JavaScript 事件对内存和性能的影响

程序代码:
<%--
Created by IntelliJ IDEA.
User: 乔克叔叔
Date: 2017/12/26
Time: 16:45
To change this template use File | Settings | File Templates.
--%>
<!--测试事件绑定 JavaScript 事件对内存和性能的影响-->
<!--event.target 属性返回哪个 DOM 元素触发了事件。-->
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
// 方法一
var list1=document.getElementById("list-1");
list1.addEventListener("click",function () {
alert(this.firstChild.nodeValue);
});
var list2=document.getElementById("list-2");
list2.addEventListener("click",function () {
alert(this.firstChild.nodeValue);
});
var list3=document.getElementById("list-3");
list3.addEventListener("click",function () {
alert(this.firstChild.nodeValue);
});
var list4=document.getElementById("list-4");
list4.addEventListener("click",function () {
alert(this.firstChild.nodeValue);
});
var list5=document.getElementById("list-5");
list5.addEventListener("click",function () {
alert(this.firstChild.nodeValue);
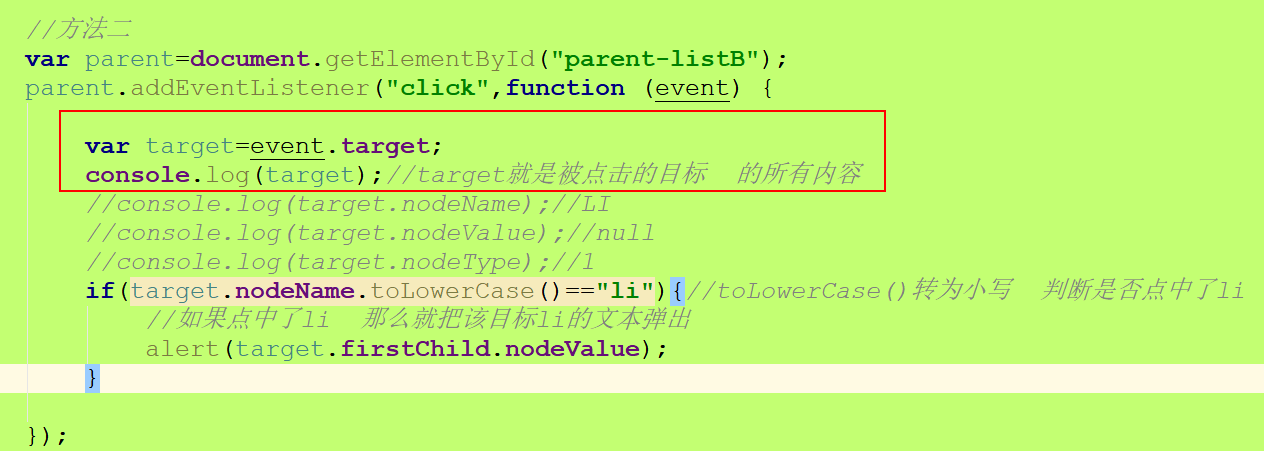
}); //方法二
var parent=document.getElementById("parent-listB");
parent.addEventListener("click",function (event) { var target=event.target;
console.log(target);//target就是被点击的目标 的所有内容
//console.log(target.nodeName);//LI
//console.log(target.nodeValue);//null
//console.log(target.nodeType);//1
if(target.nodeName.toLowerCase()=="li"){//toLowerCase()转为小写 判断是否点中了li
//如果点中了li 那么就把该目标li的文本弹出
alert(target.firstChild.nodeValue);
} });
//第三种 使用switch语句
var p=document.getElementById("parent-listC");
p.addEventListener("click",function (event) {
var target= event.target;
if(target.nodeName.toLowerCase()==="li"){
switch (target.id){
case "a":
alert("我是A");
break;
case "b":
alert("我是B");
break;
case "c":
alert("我是C");
break;
case "d":
alert("我是D");
break;
default:
break;
}
} });
//移除事件处理程序
var but=document.getElementById("but");
but.addEventListener("click",function (event) {
var target=event.target;
//alert(target.nodeName); //button
//alert(target.nodeValue);//null
//alert(target.nodeType);//1
alert("触发事件,记得把时间移除哦");
but.onclick=null;//移除事件处理程序
but.firstChild.nodeValue="提交中。。。"
}) })
</script>
</head>
<body>
<ul id="parent-listA">
<li id="list-1">List 1</li>
<li id="list-2">List 2</li>
<li id="list-3">List 3</li>
<li id="list-4">List 4</li>
<li id="list-5">List 5</li>
</ul>
------------------------------------------
<ul id="parent-listB">
<li id="list-a">List a</li>
<li id="list-b">List b</li>
<li id="list-c">List c</li>
<li id="list-d">List d</li>
<li id="list-e">List e</li>
</ul>
------------------------------------------
<ul id="parent-listC">
<li id="a">List a</li>
<li id="b">List b</li>
<li id="c">List c</li>
<li id="d">List d</li>
</ul>
----------------------------
<br>
<button id="but">提交</button>
</body>
</html>


参考文章:http://www.codeceo.com/article/javascript-event-optimization.html
对以上的练习 做如下补充:
一:

火狐控制台打印:


