C#开发微信公众平台-就这么简单(附Demo)
写在前面
阅读目录:
最近公司在做微信开发,其实就是接口开发,网上找了很多资料,当然园友也写了很多教程,但都是理论说了一大堆,实用指导或代码很少。如果你自己仔细研究下,其实就那么点东西,C#实现起来也很简单,原本不想写这篇文章的,但是本人当时摸索走了很多弯路,这边总结下,希望初次接触微信公众平台的朋友别像当时的我一样。
自己动手,丰衣足食。
服务号和订阅号
服务号是公司申请的微信公共账号,订阅号是个人申请的,我个人也申请了一个,不过没怎么用。
服务号
- 1个月(30天)内仅可以发送1条群发消息。
- 发给订阅用户(粉丝)的消息,会显示在对方的聊天列表中。
- 在发送消息给用户时,用户将收到即时的消息提醒。
- 服务号会在订阅用户(粉丝)的通讯录中。
- 可申请自定义菜单。
订阅号
- 每天(24小时内)可以发送1条群发消息。
- 发给订阅用户(粉丝)的消息,将会显示在对方的订阅号文件夹中。
- 在发送消息给订阅用户(粉丝)时,订阅用户不会收到即时消息提醒。
- 在订阅用户(粉丝)的通讯录中,订阅号将被放入订阅号文件夹中。
- 订阅号不支持申请自定义菜单。
URL配置
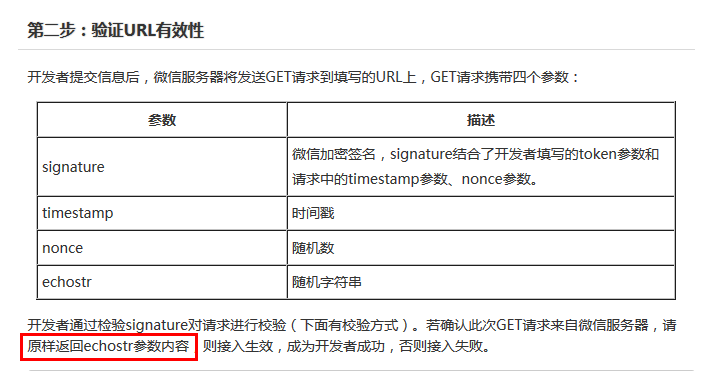
启用开发模式需要先成为开发者,而且编辑模式和开发模式只能选择一个,进入微信公众平台-开发模式,如下:

需要填写url和token,当时本人填写这个的时候花了好久,我本以为填写个服务器的url就可以了(80端口),但是不行,主要是没有仔细的阅读提示信息,所以总是提示


从上面可以看出,点击提交后微信会向我们填写的服务器发送几个参数,然后需要原样返回出来,所以在提交url的时候,先在服务器创建接口测试返回echostr参数内容。代码:
//成为开发者url测试,返回echoStr
public void InterfaceTest()
{
string token = "填写的token";
if (string.IsNullOrEmpty(token))
{
return;
} string echoString = HttpContext.Current.Request.QueryString["echoStr"];
string signature = HttpContext.Current.Request.QueryString["signature"];
string timestamp = HttpContext.Current.Request.QueryString["timestamp"];
string nonce = HttpContext.Current.Request.QueryString["nonce"]; if (!string.IsNullOrEmpty(echoString))
{
HttpContext.Current.Response.Write(echoString);
HttpContext.Current.Response.End();
}
}
在一般处理程序ashx的ProcessRequest的方法内调用上面的方法,url填写的就是这个ashx的服务器地址,token是一个服务器标示,可以随便输入,代码中的token要和申请填写的一致,成为开发者才能做开发。
创建菜单
我们添加一些微信服务号,聊天窗口下面有些菜单,这个可以在编辑模式简单配置,也可以在开发模式代码配置。微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=自定义菜单创建接口,可以看到创建菜单的一些要点,下面的使用网页调试工具调试该接口,只是调试接口是否可用,并不是直接创建菜单的,菜单分为两种:
- click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互。
- view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
click菜单需要填一个key,这个是在我们菜单点击事件的时候会用到,view只是一个菜单超链接。菜单数据是json格式,官网是php示例,其实C#实现起来也很简单,就是post发送一个json数据,示例代码:
public partial class createMenu : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
FileStream fs1 = new FileStream(Server.MapPath(".")+"\\menu.txt", FileMode.Open);
StreamReader sr = new StreamReader(fs1, Encoding.GetEncoding("GBK"));
string menu = sr.ReadToEnd();
sr.Close();
fs1.Close();
GetPage("https://api.weixin.qq.com/cgi-bin/menu/create?access_token=access_token", menu);
}
public string GetPage(string posturl, string postData)
{
Stream outstream = null;
Stream instream = null;
StreamReader sr = null;
HttpWebResponse response = null;
HttpWebRequest request = null;
Encoding encoding = Encoding.UTF8;
byte[] data = encoding.GetBytes(postData);
// 准备请求...
