简单介绍export default,module.exports与import,require的区别联系
他们都是成对使用的,不能乱用:
module.exports 和 exports是属于CommonJS模块规范,对应---> require属于CommonJS模块规范
export 和 export default是属于ES6语法,对应---> import属于ES6语法
服务器端(Nodejs)
导出:module.exports 或 exports
导入:require
浏览器端
导出:export 或 export default
导入:import
小程序
导出:module.exports 或 exports
导入:require
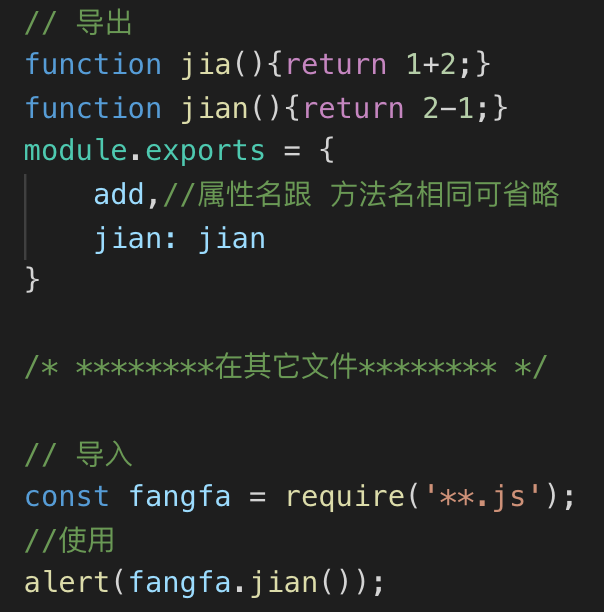
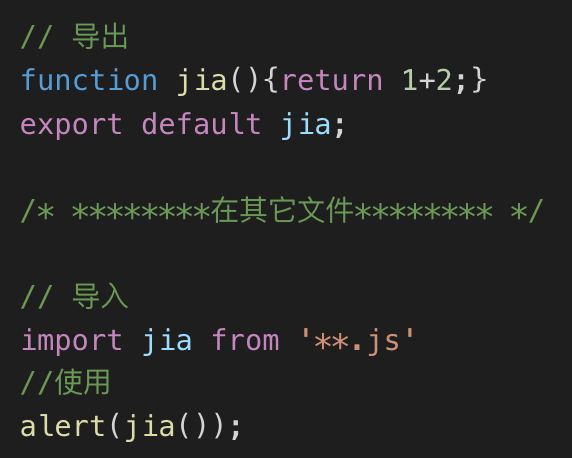
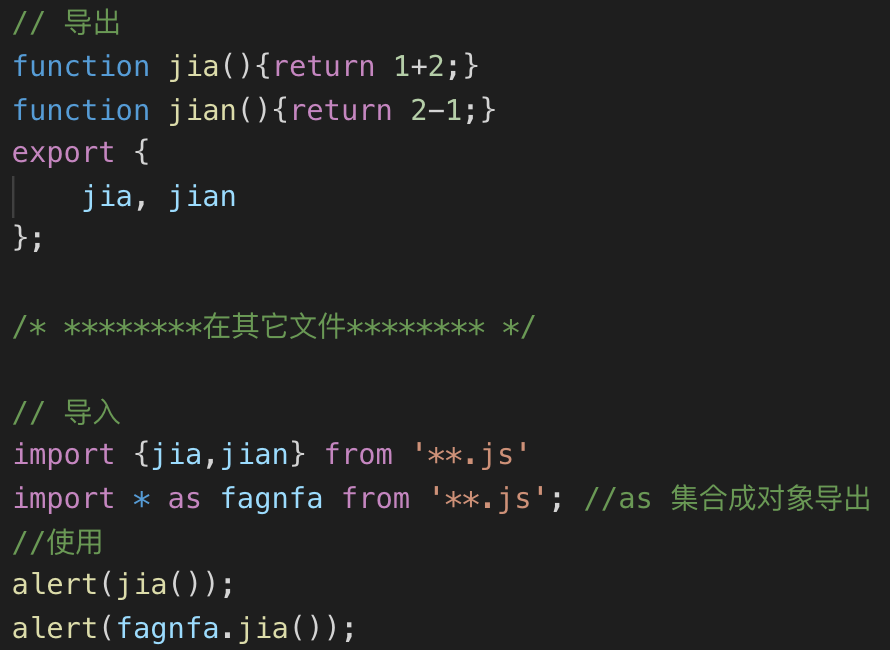
示例只是用法的参考,无法运行:
1. 导出用 module.exports (批量导出) 导入就用 require

