VUE-搜索过滤器
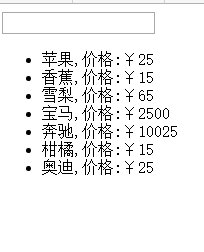
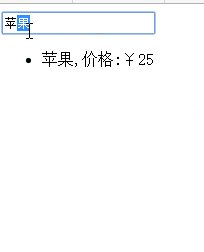
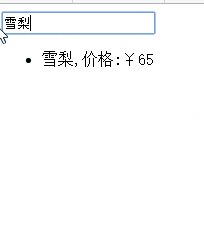
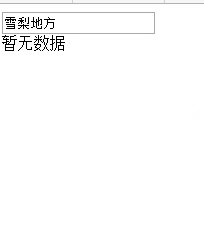
- 先看看效果

- 首先引入
- <script src="https://cdn.jsdelivr.net/npm/vue"></script>
HTML部分
- <div id="app">
- <input v-model='search' />
- <ul v-if="searchData.length > 0">
- <li v-for="item in searchData">{{item.name}},价格:¥{{item.price}}</li>
- </ul>
- <div v-else>暂无数据</div>
- </div>
- var vm = new Vue({
- el: '#app',
- data: {
- search: '',
- products: [{
- name: '苹果',
- price: 25,
- category: "水果"
- }, {
- name: '香蕉',
- price: 15,
- category: "水果"
- }, {
- name: '雪梨',
- price: 65,
- category: "水果"
- }, {
- name: '宝马',
- price: 2500,
- category: "汽车"
- }, {
- name: '奔驰',
- price: 10025,
- category: "汽车"
- }, {
- name: '柑橘',
- price: 15,
- category: "水果"
- }, {
- name: '奥迪',
- price: 25,
- category: "汽车"
- }]
- },
- computed: {
- searchData: function() {
- var search = this.search;
- if (search) {
- return this.products.filter(function(product) {
- return Object.keys(product).some(function(key) {
- return String(product[key]).toLowerCase().indexOf(search) > -1
- })
- })
- }
- return this.products;
- }
- }
- })
非常实用把,试一下哦
VUE-搜索过滤器的更多相关文章
- Vue2.0实现1.0的搜索过滤器功能
Vue2.0删除了很多1.0的比较实用的过滤器,如filterBy,orderBy.官方文档给了通过计算属性实现1.0搜索过滤器功能,自己又加入了大小写通用检索功能,比较简单,学一下. <bod ...
- Vue自定义过滤器
gitHub地址: https://github.com/lily1010/vue_learn/tree/master/lesson05 一 自定义过滤器(注册在Vue全局) 注意事项: (1)全局方 ...
- vue filter过滤器简单应用
vue中过滤器,用于一些常见的文本格式化,用 | 来操作. 过滤器可以用在两个地方: 1.在{{}}双花括号中插入值 2.v-bind表达式中使用 <!-- 在双花括号中 --> {{ m ...
- vue filters过滤器
vue filters过滤器 vue.js允许我们自定义过滤器,可被使用于一些常见的文本格式化,过滤器可以用在两个地方,双花括号插值和 v-bind表达式.最常见的就是双花括号插值. 比如如下代码:{ ...
- vue的过滤器
Vue.Js 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果 vue的过滤器一般在JavaScript 表达式的尾部,由“|”符号指示: 过滤器可以让我们的代码更加优美,一般可以 ...
- vue自定义过滤器的创建和使用
1.简单介绍 过滤器的作用:实现数据的筛选.过滤.格式化. 过滤器的本质是一个有参数,有返回值的方法. 过滤器可以用在两个地方:双花括号插值和v-bind表达式(后者从2.1.0+开始支持 ...
- VUE:过滤器及日期格式化moment库
VUE:过滤器及日期格式化moment库 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- VUE笔记 - 过滤器 Vue.filter 形参默认值 @keyup.f2 自定义按键修饰符
过滤器函数的传参: 第一个参数 A 是固定的,表示要过滤之前的内容. 第二个参数 B,表示要把原本的内容 A 过滤成 B. 写函数内容时, 这里第二处只写个参数. 实际的值要写到管道符调用函数的括号内 ...
- 六、vue基础--过滤器定义
七.过滤器定义 1.使用:{{username|strip}}.<a :href="url|strip">百度</a> 2.定义:都是定义一个函数,这个函数 ...
- vue 时间过滤器
过滤器:定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理).语法:1.注册过滤器: Vue.filter(name ,callback)或new Vue{filters:{}}2. ...
随机推荐
- JavaScript 复杂判断的优雅写法
JavaScript 复杂判断的优雅写法 <div> <input type="button" name="btn" value=" ...
- Luogu 2951 捉迷藏Hide and Seek
P2951 [USACO09OPEN]捉迷藏Hide and Seek 题目描述 Bessie is playing hide and seek (a game in which a number o ...
- Django REST framework - 解析器和渲染器
目录 Django REST framework - 解析器和渲染器 解析器 Django中的数据解析 DRF中的解析器 渲染器 Django REST framework - 解析器和渲染器 解析器 ...
- JavaSE 学习笔记之多线程(十三)
多线程: 进程:正在进行中的程序.其实进程就是一个应用程序运行时的内存分配空间. 线程:其实就是进程中一个程序执行控制单元,一条执行路径.进程负责的是应用程序的空间的标示.线程负责的是应用程序的执行顺 ...
- 车展(vijos P1459)
描述 遥控车是在是太漂亮了,韵韵的好朋友都想来参观,所以游乐园决定举办m次车展.车库里共有n辆车,从左到右依次编号为1,2,…,n,每辆车都有一个展台.刚开始每个展台都有一个唯一的高度h[i].主管已 ...
- nyoj_42_一笔画问题_201403181935
一笔画问题 时间限制:3000 ms | 内存限制:65535 KB 难度:4 描述 zyc从小就比较喜欢玩一些小游戏,其中就包括画一笔画,他想请你帮他写一个程序,判断一个图是否能够用一笔画下 ...
- Spring MVC-视图解析器(View Resolverr)-XML视图解析器(Xml View Resolver)示例(转载实践)
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_xmlviewresolver.htm 说明:示例基于Spring MVC 4.1 ...
- HDU 5016 Mart Master II (树上点分治)
题目地址:pid=5016">HDU 5016 先两遍DFS预处理出每一个点距近期的基站的距离与基站的编号. 然后找重心.求出每一个点距重心的距离.然后依据dis[x]+dis[y] ...
- Android面试准备 第一天 第2-4例
參考:http://blog.csdn.net/lmj623565791/article/details/24015867. .假设有个100M大的文件.须要上传至server中.而serverfor ...
- 苹果的编程语言--Swift
今天(2014-6-3)凌晨WWDC2014揭幕了,带来了新语言Swift,据说非常牛逼...所以就找了几个不错的link跟大家分享. 1.Swift的简单介绍,主要介绍了Swift的简单而经常使用的 ...
