create-react-app 支持 装饰器 decorator
网上常见方法全是安装 babel-plugin-transform-decorators-legacy 然后添加babel配置的,
实际情况是最新版本的create-react-app 生成的项目已经是基于babel7了,
所以我们需要安装 @babel/plugin-proposal-decorators 替换 旧版的babel-plugin-transform-decorators-legacy ,
然后添加babel配置
{
"plugins": [
["@babel/plugin-proposal-decorators", { "legacy": true }],
]
}
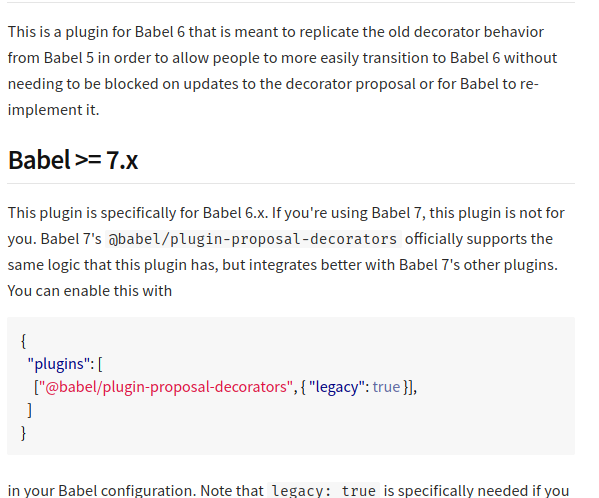
这一点 通过看 babel-plugin-transform-decorators-legacy库的npm的readme可以获得信息
截图如下

create-react-app 支持 装饰器 decorator的更多相关文章
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- React支持装饰器
在用mobx时用到了装饰器,无奈环境不支持装饰器,搜索了半天,网上教程乱七八糟,最后想到了babel官网上肯定有,一搜果然有,安装教程 见Babel官网. 最快捷的教程是官网文档
- es6 装饰器decorator的使用 +webpack4.0配置
decorator 装饰器 许多面向对象都有decorator(装饰器)函数,比如python中也可以用decorator函数来强化代码,decorator相当于一个高阶函数,接收一个函数,返回一个被 ...
- Python_高阶函数、装饰器(decorator)
一.变量: Python支持多种数据类型,在计算机内部,可以把任何数据都看成一个“对象”,而变量就是在程序中用来指向这些数据对象的,对变量赋值就是把数据和变量给关联起来. 对变量赋值x = y是把变量 ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- python 装饰器(decorator)
装饰器(decorator) 作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 装饰器(decorator)是一种高级Python语 ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- python语法32[装饰器decorator](转)
一 装饰器decorator decorator设计模式允许动态地对现有的对象或函数包装以至于修改现有的职责和行为,简单地讲用来动态地扩展现有的功能.其实也就是其他语言中的AOP的概念,将对象或函数的 ...
随机推荐
- PythonOOP面向对象编程3
override 函数重写 重写是在自定义的类内添加相应的方法,让自定义的类生成的对象(实例)像内建对象一样进行内建的函数操作 对象转字符串函数重写 repr(obj) 返回一个能代表此对象的表达式字 ...
- postman--基本使用1
本文转自:http://blog.csdn.net/five3/article/details/53021084 HTTP的接口测试工具有很多,可以进行http请求的方式也有很多,但是可以直接拿来就用 ...
- 洛谷——P1089 津津的储蓄计划
https://www.luogu.org/problem/show?pid=1089 https://www.luogu.org/problem/show?pid=1089 题目描述 津津的零花钱一 ...
- [AngularJS] Interpolation fail in IE 11
When you occured this problem, check few things: For the input field, use // Use ng-attr-placeholder ...
- [D3] Start Visualizing Data Driven Documents with D3 v4
It’s time to live up to D3’s true name and potential by integrating some real data into your visuali ...
- [Angular2 Router] Redirects and Path Matching - Avoid Common Routing Pitfall
In this tutorial we are going to learn how we can can configure redirects in the angular 2 router co ...
- PL/SQL笔记(一)
PL/SQL概述 PL/SQL是一种高级的数据库程序设计语言,专门使用与Oracle语言基于数据库的服务器的内部,所以PL/SQL代码可以对数据库进行快速的处理. 1.什么是PL/SQL? PL/SQ ...
- Vue实现上传图片功能
前言: 用vue实现上传图片功能,效果图如下: 先说文件上传控件样式美化怎么做,我有两种方法. 1.先上代码 html部分: <div class="pics-wrapper" ...
- nginx服务器,访问时如何不直接显示index.php,而是显示目录
版权声明:m_nanle_xiaobudiu https://blog.csdn.net/m_nanle_xiaobudiu/article/details/79502787 效果: 这里,我使用的是 ...
- 点滴记录——学习Redis笔记
转载请说明出处:http://blog.csdn.net/cywosp/article/details/39701409 Redis 默认port6379 Redis适用场景 1. 取最新N个数据的操 ...
