android图片特效处理之怀旧效果
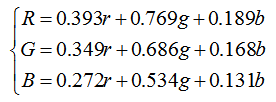
图片特效处理系列将介绍图片的像素点的特效处理,这些物资注重的是原理。也就是说只要你知道这些算法不管是C++,VB,C#,Java都可以做出相同的特效。下面将介绍图片怀旧效果的算法。算法如下:

上面公式的意思是说将每个像素点的RGB值先分离出来,然后再按照上面的三个算式分别重新计算出RGB值然后做为当前点的RGB值。
下面看效果图片:
原图片:

处理后:

代码:
- /**
- * 怀旧效果(相对之前做了优化快一倍)
- * @param bmp
- * @return
- */
- private Bitmap oldRemeber(Bitmap bmp)
- {
- // 速度测试
- long start = System.currentTimeMillis();
- int width = bmp.getWidth();
- int height = bmp.getHeight();
- Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.RGB_565);
- int pixColor = 0;
- int pixR = 0;
- int pixG = 0;
- int pixB = 0;
- int newR = 0;
- int newG = 0;
- int newB = 0;
- int[] pixels = new int[width * height];
- bmp.getPixels(pixels, 0, width, 0, 0, width, height);
- for (int i = 0; i < height; i++)
- {
- for (int k = 0; k < width; k++)
- {
- pixColor = pixels[width * i + k];
- pixR = Color.red(pixColor);
- pixG = Color.green(pixColor);
- pixB = Color.blue(pixColor);
- newR = (int) (0.393 * pixR + 0.769 * pixG + 0.189 * pixB);
- newG = (int) (0.349 * pixR + 0.686 * pixG + 0.168 * pixB);
- newB = (int) (0.272 * pixR + 0.534 * pixG + 0.131 * pixB);
- int newColor = Color.argb(255, newR > 255 ? 255 : newR, newG > 255 ? 255 : newG, newB > 255 ? 255 : newB);
- pixels[width * i + k] = newColor;
- }
- }
- bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
- long end = System.currentTimeMillis();
- Log.d("may", "used time="+(end - start));
- return bitmap;
- }
上面的代码是优化了的,也就是用到了这篇android图像处理系列之六--给图片添加边框(下)-图片叠加里面所说的getPixels()和setPixels()。自己简单的测试了一下,速度比原来getPixel()和setPixel()速度快了一倍。
android图片特效处理之怀旧效果的更多相关文章
- android 图片特效处理之怀旧效果
图片特效处理系列将介绍图片的像素点的特效处理,这些物资注重的是原理.也就是说只要你知道这些算法不管是C++,VB,C#,Java都可以做出相同的特效.下面将介绍图片怀旧效果的算法.算法如下: 上面公式 ...
- android 图片特效处理之 光晕效果
这篇将讲到图片特效处理的图片光晕效果.跟前面一样是对像素点进行处理,本篇实现的思路可参见android图像处理系列之九--图片特效处理之二-模糊效果和android图像处理系列之十三--图片特效处理之 ...
- android 图片特效处理之光晕效果
这篇将讲到图片特效处理的图片光晕效果.跟前面一样是对像素点进行处理,本篇实现的思路可参见android图像处理系列之九--图片特效处理之二-模糊效果和android图像处理系列之十三--图片特效处理之 ...
- android图片特效处理之光晕效果
这篇将讲到图片特效处理的图片光晕效果.跟前面一样是对像素点进行处理,本篇实现的思路可参见android图像处理系列之九--图片特效处理之二-模糊效果和android图像处理系列之十三--图片特效处理之 ...
- android图片特效处理之模糊效果
这篇将讲到图片特效处理的模糊效果.跟前面一样是对像素点进行处理,算法是通用的,但耗时会更长,至于为什么,看了下面的代码你就会明白. 算法: 一.简单算法:将像素点周围八个点包括自身一共九个点的RGB值 ...
- android 图片特效处理之 图片叠加
这篇将讲到图片特效处理的图片叠加效果.跟前面一样是对像素点进行处理,可参照前面的android图像处理系列之七--图片涂鸦,水印-图片叠加和android图像处理系列之六--给图片添加边框(下)-图片 ...
- android 图片特效处理之图片叠加
这篇将讲到图片特效处理的图片叠加效果.跟前面一样是对像素点进行处理,可参照前面的android图像处理系列之七--图片涂鸦,水印-图片叠加和android图像处理系列之六--给图片添加边框(下)-图片 ...
- android 图片特效处理之光照效果
这篇将讲到图片特效处理的光照效果.跟前面一样是对像素点进行处理,算法是通用的. 算法原理:图片上面的像素点按照给定圆心,按照圆半径的变化,像素点的RGB值分别加上相应的值作为当前点的RGB值. 例: ...
- android 图片特效处理之锐化效果
这篇将讲到图片特效处理的锐化效果.跟前面一样是对像素点进行处理,算法是通用的. 算法原理: 一.简单算法:分别获取当前像素点和八个周围像素点的RGB值,先求出当前像素点的RGB值与八个像素点RGB值的 ...
随机推荐
- Android带索引联系人列表
网上Android联系人列表的样例也非常多,都和微信的联系人差点儿相同,因为项目用到了联系人列表索引功能(产品把字母item给去掉了),只是也还是好实现.这里我也来分享分享我的实现,免得以后忘了.那先 ...
- Unity multiplayer
using UnityEngine; using System.Collections; public class multiplayer_Button : MonoBehaviour { void ...
- SSM框架之中如何进行文件的上传下载
SSM框架的整合请看我之前的博客:http://www.cnblogs.com/1314wamm/p/6834266.html 现在我们先看如何编写文件的上传下载:你先看你的pom.xml中是否有文件 ...
- C#读写config配置文件--读取配置文件类
一:通过Key访问Value的方法: //判断App.config配置文件中是否有Key(非null) if (ConfigurationManager.AppSettings.HasKeys()) ...
- Vue总结(一)
vue总结 构建用户界面的渐进式框架 渐进式:用到什么功能即可使用转么的框架子模块. 两个核心点 向应的数据绑定 当时图发生改变->自动跟新视图,利用Object.defindProperty中 ...
- Linux系统中命令提示符解释-Linux中命令格式、分类-bash中的快捷键
1.命令提示符 [root@mysqlserver01 opt]# [root@mysqlserver01 ~]# root 当前用户名 @ 固定的(格式) mysqlserver01 主机名 opt ...
- CCF模拟题 窗口
窗口 时间限制: 1.0s 内存限制: 256.0MB 问题描述 在某图形操作系统中,有 N 个窗口,每个窗口都是一个两边与坐标轴分别平行的矩形区域.窗口的边界上的点也属于该窗口.窗口之间有层次的 ...
- 消灭星星的数组高效率算法(c++代码,控制台程序)
#include <iostream> using namespace std; #define ROW 12 #define COL 10 class Star { public: en ...
- js---17继承中方法属性的重写
function F(){}; var f = new F(); f.name = "cf"; f.hasOwnProperty("name");//true ...
- Linux下安装zip解压功能
liunx服务器上默认没有安装zip命令,所以使用时需安装:apt-get install zip 或 yum install zip linux安装unzip命令:apt-get install ...
