easyUi——datetimebox绑定数据失效
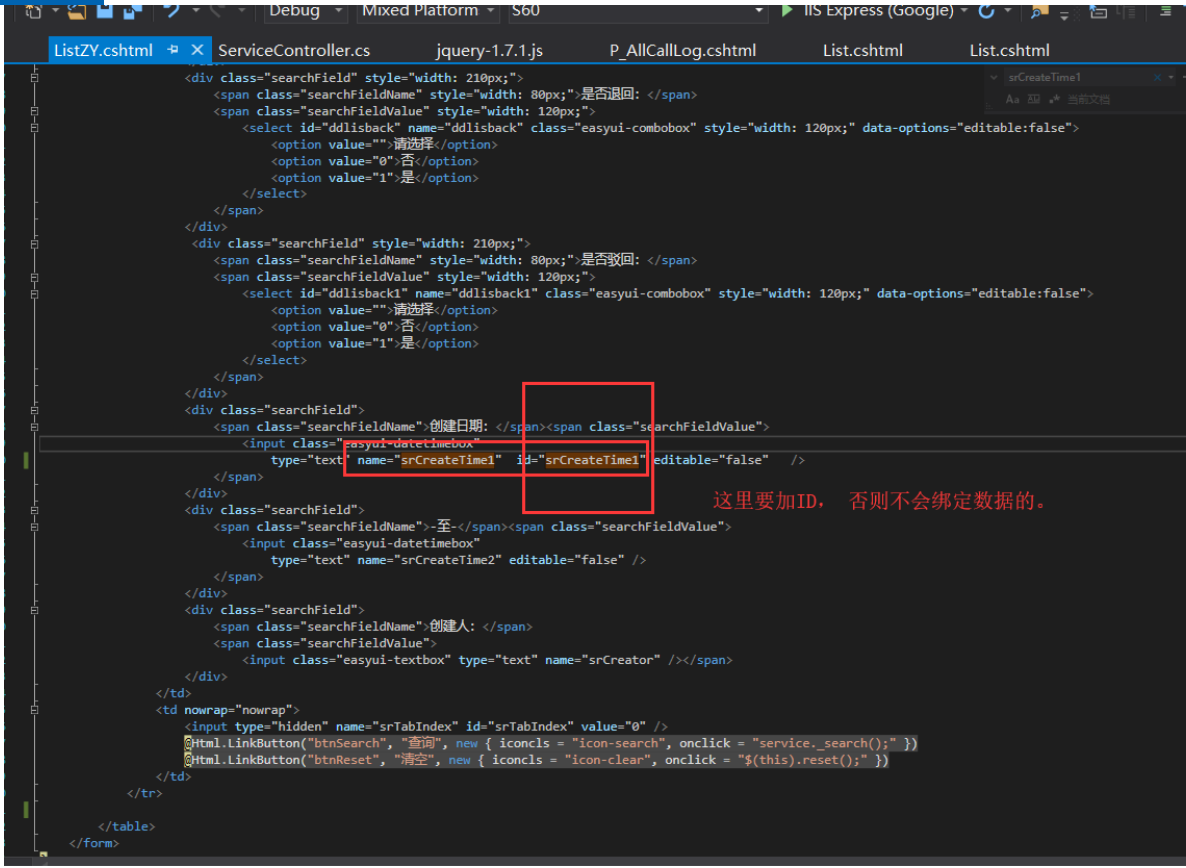
在做easy-ui时候,绑定数据不管在怎么写,都绑定不上去,最后发现是因为 标签的ID没有写,尴尬了,记录一下,防止后期出错。
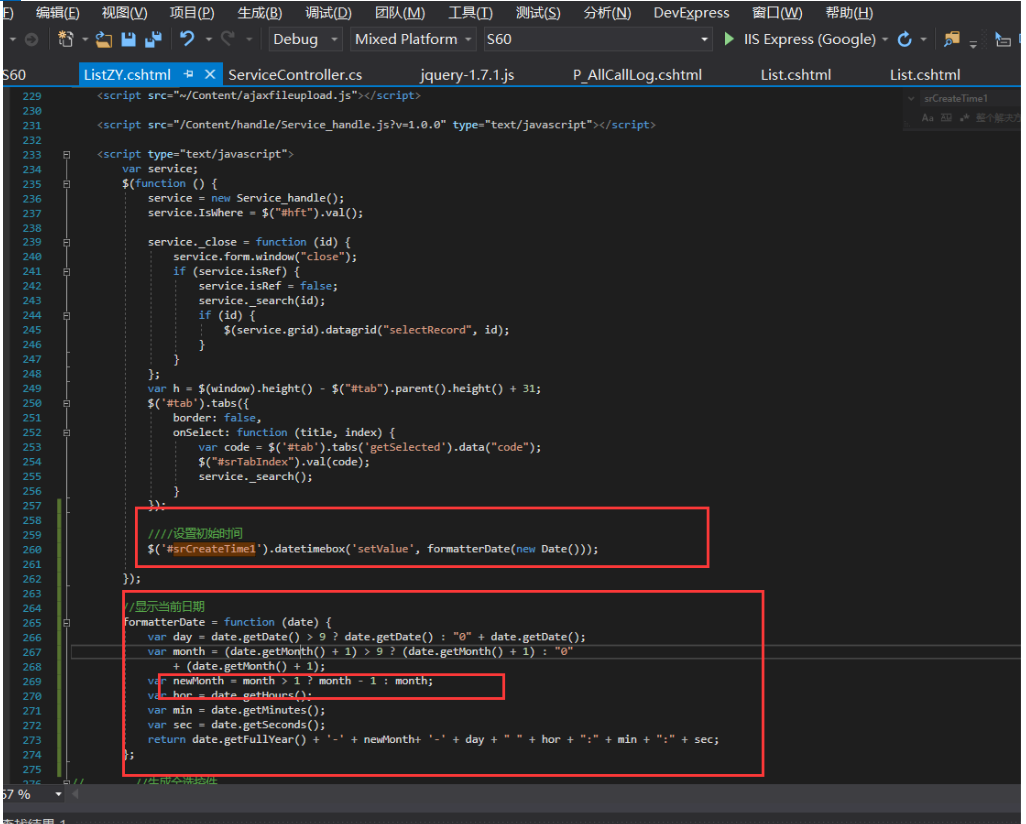
ui代码
<script type="text/javascript">
$(function () {
service = new Service_handle();
service.IsWhere = $("#hft").val();
service._close = function (id) {
service.form.window("close");
if (service.isRef) {
service.isRef = false;
service._search(id);
if (id) {
$(service.grid).datagrid("selectRecord", id);
}
}
};
var h = $(window).height() - $("#tab").parent().height() + 31;
$('#tab').tabs({
border: false,
onSelect: function (title, index) {
var code = $('#tab').tabs('getSelected').data("code");
$("#srTabIndex").val(code);
service._search();
}
});
////设置初始时间
$('#srCreateTime1').datetimebox('setValue', formatterDate(new Date()));
});
//显示当前日期
formatterDate = function (date) {
var day = date.getDate() > 9 ? date.getDate() : "0" + date.getDate();
var month = (date.getMonth() + 1) > 9 ? (date.getMonth() + 1) : "0"
+ (date.getMonth() + 1);
var newMonth = month > 1 ? month - 1 : month;
var hor = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
</script>
代码调整地方:


easyUi——datetimebox绑定数据失效的更多相关文章
- Easyui datagrid绑定数据,新增,修改,删除方法(一)
@{ ViewBag.Title = "UsersList"; } <script type="text/javascript"> $(functi ...
- Easyui datagrid绑定数据,新增,修改,删除写法
@{ ViewBag.Title = "xw_xsfl"; } <script type="text/javascript"> var editIn ...
- easyui-tree绑定数据的几种方式
没想到easyui对json数据格式要求的那么严谨,折腾了半天 第一种直接使用标签方式,很容易就加载出来了: <ul class="easyui-tree"> < ...
