Nginx 部署 Ant Design pro
利用Ant Design pro开发的项目,如何用Nginx部署呢?
第一步:把项目打包,打包命令如下:
npm run build
运行完毕会在项目目录下生成dist文件夹。
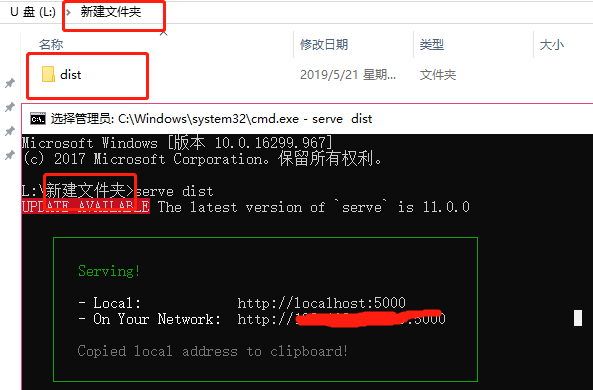
第二步:想要测试打包好的代码是否可以正常运行,安装serve,如下命令
npm i serve -g
serve安装完毕,利用serve运行打包好的代码,运行命令:
serve dist

测试完毕,代码可以正常运行。
第三步:用Nginx进行部署。
1.下载Nginx:http://nginx.org/en/download.html
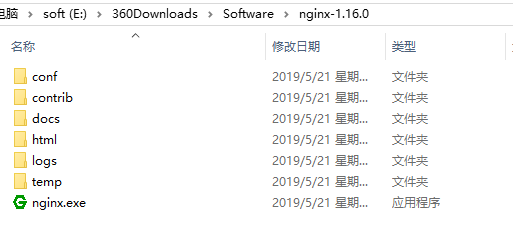
我的部署在windows系统上,所以下载的windows 版本 nginx-1.16.0,下载完毕解压,如下图

2.把打包好的dist文件夹复制到html文件夹下。

3.打开conf文件夹,找到nginx.conf文件,打开编辑里面的内容如下,并保存
- #user nobody;
- worker_processes 1;
- #error_log logs/error.log;
- #error_log logs/error.log notice;
- #error_log logs/error.log info;
- #pid logs/nginx.pid;
- events {
- worker_connections 1024;
- }
- http {
- include mime.types;
- default_type application/octet-stream;
- #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
- # '$status $body_bytes_sent "$http_referer" '
- # '"$http_user_agent" "$http_x_forwarded_for"';
- #access_log logs/access.log main;
- sendfile on;
- #tcp_nopush on;
- #keepalive_timeout 0;
- keepalive_timeout 65;
- #gzip on;
- server {
- #前端访问接口
- listen 5000;
- # gzip config
- gzip on;
- gzip_min_length 1k;
- gzip_comp_level 9;
- gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
- gzip_vary on;
- gzip_disable "MSIE [1-6]\.";
- root /usr/share/nginx/html;
- location / {
- # 用于配合 browserHistory使用
- root html/dist;
- index index.html index.htm;
- try_files $uri $uri/ /index.html;
- # 如果有资源,建议使用 https + http2,配合按需加载可以获得更好的体验
- # rewrite ^/(.*)$ https://preview.pro.ant.design/$1 permanent;
- }
- location /api {
- # proxy_pass http://127.0.0.1:3999; 后台服务地址
- proxy_pass http://127.0.0.1:3999;
- proxy_set_header X-Forwarded-Proto $scheme;
- proxy_set_header Host $http_host;
- proxy_set_header X-Real-IP $remote_addr;
- }
- }
- }
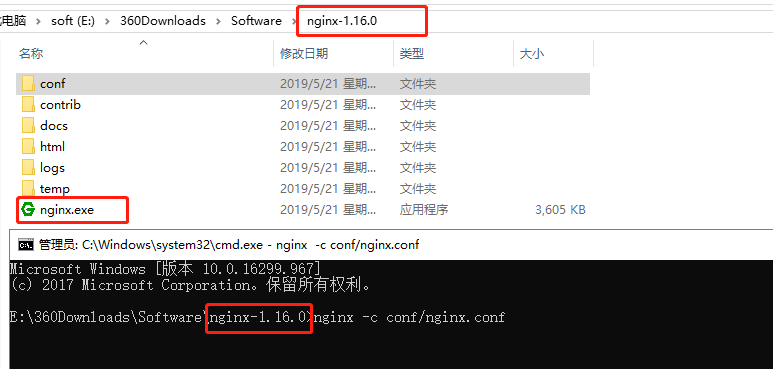
4.在nginx.exe目录下打开cmd窗口,运行命令:nginx -c conf/nginx.conf 如下图,nginx服务就开启成功了,现在可以在浏览器打开地址:http://localhost:5000/,查看我们部署的网站了

