RN打包的那些坑儿
Write By lz:
Lz 寄语: RN虐我千百遍, 我待RN如初恋, 坑儿爬多了也就自然了
官方文档: http://reactnative.cn/docs/0.43/signed-apk-android.html#content
集精荟萃: 命令集合:
也可以直接 gradlew assembleRelease 在Android目录执行, 生成发型apk文件
|
1) 打包RN项目, 有两种方式, 一种是直接使用Android Studio 打包, 这是我在此要说的; 另一种是使用官方文档说的在doc 命令行下打包, 这两种方法出现的问题大同小异;
2) 说说我碰到的那些坑儿
a) 第一个问题: 模拟器和真机闪退 --> react.gradle doesn't create index.android.bundle
- 参考网址: https://www.zhihu.com/question/41363194 一说是将gradle.properties里面修改org.gradle.configureondemand=true 配置
直接去掉此句, 就可正常生成index.android.budle 文件
但是lz 亲测无效, 不知是否是lz 哪里弄错了
- 参考网址: 无法复制, 报违禁尴尬..... 手动生成, 但是需要注意:
每次修改JS文件, 就需要再次手动生成
(1)在工程目录下面新建assets 文件夹, 可以手动新建也可以在根目录执行
mkdir -p Android/app/src/main/assets 代码生成

(2)生成Bundle文件, 此命令需要在根目录执行
React-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/

(3)此时已经生成Bundle文件, 可以在工程assets 目录下查看

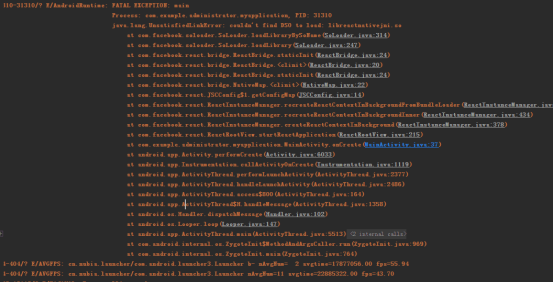
b) 第二个问题: 模拟器可以正常运行, 但是真机闪退
PS: lz 在此处犯了个213的错, 竟然没想到直接把手机插在电脑上查看真机错误报错日志, 在此特别感谢 @ 小不 的提醒, 以及后面问题解决提供的建议


报错: 找不到so 文件, 查看之后发现竟然是.so文件要求是32位的, 但是加载却是64位的
参考网址: http://blog.csdn.net/chichengjunma/article/details/53815299
|
解决方法就是取消掉所有的64位的.so文件,全部加载32位的就可以了,下面是步骤 1.在项目的根目录的 gradle.properties 里面添加一行代码 Android.useDeprecatedNdk=true. 2.在 build.gradle 文件里添加以下代码 [javascript] view plain copy
|
附录: (该死的官方原文)
|
生成一个签名密钥 你可以用keytool命令生成一个私有密钥。在Windows上keytool命令放在JDK的bin目录中(比如C:\Program Files\Java\jdkx.x.x_x\bin),你可能需要在命令行中先进入那个目录才能执行此命令。 $ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000 这条命令会要求你输入密钥库(keystore)和对应密钥的密码,然后设置一些发行相关的信息。最后它会生成一个叫做my-release-key.keystore的密钥库文件。 在运行上面这条语句之后,密钥库里应该已经生成了一个单独的密钥,有效期为10000天。--alias参数后面的别名是你将来为应用签名时所需要用到的,所以记得记录这个别名。 注意:请记得妥善地保管好你的密钥库文件,不要上传到版本库或者其它的地方。 设置gradle变量
注意:~表示用户目录,比如windows上可能是C:\Users\用户名,而mac上可能是/Users/用户名。 MYAPP_RELEASE_STORE_FILE=my-release-key.keystoreMYAPP_RELEASE_KEY_ALIAS=my-key-aliasMYAPP_RELEASE_STORE_PASSWORD=*****MYAPP_RELEASE_KEY_PASSWORD=***** 上面的这些会作为全局的gradle变量,我们在后面的步骤中可以用来给应用签名。 关于密钥库的注意事项: 一旦你在Play Store发布了你的应用,如果想修改签名,就必须用一个不同的包名来重新发布你的应用(这样也会丢失所有的下载数和评分)。