研发流程 接口定义&开发&前后端联调 线上日志观察 模型变动
阿里等大厂的研发流程,进去前先了解一下_我们一起进大厂 - SegmentFault 思否 https://segmentfault.com/a/1190000021831640
接口定义
测试用例评审
线上日志观察
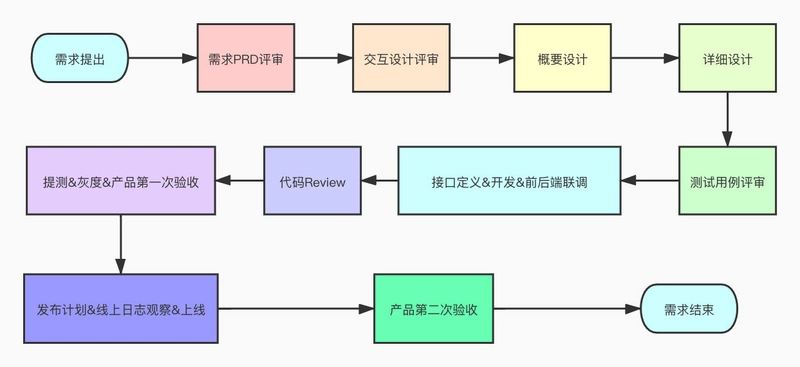
阿里系的研发流程举例

概要设计:
概要设计,这个是大厂程序员需求下来之后基本上都会做的一步,不过看需求大小,可能很多小需求直接就详细设计了,也有啥设计都不用做的小改动,具体需求具体分析嘛。
很多不了解的同学可能会问,需要设计什么呢?为什么要设计呢?
问得好,经常看我文章的都知道,技术是把双刃剑,你用了技术之后你是不是需要列出他的优点缺点,出问题之后的解决方案,还有可能出现的问题,注意点等等。
这么是为了让你能有把控力,比如你这个需求接入了新技术Es(Elasticsearch)你什么都不管你就是要接入它,你把他开发好了上线了,但是有啥坑你知道么?上线崩了怎么办?
不主动,不拒绝,不负责,这是渣男的行径,我们需要负起责任。
这个环节你需要考虑这个需求涉及到哪些服务了,需要新增哪些接口,修改哪些接口,表有现场的还是要新建表,字段要新建么?
其实远远不止这些问题,这就是我们做设计的主要原因,也是大家工作里面能成长的途径之一,你以为大佬们的经验是怎么来的?
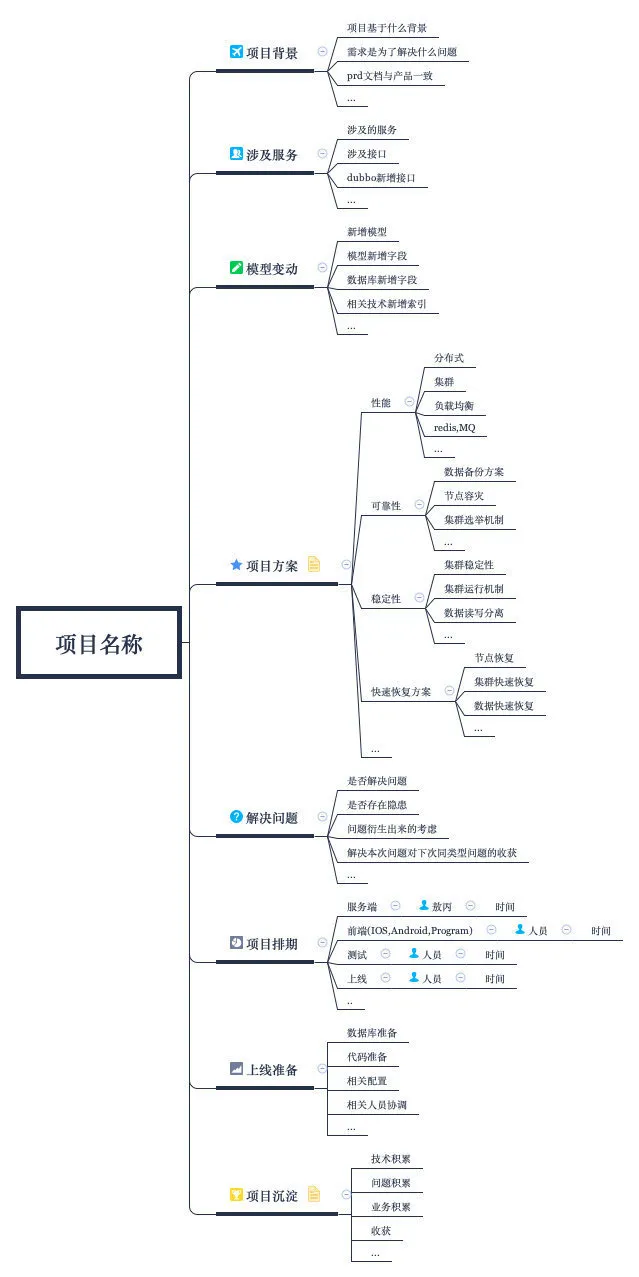
推荐工具:Xmind/ProcessOn
Xmind官网地址:https://www.xmind.cn
ProcessOn在线作图地址:https://www.processon.com
ProcessOn是我使用最频繁的工具了,我身边也有很多小伙伴在用,也推荐大家都使用:
测试用例评审:
上面我们说过,测试会根据你的概要设计,评估你的影响范围,你的影响点,新增和改动的接口啥的,去编写自己的测试用例。
测试用例,主要是为了把改动点影响点都考虑到,测全一点,免得上线了影响别的现有业务,也是为了把你开发的功能可能出现的bug给排除了。
我拿个小破站的小用例大家看看,这个比较粗糙但是也有点那味了。
接口定义&开发&前后端联调
这个环节其实比较好理解,啥都敲定了,那就开发呗,开发差不多了,就得前后端联调了。
这里有个小细节还是想说一下,一般开发前我们都会提前定义数据类型,接口名称,然后在公司的接口工具上给出链接和参数,方便前端mock数据。
