webpack 单独打包指定JS文件
背景
最近接到一个需求,因为不确定打出的前端包所访问的后端IP,需要对项目中IP配置文件单独拿出来,方便运维部署的时候对IP做修改。因此,需要用webpack单独打包指定文件。
CommonsChunkPlugin
module.exports = {
entry: {
app: APP_FILE // 入口文件
},
output: {
publicPath: './dist/', //输出目录,index.html寻找资源的地址
path: BUILD_PATH, // 打包目录
filename: '[name].[chunkhash].js', // 输出文件名
chunkFilename: '[name].[chunkhash].js' // commonChunk 输出文件
}
}题外话
{
先说一下publicPath , 这边有一个注意的点,即路径写成 ./dist 相对路径。如果写成/dist/这种绝对路径,有一个弊端是当nginx把前端的包没有放在根目录的情况下,index.html会访问资源失败。因此推荐写成相对路径,但是当使用相对路径时,有会存在一个潜在的问题,即项目本身的路由访问如果是HTML5模式,而不是使用hash时(路由上有一个#号),那么项目一样会部署失败。angular,react都会有这样的问题,vue没用过,应该类似。此时的解决办法是,在index.html的head中添加base标签,即:
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<base href="/">
</head>}
webpack本身基于模块化,因此大多数情况下,我们仅需要一个入口文件就可以搞定。而针对本次需求,需要在app,这个入口之外再添加一个入口文件。即:
entry: {
app: APP_FILE // 入口文件
ip: IP_FILE
},仅这样对webpack配置之后,dist文件会成功打出app.xxx.js及ip.xxx.js,但是打包出的项目还是会报错,解决办法是:维持IP的入口文件不变,但是把它当作commonChunk来处理。即在plugins中加入:
new webpack.optimize.CommonsChunkPlugin({name: 'ip', minChunks: Infinity}),这样保证优先加载ip.xxx.js,避免报错。
缺点:这样打包有一个很明显的缺点,即是打包出的文件是压缩的,不方便对文件进行二次修改。(没有找到解决压缩的办法)
CopyWebpackPlugin
最终解决办法,还是通过让ip.js这个文件脱离项目的模块化,然后在index.html中单独引用。(这是最开始就想到的解决办法,但并不是自己想要的解决方案,但无奈认知有限,没有解决掉之前的问题)。
解决流程:
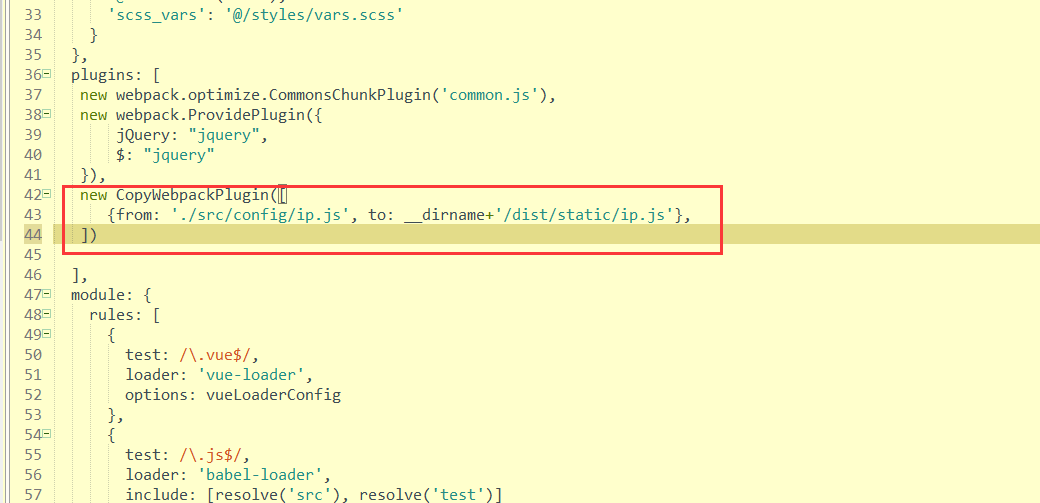
首先在webpack引入CopyWebpackPlugin, 配置代码:
new CopyWebpackPlugin([
{from: './src/config/ip.js', to: 'ip.js'},
])

在index.html中单独引入script标签,注意要配置一个随机后缀,即:
<script>
document.write("<s"+"cript type='text/javascript' src='./dist/ip.js?"+Math.random().toString(36).substr(2)+"'></scr"+"ipt>");
</script>防止ip.js因为缓存导致问题。
以上,就解决了webpack单独打包指定js的问题。
webpack---webpack中经典实用的插件copy-webpack-plugin拷贝资源插件
在webpack中拷贝文件和文件夹
cnpm install --save-dev copy-webpack-pluginnew CopyWebpackPlugin([{
from: __dirname + '/src/public'
}]);
//作用:把public 里面的内容全部拷贝到编译目录from 定义要拷贝的源目录 from: __dirname + ‘/src/public’
to 定义要拷贝到的目标目录 from: __dirname + ‘/dist’
toType file 或者 dir 可选,默认是文件
force 强制覆盖先前的插件 可选 默认false
context 可选 默认base context可用specific context
flatten 只拷贝文件不管文件夹 默认是false
ignore 忽略拷贝指定的文件 可以用模糊匹配webpack 单独打包指定JS文件的更多相关文章
- webpack 单独打包指定JS文件(CopyWebpackPlugin)
背景: 不确定打出的前端包所访问的后端IP,需要对项目中IP配置文件单独拿出来,方便运维部署的时候对IP做修改.因此,需要用webpack单独打包指定文件.npm install --save-dev ...
