Apache Cordova开发环境搭建(一)-Visual Studio
原文:Apache Cordova开发环境搭建(一)-Visual Studio
一、使用Visual Studio开发Apache Cordova手机App
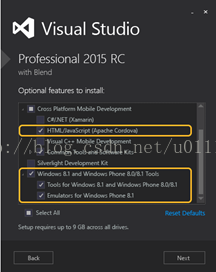
1.版本要求,Visual Studio需求2015或2017
2.在安装的之后勾选 JavaScript应用之Apache Cordova 以及所依赖的工具就可以了。
3.
Visual Studio 2015 的安装程序包括支持 Cordova 应用开发的第三方开源软件:
- Joyent Node.js 让 Visual Studio 能与 Apache Cordova 命令行界面 (CLI) 和 Apache Ripple 仿真器集成
- 为特定的 Cordova 插件手动添加 Git URI 时需要使用的 Git CLI。
- 使用 Google Chrome在 iOS 和 Android 上运行 Apache Ripple 仿真器
- Android 生成过程需要用到的 Apache Ant 1.8.0 或更高版本。
- Android 生成过程需要用到 32 位的 Oracle Java JDK 7。注意: 不支持 64 位的 Java。建议使用Java8
- Android 生成过程和 Ripple 需要用到的 Android SDK。
- Apple iTunes将应用部署到iOS 设备。
二、VisualStudio2015或更高版本安装成功之后,需要进行环境变量配置
很多时候为了VS的安装速度,对JDK、AndroidSDK等在安装VS的时候不会选中。可以使用以前安装过的。
这样的情况下必须进行环境变量配置。
1.为了更好减少错误,建议直接修改系统的环境变量
2.当然可以在、VS的配置中单独修改,可使用Visual Studio检测和维护下列环境变量中的安装路径:
- ADT_HOME 指向 Android 安装路径。
- ANT_HOME 指向你计算机上的 Ant 文件夹。
- GIT_HOME 指向 Git 安装路径。
- JAVA_HOME 指向 Java 安装路径。
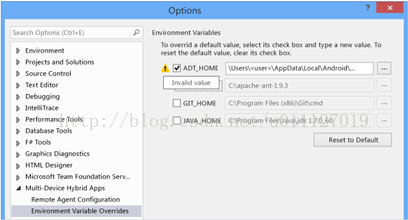
Visual Studio 在创建并运行你的应用时会使用这些环境变量。 你可以通过 Visual Studio"选项"对话框来查看环境变量并修改它们的值。
- 在 Visual Studio 菜单栏上依次选择"工具"和"选项"。
- 在选项对话框中,选择 适用于 Apache Cordova 的工具,然后选择Environment Variable Overrides。
- 请选中要修改项的复选框,然后修改该值。
三、使用VS创建Corodva项目
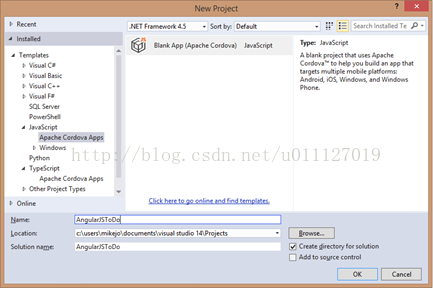
1.创建项目
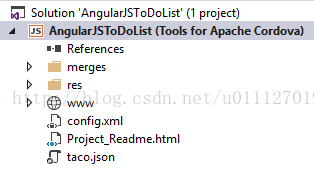
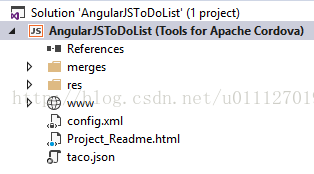
2.创建结果如下,config.xml 配置器,可以配置各个平台的信息,以及安装管理Cordova插件。
3.目录结构说明
- merges 存放各个平台的特殊的代码,与www目录合并编译,相同的文件merges下的代码文件优先。
- plugins 即插件目录,cordova 访问本地设备属性的原生API也是以插件的形式提供。
- res 适用于各个平台的特殊资源(图标和启动画面)。
- www 包含应用程序代码。
- css 包含默认空白模板的基本CSS样式。
- images 建议应用的图片保存于此。
- scripts 是JavaScript 和 TypeScript 文件默认的保存目录。
- config.xml 包含工程的配置文件
- taco.json 存储使 Visual Studio 打造非 Windows 操作系统像 mac 上的项目元数据
- www\index.html 是应用默认的主页面。
- Project_Readme.html 包含有用的信息链接。
4.如果生成成功对应平台下的安装包就可以直接使用了。
四、在刚开始使用Cordova项目时经常遇到的问题整理如下:
- vs2015 生成 apache cordova项目无响应
- vs2015 生成 cordova 页面中文乱码
- VS android应用启动调试Could not locate the Android Debug Bridge (adb.exe)
- Cordova页面加载外网图片失败,Refused to load the image
- Cordova 配置WebView可以打开外部链接
更多:
Apache Cordova开发环境搭建(二)VS Code
cordova-plugin-vibration 设备震动整理
更多参考文章:
1.https://segmentfault.com/a/1190000002536799
2.https://blogs.msdn.microsoft.com/visualstudio_cn/2015/03/24/apache-cordovamacvisual-studio/
Apache Cordova开发环境搭建(一)-Visual Studio的更多相关文章
- Apache Cordova开发环境搭建(二)VS Code
原文:Apache Cordova开发环境搭建(二)VS Code 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u011127019/articl ...
