CSS动画实例:行星和卫星
设页面中有<div class=" planet "></div>,用来绘制一个行星和卫星图形。这个图形包括三部分:行星、卫星和卫星旋转的轨道。定义. planet的样式规则如下:
.planet
{
position:absolute;
top:80px;
left:80px;
height:100px;
width:100px;
border-radius:50%; border:1px solid #f00;
animation:rond 3s linear infinite;
}
.planet:before
{
content: "";
height:10px;
width:10px;
position:absolute;
background-color:#f00;
border-radius:50%;
top:50px;
left:-5px;
}
.planet:after
{
content: '';
height:60px;
width:60px;
background:#f00;
border-radius:50%;
position:absolute;
top:20px;
left:20px;
}
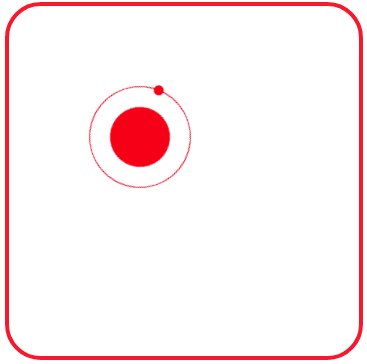
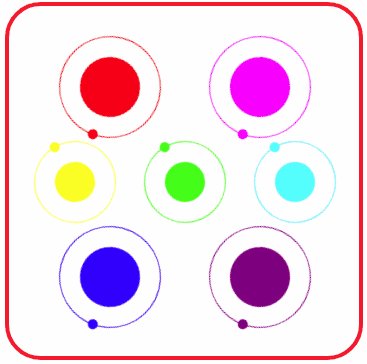
可在页面中显示如图1所示的图案。

图1 行星和卫星
定义关键帧,使得卫星在轨道上绕行星旋转。编写的HTML文件如下。


<!DOCTYPE html>
<html>
<head>
<title>行星和卫星</title>
<style>
.container
{
width:350px;
height:350px;
margin:100px auto;
position:relative;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.planet
{
position:absolute;
top:80px;
left:80px;
height:100px;
width:100px;
border-radius:50%; border:1px solid #f00;
animation:rond 3s linear infinite;
}
.planet:before
{
content: "";
height:10px;
width:10px;
position:absolute;
background-color:#f00;
border-radius:50%;
top:50px;
left:-5px;
}
.planet:after
{
content: '';
height:60px;
width:60px;
background:#f00;
border-radius:50%;
position:absolute;
top:20px;
left:20px;
}
@keyframes rond
{
0% {transform : rotate(0deg);}
100% {transform : rotate(360deg);}
}
</style>
</head>
<body>
<div class="container">
<div class="planet"></div>
</div>
</body>
</html>
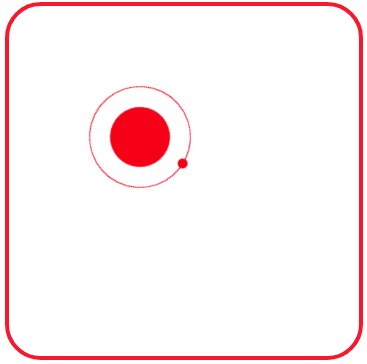
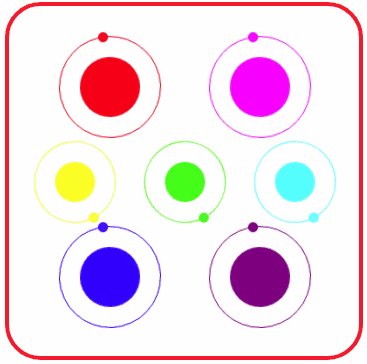
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图2所示的动画效果。

