JavaScript学习系列博客_7_JavaScript中的逻辑运算符、三元运算符
逻辑运算符
! 非
- 非运算可以对一个布尔值进行取反,true变false false边true
- 当对非布尔值使用!时,会先将其转换为布尔值然后再取反
- 我们可以利用 !! 来将其他的数据类型转换为布尔值(隐式转换)
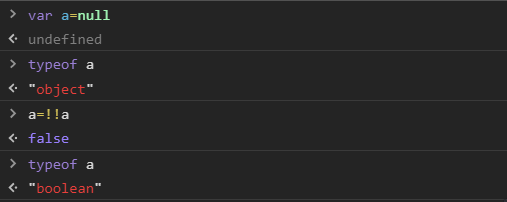
首先null赋值给变量a,通过!a运算后,null转换为了boolean值true,然后再一次!a,值变为false。null值变成boolean值就是false,所以通过两次非运算也能将一个其他类型的值转换为boolean类型的值,原理和Boolean()函数是一样的。

&& 与
- &&可以对符号两侧的值进行与运算
- 只有两端的值都为true时,才会返回true。只要有一个false就会返回false。
- 与是一个短路的与,如果第一个值是false,则不再检查第二个值
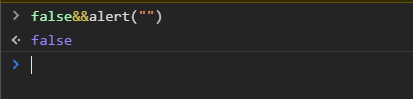
只要前面这个值是false,后面的就不执行了,alert()弹窗是不会出来的。

- 对于非布尔值,它会将其转换为布尔值然后做运算,并返回原值。
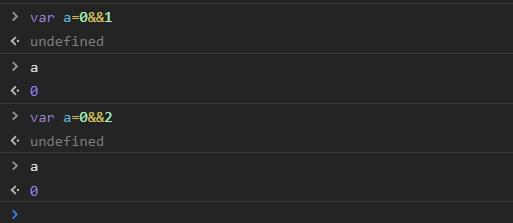
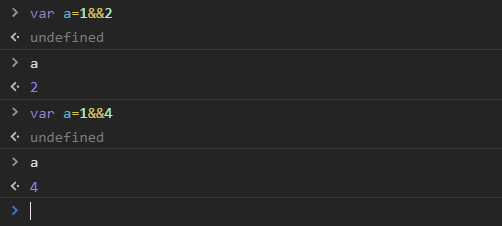
其实蛮好理解得,第一个是false根本不会执行到后面,就只能返回第一个值了,而第一个如果是true,则还未能知道结果,继续执行,但是无论后边是什么,执行到那里就返回那里的值了。并且这个返回的值的类型也没有改变,原来是什么类型的就是什么类型的。毕竟boolean值就两个,是不是boolean型也挺容易分辨的呀!
1.如果第一个值为false,则返回第一个值

