Ionic4 Cordova 调用原生硬件 Api 实现扫码功能
QR Scanner 速度快,样式随心所欲,默认只能扫二维码 https://ionicframework.com/docs/native/qr-scanner/
安装插件
ionic cordova plugin add cordova-plugin-qrscanner
npm install @ionic-native/qr-scanne
app.module.ts 引入依赖注入
import { QRScanner } from '@ionic-native/qr-scanner/ngx';
providers: [
Camera,
StatusBar,
SplashScreen,
QRScanner,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
]
新建页面
ionic g page scan
使用
下载扫码框背景图 scanner.svg 放在 src/assets 目录里面
下载地址:http://www.ionic.wang/scanner_svg.zip
scan.html
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button></ion-back-button>
</ion-buttons>
<ion-title>扫码中..</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [ngClass]="{'qrscanner':isShow}">
<div [ngClass]="{'qrscanner-area':isShow}">
</div>
<div [ngClass]="{'through-line':isShow}"></div>
<div class="button-bottom">
<ion-button (click)="toggleLight()" class="icon-camera">
<ion-icon name="flash"></ion-icon>
</ion-button>
<ion-button (click)="toggleCamera()" class="icon-camera">
<ion-icon name="reverse-camera"></ion-icon>
</ion-button>
</div>
</ion-content>
css 样式:
.ion-page {
background: transparent none !important;
}
ion-content {
--background: transparent none !important;
}
.qrscanner {
background: none;
&-area {
width: 100%;
height: 86%;
background: url(../../assets/scanner.svg) no-repeat center center;
background-size: contain;
}
}
.through-line {
left: 25%;
width: 50%;
height: 2px;
background: red;
position: absolute;
animation: myfirst 2s linear infinite alternate;
}
@keyframes myfirst {
0% {
background: red;
top: 30%;
}
25% {
background: yellow;
top: 35%;
}
50% {
background: blue;
top: 40%;
}
75% {
background: green;
top: 45%;
}
100% {
background: red;
top: 50%;
}
}
.button-bottom {
width: 128px;
position: absolute;
left: 50%;
bottom: 80px;
margin-left: -64px;
.icon-camera {
float: left;
}
}
ts
import { Component, OnInit } from '@angular/core';
import { QRScanner, QRScannerStatus } from '@ionic-native/qr-scanner/ngx';
import { NavController } from '@ionic/angular';
@Component({
selector: 'app-scan',
templateUrl: './scan.page.html',
styleUrls: ['./scan.page.scss'],
})
export class ScanPage implements OnInit {
public light: boolean;//判断闪光灯