他总不能等我们后端开发完了,才去开发嘛,这样效率打折扣,所以都是后端先定义好,然后前后端并行开发的。
发布计划
敲黑板,这个确实是比较重要的环节,这个环节主要是开发同学和前端同学说好一个发布时间,然后制定一个发布计划,为啥要发布计划呢?
我们开发一个需求,可能涉及到N个服务,这些服务是有依赖关系的,那就需要打包,比如订单系统,依赖人员系统。优惠券系统,也依赖人员系统,然后订单系统还依赖优惠券系统,是不是有点乱了?
日志观察&产品第二次验收
一般发布第一批之后不会马上发布第二批,而是观察错误日志,看看是否正常,有时候会发现还是会出现异常情况的,那就保留错误日志,然后回滚。
知道解决了再发布,顺利的话就没啥错误,一口气发完了,看了下时间凌晨了,那发完差不多也得回家了。
一次发布可能涉及服务多的话,真的有可能发布这么久,但是没办法,线上出问题就是掉脑袋的事情。
日志观察一般公司都有错误日志搜集系统,或者自己登录跳板机查看就好了。
没问题,发完之后告诉产品就好了。

项目沉淀
研发流程 接口定义&开发&前后端联调 线上日志观察 模型变动的更多相关文章
- 循序渐进VUE+Element 前端应用开发(23)--- 基于ABP实现前后端的附件上传,图片或者附件展示管理
在我们一般系统中,往往都会涉及到附件的处理,有时候附件是图片文件,有时候是Excel.Word等文件,一般也就是可以分为图片附件和其他附件了,图片附件可以进行裁剪管理.多个图片上传管理,及图片预览操作 ...
- [django]django配合前端vue前后端联调,django服务端解决跨域(django-cors-headers)
django内部csrf post提交数据解决 https://www.cnblogs.com/iiiiiher/articles/9164940.html 前端写了个页面,里面$.post发现403 ...
- uni-app开发的应用(小程序,app,web等),使用Node+Koa2开发的后端程序接收上传文件的方法
uni-app使用使用Node+Koa2开发的后端程序接收上传的文件 通过gitbook浏览此随笔 通过其它客户端上传(h5,小程序等),接收方法一致 使用koa接收时,我们需安装一个中间件koa-b ...
- RAP, 高效前后端联调框架,接口文档管理工具
RAP通过GUI工具帮助WEB工程师更高效的管理接口文档,同时通过分析接口结构自动生成Mock数据.校验真实接口的正确性,使接口文档成为开发流程中的强依赖.有了结构化的API数据,RAP可以做的更多, ...