2.如果第一个值为true,则返回第二个值

|| 或
- ||可以对符号两侧的值进行或运算
- 只有两端都是false时,才会返回false。只要有一个true,就会返回true。
- 或是一个短路的或,如果第一个值是true,则不再检查第二个值
- 对于非布尔值,它会将其转换为布尔值然后做运算,并返回原值。
1.如果第一个值为true,则返回第一个值
2.如果第一个值为false,则返回第二个值
三元运算符
- 语法:条件表达式?语句1:语句2;
- 执行流程:
表达式结果为true,执行语句1,为false,执行语句2。如果表达式结果不是一个boolean值,浏览器会将其转换为boolean值。
JavaScript学习系列博客_7_JavaScript中的逻辑运算符、三元运算符的更多相关文章
- JavaScript学习系列博客_5_JavaScript中的强制类型转换
-强制类型转换为String 1.方式1 调用被转换数据的toString()方法 number类型值.布尔类型值.都可以调用toString()方法强制转换.但是null值和undefined值不行 ...
- JavaScript学习系列博客_4_JavaScript中的数据类型
JavaScript中有6种数据类型 一.基本数据类型 - String 字符串 JS中的字符串需要使用引号引起来双引号或单引号都行 但是要注意的是某种引号嵌套使用的话,需要加上 \ 转义.比如说我们 ...
- JavaScript学习系列博客_19_JavaScript中方法(method)
方法 - 听了不少调用什么什么方法,所以方法究竟是啥东西? - 如果一个函数作为一个对象的属性保存,那么我们称这个函数时这个对象的方法,调用这个函数就说调用对象的方法(method). 创建一个对象 ...
- JavaScript学习系列博客_17_JavaScript中的函数的参数、返回值
数的形参(形式参数) - 定义函数时,可以在()中定义一个或多个形参,形参之间使用英文逗号隔开:定义形参就相当于在函数内声明了对应的变量但是并不赋值,形参会在调用时才赋值. 函数的实参(实际参数) - ...
- JavaScript学习系列博客_16_JavaScript中的函数(Function)简介
函数(Function) - 函数也是一个对象,也具有普通对象的功能 - 函数中可以封装一些代码,在需要的时候可以去调用函数来执行这些代码:当调用函数时,函数中封装的代码会按照顺序执行. - 使用ty ...
- JavaScript学习系列博客_14_JavaScript中对象的基本操作
对象的基本操作 - 创建对象 - 方式一:使用new关键字调用的函数,是构造函数(constructor),构造函数是专门用来创建对象的函数. var obj = new Object(); - 方式 ...
- JavaScript学习系列博客_13_JavaScript中的对象(Object)简介
对象 对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性.除了那5种基本数据类型,就是对象. 分类:1.内建对象- 由ES标准中定义的对象,在任何的ES的实现中都可以使用- 比如:Ma ...
- JavaScript学习系列博客_12_JavaScript中的break、continue关键字
break关键字 -break关键字可以用来退出switch或循环语句 -不能在if语句中使用break和continue,但不是说if语句里面不能写break关键字,break关键字一定要包含在sw ...
- JavaScript学习系列博客_8_JavaScript中的关系运算符、赋值运算符
关系运算符 - 关系运算符用来比较两个值之间的关系的 >.<.<=.>= 先说这四个.如果关系成立则返回true,关系不成立则返回false. - 如果比较的两个值是非numb ...
随机推荐
- 微型计算机系统实验总结(学习性实验:IO地址译码,可编程并行接口8255,交通灯控制实验 + 自主设计实验:汽车信号灯控制系统,电风扇控制器,洗衣机控制系统,霓虹灯,电梯控制系统)
实验配套软件: https://download.csdn.net/download/qq_39932172/11221584 实验指导用书: 教师版: https://download.csdn.n ...
- windows异常-环境变量
问题现象: 高级设置:windows 找不到文件 %windir%\systempropertiesadvanced.exe 请确定文件是否正确后,再试一次 基础信息: windows7 专业版 问题 ...
- mongoose子文档生成不了_id,查询困难的解决办法
以下是我的数据库表 本来是想设置一个自增属性,比如listId,来定义我的子list,sliderlist这些,这样能确保他的唯一性,结果尝试了很久都无法成功,原生,插件都无法成功, 这两个网址是讲的 ...
- 使用 you-get 下载免费电影或电视剧
安装 you-get 和 ffmpeg ffmpeg 主要是下载之后,合并音频和视频 pip install you-get -i http://pypi.douban.com/simple/ --t ...
- PHP preg_grep() 函数
preg_grep 函数用于返回匹配模式的数组条目.高佣联盟 www.cgewang.com 语法 array preg_grep ( string $pattern , array $input [ ...
- PDO::__construct
PDO::__construct — 创建一个表示数据库连接的 PDO 实例(PHP 5 >= 5.1.0, PECL pdo >= 0.1.0) 说明 语法 PDO::__constru ...
- 畅购商城(四):Lua、OpenResty、Canal实现广告缓存与同步
好好学习,天天向上 本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,欢迎Star,更多文章请前往:目录导航 畅购商城(一):环境搭建 畅购商 ...
- node.js 使用----相关常用命令总结
node.js 使用----相关常用命令总结 1. 下载并安装node.js 2. 设置全局模块存放的目录 2.1 查看默认配置 npm config ls 2.2 修改全局模块存放目录 npm co ...
- com.fasterxml.jackson.core.JsonParseException: Unrecognized token 'user'
nested exception is com.fasterxml.jackson.core.JsonParseException: Unrecognized token 'user' 可能错误原因: ...
- 迭代列表不要For循环,这是Python列表推导式最基本的概念
如果你还在使用 For 循环迭代列表,那么你需要了解了解列表推导式,看看它的基本概念都是什么. 列表解析式(List comprehension)或者称为列表推导式,是 Python 中非常强大和优雅 ...