try
{
// 设置参数
request = WebRequest.Create(posturl) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = "POST";
request.ContentType = "application/x-www-form-urlencoded";
request.ContentLength = data.Length;
outstream = request.GetRequestStream();
outstream.Write(data, , data.Length);
outstream.Close();
//发送请求并获取相应回应数据
response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才开始向目标网页发送Post请求
instream = response.GetResponseStream();
sr = new StreamReader(instream, encoding);
//返回结果网页(html)代码
string content = sr.ReadToEnd();
string err = string.Empty;
Response.Write(content);
return content;
}
catch (Exception ex)
{
string err = ex.Message;
return string.Empty;
}
}
}
menu.text里面的内容就是json示例菜单,大家可以从示例复制下来,按照你的需要修改一些就行了。
关于access_token,其实就是一个请求标示,获取方式:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=appid&secret=secret;appid和secret是开发者标示,在你的信息里面可以看到,通过这个链接返回一个json数据,就可以得到access_token值。
需要注意的是:access_token有一定的时效性,失效的话就需要重新获取下,这个在本机就可以创建,不需要上传到服务器,创建菜单正确,返回{"errcode":0,"errmsg":"ok"}提示信息。这边就不截图了,大家试下就可以看到效果,一般创建菜单是一到两分钟生效,实在不行就重新关注下。
查询、删除菜单
查询和删除菜单也很简单,只不过是get请求,不需要传数据,看下示例代码:
public partial class selectMenu : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
GetPage("https://api.weixin.qq.com/cgi-bin/menu/get?access_token=access_token");
//GetPage("https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=access_token");
}
public string GetPage(string posturl)
{
Stream instream = null;
StreamReader sr = null;
HttpWebResponse response = null;
HttpWebRequest request = null;
Encoding encoding = Encoding.UTF8;
// 准备请求...
try
{
// 设置参数
request = WebRequest.Create(posturl) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = "GET";
request.ContentType = "application/x-www-form-urlencoded";
//发送请求并获取相应回应数据
response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才开始向目标网页发送Post请求
instream = response.GetResponseStream();
sr = new StreamReader(instream, encoding);
//返回结果网页(html)代码
string content = sr.ReadToEnd();
string err = string.Empty;
Response.Write(content);
return content;
}
catch (Exception ex)
{
string err = ex.Message;
return string.Empty;
}
}
}
access_token获取方式上面已经讲过了,查询菜单返回的是json数据,其实就是我们创建菜单的menu.txt里面的内容。
删除成功返回信息提示:{"errcode":0,"errmsg":"ok"},这个也只要在本地运行就可以了。
接受消息
微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=接收普通消息,我们使用微信就是要对用户发送的信息进行处理,这边以接受普通消息为例,语音、图片消息等,举一反三可得。
从文档上可以看出接受消息获得的是一个xml格式文件,当时有点犯傻的是,我要在哪边进行接受消息啊?还郁闷了半天,其实就是你一开始填写的url,是不是很汗颜啊,哈哈。
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime></CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[this is a test]]></Content>
<MsgId></MsgId>
</xml>
我们在ashx添加下面代码:
public void ProcessRequest(HttpContext param_context)
{
string postString = string.Empty;
