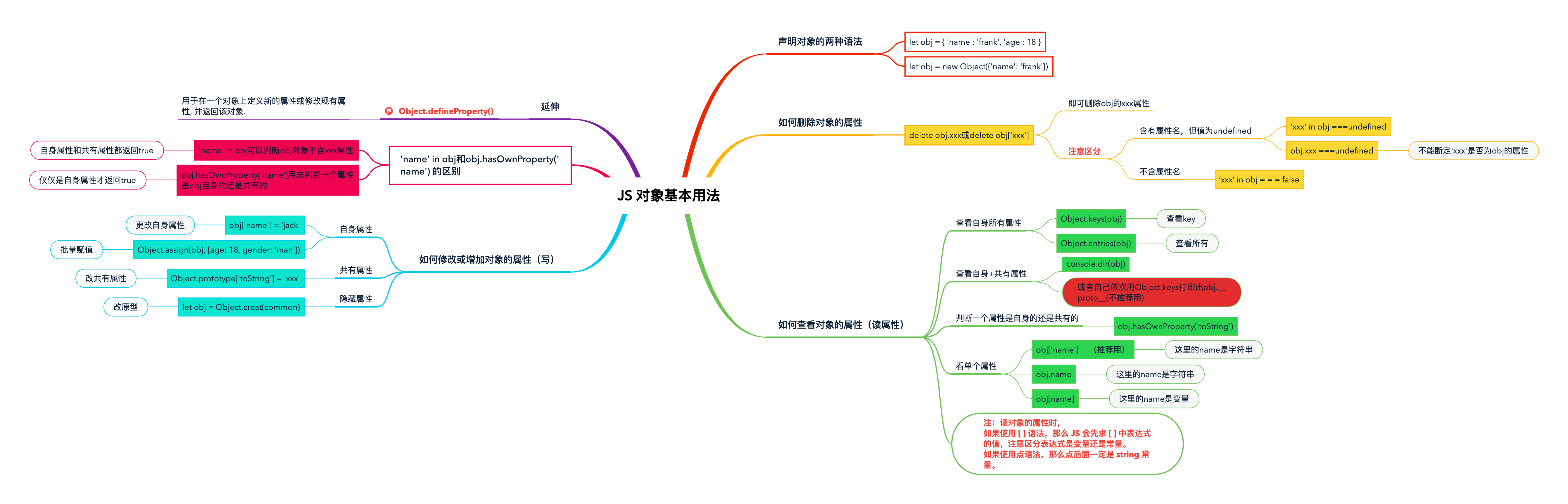
JS 对象基本用法

声明对象的两种语法
let obj = { 'name': 'frank', 'age': 18 }
let obj = new Object({'name': 'frank'})
如何删除对象的属性
delete obj.xxx或delete obj['xxx']
即可删除obj的xxx属性
注意区分
含有属性名,但值为undefined
'xxx' in obj ===undefinedobj.xxx ===undefined- 不能断定'xxx'是否为obj的属性
不含属性名
‘xxx’ in obj = = = false
如何查看对象的属性(读属性)
查看自身所有属性
Object.keys(obj)- 查看key
Object.entries(obj)- 查看所有
查看自身+共有属性
- console.dir(obj)
- 或者自己依次用
Object.keys打印出obj.__proto__(不推荐用)
判断一个属性是自身的还是共有的
obj.hasOwnProperty('toString')
看单个属性
obj['name'](推荐用)- 这里的name是字符串
obj.name- 这里的name是字符串
obj[name]- 这里的name是变量
注:读对象的属性时,
如果使用 [ ] 语法,那么 JS 会先求 [ ] 中表达式的值,注意区分表达式是变量还是常量。
如果使用点语法,那么点后面一定是 string 常量。
如何修改或增加对象的属性(写)
自身属性
obj['name'] = 'jack'- 更改自身属性
Object.assign(obj, {age: 18, gender: 'man'})- 批量赋值
共有属性
Object.prototype['toString'] = 'xxx'- 改共有属性
隐藏属性
let obj = Object.creat(common)- 改原型
'name' in obj和obj.hasOwnProperty('name') 的区别
'name' in obj可以判断obj对象不含xxx属性
- 自身属性和共有属性都返回true
obj.hasOwnProperty('name')用来判断一个属性是obj自身的还是共有的
- 仅仅是自身属性才返回true
延伸
Object.defineProperty()
- 用于在一个对象上定义新的属性或修改现有属性, 并返回该对象.
JS 对象基本用法的更多相关文章
- json对象数组的创建、遍历、添加、删除、修改、js的splice()用法
本文链接:https://blog.csdn.net/houfengfei668/article/details/79843625 )第二种方式:手动构造json对象数组 )for )用splice方 ...