public frontCamera: boolean;//判断摄像头
public isShow: boolean = false;//控制显示背景,避免切换页面卡顿
constructor(private qrScanner: QRScanner, public navController: NavController) { }
ngOnInit() {
// this.ionViewWillEnter() ;
}
//刚进来的时候执行扫码
ionViewWillEnter() {
this.qrScanner.prepare()
.then((status: QRScannerStatus) => {
if (status.authorized) {
// start scanning
let scanSub = this.qrScanner.scan().subscribe((text: string) => {
console.log('Scanned something', text);
alert(text);
this.qrScanner.hide(); // hide camera preview
scanSub.unsubscribe(); // stop scanning
this.navController.back();
});
// 打开摄像头
this.qrScanner.show();
} else if (status.denied) {
console.log('没有摄像头权限,请前往设置中开启');
} else {
// permission was denied, but not permanently. You can ask for permission
console.log('没有摄像头权限,请前往设置中开启');
}
})
.catch((e: any) => console.log('Error is', e));
}
/*页面可见后执行 */
ionViewDidEnter() {
this.isShow = true;//显示背景
console.log("ionViewDidEnter")
}
/**
* 闪光灯控制,默认关闭
*/
toggleLight() {
if (this.light) {
this.qrScanner.disableLight();
} else {
this.qrScanner.enableLight();
}
this.light = !this.light;
}
/**
* 前后摄像头互换
*/
toggleCamera() {
if (this.frontCamera) {
this.qrScanner.useBackCamera();
} else {
this.qrScanner.useFrontCamera();
}
this.frontCamera = !this.frontCamera;
}
//组件销毁
ionViewWillLeave() {
this.qrScanner.hide();//需要关闭扫描,否则相机一直开着
this.qrScanner.destroy();//关闭
}
}
Ionic QR Scanner Android 扫描条形码配置
找到 QRScanner.java ArrayList<BarcodeFormat> formatList = new ArrayList<BarcodeFormat>();
formatList.add(BarcodeFormat.QR_CODE);
然后在上面代码后面新增下面代码
formatList.add(BarcodeFormat.UPC_A);
formatList.add(BarcodeFormat.UPC_E);
formatList.add(BarcodeFormat.EAN_13);
formatList.add(BarcodeFormat.EAN_8);
formatList.add(BarcodeFormat.CODE_39);
formatList.add(BarcodeFormat.CODE_93);
formatList.add(BarcodeFormat.CODE_128);
formatList.add(BarcodeFormat.ITF);
formatList.add(BarcodeFormat.DATA_MATRIX);
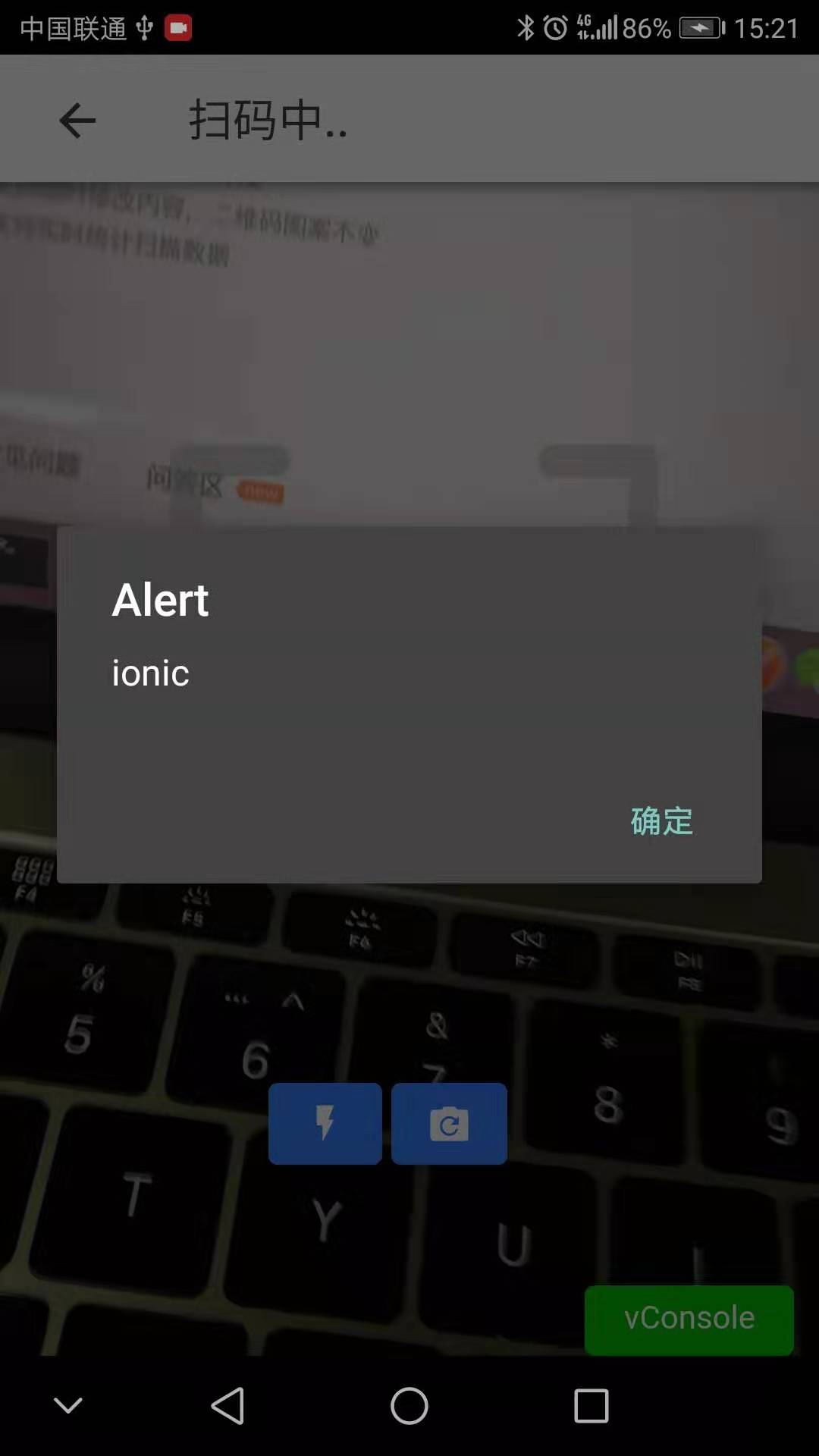
真机测试效果:

出现扫描框,但是没有打开相机,白屏,同时Cordova.js 找不到报错
找到index.html中,手动引入,重新编译运行即可
<script src="cordova.js"></script>
Ionic4 Cordova 调用原生硬件 Api 实现扫码功能的更多相关文章
- 调用原生硬件 Api 实现照相机 拍照和相册选择 以及拍照上传
一.Flutter image_picker 实现相机拍照和相册选择 https://pub.dev/packages/image_picker 二.Flutter 上传图片到服务器 ht ...