图2 绕行星旋转的卫星
在图2中有一颗红色的小卫星绕着红色的卫星旋转,再加入一个蓝色的小卫星绕着蓝色的行星旋转。可以编写如下的HTML文件。


<!DOCTYPE html>
<html>
<head>
<title>行星和卫星</title>
<style>
.container
{
width:350px;
height:350px;
margin:100px auto;
position:relative;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.planet1
{
position:absolute;
top:80px;
left:80px;
height:100px;
width:100px;
border-radius:50%; border:1px solid #f00;
animation:rond 3s linear infinite;
}
.planet1:before
{
content: "";
height:10px;
width:10px;
position:absolute;
background-color:#f00;
border-radius:50%;
top:50px;
left:-5px;
}
.planet1:after
{
content: '';
height:60px;
width:60px;
background:#f00;
border-radius:50%;
position:absolute;
top:20px;
left:20px;
}
.planet2
{
position:absolute;
top:180px;
left:180px;
height:80px;
width:80px;
border-radius:50%; border:1px solid #00f;
animation:rond 3s linear infinite;
}
.planet2:before
{
content: "";
height:10px;
width:10px;
position:absolute;
background-color:#00f;
border-radius:50%;
top:40px;
left:-5px;
}
.planet2:after
{
content: '';
height:40px;
width:40px;
background:#00f;
border-radius:50%;
position:absolute;
top:20px;
left:20px;
}
@keyframes rond
{
0% {transform : rotate(0deg);}
100% {transform : rotate(360deg);}
}
</style>
</head>
<body>
<div class="container">
<div class="planet1"></div>
<div class="planet2"></div>
</div>
</body>
</html>
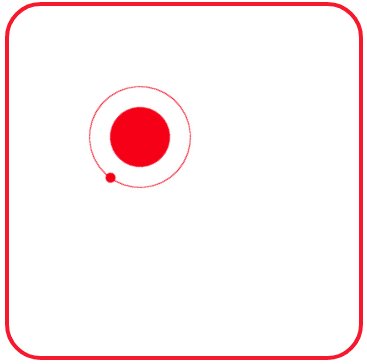
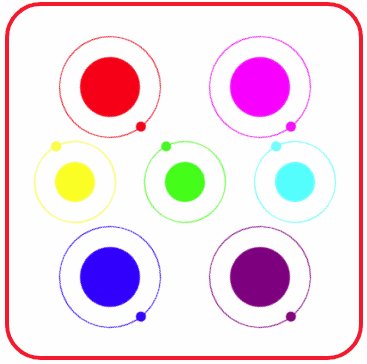
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图3所示的动画效果。

图3 绕各自轨道旋转的两颗卫星
上面的HTML文件中,为了绘制两颗行星,页面中定义了两个div:一个类名为planet1,另一个名为planet2。分别为两个类定义样式规则,这两个类的样式规则基本相同,复制后略作修改即可。
若在页面中搞多个绕各自轨道旋转的卫星怎么办呢?采用类似的方法(定义类名为planet3、planet4、…等层,再复制样式规则略作修改)虽然可以实现,但重复代码太多,导致HTML文件大小偏大。因此,采用自定义变量的方式更好些。
比较类.planet1和.planet2的样式规则定义,可以为一个绕轨道旋转的卫星抽象出5个属性:表示行星大小的--size、表示行星位置的--top和--left,表示卫星旋转速度的—speed、表示颜色的--color。
编写的HTML文件内容如下。


<!DOCTYPE html>
<html>
<head>
<title>行星和卫星</title>
<style>
.container
{
width:350px;
height:350px;
margin:100px auto;
position:relative;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.planet
{
position:absolute;
top:var(--top);
left:var(--left);
height:calc(var(--size) + 40px);
width:calc(var(--size) + 40px);
border-radius:50%; border:1px solid var(--color);
animation:rond var(--speed) linear infinite;
}
.planet:before
{
content: "";
height:10px;
width:10px;
position:absolute;
background-color:var(--color);
border-radius:50%;
top:calc(var(--size) / 2 + 20px);
left:-5px;
}
.planet:after
{
content: '';
height:var(--size);
width:var(--size);
background:var(--color);
border-radius:50%;
position:absolute;
top:20px;
left:20px;
}
@keyframes rond
{
0% {transform : rotate(0deg);}
100% {transform : rotate(360deg);}
}
</style>
</head>
<body>
<div class="container">
<div class="planet" style="--size:60px;--left:50px; --top: 30px; --color:#f00; --speed: 3s;"></div>
<div class="planet" style="--size:60px;--left:200px; --top: 30px; --color:#f0f; --speed: 3s;"></div>
<div class="planet" style="--size:40px;--left:25px; --top: 135px; --color:#ff0; --speed: 2.5s;"></div>
<div class="planet" style="--size:40px;--left:135px; --top: 135px; --color:#0f0; --speed: 2.5s;"></div>
<div class="planet" style="--size:40px;--left:245px; --top: 135px; --color:#0ff; --speed: 2.5s;"></div>
<div class="planet" style="--size:60px;--left:50px; --top: 220px; --color:#00f; --speed: 3s;"></div>
<div class="planet" style="--size:60px;--left:200px; --top: 220px; --color:#800080; --speed: 3s;"></div>
</div>
</body>
</html>
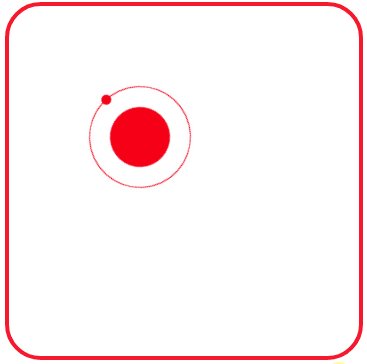
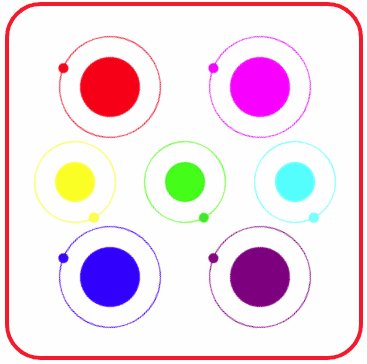
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图4所示的动画效果。