if (HttpContext.Current.Request.HttpMethod.ToUpper() == "POST")
{
using (Stream stream = HttpContext.Current.Request.InputStream)
{
Byte[] postBytes = new Byte[stream.Length];
stream.Read(postBytes, , (Int32)stream.Length);
postString = Encoding.UTF8.GetString(postBytes);
Handle(postString);
}
}
} /// <summary>
/// 处理信息并应答
/// </summary>
private void Handle(string postStr)
{
messageHelp help = new messageHelp();
string responseContent = help.ReturnMessage(postStr); HttpContext.Current.Response.ContentEncoding = Encoding.UTF8;
HttpContext.Current.Response.Write(responseContent);
}
messageHelp是消息处理帮助类,这边提供下部分代码,完整的可以下载来,获取的postString是xml,格式如上,我们这边只需要转换成XmlDocument进行解析就行了:
//接受文本消息
public string TextHandle(XmlDocument xmldoc)
{
string responseContent = "";
XmlNode ToUserName = xmldoc.SelectSingleNode("/xml/ToUserName");
XmlNode FromUserName = xmldoc.SelectSingleNode("/xml/FromUserName");
XmlNode Content = xmldoc.SelectSingleNode("/xml/Content");
if (Content != null)
{
responseContent = string.Format(ReplyType.Message_Text,
FromUserName.InnerText,
ToUserName.InnerText,
DateTime.Now.Ticks,
"欢迎使用微信公共账号,您输入的内容为:" + Content.InnerText+"\r\n<a href=\"http://www.cnblogs.com\">点击进入</a>");
}
return responseContent;
}
/// <summary>
/// 普通文本消息
/// </summary>
public static string Message_Text
{
get { return @"<xml>
<ToUserName><![CDATA[{0}]]></ToUserName>
<FromUserName><![CDATA[{1}]]></FromUserName>
<CreateTime>{2}</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[{3}]]></Content>
</xml>"; }
}
上面的代码就是接受消息,并做一些处理操作,返回消息。
发送消息(图文、菜单事件响应)
这边发送消息我分为三种:普通消息、图文消息和菜单事件响应。普通消息其实上面说接受消息的时候讲到了,完整的代码下边下载来看。
我们先看下图文消息和菜单事件响应,微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=回复图文消息#.E5.9B.9E.E5.A4.8D.E5.9B.BE.E6.96.87.E6.B6.88.E6.81.AF,xml格式为:
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime>12345678</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<ArticleCount>2</ArticleCount>
<Articles>
<item>
<Title><![CDATA[title1]]></Title>
<Description><![CDATA[description1]]></Description>
<PicUrl><![CDATA[picurl]]></PicUrl>
<Url><![CDATA[url]]></Url>
</item>
<item>
<Title><![CDATA[title]]></Title>
<Description><![CDATA[description]]></Description>
<PicUrl><![CDATA[picurl]]></PicUrl>
<Url><![CDATA[url]]></Url>
</item>
</Articles>
</xml>
图文消息分为两种,我们先看下效果,找的圆通速递的微信服务号做示例:


刚开始做的时候,我以为这两种应该不是用的同一个接口,但是在文档中找了半天也没有找到除这个之外的,就试了下两个图文消息,发现就是这个接口发送的,如果多个的话,item中的Description会失效,只会显示Title,大家试下就知道了,示例代码:
//事件
public string EventHandle(XmlDocument xmldoc)
{
string responseContent = "";
XmlNode Event = xmldoc.SelectSingleNode("/xml/Event");
XmlNode EventKey = xmldoc.SelectSingleNode("/xml/EventKey");
XmlNode ToUserName = xmldoc.SelectSingleNode("/xml/ToUserName");
XmlNode FromUserName = xmldoc.SelectSingleNode("/xml/FromUserName");