- webpack单独打包一个less文件
需要将btn.less文件用webpack打包后,放到项目中.在网上百度了各种,遇到了很多问题,现在我将整个步骤整理如下: 1.建一个空的文件夹,命名为init_webpack,在该文件夹下运行: 这 ...
- linux中tar 打包指定路径文件
linux中tar打包指定路径文件www.111cn.net 编辑:yahoo 来源:转载在linux系统中打包与解压文件我都可以使用tar命令来解决,只要使用不同的参数就可以实现不同的需要了,下面来 ...
- webpack不打包指定的js文件
背景: 在项目实际开发中,有一些IP地址需要随时修改,进行部署,例如websocket的地址.因此在项目打包的时候,不希望保持IP地址的文件被打包,因此就需要把需要修改的常量独立出来,存放在一个js文 ...
- webpack + typescript + babel打包*.min.js文件的环境配置
将多个*.ts文件打包成一个*.min.js文件的开发配置 1.初始化 npm init 新建以下文件目录: 2.安装依赖: "devDependencies": { " ...
- webpack4.0源码解析之打包后js文件分析
首先,init之后创建一个简单的webpack基本的配置,在src目录下创建两个js文件(一个主入口文件和一个非主入口文件)和一个html文件,package.json,webpack.config. ...
- webpack中打包拷贝静态文件CopyWebpackPlugin插件
copyWebpackPlugin: 作用:用于webpack打包时拷贝文件的插件包 安装:npm install copyWebpackPlugin@版本号 使用:// copy custom st ...
- Highcharts教程--把js代码从html中抽离出来,放到单独的一个js文件中。由html页面调用
1.html页面写法 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- Webpack - 把json文件打包进js文件
把html文件打包进index.js 1 新建文件 typings.d.ts declare module "*.html" { const content: st ...
随机推荐
- Java Web学习(四)http协议
文章更新时间:2020/07/24 一.概念 定义 HTTP:超文本传输协议,是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程. HTTP协议:用于定义客户端与 ...
- 面试可能遇到的关联式容器(map、set等)相关问题
>>>. map与set的区别是什么,各有哪些优势? map中存储的数据是以键值对(key - value)形式并且通过排序(比较key,默认以 '<' 方式排序)存在的( ...
- TIMESTAMP with implicit DEFAULT value is deprecated
出错版本 mysql 5.7 why? (警告)不包含隐式默认值的时间戳 way? 在 /etc/my.conf中 mysqld 模块中添加 explicit_defaults_for_timesta ...
- LVM的简单使用及常用的命令总结
Lvm的简单使用及常用的命令总结 centos7中默认使用的是xfs文件系统,此文件系统的特点,可以另外查找资料,这里说一下对文件系统的扩容: 1.先看一下没扩容之前的分区大小 2.添加一块新磁盘,并 ...
- 《穷查理年鉴》诚实 & 希望 & 勇气 & 失败 & 改变(关于美好)
诚实 013.自欺是最常见的欺骗. 038.毫无顾忌进行欺骗的人是无所畏惧的. 043.问心无愧者永无所惧. 068.诚实的人从欺诈人手中得到的买卖,我们从争论中得到真理. 134.没有欺骗就没有信任 ...
- java的string方法使用
1.将list转换为","隔开的字符串 //videoIdList值转换成 1,2,3 String videoIds = StringUtils.join(videoIdList ...
- C# 生成chart图表的三种方式
.net中,微软给我们提供了画图类(system.drawing.imaging),在该类中画图的基本功能都有.比如:直线.折线.矩形.多边形.椭圆形.扇形.曲线等等,因此一般的图形都可以直接通过代码 ...
- shell-变量的字串应用技术
1. 变量子串的常用操作 常用操作如下表: 依次举例说明: 定义aa变量,内容为"I am scajy" [root@1-241 script]# aa="I am sc ...
- MySQL5.7版本sql_mode=only_full_group_by问题解决办法
原因分析:MySQL5.7版本默认设置了 mysql sql_mode = only_full_group_by 属性,导致报错. 1.查看sql_mode SELECT @@sql_mode; 2. ...
- Gradle的构建过程都不会?带你全面了解Android如何自定义Gradle 插件
目前 Android 工程的默认构建工具为 Gradle,我们在构建 APK 的时候往往会执行 ./gradlew assembleDebug 这样的命令.. 那么这个命令到底代表着什么含义呢?命令的 ...