所以请务必备份好你的密钥库和密码。 提示:如果你不想以明文方式保存密码,同时你使用的是macOS系统,那么你也可以把密码保存到钥匙串(Keychain)中。这样一来你就可以省略掉上面配置中的后两行(即MYAPP_RELEASE_STORE_PASSWORD和MYAPP_RELEASE_KEY_PASSWORD)。 添加签名到项目的gradle配置文件 编辑你项目目录下的android/app/build.gradle,添加如下的签名配置: ... android { ... defaultConfig { ... } signingConfigs { release { storeFile file(MYAPP_RELEASE_STORE_FILE) storePassword MYAPP_RELEASE_STORE_PASSWORD keyAlias MYAPP_RELEASE_KEY_ALIAS keyPassword MYAPP_RELEASE_KEY_PASSWORD } } buildTypes { release { ... signingConfig signingConfigs.release } } } ... 生成发行APK包 只需在终端中运行以下命令: $ cd android && ./gradlew assembleRelease 译注:cd android表示进入android目录(如果你已经在android目录中了那就不用输入了)。./gradlew assembleRelease在macOS和Linux系统中表示执行当前目录下的名为gradlew的脚本文件,运行参数为assembleRelease,注意这个./不可省略;而在windows命令行下则需要去掉./。 Gradle的assembleRelease参数会把所有用到的JavaScript代码都打包到一起,然后内置到APK包中。如果你想调整下这个行为(比如js代码以及静态资源打包的默认文件名或是目录结构等),可以看看android/app/build.gradle文件,然后琢磨下应该怎么修改以满足你的需求。 生成的APK文件位于android/app/build/outputs/apk/app-release.apk,它已经可以用来发布了。 测试应用的发行版本 在把发行版本提交到Play Store之前,你应该做一次最终测试。输入以下命令可以在设备上安装发行版本: $ cd android && ./gradlew installRelease 注意installRelease参数只能在你完成了上面的签名配置之后才可以使用。 你现在可以关掉运行中的packager了,因为你所有的代码和框架依赖已经都被打包到apk包中,可以离线运行了。 在debug和release版本间来回切换安装时可能会报错签名不匹配,此时需要先卸载前一个版本再尝试安装。 启用Proguard代码混淆来缩小APK文件的大小(可选) Proguard是一个Java字节码混淆压缩工具,它可以移除掉React Native Java(和它的依赖库中)中没有被使用到的部分,最终有效的减少APK的大小。 重要:启用Proguard之后,你必须再次全面地测试你的应用。Proguard有时候需要为你引入的每个原生库做一些额外的配置。参见app/proguard-rules.pro文件。 要启用Proguard,设置minifyEnabled选项为true: /** * 在release发行版中启用Proguard来减小 to shrink the Java bytecode in release builds. */ def enableProguardInReleaseBuilds = true |
Write by lz
2017-04-18
RN打包的那些坑儿的更多相关文章
- H5拍照应用开发经历的那些坑儿
一.项目简介 1.1.项目背景:这是一个在移动终端创新应用的项目,用户在浏览器端(微信/手Q)即可完成与金秀贤的合影,希望通过这样一种趣味体验,引发用户的分享与转发的热潮. 1.2.系统要求:ios6 ...
- 《Node.js开发指南》的少许坑儿~
由于express升级到3.0,造成这本书看起来more and more蛋疼.记录少许坑儿,方便后来人. 一.node.js在windows下的安装 书中在两处介绍了两种方式,其实现在的node.j ...
- rn打包分析
rn打包原来是packager,后来独立出一个专门的打包工具metro,构建工具的大体思路跟前端构建工具差不多,都会有一个启动文件,然后根据模块依赖关系把对应文件找到. 开发中打包 在开发中打包,我们 ...
