[Javascirpt] Developer-friendly Flow Charts with flowchart.js
Flowchart.js is a great tool for creating quick, simple flowcharts in a way that keeps you out of a WYSIWYG, and keeps your productive. No more drawing lines, no more determining how to draw a shape, no more deciding relative size and distance. Flowchart.js makes it easy to prototype new concepts and confirm product flows. Built in JavaScript, the library is complete with HTML rendering and a standard grammar and syntax for creating your flows.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flowchart.js Example Project</title>
</head>
<body> <div id="chart"></div> <script type="text/javascript"
src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.2.7/raphael.min.js"></script>
<script type="text/javascript"
src="//cdnjs.cloudflare.com/ajax/libs/flowchart/1.6.6/flowchart.min.js"></script>
<script type="text/javascript"
src="//cdnjs.cloudflare.com/ajax/libs/axios/0.17.1/axios.min.js"></script>
<script type="text/javascript"
src="script.js"></script>
</body>
axios.get('/data/additional-sample.txt').then(({data}) => {
const fc = flowchart.parse(data);
fc.drawSVG('chart');
});
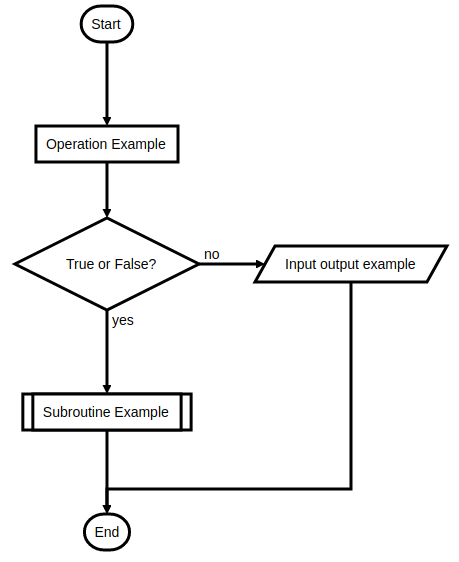
Flowchart 1:
start=>start
end=>end operation=>operation: Operation Example
subroutine=>subroutine: Subroutine Example
condition=>condition: True or False?
inputoutput=>inputoutput: Input output example start->operation->condition
condition(yes)->subroutine->end
condition(no)->inputoutput->end

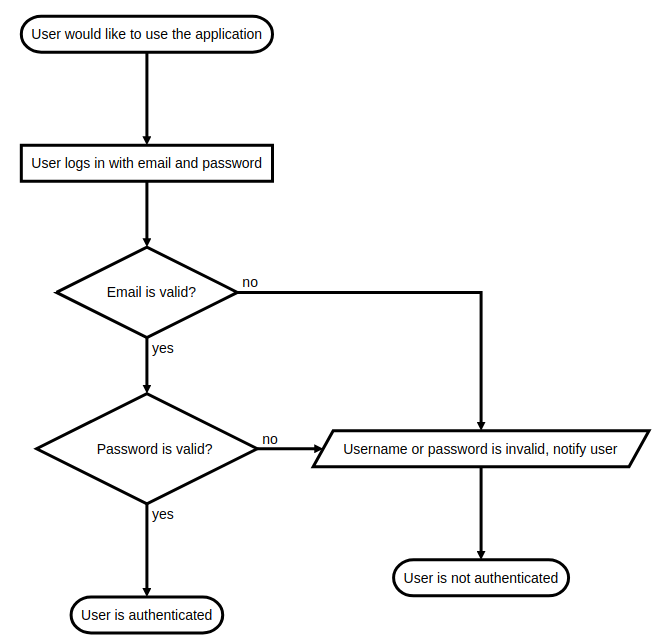
Flowchart 2:
s=>start: User would like to use the application
e=>end: User is authenticated
e2=>end: User is not authenticated o1=>operation: User logs in with email and password
c1=>condition: Email is valid?
c2=>condition: Password is valid?
io1=>inputoutput: Username or password is invalid, notify user s->o1->c1
c1(yes)->c2
c1(no)->io1->e2
c2(yes)->e
c2(no)->io1->e2

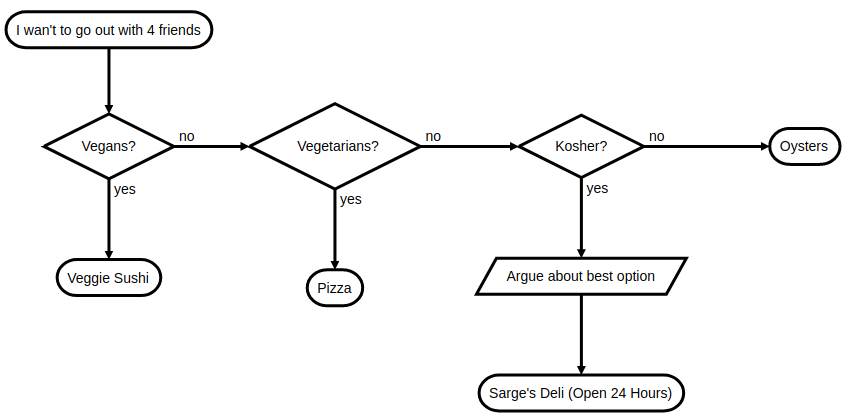
st=>start: I wan't to go out with 4 friends
cond1=>condition: Vegans?
cond2=>condition: Vegetarians?
cond3=>condition: Kosher?
e1=>end: Veggie Sushi
e2=>end: Pizza
e3=>end: Oysters
e4=>end: Sarge's Deli (Open 24 Hours)
io1=>inputoutput: Argue about best option st->cond1
cond1(yes)->e1
cond1(no)->cond2
cond2(yes)->e2
cond2(no)->cond3
cond3(yes)->io1->e4
cond3(no)->e3