- web开发-前后端分离原理
前言 前后端分离已成为互联网项目开发的业界标准使用方式,通过Nginx+Tomcat的方式(也可以中间加一个Node.js)有效的进行解耦,并且前后端分离会为以后的大型分布式架构.弹性计算架构.微服务 ...
- vuejs应用开发前后端分离
我们知道,无论是web应用还是app应用都有一个前后端,前端主要负责界面交互,后端负责数据持久化.在正规公司中一般是由两个团队来分别完成前端和后端的开发,在小公司或者个人开发的项目中,前后端很有可能是 ...
- 12. 前后端联调 + ( proxy代理 ) + ( axios拦截器 ) + ( css Modules模块化方案 ) + ( css-loader ) + ( 非路由组件如何使用history ) + ( bodyParser,cookieParser中间件 ) + ( utility MD5加密库 ) + ( nodemon自动重启node ) + +
(1) proxy 前端的端口在:localhost:3000后端的端口在:localhost:1234所以要在webpack中配置proxy选项 (proxy是代理的意思) 在package.jso ...
- java开发-前后端分离
众所周知,做java开发是后端的开发,我们时常与前端打交道,但更加注重后端代码的实现,前台的页面都是由前端开发人员做的,那么,是怎么做到前后端分离的呢? 首先,是后端的开发, 在mapper层:Stu ...
- [API]使用Blueprint来高雅的编写接口文档 前后端api文档,移动端api文档
网址:http://apiary.io/ 介绍:一款非常强大的前后端交互api设计编辑工具(编辑器采用Markdown类似的描述标记,非常高效),高颜值的api文档,还能生成多种语言的测试代码. 中文 ...
随机推荐
- 在Linux下面端口映射socat自动脚本
这个sh脚本可以方面的端口映射,在使用本功能之前请确保socat已经放到了/usr/bin/socat #!/bin/bash cd `dirname $0` let listenport=`base ...
- 企业运维案例:xxx is not in the sudoers file.This incident will be reported” 错误解决方法
CentOS6系统下,普通用户使用sudo执行命令时报错: xxx is not in the sudoers file.This incident will be reported" 解决 ...
- CentOS7 实战源码部署php服务与nginx 的整合
简介:实战演练php服务的搭建 PHP是一种脚本语言,常用于做动态网站的. 源码编译安装: 安装依赖组件: yum -y install gcc gcc-c++ bzip2 bzip2-devel b ...
- spring 切面织入报错:java.lang.ClassCastException: com.sun.proxy.$Proxy7 cannot be cast to...
报这个错,只有一个原因,就是转化的类型不对. 接口过父类的子类,在强制转换的时候,一定要用接口父类来定义. 代码示例: package com.luoluo.dao.impl; import java ...
- Trick:如何去掉html标签点击时的蓝色边框
我们在用html标签时,如input.button.select,img标签时,点击标签经常出现一个蓝色的边框,这个边框真的很low,想要去掉怎么办 其实,css有样式可以设置一下,这个问题就轻松 ...
- java线程与内核线程的关系,及怎么定义ThreadPoolExecutor相关参数
p.p1 { margin: 0; font: 12px Menlo } p.p1 { margin: 0; font: 12px Menlo } p.p2 { margin: 0; font: 12 ...
- 循序渐进VUE+Element 前端应用开发(31)--- 系统的日志管理,包括登录日志、接口访问日志、实体变化历史日志
在一个系统的权限管理模块中,一般都需要跟踪一些具体的日志,ABP框架的系统的日志管理,包括登录日志.接口访问日志.实体变化历史日志,本篇随笔介绍ABP框架中这些日志的管理和界面处理. 1.系统登录日志 ...
- 《Go 语言并发之道》读后感 - 第一章
<Go 语言并发之道>读后感 - 第一章 前言 人生路漫漫,总有一本书帮助你在某条道路上打通任督二脉,<Go 语言并发之道>就是我作为一个 Gopher 道路上的一本打通任督二 ...
- Docker部署&MySQL部署
Docker部署 本文采用的是阿里云的centos7 # 更新yum yum update # 安装docker yum install docker # 启动docker systemctl sta ...
- 如何保持json序列化的顺序性?
说到json,相信没有人会陌生,我们天天都在用.那么,我们来讨论个问题,json有序吗?是谁来决定的呢?如何保持? 说到底,json是框架还是啥?实际上它只是一个数据格式,一个规范标准,它永远不会限制 ...
