css+html应用实例1:滑动门技术的简单实现
关于滑动门,现在的页面中好多地方都会用到滑动门,一般用作于导航背景,它的官方解释如下:
滑动门:根据文本自适应大小,根据背景的层叠性制作,并允许他们在彼此之上进行滑动,以创造出一些特殊的效果。
为什么很多人喜欢用滑动门呢,因为有些时候导航的字体长度不一致,长长短短实在不好弄背景图片之类啥的,如果单独根据不同的长度调用不同的背景图片太麻烦不说服务器压力
也太大,所以滑动门技术应运而生,它可以根据元素本身的长度而调节背景图片的长度,至始至终只用到两张图片,网页加载速度提高不说,程序员工作量也减少了。
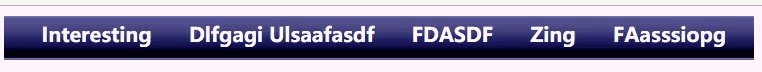
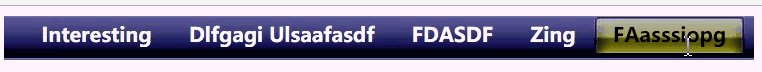
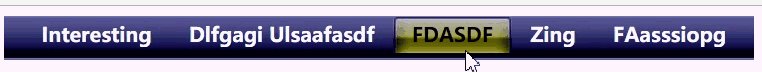
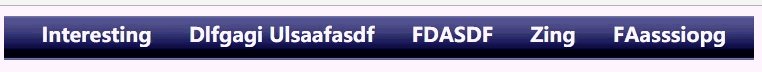
效果图如下:

1.准备图片如下:(left.jpg和right.jpg是由1.jpg分割而来的))

2.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.top{height: 35px;width: 600px;margin: 0 200px;background: url("imags/2.jpg"); }
.top ul{margin: 0;padding: 0;list-style: none;}
.top ul li{float: left;line-height: 30px;}
.top ul li:nth-child(1){margin-left: 15px;}/*选择第一个li并单独style*/
.top ul li a{text-decoration: none;display:block;padding: 0 0 0 15px;}/*不设置高度它自己会默认和父级一样大*/
.top ul li a b{color: white;padding: 0px 15px 0 0;display:block;}/*块级元素才能拥有宽高度*/
.top ul li:hover a{background:url(imags/left.jpg) ;}
.top ul li:hover b{background:url(imags/right.jpg) no-repeat right top;color: black;}/*背景图片不重复显示(横向和竖各都不重复)并从元素的右上方开始显示*/
</style>
<body>
<div class="top">
<ul>
<li><a href="#"><b>Interesting</b></a></li><!--滑动门技术关键在于一定存在嵌套关系,至少两级*/-->
<li><a><b>Dlfgagi Ulsaafasdf</b></a></li><!--这里li里套a再套span,通过a和span显示图片左右边框*/-->
<li><a><b>FDASDF</b></a></li><!--a和span也就是所谓的左右钩子*/-->
<li><a><b>Zing</b></a></li>
<li><a><b>FAasssiopg</b></a></li>
</ul>
</div>
</body>
</html>
css+html应用实例1:滑动门技术的简单实现的更多相关文章
- CSS——滑动门技术及应用
先来体会下现实中的滑动门,或者你可以叫做推拉门: 滑动门出现的背景 制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋 ...
- CSS - 滑动门技术
1. 概念: 1.1 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术. 1.2 使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强. 1.3 最 ...
- CSS 小结笔记之滑动门技术
所谓的滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本.即当文字增多时,背景看起来也会变长. 大多数应用于导航栏之中,如微信导航栏: 具体实现方法如下: 1.首先每一块文本内容是由a标签与s ...
- css滑动门技术
滑动门的核心技术: 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,以使自由拉伸滑动 利用css精灵(主要是背景位置)和盒子padding撑开宽度,以便适应不同字数的导航栏 一般经典布局 &l ...
- [css flex布局]实例一,本来还想挺简单的,弄了挺久呢,先写一部分
全是代码,直接拷走吧,看是不怎么好看的 参考:http://www.ruanyifeng.com/blog/search.html?cx=016304377626642577906%3Ab_e9ska ...
- 滑动门出现的背景---实例微信导航栏(a盒子里面包span盒子,文字写在span里)
需求: 制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,其中最大的问题是字数不同,如何做? 解决: 用一个a包含span来制作,字数放在span里面. ...
- CSS基础(滑动门,雪碧图,网页布局)
3.11.2017 这一篇主要是关于滑动门技术的学习,还有雪碧图(sprite),也就是精灵图,还有一点昨天的css可见性的回顾,下面先来回顾下吧 CSS可见性(元素可见性) overflow: hi ...
- CSS——滑动门
在背景图片中可以对图片进行圆角设置,但是这样是写死的.如下图: 情况分析:如果我们li标签中的文字变少了或者变多了,我们就需要重新定义背景图片.所以我们使用滑动门技术.它将图片特殊地方进行分割.宽度利 ...
- CSS 滑动门案例
一.什么是滑动门特效 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术.它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强. ...
随机推荐
- codeforces 789 B. Masha and geometric
链接 B. Masha and geometric depression 题意 给你一个等比数列的首项和公比q,然后给出一个上限l,m个数字,在这个等比数列里,小于l且没有在m个数字里面出现过的可以写 ...
- 移动前端头部标签(HTML5 head meta)转载
移动web页面头部书写 字数2516 阅读1128 评论0 喜欢30 HTTP 标题信息(http-equiv) 和页面描述信息(name) http-equiv:该枚举的属性定义,可以改变服务器和用 ...
- JS 样式叠加显示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- GDI Bezier 样条曲线(7)
Bezier 样条曲线 Bezier 样条曲线使用四个点来定义:两个端点(起点和终点)和两个控点(用于使其不同程度地弯曲). 绘制 Bezier 样条曲线 使用 PolyBezier 函数和 Poly ...
- JAVA学习之枚举
1.新建一个枚举类 public enum Apple{ FUJI, PIPPIN, GRANNY_SMITH } 通过查看字节码,可以看到,枚举类的实现方式: 1)继承自java.lang.Enum ...
- 找不到javax.servlet.http.HttpServletResponse和javax.servlet.http.HttpServletRequest
导了个项目进eclipse,发现很多文件都报了错,错误提示是没有引入javax.servlet.http.HttpServletRequest和javax.servlet.http.HttpServl ...
- Problem 4
Problem 4 # Problem_4 """ A palindromic number reads the same both ways. The largest ...
- Django入门--模型系统(一):模型基础
1.Django的ORM介绍 对象关系映射(英语:(Object Relational Mapping,简称ORM,或O/RM,或O/R mapping),是一种程序技术,用于实现面向对象编程语言里不 ...
- 《代码敲不队》第八次团队作业:Alpha冲刺 第五天
项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 代码敲不队 作业学习目标 掌握软件编码实现的工程要求. 团队项目github仓库地址链接 GitH ...
- 数据库优化一般思路(PLSQL、Navicat)
SQL执行过程: 1.执行SQL时,sql解析引擎会被启动 2.数据类型和数据库表定义的数据类型不一致,数据库引擎会自动转化 3.数据库表定义了多个索引,sql引擎会帮你选择最优的一个 4.数据库引擎 ...