[Javascirpt] Developer-friendly Flow Charts with flowchart.js的更多相关文章
- Markdown Sublime flowchart.js 流程图
先亮出来一个 flowchart.js 的 Sample 给 Sublime 安装 MarkdownPreview,这个不必多说了 Sublime Text -> Preferences -&g ...
- Developer Friendly | 基础设施即代码的事实标准Terraform已支持京东云!
Developer Friendly | 基础设施即代码的事实标准Terraform已支持京东云! Chef.Puppet.Ansible.SaltStack 都可以称为配置管理工具,这些工具的主要目 ...
- 腾讯云部署golang flow流程,vue.js+nginx+mysql+node.js
这次总算把js-ojus/flow的ui部署到腾讯云上,比较吐槽的就是,为啥这么复杂,vue.js前后端分离,比golang编写的部署方面复杂几万倍.真是浪费人生啊. golang+sqlite写的东 ...
- flow 静态类型检查 js
1.flow介绍 https://ustbhuangyi.github.io/vue-analysis/prepare/flow.html#为什么用-flow 2.使用 (1)安装flow (2)项目 ...
- 初探flow.js
第一部分:前言 我们知道JS是弱类型语言,在声明变量时不论是什么类型的变量我们都用var即可,所以js是非常灵活的,但是同时问题就是弱类型语言有可能会出错,比如在调用函数时,且往往在运行起来时才可以检 ...
- js to svg flowchart
js to svg flowchart flowchart https://flowchart.js.org/ https://github.com/adrai/flowchart.js https: ...
- flow
Flow vs Stream https://wikidiff.com/flow/stream As nouns the difference between flow and stream is t ...
- 转:超级好用的流程图js框架
支叫图论(Graph Theroy).利用图我们可以做很多工具,比如思维导图,流程图,状态机,组织架构图,等等.今天我要做的是用开源的HTML5工具来快速构造一个做图的工具. 工具选择 预先善其事,必 ...
- markdown-it + highlight.js简易实现
markdown-it 官方demo markdown-it 文档 1.配置highlightjs,针对markdown中各种语言高亮,针对对应的标签 pre code 里面的样式 -- index. ...
随机推荐
- 开源ext2read代码走读之-在windows下怎样推断有几个硬盘设备?
int get_ndisks() { HANDLE hDevice; // handle to the drive to be examined int n ...
- (转)c++ typedef 函数指针详细说明
转自:http://blog.csdn.net/future200x/article/details/5350134 一个函数在编译时被分配一个入口地址,将这个入口地址称为函数的指针,可以用一个指针变 ...
- tp中使用事务
是什么 事务是为了防止,多个操作,其中有失败,数据有部分被执行成功的时候使用的. 比如,银行,用户转账.张三钱扣了,结果李四钱还增加! 这个时候需要使用事务,确保张三钱扣了,李四的钱也增加,才真正的成 ...
- elasticsearch源码分析之search模块(server端)
elasticsearch源码分析之search模块(server端) 继续接着上一篇的来说啊,当client端将search的请求发送到某一个node之后,剩下的事情就是server端来处理了,具体 ...
- Huatuo's Medicine
Huatuo's Medicine Time Limit: 3000/1000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Others ...
- 对python变量的理解
#!/usr/bin/python class Person: '''some words content or descriptions!''' name='luomingchuan' _age = ...
- htmlunit 简单操作
首先我们新建一个Maven普通客户端项目,然后打开pom.xml 引入htmlunit支持: <dependency> <groupId>net.sourceforge.htm ...
- C# 特性(Attribute)
C# 特性(Attribute) 特性(Attribute)是用于在运行时传递程序中各种元素(比如类.方法.结构.枚举.组件等)的行为信息的声明性标签.您可以通过使用特性向程序添加声明性信息.一个声明 ...
- 关于 Visual Studio 中文提示的问题
[转自 https://blog.csdn.net/iloli/article/details/51055299] [转自 http://www.cnblogs.com/hellowin/p/6383 ...
- webapi+DataTables
webapi + datatables 前言 之前写过一个关于DataTables的记录,是之前做webform的时候从后台一次性生成html代码,有很多弊端,就不多说了. 这次把最近研究的DataT ...