参考文章:https://www.cnblogs.com/litsword/archive/2010/07/22/1782933.html
先说 ===,这个比较简单。下面的规则用来判断两个值是否===相等:
1、如果类型不同,就[不相等]
2、如果两个都是数值,并且是同一个值,那么[相等];(!例外)的是,如果其中至少一个是NaN,那么[不相等]。(判断一个值是否是NaN,只能用isNaN()来判断)
3、如果两个都是字符串,每个位置的字符都一样,那么[相等];否则[不相等]。
4、如果两个值都是true,或者都是false,那么[相等]。
5、如果两个值都引用同一个对象或函数,那么[相等];否则[不相等]。
6、如果两个值都是null,或者都是undefined,那么[相等]。
再说 ==,根据以下规则:
1、如果两个值类型相同,进行 === 比较。
2、如果两个值类型不同,他们可能相等。根据下面规则进行类型转换再比较:
a、如果一个是null、一个是undefined,那么[相等]。
b、如果一个是字符串,一个是数值,把字符串转换成数值再进行比较。
c、如果任一值是 true,把它转换成 1 再比较;如果任一值是 false,把它转换成 0 再比较。
JavaScript 事件对内存和性能的影响的更多相关文章
- JavaScript 中的内存和性能、模拟事件(读书笔记思维导图)
由于事件处理程序可以为现代 Web 应用程序提供交互能力,因此许多开发人员会不分青红皂白地向页面中添加大量的处理程序.在 JavaScript 中,添加到页面上的事件处理程序数量将直接关系到页面的整体 ...
- JS事件 之内存与性能
有必要限制一个页面中事件处理程序的数量,数量太多会导致大量内存,而且也会让用户更加页面反应不够灵敏. 建立在事件冒泡机制之上的事件委托技术,可以有效减少事件处理程序的数量. <div id=&q ...
- javaScript事件机制深入学习(事件冒泡,事件捕获,事件绑定方式,移除事件方式,阻止浏览器默认行为,事件委托,模拟浏览器事件,自定义事件)
前言 JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间.可以使用侦听器(或处理程序)来预订事件,以便事件发生时执行相应的代码.这种在传统软 ...
- Javascript高级编程学习笔记(70)—— 事件(14)内存和性能
由于事件处理程序是现代的web程序交互能力的提供者 所以在日常实践中,我们免不了要向页面中添加大量的事件处理程序(不管是用于用户交互还是用于统计用户数据) 在创建GUI(图形用户界面)的语言(如C#) ...
- Java中创建的对象多了,必然影响内存和性能
1, Java中创建的对象多了,必然影响内存和性能,所以对象的创建越少越好,最后还要记得销毁.
- 深入理解JavaScript 事件
本文总结自<JavaScript高级程序设计>以及自己平时的经验,针对较新浏览器以及 DOM3 级事件标准(2016年8月),对少部分内容作了更正,增加了各种例子及解析. 如无特殊说明,本 ...
- JavaScript事件总结
JavaScript 事件总结 本文总结自<JavaScript高级程序设计>以及自己平时的经验,针对较新浏览器以及 DOM3 级事件标准(2016年8月),对少部分内容作了更正,增加 ...
- JavaScript 事件总结
本文总结自<JavaScript高级程序设计>以及自己平时的经验,针对较新浏览器以及 DOM3 级事件标准(2016年8月),对少部分内容作了更正,增加了各种例子及解析. 如无特殊说明,本 ...
- JavaScript事件 DOMNodeInserted DOMNodeRemoved
JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定交互的瞬间.可以使用侦听器(或处理程序)来预订事件,以便事件发生时执行相应的代码. 13.1 事件流 ...
随机推荐
- POJ 1442 Black Box(优先队列)
题目地址:POJ 1442 这题是用了两个优先队列,当中一个是较大优先.还有一个是较小优先. 让较大优先的队列保持k个.每次输出较大优先队列的队头. 每次取出一个数之后,都要先进行推断,假设这个数比較 ...
- 关于move_uploaded_file()出错的问题
move_upload0ed_file()函数返回參数较少.可是引起出错的原因却有非常多,所以对于刚開始学习的人难免会遇到问题. 出错原因大概有下面三点: 1.假设检測到文件不是来自post上传.这个 ...
- graphviz.js的图形及属性简单用法
digraph A { graph[bgcolor="cadetblue" label="图的标题" fontsize=48 fontcolor="g ...
- hdoj--2509--Be the Winner(尼姆博弈)
Be the Winner Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) To ...
- 代理模式(Proxy)C++实现
代理模式 尽管Decorator的实现部分与代理相似,但Decorator的目的不一样.Decorator为对象添加一个或多个功能,而代理则控制对对象的访问. 意图: 为其他对象提供一种代理以控制对这 ...
- TensorFlow-正弦函数拟合
MNIST的代码还是有点复杂,一大半内容全在搞数据,看了半天全是一滩烂泥.最关键的是最后输出就是一个accuracy,我根本就不关心你准确率是0.98还是0.99好吗?我就想看到我手写一个5,你程序给 ...
- html5和css3的笔记
h5+c3 W3C盒子模型和ie盒子模型 文档<!DOCTYPE html>加上的话,所有浏览器都按照W3C的盒子模型,否则ie会按照ie的盒子模型,它的content包括了padding ...
- 自定义安装MS Office Project2007会出错
作者:朱金灿 来源:http://blog.csdn.net/clever101 今天使用虚拟光驱文件自定义安装MSOffice Project2007,如下图: 然后总是出现一个错误: 从网上找来一 ...
- axis2 1.7.1使用教程
写在前面 本文只说Axis2的用法. 1.下载与部署 需要下载两个文件: 下载地址:http://mirrors.cnnic.cn/apache/axis/axis2/java/core/1.7.1/ ...
- 用户 'NT Service\MSSQLServerOLAPService' 登录失败
初学SSAS,部署微软官方示例项目AdventureWorksDW2012Multidimensional时出现错误:用户 'NT Service\MSSQLServerOLAPService' 登录 ...