- 配置微信api调扫码功能
var url = encodeURIComponent(location.href.split('#')[0]); $.get(iapi+'/htweb/wx/getJsSdkSign?url='+ ...
- ionic3 实现扫码功能
ionic3 通过插件phonegap-plugin-barcodescanner,调用机器硬件摄像头实现扫码功能. 首先当然先了解下 phonegap-plugin-barcodescanner,这 ...
- 微信小程序实现连续扫码功能(uniapp)
注:本文使用的是 uniapp 语法. 微信小程序提供了扫码API:wx.scanCode,但它只能扫一次码,想要实现连续扫码,需要借用 camera 组件.camera 组件不仅能拍照,还具有扫码功 ...
- vue移动app扫码功能
第一步: 上面这段代码写在index.html里面,我也不知道为什么,可能是全局的关系: 第二步: 定义一个按钮,点击启动扫码功能,另外再定义一个盒子来当做扫码的容器:我给这个盒子定义了一个id类名: ...
- Ionic Cordova 调用原生 Api 实现拍照上传 图片到服务器功能
Ionic 调用 Device 设备 Api 获取手机的设备信息 1. 找到对应的Api: https://ionicframework.com/docs/native/device/ 2. 安装相关 ...
- PHP--------微信网页开发实现微信扫码功能
今天说说微商城项目中用到的扫一扫这个功能,分享一下,希望对各位有所帮助. 前提:要有公众号,和通过微信认证,绑定域名,得到相应信息,appid,appsecret等. 微信开发文档:https://m ...
- vue项目中实现扫码功能
项目地址:https://github.com/wkl007/vue-scan-demo.git 项目主要是做的一个扫码的功能 核心代码为 <div class="scan" ...
- Android | 带你零代码实现安卓扫码功能
目录 小序 背景介绍 前期准备 开始搬运 结语 小序 这是一篇纯新手教学,本人之前没有任何安卓开发经验(尴尬),本文也不涉及任何代码就可以使用一个扫码demo,华为scankit真是新手的福音-- ...
随机推荐
- 【转】java.io.Closeable接口
说到java.io.Closeable接口就避不开java.lang.AutoCloseable接口,因为在java版本7.0时引入了java.lang.AutoCloseable接口,同时java. ...
- Codes: MODERN ROBOTICS Ch.4_基于PoE的正运动学代码实现
%%1 基于PoE space form 的正运动学求解 % 输入M矩阵.螺旋轴列表Slist(column vector).关节角向量qlist(column vector),输出齐次变换矩阵T f ...
- js中number常用方法
toFixed() 将数字四舍五入为指定小数位数的数字,参数值范围为[0,20],表示四舍五入后保留的小数位数,如果没有传入参数,默认参数值等于整数,没有小数点. toprecision():用于将数 ...
- HDFS集群中DataNode的上线与下线
在HDFS集群的运维过程中,肯定会遇到DataNode的新增和删除,即上线与下线.这篇文章就详细讲解下DataNode的上线和下线的过程. 背景 在我们的微职位视频课程中,我们已经安装了3个节点的HD ...
- Visual Studio 2017 许可证已过期解决方案
1.卸载并重安VS2017 2.安装后打开VS2017,点击帮助=>注册产品,输入序列号NJVYC-BMHX2-G77MM-4XJMR-6Q8QF(企业版), KBJFW-NXHK6-W4WJM ...
- 项链与手镯Uva 10294——Polya定理
题意 项链和手镯都是由若干珠子串成的环形首饰,区别在于手环可以翻转,但项链不可以. 输入整数 $n$ 和 $t$,输出用 $t$ 中颜色 $n$ 颗珠子能制作成的项链和手镯的个数.($1\leq n ...
- FailOver的机制
package util import ( "fmt" "hash/crc32" "math/rand" "sort" ...
- 正确使用Java读写锁
JDK8中引入了高性能的读写锁StampedLock,它的核心思想在于,在读的时候如果发生了写,应该通过重试的方式来获取新的值,而不应该阻塞写操作.这种模式也就是典型的无锁编程思想,和CAS自旋的思想 ...
- 安装pdo_dblib扩展连接SQLserver
1.先得安装freetdswget ftp://ftp.freetds.org/pub/freetds/stable/freetds-1.1.5.tar.gztar zxvf freetds-1.1. ...
- maven ssm 编译异常记录:
maven ssm 编译异常记录: javax.servlet.jsp 解决: 清除 tomacat libraries 修改 pom 文件 <dependency> <groupI ...