- 使用easyui将json数据生成数据表格
1.首先需要用script引入jquery和easyui文件.如图所示: 2.html页面设置如下: data-options里面设置的属性可根据需要自己定义,是否单选,是否设置分页等等. 3.引入e ...
- 表单(中)-EasyUI Combogrid 组合网格、EasyUI Numberbox 数字框、EasyUI Datebox 日期框、EasyUI Datetimebox 日期时间框、EasyUI Calendar 日历
EasyUI Combogrid 组合网格 扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults.通过 $.fn.combogrid.defaults 重写 ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- easyui datagrid 绑定json对象属性的属性
今天用easyui 的datagrid绑定数据时,后台提供的数据是实体类类型的,其中有一个实体类A的属性b是另一个实体类B类型的,而前台需要显示b的属性c,这下就悲剧了,前台没法直接绑定了,后来脑筋一 ...
- Android之ListView性能优化——一行代码绑定数据——万能适配器
如下图,加入现在有一个这样的需求图,你会怎么做?作为一个初学者,之前我都是直接用SimpleAdapter结合一个Item的布局来实现的,感觉这样实现起来很方便(基本上一行代码就可以实现),而且也没有 ...
- angularJS绑定数据时自动转义html标签
angularJS在进行数据绑定时默认是会以文本的形式输出,也就是对你数据中的html标签不进行转义照单全收,这样提高了安全性,防止了html标签中的注入攻击,但有些时候还是需要的,特别是从数据库读取 ...
随机推荐
- 阿里P8架构师深度概述分布式架构
简介 作为一名架构师,我们要专业,要能看懂代码,及时光着臂膀去机房,也能独挡一面!及时同事搞不定问题,或者撂挑子,你也能给老大一个坚定的眼神:不怕,有我在!还能在会议室上滔滔不绝,如若无人,让不懂技术 ...
- 【Beta阶段】第十次Scrum Meeting
每日任务内容 队员 昨日完成任务 明日要完成的任务 张圆宁 #69 后端文档https://github.com/rRetr0Git/rateMyCourse/issues/69 网站测试.推广 牛宇 ...
- VUE 动态加载组件的四种方式
动态加载组件的四种方式: 1.使用import导入组件,可以获取到组件 var name = 'system'; var myComponent =() => import('../compon ...
- [python]pypy优化python性能
下载地址:https://pypy.org/download.html # python2.7版本 yum install pypy # python3.6版本https://bitbucket.or ...
- DVT JetBrains License Server(JetBrains授权服务器)2018 v1.1 最新版 含32位/64位
DVT JetBrains License Server是JetBrains系列软件授权服务器,支持2017版本得jetbrains pycharm,JetBrainswebstorm,JetBrai ...
- IIS连接数、并发连接数、最大并发工作线程数、应用程序池的队列长度、应用程序池的最大工作进程数详解
IIS:连接数.并发连接数.最大并发工作线程数.应用程序池的队列长度.应用程序池的最大工作进程数详解 iis性能指标的各种概念:连接数.并发连接数.最大并发工作线程数.应用程序池的队列长度.应用程序池 ...
- setDefaultDllDirectories无法定位动态链接库kernel32.dll
参考链接 : https://blog.csdn.net/gdali/article/details/93084828 https://tieba.baidu.com/p/5795675519?red ...
- linux服务器之间文件传输
有时候我们会遇到,把一个服务器上的文件夹,传到另一个服务器 我们需要先把文件夹打包成 tar.gz,这种格式在任何linux版本上都能压缩/解压 #解压命令 tar -zxvf xxx.tar.gz ...
- Gerrit - 代码评审工具Gerrit简介与安装
1 - 前言 Code Review 代码评审是指在软件开发过程中,对源代码的系统性检查,改进代码质量,查找系统缺陷,保证软件总体质量和提高开发者自身水平. 简单的说,Code Review是用来确认 ...
- es查询和更新 语句示例
文档目录: https://www.elastic.co/guide/index.html GET _search { "query": { "match_all&quo ...