图4 绕各自轨道旋转的七颗卫星
通过这个例子,可以体会CSS中自定义变量的使用方法。
CSS动画实例:行星和卫星的更多相关文章
- CSS动画实例
上一篇讲过css动画transform transition的语法,这一节展示自己做的几个小例子加深印象 1. 线条动画效果 代码:最外层div包含2个小的div : a和b. a有左右边框(高度 ...
- CSS动画实例:太极图在旋转
利用CSS可以构造出图形,然后可以对构造的图形添加动画效果.下面我们通过旋转的太极图.放大的五角星.跳“双人舞”的弯月等实例来体会纯CSS实现动画的方法. 1.旋转的太极图 设页面中有<div ...
- CSS动画实例:移动的眼珠子
适当地利用CSS的box-shadow可以构造图形,然后可以对构造的图形添加动画效果.下面我们通过移动的眼珠子.圆珠一二三.一分为四.四小圆旋转扩散等实例来体会box-shadow属性在动画制作中的使 ...
- CSS动画实例:小圆球的海洋
CSS背景属性用于定义HTML元素的背景,在CSS提供的背景属性中, background-image:指定要使用的一个或多个背景图像: background-color:指定要使用的背景颜色: ba ...
- CSS动画实例:旋转的圆角正方形
在页面中放置一个类名为container的层作为效果呈现容器,在该层中再定义十个名为shape的层层嵌套的子层,HTML代码描述如下: <div class="container&qu ...
- CSS动画实例:一颗躁动的心
在页面中放置一个类名为container的层作为盛放心心的容器,在该层中再定义一个名为heart的子层,HTML代码描述如下: <div class="container"& ...
- CSS动画实例:跳跃的字符
1.翻转的字符 在页面中放置一个类名为container的层作为容器,在该层中放置5个字符区域,HTML代码描述如下: <div class="container"> ...
- CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
- CSS动画实例:升空的气球
1.制作一个气球 设页面中有<div class="balloon"></div>,为. balloon设置样式规则如下: .balloon { heigh ...
随机推荐
- python匿名函数和内置函数
一.匿名函数 匿名函数定义lambda a,b,c:(x,y,z) a.b.c相当于形参,多个形参之间用逗号隔开,多个形参不能用括号括起来 (x.y.z)相当于返回值,多个返回值之间用逗号隔开,多个返 ...
- Spring+hibernate+JSP实现Piano的数据库操作---2.Controller+Service+Dao
Controller package com.controller; import com.entity.Piano; import org.dom4j.rule.Mode; import org.s ...
- Python3.7安装pyaudio库报错问题及修复
本人今天在使用python编写语音相关项目是需要引用pyaudio库,结果发现引用失败,刚开始报错内容如下: 说让我升级pip,然后我就按照提示升级了pip,然后又再次尝试安装pyaudio库,然后还 ...
- Redis 的 KEYS 命令不能乱用啊
KESY 命令 时间复杂度: O(N) , 假设Redis中的键名和给定的模式的长度有限的情况下,N为数据库中key的个数. Redis Keys 命令用于查找所有符合给定模式 pattern 的 k ...
- PHP date_create() 函数
------------恢复内容开始------------ 实例 返回一个新的 DateTime 对象,然后格式化日期: <?php$date=date_create("2013-0 ...
- duoxiao OJ #910 【高手训练】【动态规划】梦中漫步 期望 LCA
LINK:梦中漫步 当然也可以去一本通的Oj/loj上交(loj可能没有.. 期望好题.期望和dp往往是在一起的. 前置知识:1. 期望是线性可加的.2.和的期望等于期望的和. 从u出发每次随机选一条 ...
- Pintech品致-高压放大器
pintech品致推出的HA-520(200KHz,500Vp-p)高压放大器真的是实用的高电压信号放大器, 体积小,轻便及简易的操作, 高电压输出(800Vp-p)等优点.连续输出电流量最大值达 ...
- 重学c#系列——异常(六)
前言 用户觉得异常是不好的,认为出现异常是写的人的问题. 这是不全面,错误的出现并不总是编写程序的人的原因,有时会因为应用程序的最终用户引发的动作或运行代码的环境而发生错误,比如你用android4去 ...
- 【BZOJ4173】数学 题解(数论)
前言:体验到了推式子的快感orz 题目大意:求$\varphi(n)*\varphi(m)*\sum_{n\ mod\ k+m\ mod\ k\geq k} \varphi(k)\ mod\ 9982 ...
- 00-基础SQL-SELECT语句
DML(数据操作语言,增删查改)DDL(数据定义语言,比如创建.修改或删除数据库对象)DCL(数据控制语言,控制数据库的访问) desc 表名:显示表结构:dual : 伪表 对于日期型数据,做 * ...