2. 导出用 exports (单个导出) 导入就用 require

3.导出用 export default (单个导出)导入就用 import

4.导出用 export (批量导出)导入就用 import

简单介绍export default,module.exports与import,require的区别联系的更多相关文章
- export,export default,module.exports,import,require之间的区别和关联
module.exports Node 应用由模块组成,采用 CommonJS 模块规范.根据这个规范,每个文件就是一个模块,有自己的作用域.在这些文件里面定义的变量.函数.类,都是私有的,对外不可见 ...
- ES6和CommonJS的区别 以及 export和module.exports的区别
ES6和CommonJS的区别 Javascript javascript是一种脚本编程语言,有自己独立的语法与语义,没有javascript,也就没有其他的那些概念了. ES6 JavaScript ...
- 你可以说出export export default || model.exports exports 的区别吗(一)
一.前言: 用模块写代码,为什么要用模块来写代码:ES6之前,在js中定义的一切,都是共享一个全局作用域的,随着web应用变得复杂,这样做会引起如:命名冲突和安全问题.于是引入了模块. 二.清楚一个概 ...
- module.exports,exports,export和export default,import与require区别与联系【原创】
还在为module.exports.exports.export和export default,import和require区别与联系发愁吗,这一篇基本就够了! 一.首先搞清楚一个基本问题: modu ...
- module.exports,exports,export和export default,import与require区别与联系
还在为module.exports.exports.export和export default,import和require区别与联系发愁吗,这一篇基本就够了! 一.首先搞清楚一个基本问题: modu ...
- 探讨ES6的import export default 和CommonJS的require module.exports
今天来扒一扒在node和ES6中的module,主要是为了区分node和ES6中的不同意义,避免概念上的混淆,同时也分享一下,自己在这个坑里获得的心得. 在ES6之前 模块的概念是在ES6发布之前就出 ...
- module.exports 、 exports 和 export 、 export default 、 import
1:commonjs规范 module.exports={a:10,b:20} var test=require('lib/test') console.log(test.a);console.log ...
- module.exports与exports,export和export default
还在为module.exports.exports.export和export default,import和require区别与联系发愁吗,这一篇基本就够了! 一.首先搞清楚一个基本问题: modu ...
- module.exports 、exports、export、export default的区别
module.exports和exports是属于 CommonJS 模块规范,export和export default是属于ES6语法. module.exports和exports导出模块,用r ...
随机推荐
- Android中DatePicker与TimePicker用法讲解(包括DatePickerDialog与TimePickerDialog)
实现效果:将DatePicker和TimePicker修改的日期和时间实时显示在程序标题栏上. 1.通过DatePicker和TimePicker来实现 布局为main.xml <?xml ve ...
- 静态修改url,不跳转
history.replaceState(null,document.title,'www.baidu.com');
- java中为什么不允许类多重继承,却允许接口多重继承
首先看下面这一段代码:(底下有热心网友更正,jdk1.8之后情况确实有点变化,等改天有空继续更) interface a{ void b();}interface a1 extends a{ void ...
- 【转载】MySQL之CONCAT()的用法
mysql CONCAT()函数用于将多个字符串连接成一个字符串,是最重要的mysql函数之一,下面就将为您详细介绍mysql CONCAT()函数,供您参考 mysql CONCAT(str1,st ...
- 原来这才是Kafka的“真面目”
作者介绍 郑杰文,腾讯云存储,高级后台工程师,2014 年毕业加入腾讯,先后从事增值业务开发.腾讯云存储开发.对业务性.技术平台型后台架构设计都有深入的探索实践.对架构的海量并发.高可用.可扩展性都有 ...
- 【剑指Offer】15、反转链表
题目描述: 输入一个链表,反转链表后,输出新链表的表头. 解题思路: 本题比较简单,有两种方法可以实现:(1)三指针.使用三个指针,分别指向当前遍历到的结点.它的前一个结点以及后一个结 ...
- 关于node对文件的读取
设计: 通过终端git / cmd 获取用户输入路径,然后遍历路径下所有的文件,打印输出. 因为需要命令行交互,所以引入prompt库 (https://github.com/flatiron/pro ...
- 一张图搞懂javascript原型链
js高级里面原型链对于新手来说并不友好,总的来说就是 任何函数都有自己的原型对象(prototype),任何实例对象都__proto__指向构造函数的原型 先来个最简单的原型三角关系 var fn = ...
- vue.js层叠轮播
最近写公司项目有涉及到轮播banner,一般的ui框架无法满足产品需求:所以自己写了一个层叠式轮播组件:现在分享给大家: 主要技术栈是vue.js ;javascript;jquery:确定实现思路因 ...
- 非传统题初探——AtCoder Practice Contest #B - インタラクティブ練習 (Interactive Sorting)
原题: Time limit : 2sec / Memory limit : 256MB Score : 300 points Problem Statement This is an interac ...
