初步学习Axure---整理了一下自己两周的学习成果:动态面板
自己无意间发现了做原型设计的工具--Axure,所以就自学了一点皮毛。最近时间比较充裕,就把自己现学现卖的东西整一整。
作品比较简单,没有技术可言,根据用户和开发需求,利用动态面板和一些点击事件完成了一系列流程。
主要效果是:左侧点击Taxonomy触发对导航栏的管理,可以切换导航栏视图;树状菜单导航栏与右侧数据联动;右侧数据的鼠标点击事件;
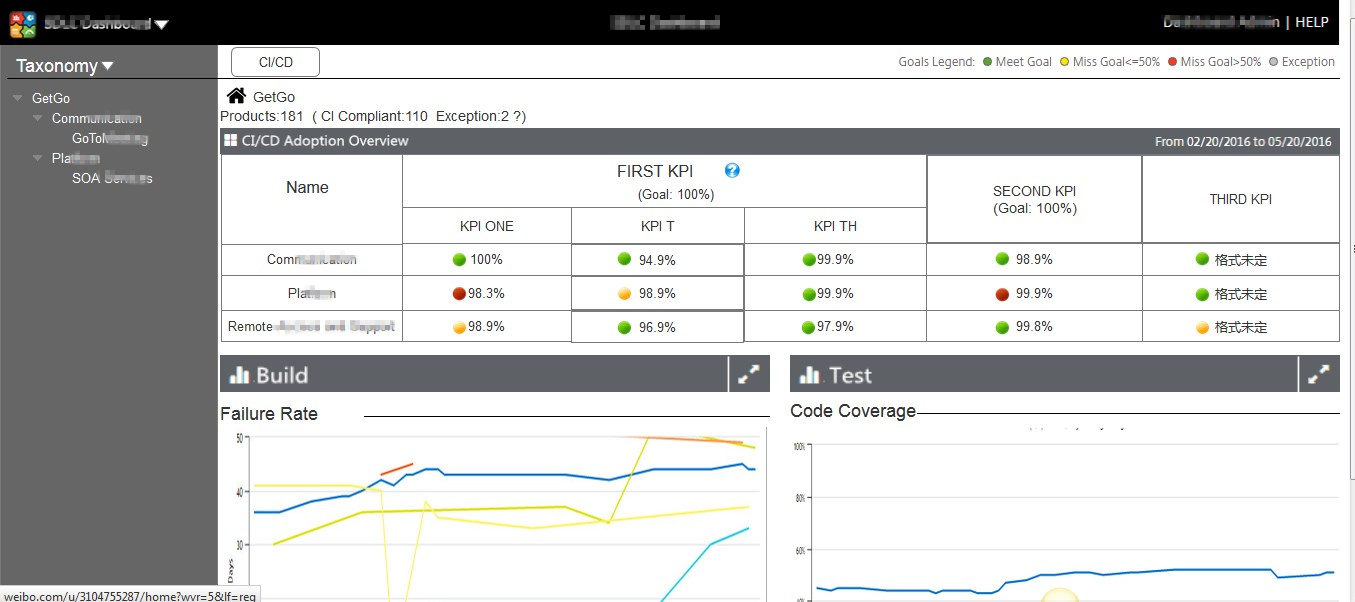
界面效果如图:

一.利用树状菜单形成左侧导航栏
步骤如下:
1.选择添加菜单原件:树状菜单。通过拖拽形式插入树状菜单
2.编辑树状结构:右键点击树状菜单,添加其子节点或者同级结点
二、右侧表单数据及数据操作
Axure中表格或者表单无合并单元格的操作,在设计绘制时需要结合矩形原件对表格线条进行遮盖,从而达到合并单元格效果。
1.绘制表格
在原件库中选择“表格”,拖拽到位置,编辑数据
2.为数据添加用例,即实现点击数据页面跳转
要实现点击表格数据调整页面的操作,需要给表格数据添加用例即鼠标点击事件。
点击数据单元格,右侧工作区选择“鼠标点击时”,添加用例:新窗口/标签打开链接。
*添加用例时可以选择链接到本项目或者URL或者文件
三、树状结构与右侧的联动
1.右键点击右侧表格,将表格转换为动态面板。双击动态面板,进入动态面板管理器,添加多个面板状态。如下图:三个动态面板状态:1,2,3.
