amazeui页面分析3
amazeui页面分析3
一、总结
1、

本质是list列表,是ul套li的形式,只不过li里面是图片
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>1:15</span></div>
<div class="pet_topci_shadow_font">新 Xbox One 下月发布,暂不支持 Cortana。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c8.png" alt="">
</a>
</li>
整个内容全是套在a标签中,既然是套在li下面,多个a标签又有何妨,
图标和视频时间都是写上去的,倒是也简单,bom很容易做到
2、

依据js空代码,我想他们之间应该还有其它联系才对
<div class="am-header-right am-header-nav">
<a href="javascript:;" class="iconfont pet_head_gd_ico"></a>
</div>
二、视频列表页
截图

代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link rel="stylesheet" href="css/amazeui.min.css">
<link rel="stylesheet" href="css/wap.css">
<title>视频列表页</title>
</head>
<body style="background:#ececec">
<div class="pet_mian" >
<div class="pet_head">
<header data-am-widget="header"
class="am-header am-header-default pet_head_block">
<div class="am-header-left am-header-nav ">
<a href="#left-link" class="iconfont pet_head_jt_ico"></a>
</div>
<div class="pet_news_list_tag_name">视频列表</div>
<div class="am-header-right am-header-nav">
<a href="javascript:;" class="iconfont pet_head_gd_ico"></a>
</div>
</header>
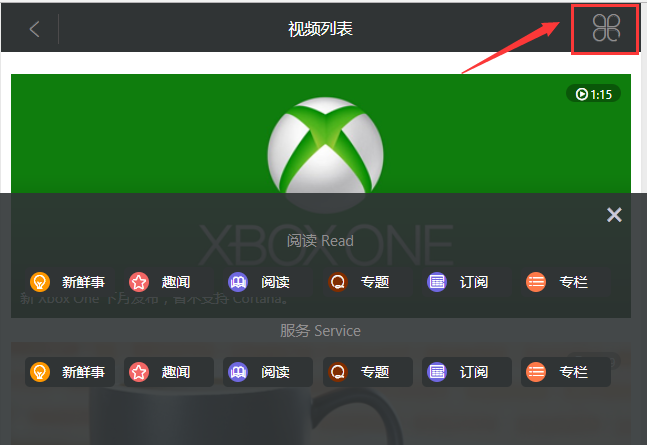
</div> <div class="pet_more_list">
<div class="pet_more_list_block">
<div class="iconfont pet_more_close">×</div>
<div class="pet_more_list_block">
<div class="pet_more_list_block_name">
<div class="pet_more_list_block_name_title">阅读 Read</div>
<a class="pet_more_list_block_line"> <i class="iconfont pet_nav_xinxianshi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">新鲜事</div>
</a>
<a class="pet_more_list_block_line"> <i class="iconfont pet_nav_zhangzhishi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">趣闻</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">阅读</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_mengzhuanti pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">专题</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_bk pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">订阅</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_wd pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">专栏</div>
</a>
<div class="pet_more_list_block_name_title pet_more_list_block_line_height">服务 Service</div>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_xinxianshi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">新鲜事</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_zhangzhishi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">趣闻</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">阅读</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_mengzhuanti pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">专题</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_bk pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">订阅</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_wd pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">专栏</div>
</a>
</div>
</div> </div>
</div> <div class="pet_content pet_content_list pet_topci">
<div class="pet_article_like">
<div class="pet_content_main pet_article_like_delete">
<div data-am-widget="list_news" class="am-list-news am-list-news-default am-no-layout">
<div class="am-list-news-bd">
<ul class="am-list">
<!--缩略图在标题右边-->
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>1:15</span></div>
<div class="pet_topci_shadow_font">新 Xbox One 下月发布,暂不支持 Cortana。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c8.png" alt="">
</a>
</li>
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>10:19</span></div>
<div class="pet_topci_shadow_font">GitHub 宣布支持 U2F 两步认证。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c7.png" alt="">
</a>
</li>
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>60:03</span></div>
<div class="pet_topci_shadow_font">MAX 大会:Adobe 发布移动端新应用 Fix 和 Capture。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c5.png" alt="">
</a>
</li>
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>1:15</span></div>
<div class="pet_topci_shadow_font">iPhone 6s 采用 4G LTE Advanced 技术。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c3.png" alt="">