if (Event!=null)
{
//菜单单击事件
if (Event.InnerText.Equals("CLICK"))
{
if (EventKey.InnerText.Equals("click_one"))//click_one
{
responseContent = string.Format(ReplyType.Message_Text,
FromUserName.InnerText,
ToUserName.InnerText,
DateTime.Now.Ticks,
"你点击的是click_one");
}
else if (EventKey.InnerText.Equals("click_two"))//click_two
{
responseContent = string.Format(ReplyType.Message_News_Main,
FromUserName.InnerText,
ToUserName.InnerText,
DateTime.Now.Ticks,
"",
string.Format(ReplyType.Message_News_Item,"我要寄件","",
"http://www.soso.com/orderPlace.jpg",
"http://www.soso.com/")+
string.Format(ReplyType.Message_News_Item, "订单管理", "",
"http://www.soso.com/orderManage.jpg",
"http://www.soso.com/"));
}
else if (EventKey.InnerText.Equals("click_three"))//click_three
{
responseContent = string.Format(ReplyType.Message_News_Main,
FromUserName.InnerText,
ToUserName.InnerText,
DateTime.Now.Ticks,
"",
string.Format(ReplyType.Message_News_Item, "标题", "摘要",
"http://www.soso.com/jieshao.jpg",
"http://www.soso.com/"));
}
}
}
return responseContent;
}
/// <summary>
/// 图文消息主体
/// </summary>
public static string Message_News_Main
{
get
{
return @"<xml>
<ToUserName><![CDATA[{0}]]></ToUserName>
<FromUserName><![CDATA[{1}]]></FromUserName>
<CreateTime>{2}</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<ArticleCount>{3}</ArticleCount>
<Articles>
{4}
</Articles>
</xml> ";
}
}
/// <summary>
/// 图文消息项
/// </summary>
public static string Message_News_Item
{
get
{
return @"<item>
<Title><![CDATA[{0}]]></Title>
<Description><![CDATA[{1}]]></Description>
<PicUrl><![CDATA[{2}]]></PicUrl>
<Url><![CDATA[{3}]]></Url>
</item>";
}
}
需要注意的是:XmlNode Event = xmldoc.SelectSingleNode("/xml/Event")表示获取的是事件类型,XmlNode EventKey = xmldoc.SelectSingleNode("/xml/EventKey")表示事件标示,就是我们创建菜单添加click的key,通过key我们就可以判断出是点的哪个菜单。
还有一点是回复超链接,有时候在服务号会发送一些链接,我们打开直接就会链接到相关网址,只需要在回复内容中添加:<a href="http://www.baidu.com">点击进入</a>,就可以了。
示例Demo下载
下载地址:http://pan.baidu.com/s/1eSAxJns
后记
关于微信公众平台当然还有许多其他的东西,本篇只是一些经验之谈,希望可以起到抛砖引玉的作用。有时候我们发现一些新鲜事物,觉得很难,就远远的看着,如果你用心的去感受它,其实也就这么回事。
不要高估别人,低估自己,其实深入内心,很多你自以为很了不起的人,其实也没什么,真是这样。
如果你觉得本篇文章对你有所帮助,请点击右下部“推荐”,^_^
C#开发微信公众平台-就这么简单(附Demo)的更多相关文章
- C#开发微信公众平台-就这么简单(附Demo)转载
C#开发微信公众平台-就这么简单(附Demo) 来源:https://www.cnblogs.com/xishuai/p/3625859.html#!comments 写在前面 阅读目录: 服务号和 ...
- C#开发微信公众平台-就这么简单(转载)(附原文链接)
一直使用的是一百八的诺鸡鸭,没有想去接触看起来风风火火的移动互联网:但因工作需要维护一个微信公众订阅号,考虑以前有做网站的基础,就想着做个简单的微信后台管理:看了官方的开发文档,比狗哥地图的短许多,又 ...
- C#开发微信公众平台-就这么简单(附Demo)(转)
原文:http://www.cnblogs.com/xishuai/p/3625859.html 写在前面 阅读目录: 服务号和订阅号 URL配置 创建菜单 查询.删除菜单 接受消息 发送消息(图文. ...
- C#开发微信公众平台-就这么简单(附Demo)(转载)
转载地址:http://www.cnblogs.com/xishuai/p/3625859.html 写在前面 服务号和订阅号 URL配置 创建菜单 查询.删除菜单 接受消息 发送消息(图文.菜单事件 ...
