SASS 使用(vs code)
二、在vs code中编译sass
1、在拓展商店里搜索“easy sass”,并安装,安装成功后点重新加载。
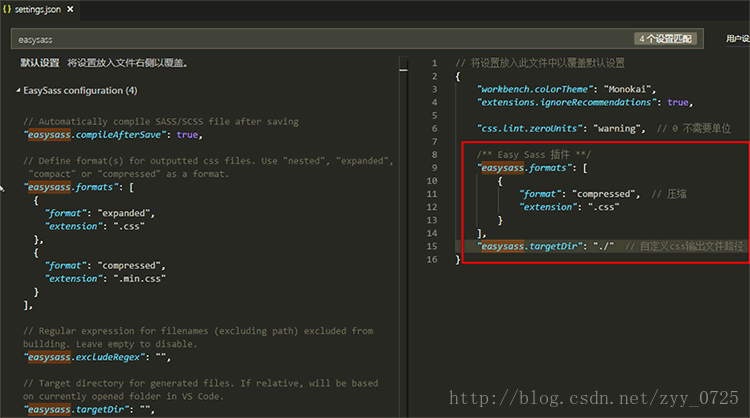
2、接下来进行配置: 在 vs code 菜单栏依次点击“文件 首选项 设置”,打开 settings.json 全局配置文件。搜索“easysass”,然后把 easysass 相关的设置项复制到右侧的用户设置编辑窗口中,再根据实际情况修改配置项。
一般开发环境中用到其中两个设置项(上图红框处中的代码):
easysass.formats[i].format 支持四个选项用以编译生成对应风格的 CSS:
nested:嵌套缩进的 css 代码。
expanded:没有缩进的、扩展的css代码。
compact:简洁格式的 css 代码。
compressed:压缩后的 css 代码。
easysass.formats[i].extension 顾名思义就是设置编译输出的文件名了,此处可以自定义文件名,输出的 CSS 文件名会按照“当前 Sass 文件名(不含拓展名)+此处自定义文件名”的格式来生成。
例如:设置 easysass.formats[i].extension 为 ".min.css",假设当前的 Sass 文件名为“style.scss”,则编译输出的 CSS 文件名为“style.min.css”。
3、我们的生产环境中,在很多情况下 Sass 文件和 CSS 文件是不在同一个目录下的,而Easy Sass 默认输出的 CSS 是和当前 Sass 文件处于相同目录的,为此我们需要配置输出路径。
easysass.targetDir 提供 CSS 输出路径的设置,值可以是绝对路径或相对路径。例如:设置 easysass.targetDir 为 "./css/",此时保存修改完毕的 Sass 文件,
VSCode 会自动编译并在当前 Sass 文件的上级文件夹 css 目录下输出生成 CSS 文件(见下图)。

SASS 使用(vs code)的更多相关文章
- 【转】Facebook React 和 Web Components(Polymer)对比优势和劣势
原文转自:http://segmentfault.com/blog/nightire/1190000000753400 译者前言 这是一篇来自 StackOverflow 的问答,提问的人认为 Rea ...
- Facebook React 和 Web Components(Polymer)对比优势和劣势
目录结构 译者前言 Native vs. Compiled 原生语言对决预编译语言 Internal vs. External DSLs 内部与外部 DSLs 的对决 Types of DSLs - ...
- VScode使用简介
1.1 VSCode简介 VSCode官网:https://code.visualstudio.com/ 支持语音: 速度较快,对超大文件读写速度飞快(打开10M代码不到1s,Subline原生会卡近 ...
- 介绍使用Cordova和Web Starter Kit开发Android
介绍 如今,每个人都想制作移动应用程序,为什么不呢?世界上有更多的移动设备比任何其他用户设备.Android尤其流行,但是为什么不从一个众所周知的跨平台应用的基础开始呢?Android的开发显然比其他 ...
- 后台大哥请进一步:使用Visual Studio编译scss和souce map实现前后端的完美结合
title: 后台大哥请进一步:使用Visual Studio编译scss和souce map实现前后端的完美结合 date: 2020-06-28 sidebarDepth: 2 tags: win ...
- VS Code 安装sass插件
准备工作 在VS Code上新建一个项目,例:SASS ,文件夹内包括css 和 sass 和 html 文件夹 在sass文件下新新建sass.scss 1.在拓展商店里搜索“easy sa ...
- emmet,jade,haml, slim,less,sass,coffeescript等的实战优缺点
摘要: 文章背景,来自于群内周五晚上的一次头脑风暴式的思维碰撞交流活动. 随着前端技术的蓬勃发展, 各种新技术随着生产力的需要不断的涌入我们的视野, 那今天探讨的话题是这些新时代的前端兵器谱: 一. ...
- Visual Studio Code预览版Ver 0.3.0试用体验
当你开始阅读这篇文章时,请先不要把Visual Studio Code和.net.Windows联想到一起,因为VS Code是一个跨平台,支持30多种语言的开箱代码编辑器.不管你是.Net.Java ...
- CSS3与页面布局学习总结(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
随机推荐
- swift使用查阅资料备份1
SnapKit RxSwift R.swift https://www.jianshu.com/p/68e12b966d86 iOS - RxSwift 项目实战记录 https://blog.csd ...
- 安装django和selenium
安装很简单(前提是python已经安装),命令窗口直接输入pip install django,回车就会自动进行安装,selenium也是一样pip install selenium 启动django ...
- luoguP1390 公约数的和 数学推导_双倍经验
Code: #include <bits/stdc++.h> #include <tr1/unordered_map> #define setIO(s) freopen(s&q ...
- npm run eject 命令后出现This git repository has untracked files or uncommitted changes错误
npm run eject 暴露隐藏的文件,不可逆 结果出现下面的问题 This git repository has untracked files or uncommitted changes: ...
- vue登录
<template> <section class="wrap-page wrap-page-u" style="padding-top:2rem;&q ...
- HDU 1348 Wall ( 凸包周长 )
链接:传送门 题意:给出二维坐标轴上 n 个点,这 n 个点构成了一个城堡,国王想建一堵墙,城墙与城堡之间的距离总不小于一个数 L ,求城墙的最小长度,答案四舍五入 思路:城墙与城堡直线长度是相等的, ...
- PHP下的异步尝试一:初识生成器
PHP下的异步尝试系列 PHP下的异步尝试一:初识生成器 PHP下的异步尝试二:初识协程 PHP下的异步尝试三:协程的PHP版thunkify自动执行器 PHP下的异步尝试四:PHP版的Promise ...
- Git中的工作区(Working Directory)、暂存区(stage)和历史记录区(history)
今天和git搏斗了一下午,发现了修改的文件一直commit不了.网上查了一下才发现原来git的模型里还有工作区和暂存区的说法. 工作区:在git管理下的正常目录都算是工作区.我们平时的编辑工作都是在工 ...
- 【【henuacm2016级暑期训练】动态规划专题 M】Little Pony and Harmony Chest
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 每一位显然只要取1..60这些数字. 然后需要保证每个这些数字里面,每个数字所用到的质因子都它所唯一拥有的.别人不能用 因为如果别人 ...
- maven这些工具负责创建项目,然后maven负责打包好war包扔进tomcat容器,tomcat容器接受的只是jar包
maven这些工具负责创建项目,然后maven负责打包好war包扔进tomcat容器,tomcat容器接受的只是jar包 2.tomcat不管你什么编译的,也不管你开发工具是什么.Tomcat只接受w ...