微信小程序:小程序中使用Less


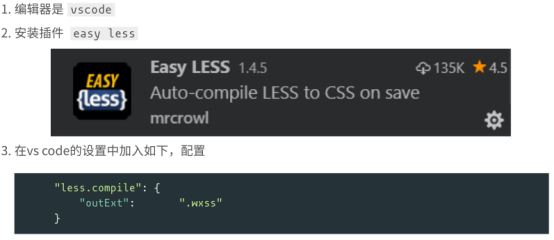
配置: 首选项 -> 设置 -> 用户 -> 扩展 (找到EasyLess插件,编辑setting.json文件进行配置)
点击vscode左下角的à设置à点击右上角的à添加以上代码(将less文件编译成.wxss文件)

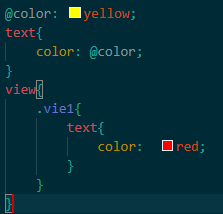
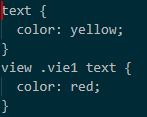
新建index.less文件,内容如下:

编译之后生成index.wxss文件,内容如下:

Less语法天生就支持导入功能。
在styles目录下新建reset.less文件,内容如下:

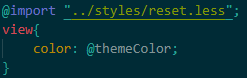
在index.less文件中引入reset.less文件,

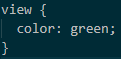
编译之后,在index.wxss文件中的内容如下。

微信小程序:小程序中使用Less的更多相关文章
- Spring Boot中的微信支付(小程序)
前言 微信支付是企业级项目中经常使用到的功能,作为后端开发人员,完整地掌握该技术是十分有必要的. logo 一.申请流程和步骤 图1-1 注册微信支付账号 获取微信小程序APPID 获取微信商家的商户 ...
- 微信小程序传递URL中含有特殊字符
小程序传递URL中含有特殊字符"="时,解决办法:先encodeURIComponent,取到值以后再decodeURIComponent 首先在A页面 var urls = en ...
- 微信小程序app.js中设置公有变量
初始化GlobalData 在App.js的最上方可以设置GlobalData的初始值. App({ globalData:{ appid: '1wqas2342dasaqwe232342xxxxxx ...
- 【转】微信小程序给程序员带来的可能是一个赚钱的机遇
自上周被微信小程序刷屏之后,这周大家都在谈微信小程序能够带来哪些红利的话题,其实我想从程序员的角度来谈谈,带给我们程序员来的红利,或许是我们程序员创业或者赚钱的机遇. 其实我从<作为移动开发程序 ...
- 微信小程序即将开放申请?微信小论坛小程序专场16日或可见分晓
9月22号微信小程序内测至今已经好一段时间了,首批只开放了200个名额,没拿到内测资格的朋友早就等到心急了.就在刚刚,微信公开课宣布微信小论坛小程序专场即将在11月16号举行,微信公众平台小程序会在当 ...
- 微信小程序-03-小程序开发框架
微信小程序-03-小程序开发框架 官方文档: https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html 小程序开发框架 ...
- 微信小程序再次升级:卖货小店小程序不用开发也能进行交易
卖货小店小程序,不用开发一行代码也能帮商家实现交易功能,这个真是几家欢喜几家愁啊,对于开发小程序商城的公司来说,这个无疑是一个雷霆之际,第一反应就是,这下完了,小程序自身就支持交易,那还要我们这些第三 ...
- .NET Core 微信公众号小程序6种获取UnionID方法,你知道哪几种?
前言 获取UnionID是开发微信公众号/小程序中很有必要的一个环节,特别是针对一个公司拥有多个公众号小程序而推出的机制,实现打通账户一体化,用UnionID来区分多平台的唯一性. 官方的解释:如果开 ...
- 微信小程序小Demo
微信小程序小Demo 调用API,轮播图,排行榜,底部BabTar的使用... board // board/board.js Page({ /** * 页面的初始数据 */ // 可以是网络路径图片 ...
- 微信小程序(小游戏)后台开发
小程序开放接口功能,目的是方便小程序接入第三方服务器,比如,商城类小程序,小游戏,需要保存订单数据,玩家信息等.那就需要服务器和数据库, 开发者对于各方关系必须要理清,那就是小程序,用户,开发者服务器 ...
随机推荐
- 封装SpringJdbcTemplate
package com.jy.modules.cms.query; import java.util.List; import java.util.Map; public interface quer ...
- python --装饰器通俗讲解
装饰器 什么是装饰器?:在不修改源代码和调用方式的基础上给其增加新的功能,多个装饰器可以装饰在同一个函数上 Python中的装饰器是你进入Python大门的一道坎; 装饰器特点: 不改变原函数原代码: ...
- java中的四种内部类使用(1)
内部类 (一) 概述 把类定义在另一个类的内部,该类就被称为内部类. 举例:把类Inner定义在类Outer中,类Inner就被称为内部类. class Outer { class Inner { } ...
- Pytest(4)失败重跑插件pytest-rerunfailures
安装: pip3 install pytest-rerunfailures 重新运行所有失败用例 要重新运行所有测试失败的用例,请使用--reruns命令行选项,并指定要运行测试的最大次数: $ py ...
- 【noi 2.6_162】Post Office(DP)
这题和"山区建小学"除了输入不同,其他都一样.(解析可见我的上一篇随笔) 但是,这次我对dis[][]加了一个优化,画一下图就可明白. 1 #include<cstdio&g ...
- Codeforces Round #652 (Div. 2) E. DeadLee 贪心
题意: 派会上有n种食物,每种食物有wi份.有m个朋友,每一个朋友有两种他喜欢吃的食物xi,yi.你需要判断他的朋友是否都能吃到食物.如果都能吃到食物,那么要输出朋友来的顺序,不能的话输出" ...
- 5.Fanout交换机之新订单通知商户场景
标题 : 5.Fanout交换机之新订单通知商户场景 目录 : RabbitMQ 序号 : 5 const string newOrderQueueName = "neworder-queu ...
- CS144学习(2)TCP协议实现
Lab1-4 分别是完成一个流重组器,TCP接收端,TCP发送端,TCP连接四个部分,将四个部分组合在一起就是一个完整的TCP端了.之后经过包装就可以进行TCP的接收和发送了. 代码全部在github ...
- CSS3实现 垂直居中 水平居中 的技巧
1 1 1 How To Center Anything With CSS Front End posted by Code My Views 1 Recently, we took a dive i ...
- SVG tada 🎉 animation effects
SVG tada animation effects symbol & use <svg viewBox="0 0 80 20" xmlns="http:/ ...