- python从零开始基础入门——开发环境搭建:Visual Studio Code
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:山海皆可平z PS:如有需要Python学习资料的小伙伴可以加点击下方 ...
- TypeScript开发环境搭建(Visual studio code)
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- 微信开发之开发环境搭建( visual studio 2015we + IIS express + ngrok)
1. 申请个人测试使用的微信订阅号 https://mp.weixin.qq.com 可注册微信订阅号. 不会?请自行百度. 2. 安装 ngrok 微信开发首先要解决如何让微信链接到本地开发环境.有 ...
- .net转PHP从零开始-配置visual studio 2013 PHP开发环境php for visual studio
作为一个.net开发者,一直在visual studio这款强大的编辑器宠爱下,其他编辑器都不会用,也用着不熟练.最近这不是转php吗,使用php编辑器很不爽,觉得还是用visual studio舒服 ...
- visual studio 2015 + Cordova 开发环境搭建
简单的写一些,备忘,太折腾了,特别是通过代理上网的我们国内的开发者 1.当然是安装Visual Studio 2015,别忘了选择Tools For Apache Cordova. 对于通过Proxy ...
- [Flutter] Windows平台Flutter开发环境搭建(Andorid Studio)
前两天网友在群里说起了Flutter,就了解了一下,在手机上跑了它的demo,直接就被打动了. 虽然网上有很多教程,但真正开始的时候,还是会碰到很多坑.下面详细的讲解Flutter + Android ...
- cordova开发环境搭建
最近我在尝试了解跨平台技术的发展,首先则是想到了cordova.本文简单记录下cordova环境搭建的过程. 安装cordova 首先是要npm全局安装cordova npm install -g c ...
- Qt环境搭建(Visual Studio)
简述 经常有人问我编写Qt程序时使用什么IDE,其实这个真的很难回答(各有所长),只能说看个人爱好了,因为我两个都用,而且两个都很喜欢(比较多情吧O(∩_∩)O~)! 下面将进行Qt Creator与 ...
随机推荐
- oracle 复制表数据,复制表结构
1.不同用户之间的表数据复制 对于在一个数据库上的两个用户A和B,假如需要把A下表old的数据复制到B下的new,请使用权限足够的用户登入sqlplus:insert into B.new(selec ...
- thinkphp将excel导入到数据库中
首先下载phpexcel插件 http://pan.baidu.com/s/1hq56dFm 我用的是thinkphp框架的3.1版本,下载好压缩包,框架中的extend中的vendor文件夹中新建一 ...
- css 弹性盒模型Flex 布局
参考文章:http://www.runoob.com/w3cnote/flex-grammar.html Flex 布局是什么:采用Flex布局的元素,称为Flex容器(flex container) ...
- 【codeforces 750D】New Year and Fireworks
time limit per test2.5 seconds memory limit per test256 megabytes inputstandard input outputstandard ...
- 阿里云服务器apache服务器局域网访问公网访问配置
阿里云服务器apache服务器局域网访问公网访问配置 一.总结 一句话总结: 1.再总结-------------------------------------------------------- ...
- ets学习
http://diaocow.iteye.com/blog/1768647 http://www.cnblogs.com/me-sa/archive/2011/08/11/erlang0007.htm ...
- SQL中where语句不能使用直接跟在select后列的别名
由于select语句的执行顺序为: 1. from语句 2. where语句(结合条件) 3. start with语句 4. connect by语句 5. where语句 6. group by语 ...
- WPF 使用鼠标拖动一个控件的实现[2018.7.15]
原文:WPF 使用鼠标拖动一个控件的实现[2018.7.15] Q:已经把一个Shape和一个TextBlock组合起来放到了一个Grid中,现在想要实现用鼠标拖动这个Grid到任意位置的功能,如何做 ...
- fatal error: expat.h: No such file or directory
在CentOS7最小安装版下,编译安装apr-util时报错: fatal error: expat.h: No such file or directory 解决办法:yum install exp ...
- 微信小程序之 满意度
话不多说,我们来看一下效果图: 要实现的效果:点击到第几颗星,就要显示到第几颗星, 接下来直接查看源码: <view class="l-evalbox row"> &l ...