- js事件监听器用法实例详解
这篇文章主要介绍了js事件监听器用法,以实例形式较为详细的分析了javascript事件监听器使用注意事项与相关技巧,需要的朋友可以参考下本文实例讲述了js事件监听器用法.分享给大家供大家参考.具体分 ...
- js事件监听器用法实例详解-注册与注销监听封装
本文实例讲述了js事件监听器用法.分享给大家供大家参考.具体分析如下: 1.当同一个对象使用.onclick的写法触发多个方法的时候,后一个方法会把前一个方法覆盖掉,也就是说,在对象的onclick事 ...
- js对象详解(JavaScript对象深度剖析,深度理解js对象)
js对象详解(JavaScript对象深度剖析,深度理解js对象) 这算是酝酿很久的一篇文章了. JavaScript作为一个基于对象(没有类的概念)的语言,从入门到精通到放弃一直会被对象这个问题围绕 ...
- JS的简单用法
JS的简单用法 参考:http://www.w3school.com.cn/js/js_switch.asp JavaScript 是网络的脚本语言 JavaScript 是可插入 HTML 页面的编 ...
- jquery实现点击展开列表同时隐藏其他列表 js 对象操作 对象原型操作 把一个对象A赋值给另一个对象B 并且对象B 修改 不会影响 A对象
这篇文章主要介绍了jquery实现点击展开列表同时隐藏其他列表的方法,涉及jquery鼠标事件及节点的遍历与属性操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下 本文实例讲述了jquery实现点击 ...
- JS组件系列——表格组件神器:bootstrap table 包含了js对象的定义和对象成员函数的定义
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- FormData js对象的介绍和使用
FormData js对象的介绍和使用 FormData对象,可以把所有表单元素的name与value组成一个queryString,提交到后台. 在使用ajax提交时,使用FormData对象可以减 ...
- JS和jQuery用法区别
目录 JS和jQuery用法区别 外观区别 查找元素 操作标签 操作内容 操作属性 操作位置 操作样式 事件 JS和jQuery用法区别 外观区别 jQuery与JS最直观的区别就是外观上jQuery ...
随机推荐
- SpringBoot整合Mail发送邮件&发送模板邮件
整合mail发送邮件,其实就是通过代码来操作发送邮件的步骤,编辑收件人.邮件内容.邮件附件等等.通过邮件可以拓展出短信验证码.消息通知等业务. 一.pom文件引入依赖 <dependency&g ...
- PDOStatement::fetchAll
PDOStatement::fetchAll — 返回一个包含结果集中所有行的数组(PHP 5 >= 5.1.0, PECL pdo >= 0.1.0)高佣联盟 www.cgewang.c ...
- Pintech品致—示波器探头技术标准倡导者
Pintech品致是仪器仪表的品牌,全球示波器探头第一品牌,示波器探头技术标准倡导者:“两点浮动”电压测试创始人:世界知名品牌,泰克(Tektronix),罗德与施瓦茨R&S,是德(Keys ...
- 获取随机字符串(0~9,A~Z)
/// <summary> /// 生成随机数 /// </summary> /// <param name="cod ...
- SpringCloud启动异常Stopping service [Tomcat]
问题场景: 领导让我搭建一套Jenkins实现自动化部署,项目是SpringCloud项目,配置的过程很顺利,给我提供了一台服务器做部署测试(服务器以前是做dev环境,很长时间没人用了) 我把所有项目 ...
- SpringMvc web.xml配置详情
出处http://blog.csdn.net/u010796790 1.spring 框架解决字符串编码问题:过滤器 CharacterEncodingFilter(filter-name) 2.在w ...
- 如何查看Docker容器环境变量,如何向容器传递环境变量
1 前言 欢迎访问南瓜慢说 www.pkslow.com获取更多精彩文章! 了解Docker容器的运行环境非常重要,我们把应用放在容器里执行,环境变量会直接影响程序的执行效果.所以我们要知道容器内部的 ...
- .NETCore微服务探寻(三) - 远程过程调用(RPC)
前言 一直以来对于.NETCore微服务相关的技术栈都处于一个浅尝辄止的了解阶段,在现实工作中也对于微服务也一直没有使用的业务环境,所以一直也没有整合过一个完整的基于.NETCore技术栈的微服务项目 ...
- Phthon环境搭建
一,官网去下载 https://www.python.org/downloads/ 二,安装 三,验证python 四.IPython IPython 是一个 python 的交互式 shell,比默 ...
- Django-Model模型Field选项中null和blank的区别
- Option-**blank**设置为True时代表填写表单的时候可以为空,即在save()执行时此字段可以没有,如果字段没有就在数据库上存储一个空字符串: - Option-**null**设置 ...