- 基于串口通信做my_printf时遇到的坑儿
首先,完成了串口向终端putty的打印函数ConsolePrint(),但该函数只能打印字符串,无法像stdio库中的printf函数一样打印整数和浮点数等. 因此,我先是使用了标准库stdio中的s ...
- xcode8的那些坑儿
前几天手又贱,更新了xcode8....被几个坑玩坏了.最起码,字体改了,我现在还没有适应.下面列举了这两天遇到的问题 1.关于相册,照相,通讯录,麦克风的权限问题 xcode8打完包安装后,你会发现 ...
- python pyinstaller打包exe暗坑1
环境 python2.7.9 win-xp 今天打包了一个小脚本,结果打开报错
- vue打包遇到的坑
1.-webkie-box-orient:vertical没大打包上,解决方案 /* ! autoprefixer: off */ -webkit-box-orient: vertical; /* a ...
- Spirng boot maven多模块打包不踩坑
本文参考 https://blog.csdn.net/Ser_Bad/article/details/78433340 经过实战一次通过.回话不多说,话费不多说,直接上图. 项目整体结构: 父模块: ...
- angular学习第一天——安装batarang踩到的那些坑儿
angularjs作为一个新兴的JavaScript框架,因其具有不少新特性,比如mvc开发模块,双向数据绑定等等,使其名声大噪.我也久闻其大名,然而因为时间问题,一直都没有去接触过他.这几天工作 ...
随机推荐
- Phpstudy apache2 配置 https
我tm竟然搞了一下午 最终原因是因为443 端口被 SVN服务器占用了 一定要查看端口是否被占用 太深刻了这次 粗心大意 !!! 1:打开PHPstudy php扩展设置,在php_openssl上点 ...
- typora与Markdown的一些小问题
一.typora中修改图像大小 加上style="zoom:50%" <img src="E:\GitHub_learn\blog\source\imgs\tree ...
- XX-Net的完整教程
1.下载谷歌浏览器,安装. 2.百度搜索github,github中搜索XX-Net,下载稳定版 3.解压缩下载的文件夹,运行start.vbs文件.如果弹出管理员请求权限请允许,弹出防火墙警告,请允 ...
- Hexo系列(四) NexT主题配置
Hexo 框架允许我们更换合适的主题,以便于构建不同风格的网站,这里介绍目前最常使用的一款主题之一 -- NexT 一.NexT 安装 在正式开始讲解 NexT 安装之前,我们必须明确以下几个概念: ...
- 工厂模式的python实现
#1.什么是工厂模式 #2.工厂模式的分类 ''' 1. 简单工厂模式 2. 工厂方法模式 3. 抽象工厂方法模式 ''' #3.简单工厂模式的python实现 from abc import ABC ...
- Git 基础教程 之 撤销修改
Git跟踪并管理的是修改,而非文件.每次修改,如果不用git add到暂存区,那就不会加入到commit中, 要么全部改完后,再add → commit :要么改一点,就add → commit. 撤 ...
- 优酷土豆资深工程师:MySQL高可用之MaxScale与MHA
本文根据DBAplus社群第67期线上分享整理而成 本次分享主要包括以下内容: 1.MySQL高可用方案 2.为什么选择MHA 3.读写分离方案的寻找以及为什么选择Maxscale 一.MySQL ...
- Visual Studio 2013 与 14
Visual Studio 2013 与 14 假设有曾经版本号的 Visual Studio.再想安装 Visual Studio 14 CTP,默认情况下是不行的. 假设一定要装,当然也是能够的. ...
- vbs 脚本2
一些很恶作剧的vbs程序代码 作者: 字体:[增加 减小] 类型:转载 时间:2013-01-16我要评论 恶作剧的vbs代码,这里提供的都是一些死循环或导致系统死机的vbs对机器没坏处,最多关机重启 ...
- Android 删除新版安卓fragment_main.xml
在新版本号的ADT中,创建androidproject时默认会产生两个xml文件--fragment_main和activity_main. 个人建议把fragment_main这个文件删除掉 1)将 ...
