训练为架构师的那些人,拥有这样的渴望: 在某一天,在某一个地方,因为某种原因,创造出了一个不可思议的.美 ...
- 微信小程序 - 为何setData到页面上有的加分号
Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { let _page = t ...
- python3 操作页面上各种元素的方法
(1) 控制浏览器 ①控制浏览器窗口大小set_window_size(宽,高) 打开浏览器全屏maximize_window() ②控制浏览器后退back().前进forward() ③ ...
- 页面滚动动态加载数据,页面下拉自动加载内容 jquery
<!DOCTYPE=html> <html> <head> < script src="js/jquery.js" type=" ...
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
- Jquery页面滚动动态加载数据,页面下拉自动加载内容
<!DOCTYPE=html> <html> <head> <script src="js/jquery.js" type="t ...
- 前端 | 页面触底自动加载 Vue 组件
不管是 web 端还是移动端,信息流都是现在很流行的信息展示方式.信息流经常搭配自动加载一起使用以获得更好的使用体验. 最近在使用 Vue 开发过程中也遇到了首页信息流自动加载的需求.大致了解了一下几 ...
随机推荐
- python字符串拼接N种姿势
字符串大家都不陌生,应用比较广泛,强大,总是会给你一些惊喜的数据类型.我们本篇文章主要介绍的就是关于字符串的多种方法的拼接. 第一种:直接通过+号拼接 输出结果: 2.通过 str.join()方法拼 ...
- Swift编码总结10
1.打开App显示文件已损坏,打不开,您应该将它移到废纸篓,怎么办? 终端输入执行:sudo spctl --master-disable 2.Mac的Siri打开网页控制台,进入开发中模式:不过我觉 ...
- Tomcat总结四种部署方式
静态部署 一.Webapps 把项目复制到Tomcat的Webapps 把war包复制到Tomcat的Webapps下 *修改Webapps的默认路径: * Tomcat的conf目录下的server ...
- Java reactor响应式编程
转载自:https://www.cnblogs.com/lixinjie/p/a-reactive-streams-on-jvm-is-reactor.html 响应式编程 作为响应式编程方向上的第一 ...
- 深层目录文件复制,C# 递归,录音录像图片文件过多,用于测试程序
/// <summary> /// 录音录像图片文件过多只复制目录的前几个文件,用于测试程序 /// d:\file/images/2019-10/01/01/xxxxx.jpg(前几个文 ...
- Java操作JSON数据(3)--fastjson操作JSON数据
fastjson是阿里巴巴的开源JSON解析库,它可以解析JSON格式的字符串,支持将Java Bean序列化为JSON字符串,也可以从JSON字符串反序列化到JavaBean.本文介绍下fastjs ...
- Python之路【第十篇】:Python面向对象之多态、多态性
阅读目录 一 多态 多态指的是一类事物有多种形态 动物有多种形态:人,狗,猪 import abc class Animal(metaclass=abc.ABCMeta): #同一类事物:动物 @ab ...
- 【基本知识】FMS有限状态机设计
有限状态机是Verilog中十分基本也是十分重要的知识.本文对有限状态机做了一个简单介绍. 1.状态机三要素 有限状态机具有三个要素:状态跳转.跳转判断.状态操作: 1)状态跳转:现态跳转到次态: 2 ...
- 【题解】Luogu P5340 [TJOI2019]大中锋的游乐场
原题传送门 没想到省选也会出这种题??! 实际就是一个带有限制的最短路 因为\(k<=10\),所以我们珂以暴力将每个点的权值分为[-k,k],为了方便我们珂以转化成[0,2k],将汉堡的权值记 ...
- 代理服务器支持https(转)
原标题:让代理服务器支持HTTPS很难吗? http://www.site-digger.com/html/articles/20151203/107.html
