css 遮照镂空效果
实现这个效果有以下几种方式。(欢迎指出不足之处!!!)
一:最简单最粗暴的方法!截图!
实现原理:先截一张图片,然后写一个遮罩层,再把图片放上去就可以了!
过程过于简单,就别写代码跟截图效果了!
优点:简单方便,适合各种页面。并且兼容性极好。
缺点:图片浪费项目空间。并且需要每次都压缩一下,有些麻烦。
二:利用css3的阴影效果。
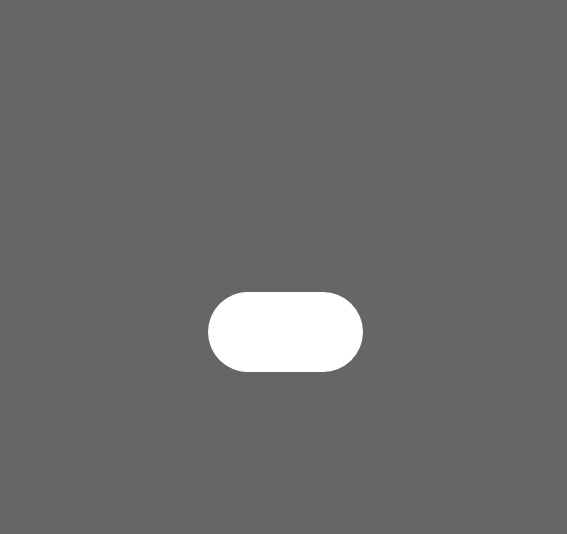
效果:

代码如下:
- <div class="mask"></div>
- .mask {
- position: absolute;
- top: 350px;
- right: 244px;
- width: 155px;
- height: 80px;
- filter: blur(15px);
- border-radius: 60px;
- box-shadow: 0 0 0 2000px rgba(0,0,0,.6);
- }
实现原理:利用阴影覆盖,就可以实现其镂空效果
优点:不受页面限制,实现方便。在不考虑IE9以下的情况下完美的选择
缺点:由于 是使用了css3的阴影特效。所以只兼容IE9以及以上的浏览器,而且,在其阴影部分。可以点击到下面的元素,也就是无法屏蔽其他点击效果。
解决方法:可以考虑将其写在一个遮照层上面。
三:利用css的边框属性
实现效果同阴影
- <div class="class3"></div>
- .class3{
- position: absolute;width:170px;height:190px;top: ;left: ;
- border-left-width:208px;border-left-style: solid;border-left-color:rgba(,,,.);
- border-right-width:970px;border-right-style: solid;border-right-color:rgba(,,,.);
- border-top-width:260px;border-top-style: solid;border-top-color:rgba(,,,.);
- border-bottom-width:253px;border-bottom-style: solid;border-bottom-color:rgba(,,,.);
- }
实现原理:利用边框属性铺满整个屏幕
优点:实现方便,兼容性好,可以兼容到IE6、IE7;适合任何页面,不会受页面的限制。
缺点:需要做兼容,并且实现过程比较复杂,要考虑到的元素也多
四:最麻烦的一个,利用canvas的绘图功能
效果一:

具体多种实现效果参考 : https://juejin.im/post/5c1da8bc6fb9a049c2326a55
优点:可以同时镂空很多个。
缺点:实现过程复杂。兼容性也不好
五:遮罩层加box
效果:

- <div class="box1" style="background: #333;"></div>
- <div class="hole"></div>
- .hole {
- width: 160px;
- height: 160px;
- position: relative;
- background: blue;
- border-radius: 100px;
- top: 100px;
- left: 100px;
- opacity: .;
- }
- .box1{
- height:%;width:%;
- border: 1px solid green;
- position:fixed;
- opacity: .;
- }
原理:在一层蒙板上面加一个盒子就可以了,最经常使用的应该就是这个了
优点:兼容性完美。实现简单,
缺点:暂无
PS:以上代码只是为了实例。一些没完全修改成需要效果,请自行修改!
css 遮照镂空效果的更多相关文章
- 原生JS、CSS实现的转盘效果(目前仅支持webkit)
这是一个原生JS.CSS实现的转盘效果(题目在这:http://www.cnblogs.com/arfeizhang/p/turntable.html),花了半个小时左右,准备睡觉,所以先贴一段代码, ...
- 实用js+css多级树形展开效果导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js+css实现带缓冲效果右键弹出菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 如何使用CSS实现小三角形效果
如何使用CSS实现小三角形效果:建议:尽可能的手写代码,可以有效的提高学习效率和深度.在众多的网页效果中,都有小三角形效果的应用,能够增加特定应用的美观度,下面就给出一段实例代码,里面介绍了两种实现小 ...
- CSS 实现图片灰度效果 兼容各种浏览器
CSS 实现图片灰度效果 兼容各种浏览器如360浏览器 CSS实现图片灰度效果就是通过CSS样式让彩色图片呈现为灰色,相当于把一张图像的颜色模式调整为灰度,CSS可以通过以下几种方法来实现灰度效果. ...
- CSS实现两端对齐效果
CSS实现两端对齐效果 两端对齐,从概念上来说,其实不难理解.如果不明白什么叫两端对齐,可以玩玩word等办公软件. 下面谈谈如何实现文本的两端对齐.我所知道的大概有以下几种方法 text-align ...
- 不可思议的纯 CSS 实现鼠标跟随效果
直接进入正题,鼠标跟随,顾名思义,就是元素会跟随着鼠标的移动而作出相应的运动.大概类似于这样: 通常而言,CSS 负责表现,JavaScript 负责行为.而鼠标跟随这种效果属于行为,要实现通常都需要 ...
- 不可思议的纯 CSS 滚动进度条效果
结论先行,如何使用 CSS 实现下述滚动条效果? 就是顶部黄色的滚动进度条,随着页面的滚动进度而变化长短. 在继续阅读下文之前,你可以先缓一缓.尝试思考一下上面的效果或者动手尝试一下,不借助 JS , ...
- css实现气泡框效果
前提:气泡框或者提示框是网页很常见的,实现它的方式有很多,我们以前最常用的就是切图片 然后通过 "定位" 方式 定位到相应的位置,但是用这种方式维护很麻烦,比如设计师想改成另外一种 ...
随机推荐
- js获取当前位置的地理坐标(经纬度)
在 freecodecamp 上学习时,碰到获取地理坐标问题.写个笔记纪录下. if(navigator.geolocation) { navigator.geolocation.getCurrent ...
- CF992E Nastya and King-Shamans_线段树
Code: #include<cstdio> #include<algorithm> using namespace std; const int maxn = 200000 ...
- Model、ModelMap和ModelAndView的使用详解
https://blog.csdn.net/itbiggod/article/details/79685610
- html+css居中问题
一.行级元素水平居中对齐(父元素设置 text-align:center) <div style="width: 200px; height: 100px;border: 1px so ...
- sklearn学习5-----模型评估(1) 分类度量
一.分类度量 1.混淆矩阵: 2.classification_report 3.汉明损失 4.jaccard相似系数得分 5.准确率.召回率和F_measure 3.
- php数组 匹配键值
1.array_search() //判断键值是否在数组中,//存在,返回值对应的键;//不存在,返回false;//例子:$type = array( "选考" => 'o ...
- javaScript(其他引用类型对象)
javascript其他引用类型对象 Global对象(全局)这个对象不存在,无形的对象,无法new一个 其内部定义了一些方法和属性:如下 encodeURI str = www.baidu.com ...
- Eclipse Maven 创建Hello World Web项目
通过Eclipse创建Maven Web项目的简单步骤 先决条件 (Prerequisites) 1,JDK environment, 具体的安装JDK的步骤和环境配置一般网上都有,这里就不在赘述. ...
- VUE:项目的创建、编写、打包及规范检查
VUE:项目的创建.编写及打包 项目的创建 使用 vue-cli 创建模板项目(官方提供的脚手架工具) https://github.com/vuejs/vue-cli npm install -g ...
- ES6重点知识点总结(2)
ES6重点知识点总结(2) call和apply的作用是什么?区别是什么? call和apply的功能基本相同,都是实现继承或者转换对象指针的作用: 唯一不通的是前者参数是罗列出来的,后者是存到数组中 ...
