关于router-link的传参以及参数的传递
1.路径:http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">跳转</router-link>(id是参数)
使用:this.$route.query.id
2.路径:http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">跳转</router-link>(id是参数)
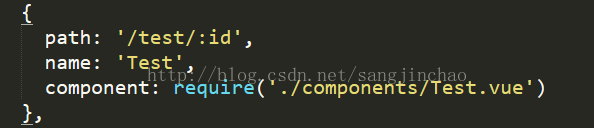
路由:
使用:this.$route.params.id(这个id给上图路由的配置有关)
this.$route是一个数组,里面包含路由的所有信息
注意:router-link中链接如果是‘/’开始就是从根路由开始,如果开始不带‘/’,则从当前路由开始
好歹是人家写的,那我就给她一个名分,这是原创 https://blog.csdn.net/sangjinchao/article/details/70888259 侵删
关于router-link的传参以及参数的传递的更多相关文章
- vue 通过 name 和 params 进行调整页面传参刷新参数丢失问题&vue路由可选参数
vue 通过 name 和 params 进行调整页面传参刷新参数丢失问题 router.js: export default new Router({ routes: [ { path: '/', ...
- 关于Java函数传参以及参数在函数内部改变的问题——JAVA值传递与引用最浅显的说明!
看了很多关于阐述JAVA传参到底是值传递还是引用的问题,有些说得很肤浅让人感觉似懂非懂的感觉,但是好像又能解决一些问题,然后就止步了.还有一些则是,讲得很深奥,看着好像很有道理的样子,但是其实还是没怎 ...
- vue-router中query和params传参(接收参数)以及$router、$route的区别
query传参: this.$router.push({ path:'/...' query:{ id:id } }) 接收参数:this.$route.query.id params传值: 传参: ...
- vue-router query和params传参(接收参数),$router、$route的区别
链接:https://segmentfault.com/a/1190000012735168 1.query方式传参和接收参数 传参: this.$router.push({ path:'/xxx' ...
- vue-router query和params传参(接收参数)$router $route的区别
今天做项目时踩到了vue-router传参的坑(query和params),所以决定总结一下二者的区别. 直接总结干货!!! 1.query方式传参和接收参数 传参: this.$router.pus ...
- FusionCharts-堆栈图、xml格式、刷新数据、添加事件link、传参
*起因* 本来想用Chart.js来搞图表的, 但是来了个新需求,想搞的华丽点,毕竟对Chart.js来说,实现有点难度, *做出的改变* 最终选择了FusionCharts, *难点* 网上关于Fu ...
- 微信小程序的页面跳转==编程式导航传参 和 标签的方法传参==以及如何过去传递过来的参数
小程序导航传参接收传递过来的参数 在onload中 实例
- feignClient传参(参数为对象类型)的一个坑
客户端 @RequestMapping(value = "/friendCircleComment/comment",method = RequestMethod.POST) R ...
- vue3.x版本路由router跳转+传参
显示传参模式 get import { useRouter } from 'vue-router'; const router = useRouter(); let skipEdit = (key: ...
随机推荐
- RMAN动态视图
1.V$ARCHIVEG_LOG 显示归档文件在数据库中创建.备份.清除 2.V$BACKUP_CORRUPTION 显示当一个备份集备份时块中发现的坏块 3.V$COPY_CORRUPTION 显示 ...
- 为一个支持GPRS的硬件设备搭建一台高并发服务器用什么开发比较容易?
高并发服务器开发,硬件socket发送数据至服务器,服务器对数据进行判断,需要实现心跳以保持长连接. 同时还要接收另外一台服务器的消支付成功消息,接收到消息后控制硬件执行操作. 查了一些资料,java ...
- PostgreSQL Replication之第一章 理解复制概念(3)
1.3 使用分片和数据分配 本节您将了解基本可扩展性技术,例如数据库分片.分片被广泛应用于高端系统并提供一个简单而且可靠的扩展设置方式来向外扩展.近年来,分片已经成为一种扩大专业系统规模的标准方式. ...
- 去除input的前后的空格
这里用的是jquery的方法
- python 命令行下的命令参数
本文所介绍的命令或许是在依赖包里使用的,说白了,我不太清除,由于刚开始学习,所以对知识了解不清楚,按说学习本应该学以解惑,可是为了把知识面展开的太广而影响主要知识的学习,我决定抓住主要矛盾,把有些困惑 ...
- 题解 P2610 【[ZJOI2012]旅游】
今天模拟赛考了这道题,那就来水一篇题解吧...(话说提高组模拟赛考什么省选题啊??) 这道题要我们求一条线段最多能经过的三角形数量. 回想小学学过的奥数,老师告诉过我们这样一件事:`点无大小 线无粗细 ...
- 【UVA 437】The Tower of Babylon(拓扑排序+DP,做法)
[Solution] 接上一篇,在处理有向无环图的最长链问题的时候,可以在做拓扑排序的同时,一边做DP; 设f[i]表示第i个方块作为最上面的最高值; f[y]=max(f[y],f[x]+h[y]) ...
- ArcGIS api for javascript——鼠标悬停时显示信息窗口
描述 本例展示当用户在要素上悬停鼠标时如何显示InfoWindow.本例中,要素是查询USA州图层的QueryTask的查询结果.工作流程如下: 1.用户单击一个要素 2.要素是“加亮的”图形. 3. ...
- cocos2d-x 3.1 学习(一):工具安装与配置环境
初级学习cocos2d-x 3.1开发,学习开发过程记录到博客上面来,哪写的不正确请指点. 1.工具安装 cocos2d-x 3.1rc0 最新版本号,下载后解压.下载地址:http://www.co ...
- OpenStack云桌面系列【1】—開始
关于"云桌面"和"桌面云" 首先,wiki里面是没有关于"桌面云"和"云桌面"的定义和其他信息. 百度百科 ...