</a>
</li> <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list">
<a href="###" class="pet_topci_block">
<div class="pet_topci_video"><i class="iconfont"></i><span>3:42</span></div>
<div class="pet_topci_shadow_font">Twitter 正式任命 Jack Dorsey 为 CEO。</div>
<div class="pet_topci_shadow"></div>
<img src="img/c6.png" alt="">
</a>
</li> </ul>
</div> </div> </div> </div> <div class="pet_article_footer_info">Copyright(c)2015 PetShow All Rights Reserved</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/amazeui.min.js"></script>
<script>
$(function(){ // 动态计算新闻列表文字样式
auto_resize();
$(window).resize(function() {
auto_resize();
});
$('.am-list-thumb img').load(function(){
auto_resize();
});
$('.pet_article_like li:last-child').css('border','none');
function auto_resize(){
$('.pet_list_one_nr').height($('.pet_list_one_img').height());
// alert($('.pet_list_one_nr').height());
}
$('.pet_article_user').on('click',function(){
if($('.pet_article_user_info_tab').hasClass('pet_article_user_info_tab_show')){
$('.pet_article_user_info_tab').removeClass('pet_article_user_info_tab_show').addClass('pet_article_user_info_tab_cloes');
}else{
$('.pet_article_user_info_tab').removeClass('pet_article_user_info_tab_cloes').addClass('pet_article_user_info_tab_show');
}
}); $('.pet_head_gd_ico').on('click',function(){
$('.pet_more_list').addClass('pet_more_list_show');
});
$('.pet_more_close').on('click',function(){
$('.pet_more_list').removeClass('pet_more_list_show');
});
}); </script>
</body>
</html>
amazeui页面分析3的更多相关文章
- amazeui页面分析之登录页面
amazeui页面分析之登录页面 一.总结 1.tpl命名空间:tpl命名空间的样式都是从app.css里面来的,app.css用用来移动网站开发的样式 2.表单样式:am-form到am-form- ...
- amazeui页面分析5
amazeui页面分析5 一.总结 1.把原模板当成样例集合就好 2.都是一块一块的,删改等操作都方便 3.list方面的操作很多都是ui配合li 4.其实容器本质还是div,所以真的算简单了 5.样 ...
- amazeui页面分析4
amazeui页面分析4 一.总结 1.直接照着作者的设计思路用:例如 pet_hd_con_time pet_hd_con_map ,这是time 和 map,那我别的说不定也可以直接用,比如aut ...
- amazeui页面分析2
amazeui页面分析2 一.总结 1.弄清结构:这些部分都是一块一块分好了的,掌握结构之后,想替换哪块就替换哪块,想不要哪块就不要哪块,非常简单的 2.一块一块:替换十分简单 3.弄清楚大块之后,然 ...
- amaze样例页面分析(一)
amaze样例页面分析(一) 一.总结 1.从审查(inspect)中是很清楚的可以弄清楚这些part之间的结构关系的 2.一者在于弄清楚他们之间的结构关系,二者在于知道结构的每一部分是干嘛的 3.i ...
- scrapy抓取拉勾网职位信息(二)——拉勾网页面分析
网站结构分析: 四个大标签:首页.公司.校园.言职 我们最终是要得到详情页的信息,但是从首页的很多链接都能进入到一个详情页,我们需要对这些标签一个个分析,分析出哪些链接我们需要跟进. 首先是四个大标签 ...
- git冲突解决、线上分支合并、luffy项目后台登陆注册页面分析引入
今日内容概要 git冲突解决 线上分支合并 登陆注册页面(引入) 手机号是否存在接口 腾讯云短信申请 内容详细 1.git冲突解决 1.1 多人在同一分支开发,出现冲突 # 先将前端项目也做上传到 g ...
- php session阻塞页面分析及优化 (session_write_close session_commit使用)
转: http://www.tuicool.com/articles/bqeeey 首先看下下面代码, session1.php 文件 <?php ini_set('session.save_p ...
- OAF_OAF Framework页面分析(概念)
20150506 Created By BaoXinjian
随机推荐
- BRep Shapes Based on Tessellated Geometry
BRep Shapes Based on Tessellated Geometry eryar@163.com Key Words. BRep Shape, Tessellated Geometry, ...
- selector-item属性
今天做的项目,发现通过键盘选中一个button以后,并没有出现button样式的变化,后来发现是selector里面缺少状态配置的原因.这里就顺便把用到的属性记录了下来,方便以后使用.当然它的属性很多 ...
- Android 如何获取Android RecyclerView滑动的距离
如何获取 RecyclerView 的滑动距离? RecyclerView 虽然有getScrollX() 和 getScrollY(), 但是测试发现这两个函数总是返回0,太无语了.因此想到了下面几 ...
- words2
餐具:coffee pot 咖啡壶coffee cup 咖啡杯paper towel 纸巾napkin 餐巾table cloth 桌布tea -pot 茶壶tea set 茶具tea tray 茶盘 ...
- Python的正则表达概述
本文介绍了Python对于正则表达式的支持,包括正则表达式基础以及Python正则表达式标准库的完整介绍及使用示例.本文的内容不包括如何编写高效的正则表达式.如何优化正则表达式,这些主题请查看其他教程 ...
- C#学习第一课
C#和Java存在很多相似之处,但是也存在一些差异.今天下午刚去图书馆借了C#的入门书籍,进过简单的入门,我了解了几点不同之处: 1. Java中的基本数据类型只有8种,数据类型不存在无符号和有符号的 ...
- ActiveMQ学习总结(2)——ActiveMQ入门实例教程
1.下载ActiveMQ 去官方网站下载:http://activemq.apache.org/ 2.运行ActiveMQ 解压缩apache-activemq-5.5.1-bin.zip,然后双击a ...
- [TypeScript] Make Properties and Index Signatures Readonly in TypeScript
TypeScript 2.0 introduced the readonly modifier which can be added to a property or index signature ...
- jquery表格简单插件
1.一直对jquery插件感觉非常神奇.今天动手写了一个超级简单的案例. 2.效果 3.体会 a.jquery插件编写能力. 须要具备一定js能力的编写.还有写css样式的运用:希望以后这方面会有提高 ...
- String类型转Long类型需要注意的问题
转自:https://blog.csdn.net/m819177045/article/details/52669785/
