c++0x11新特性:delete删除函数
c_plus_plus_0x11.cpp:
- // c_plus_plus_0x11.cpp : 定义控制台应用程序的入口点。
- //
- #include "stdafx.h"
- #include <Windows.h>
- #include <iostream>
- using namespace std;
- class A
- {
- public:
- int add(int a, int b){ return a + b; }
- int sub(int a, int b){ return a - b; }
- };
- class B :public A
- {
- public:
- //int sub(int a, int b) = delete;
- };
- int _tmain(int argc, _TCHAR* argv[])
- {
- A a;
- cout << "5+2=" << a.add(, ) << endl;
- cout << "5-2=" << a.sub(, ) << endl<<endl;
- B b;
- cout << "9+3=" << b.add(, ) << endl;
- cout << "9-3=" << b.sub(, ) << endl << endl;
- cout << "done" << endl;
- getchar();
- return ;
- }
运行效果:

把此行代码注析删除:
- //int sub(int a, int b) = delete;
重新编译,结果为:

可见,delete可以用来删除一个类从基类继承的函数,听说可以用来删除拷贝构造函数,下面再尝试一下。
c_plus_plus_0x11.cpp:
- // c_plus_plus_0x11.cpp : 定义控制台应用程序的入口点。
- //
- #include "stdafx.h"
- #include <Windows.h>
- #include <iostream>
- using namespace std;
- class A
- {
- public:
- A(int a, int b){ a_ = a; b_ = b; }
- int add(){ return a_ + b_; }
- int sub(){ return a_ - b_; }
- //A(const A&) = delete; // no copy
- int a_{};
- int b_{};
- };
- int _tmain(int argc, _TCHAR* argv[])
- {
- A a(,);
- cout << "5+2=" << a.add() << endl;
- cout << "5-2=" << a.sub() << endl<<endl;
- A b=a;
- cout << b.a_ << "+" << b.b_ << "=" << b.add() << endl;
- cout << b.a_ << "-" << b.b_ << "=" << b.sub() << endl;
- cout << "done" << endl;
- getchar();
- return ;
- }
运行效果:

把此行代码注析删除:
- //A(const A&) = delete; // no copy
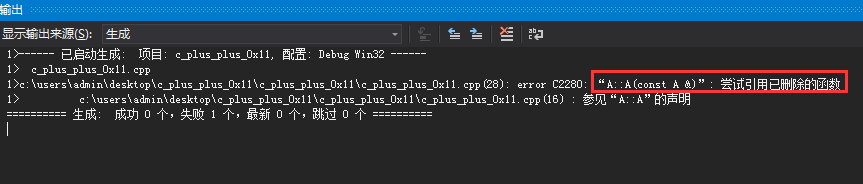
重新编译:

估计delete可以用来删除一个类从基类继承(如A.sub函数)的和此类隐式存在(如拷贝构造函数)的函数。
资料来源:
C++11 FAQ http://www.stroustrup.com/C++11FAQ.html#default
完。
c++0x11新特性:delete删除函数的更多相关文章
- ES6新特性之生成器函数 (generator function): function*
一.什么是生成器函数(generator function)? 生成器函数是ES6的新特性之一,它是一个在执行时能中途暂时退出,后面重新调用又能重新进入继续执行的一种函数. 并且在函数内定义的变量的所 ...
- ES6新特性:Function函数扩展, 扩展到看不懂
本文所有Demo的运行环境为nodeJS, 参考:让nodeJS支持ES6的词法----babel的安装和使用 : 函数的默认值: 如果有参数 ,那就用参数, 如果没有参数, 那就用默认的参数: aj ...
- ES6新特性3:函数的扩展
本文摘自ECMAScript6入门,转载请注明出处. 一.函数参数默认值 1. ES6允许为函数的参数设置默认值,即直接写在参数定义的后面. function log(x, y = 'World') ...
- vue3.x新特性之setup函数,看完就会用了
最近有小伙伴跟我聊起setup函数,因为习惯了vue2.x的写法导致了,setup用起来觉得奇奇怪怪的,在一些api混编的情况下,代码变得更加混乱了,个人觉得在工程化思想比较强的团队中使用setup确 ...
- Xcode6新特性(1)-删除Main.storyboard
当新建完一个空项目的时候,Xcode会自动创建一个Main.storyboard的空文件,如果不需要,可以将其删除.但是如果删除,再次运行程序,程序会报错,提示找不到Main.storyboard文件 ...
- Oracle11.2新特性之listagg函数 (行列转换)
SELECT regexp_substr('公司1,贵公司2', '[^,]+', 1, LEVEL, 'i') FROM dualCONNECT BY LEVEL <= length('公司1 ...
- C++11新特性:Lambda函数(匿名函数)
声明:本文参考了Alex Allain的文章http://www.cprogramming.com/c++11/c++11-lambda-closures.html 加入了自己的理解,不是简单的翻译 ...
- es6新特性之箭头函数
<script> { // es3,es5 var evens = [1, 2, 3, 4, 5]; var odds = evens.map(function (v) { return ...
- ES6新特性之箭头函数与function的区别
写法不同 // function的写法 function fn(a, b){ return a+b; } // 箭头函数的写法 let foo = (a, b) =>{ return a + b ...
随机推荐
- bzoj 1059 [ ZJOI 2007 ] 矩阵游戏 —— 二分图匹配
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1059 每一列选出一个占据一行才可以: 挫败. 代码如下: #include<iostr ...
- poj1041 John's trip——字典序欧拉回路
题目:http://poj.org/problem?id=1041 求字典序欧拉回路: 首先,如果图是欧拉图,就一定存在欧拉回路,直接 dfs 即可,不用 return 判断什么的,否则TLE... ...
- JS页面刷新保持数据不丢失
转自:https://blog.csdn.net/qq_32439101/article/details/78134877 下面是 DOM Storage 的接口定义: interface Stora ...
- 0509 关于Ajax + 三级联动示例
关于Ajax 1.干什么的? ajax负责抓取用户名信息,传递给服务器进行校验: 2.属性: onreadystatechange:事件,该事件可以感知ajax状态(readyState)的变化.aj ...
- bzoj 2152 聪聪可可(点分治模板)
2152: 聪聪可可 Time Limit: 3 Sec Memory Limit: 259 MBSubmit: 3194 Solved: 1647[Submit][Status][Discuss ...
- 有关于dict(字典)的特性与操作方法
有关于dict(字典)的特性与操作方法 1.字典的特性 语法: dic = {key1 : value1,key2 : value2,key3 : value3............} 注:字典中k ...
- python 6:list.append(新元素)与list.insert(索引,新元素)(在列表末尾追加新元素、在索引处添加新元素)
bicycles = ['trek', 'cannondale', 'redline', 'specialized'] print(bicycles) bicycles.append("ho ...
- String和八种基本数据类型互相转换
//String转换为对应的八种基本数据类型 String str="100"; //Value out of range. Value:"200" Radix ...
- Intel Code Challenge Elimination Round (Div.1 + Div.2, combined) C. Destroying Array -- 逆向思维
原题中需要求解的是按照它给定的操作次序,即每次删掉一个数字求删掉后每个区间段的和的最大值是多少. 正面求解需要维护新形成的区间段,以及每段和,需要一些数据结构比如 map 和 set. map< ...
- CABasicAnimation - 上下滑动动画
#import <UIKit/UIKit.h> @interface TJProgressView : UIView @property(nonatomic,assign)CGFloat ...