Nginx 部署 Ant Design pro的更多相关文章
- Docker - 部署 Ant Design Pro 的项目
解读 Ant Design Pro 的 Docker 配置 package.json 的 scripts -f: 使用什么配置文件 -t: 标签 up: 启动服务(的容器) build: 构建或重新构 ...
- Ant Design Pro (中后台系统)教程
一.概念:https://pro.ant.design/docs/getting-started-cn(官方网站) 1.Ant Design Pro 是什么: https://www.cnblogs ...
- (二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦.如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接 一. 简介 1. Ant Design Pro v5 ...
- ant design pro (十五)advanced 使用 API 文档工具
一.概述 原文地址:https://pro.ant.design/docs/api-doc-cn 在日常开发中,往往是前后端分离的,这个时候约定好一套接口标准,前后端各自独立开发,就不会被对方的技术难 ...
- ant design pro (八)构建和发布
一.概述 原文地址:https://pro.ant.design/docs/deploy-cn 二.详细 2.1.构建 当项目开发完毕,只需要运行一行命令就可以打包你的应用: npm run buil ...
- 测试平台系列(5) 引入Ant Design Pro
引入Ant Design Pro 回顾 还是继续回顾下之前的作业, 返回的中文变成了ascii字符,不要紧,我们光荣地百度一哈. 随便点进去看看,都可以找到正确答案: 可以看到,我们需要修改confi ...
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- ant design pro (十四)advanced 使用 CLI 工具
一.概述 原文地址:https://pro.ant.design/docs/cli-cn 为了更好以及高效的开发效率,我们提供了配套的 ant-design-pro-cli 工具. pro cli 提 ...
随机推荐
- 【BZOJ 1038】[ZJOI2008]瞭望塔
[题目链接]:http://www.lydsy.com/JudgeOnline/problem.php?id=1038 [题意] [题解] 可以看到所有村子的瞭望塔所在的位置只会是在相邻两个村子所代表 ...
- 将一分钟AP
1.登录无线AP 无线AP默认IP地址192.168.1.1.默认username和password是admin网络管理员通常是通过Web接口配置无线AP的.方法如以下: 无线AP的LAN连,更改主机 ...
- 零碎笔记之ServiceManager
SM是开机的时候通过init.rc文件启动的,这就保证了它是系统中第一个注册成"服务大管家"的Service,所有的service服务都需要在SM中完成注册. ServiceMan ...
- General-Purpose Operating System Protection Profile
1 Protection Profile Introduction This document defines the security functionality expected to be ...
- C#中的并发编程知识二
= 导航 顶部 基本信息 ConcurrentQueue ConcurrentStack ConcurrentBag BlockingCollection ConcurrentDictiona ...
- Spring 4 MVC+Apache Tiles 3 Example
In this post we will integrate Apache Tiles 3 with Spring MVC 4, using annotation-based configuratio ...
- 浅析JAVA的垃圾回收机制(GC)
1.什么是垃圾回收? 垃圾回收(Garbage Collection)是Java虚拟机(JVM)垃圾回收器提供的一种用于在空闲时间不定时回收无任何对象引用的对象占据的内存空间的一种机制. 注意:垃圾回 ...
- WPF中制作立体效果的文字或LOGO图形
原文:WPF中制作立体效果的文字或LOGO图形 较久之前,我曾写过一篇:"WPF绘制党徽(立体效果,Cool) "的博文.有感兴趣的朋友来EMAIL问是怎么制作的?本文解决此类问题 ...
- Cocos2d-x layout (两)
相对于对照布局 Size widgetSize = Director::getInstance()->getWinSize(); Text* alert = Text::create(" ...
- 跟我学ASP.NET MVC之九:SportsStrore产品管理
摘要: 在这篇文章中,我将继续完成SportsStore应用程序,让站点管理者可以管理产品列表.我将添加创建.修改和删除产品功能. 本篇文章将分模块的方式,逐个介绍SportsStore站点管理功能的 ...