- [转]C#开发微信公众平台-就这么简单
本文转自:http://www.it165.net/pro/html/201403/11102.html 写在前面 服务号和订阅号 URL配置 创建菜单 查询.删除菜单 接受消息 发送消息(图文.菜单 ...
- C#开发微信公众平台-就这么简单(转载)
写在前面 服务号和订阅号 URL配置 创建菜单 查询.删除菜单 接受消息 发送消息(图文.菜单事件响应) 示例Demo下载 后记 最近公司在做微信开发,其实就是接口开发,网上找了很多资料,当然园友也写 ...
- [c#]asp.net开发微信公众平台(7)前6篇的整体框架demo源码
这里给出的demo是具备整体框架的微信公众平台源码, 所谓demo就是拿过去就可以直接演示使用的东西, 当然不会具备非常详细的具体到业务层面.数据层面的东西, 每个人都可以在此基础上自由发挥, 只 ...
- [c#]asp.net开发微信公众平台(1)数据库设计
开发微信公众平台之前,先去微信官方了解下大概的情况 这里:http://mp.weixin.qq.com/wiki/index.php :看了之后心里大致有数了,开始设计数据库,尽可能的考虑,未考虑到 ...
- [C#]asp.net开发微信公众平台----目录汇总-持续更新
1.[c#]asp.net微信公众平台开发(1)数据库设计 2.[c#]asp.net微信公众平台开发(2)多层架构框架搭建和入口实现 3.[c#]asp.net微信公众平台开发(3)微信消息封装及反 ...
随机推荐
- JavaScript数组去重的几种方法
这个老问题,网上普遍都有了,为什么要再写一遍呢,主要是为了记个笔记... 遍历时搜索结果数组 思路很明确,如下 新建一个数组存放结果 循环遍历原数组,对于每一个元素,在结果数组中搜索是否存在 若不存在 ...
- STM32之待机唤醒
前段时间我稍微涉及节能减排大赛..倡导节能的社会..没错了.你真是太聪明了..知道了我今天要讲关于STM32节能方面的模块..没错..这标题已经告诉你了是吧..哦,对,标题有写..所以..言归正传.至 ...
- Apache error: 403 Forbidden You don't have permission to access
CentOS 6 solution: chcon -t httpd_sys_content_t -R /directory refer to: https://www.centos.org/forum ...
- sublime text 如何新建,删除,重命名等问文件的快速操作
引用自: stackoverflow 可以使用插件, Sidebar Enhancements, 按ctrl+shift+p 输入install package回车 搜索该插件后即可完成
- 安装ant
从ant官方网站下载ant安装包:apache-ant-1.9.7-bin.tar.gz,解压 tar xvf apache-ant-1.9.7-bin.tar.gz -C /usr/java/ 配置 ...
- 基于Redis的开源分布式服务Codis
Redis在豌豆荚的使用历程--单实例==>多实例,业务代码中做sharding==>单个Twemproxy==>多个Twemproxy==>Codis,豌豆荚自己开发的分布式 ...
- 8天掌握EF的Code First开发之Entity Framework介绍
返回<8天掌握EF的Code First开发>总目录 本篇目录 Entity Framework概要 什么是ORM Entity Framework简史 Entity Framework具 ...
- [译] 理解PHP内部函数的定义(给PHP开发者的PHP源码-第二部分)
文章来自:http://www.hoohack.me/2016/02/10/understanding-phps-internal-function-definitions-ch 原文:https:/ ...
- node基本理念(事件、多线程、进程)
关于node的几点理解: 1.所谓的node单线程,是指node的event loop,也就是我们的业务脚本是跑在一个单线程中的,可以理解为主线程: 2.若存在IO操作,例如文件.网络,是单独在线程里 ...
- 自己动手写一个简单的MVC框架(第二版)
一.ASP.NET MVC核心机制回顾 在ASP.NET MVC中,最核心的当属“路由系统”,而路由系统的核心则源于一个强大的System.Web.Routing.dll组件. 在这个System.W ...