2.设置面板状态
在动态面板管理中单击状态,进入状态编辑,对状态内容进行编辑
3.点击左侧树状菜单的菜单项,添加“鼠标点击时”用例,选择动态面板。
四、发布
点击Axure中菜单栏里的
以上四步实现了动态面板和树状菜单的联动,步骤比较粗略。
初步学习Axure---整理了一下自己两周的学习成果:动态面板的更多相关文章
- React 入门学习笔记整理目录
React 入门学习笔记整理(一)--搭建环境 React 入门学习笔记整理(二)-- JSX简介与语法 React 入门学习笔记整理(三)-- 组件 React 入门学习笔记整理(四)-- 事件 R ...
- (转).net开发者对android第二周的学习体会
这一周相对没有春节时这么闲了,白天也比较多的工作要做,每天晚上又要被我三岁的女儿折腾到十点, 实在没有多少时间学习.在前一周的基础上,这周我试着自己练习写了一个个人管理的android的程序,主要实现 ...
- Axure 动态面板的状态与尺寸
知识点: 1.动态面板的状态下相当动态面版的模式,当符合某种条件的话就选择对应的动态面板的状态 2.动态面板的尺寸可以根据内容自动调整大小 本节教程主要分为一下图片两种场景: 出现动态面板中的两种.一 ...
- UWP学习目录整理
UWP学习目录整理 0x00 可以忽略的废话 10月6号靠着半听半猜和文字直播的补充看完了微软的秋季新品发布会,信仰充值成功,对UWP的开发十分感兴趣,打算后面找时间学习一下.谁想到学习的欲望越来越强 ...
- Deep Learning(深度学习)学习笔记整理系列之(五)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(七)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(六)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(四)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(三)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
随机推荐
- Java常量池详细说明
java常量池技术 java中的常量池技术,是为了方便快捷地创建某些对象而出现的,当需要一个对象时,就可以从池中取一个出来(如果池中没有则创建一个),则在需要重复创建相等变量时节省了很多时间.常量池 ...
- 爬虫系列(十二) selenium的基本使用
一.selenium 简介 随着网络技术的发展,目前大部分网站都采用动态加载技术,常见的有 JavaScript 动态渲染和 Ajax 动态加载 对于爬取这些网站,一般有两种思路: 分析 Ajax 请 ...
- 使用Neo4j和简单分词算法实现菜品推荐系统
背景:本推荐系统基于一款硬件产品--旺小宝桌牌.客人按下点餐按钮,扫码进入点餐界面,然后开始点自己喜欢的菜,在手机端下单.目前在成都已有近200家合作餐饮商家. 菜品推荐功能: 当客人在某商家使用桌牌 ...
- 洛谷—— P1097 统计数字
https://www.luogu.org/problem/show?pid=1097 题目描述 某次科研调查时得到了n个自然数,每个数均不超过1500000000(1.5*10^9).已知不相同的数 ...
- Eclipse全局搜索
按[Ctrl]+[H] 搜索时支持一些正则表达式. 参考: http://blog.csdn.net/huaweitman/article/details/38709323
- pl/sql developer 自动输入替换 光标自动定位
pl/sql developer 自动输入替换 工具->首选项->用户界面->编辑器->自动替换,自己定义一些规则,然后输入key,点击tab或者空格,就可以进行替换了: SL ...
- 【MongoDB】windows平台搭建Mongo数据库复制集(相似集群)(三)
关于windows平台搭建Mongo数据库复制集这个话题,我已经在前面写了两篇博客 第一篇: 怎样在windows平台搭建Mongo数据库复制集 第二篇: 数据同步和故障自适应測试 在本篇里面,咱们重 ...
- Ubuntu安装及ubuntu系统使用菜岛教程
Ubuntu是一款广受欢迎的开源Linux发行版,和其他Linux操作系统相比,Ubuntu非常易用,和Windows相容性很好,非常适合Windows用户的迁移,在其八年的成长过程中已经获得了两千多 ...
- luogu1226 取余运算||快速幂
题目大意:快速求$a^b\mod p$的值. 根据二进制,令$b=\sum t_k\cdot 2^k, t\in \{0,1\}$,那么$$a^b=a^{\sum t_k\cdot 2^k}\mod ...
- luogu2014 选课 背包类树形DP
题目大意:有N门功课,每门课有个学分,每门课有一门或没有直接先修课(若课程a是课程b的先修课即只有学完了课程a,才能学习课程b).一个学生要从这些课程里选择M门课程学习,问他能获得的最大学分是多少? ...
