css知识补充
盒子模型的介绍:
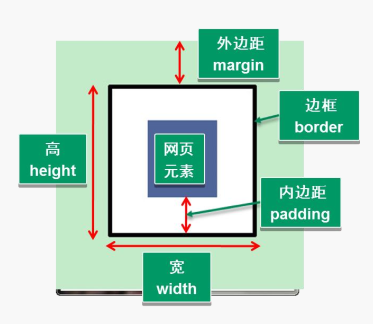
在网页中基本上都会显示一些方方正正的盒子,这种盒子就被我们称为盒模型

盒子模型的五个属性:
width,height,border(边框),padding(内边距),margin(外边距)
width: 指的是内容的宽度,而不是整个盒子真实的宽度
height: 指的是内容的高度,而不是整个盒子真实的高度
设计一个宽度402*402的盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*div{*/
/*width: 400px;*/
/*height: 400px;*/
/*border:1px solid red;*/
/*}*/
/*div{*/
/*width: 50px;*/
/*height: 50px;*/
/*padding: 175px;*/
/*border:1px solid red;*/
/*}*/
/*div{*/
/*width: 200px;*/
/*height: 200px;*/
/*padding: 100px;*/
/*border:1px solid red;*/
/*}*/
div{
width: 0;
height: 0;
border: 1px solid red;
padding: 200px;
}
</style>
</head>
<body>
<div>小不点</div>
</body>
</html>
padding:内边距
padding的区域是有背景颜色,并且背景颜色和内容区域颜色一样。
即background-color这个属性将填充所有的border以内的区域;就是边框到内容之间的距离。
padding有四个方向:padding-top,padding-right,padding-bottom,padding-left;所以说我们能分别描述4个方向的padding
方法有两种:1.写小属性 2.写综合属性 用空格隔开 /*上 右 下 左*/
/*padding: 20px 30px 40px 50px ;*/ /*上 左右 下*/
/*padding: 20px 30px 40px;*/ /* 上下 左右*/
/*padding: 20px 30px;*/ /*上下左右*/
padding: 20px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
div.box{
width: 300px;
height: 300px;
background-color: red;
border: 5px solid yellow; /*小属性设置*/
/*padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;*/ /*综合属性设置,用空格隔开*/
/*上 右 下 左*/
/*padding: 20px 30px 40px 50px ;*/ /*上 左右 下*/
/*padding: 20px 30px 40px;*/ /* 上下 左右*/
/*padding: 20px 30px;*/ /*上下左右*/
padding: 20px; }
</style>
</head>
<body>
<div class="box">
可爱多
</div>
</body>
</html>
清除默认的padding,margin
要清除默认的padding,margin 用* 效率不高,使用并集选择器来选中页面中应有的标签(reset.css查找)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除padding</title>
<style type="text/css">
/**{*/
/*padding: 0px;*/
/*margin: 0px;*/
/*}*/
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre,
code, form, fieldset, legend, input, button, textarea, p,
blockquote, th, td {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div class="box">
<ul type="circle">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul>
</div>
</body>
</html>
border:边框

边框有三个要素: 粗细 线性 颜色
如果颜色不写,默认是黑色的
如果 粗细不写 不显示
线性样式值:none:无边框 solid:实线边框 dashed:虚线边框 double:双线边框 dotted:点状边框 hidden:与none相同,应用于表解决边框冲突
只写线性样式,默认的有上下左右 3px的宽度 solid 默认的黑色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
/*border: 5px solid red;*/ /*按照3要素*/
/*border-width: 5px;
border-style: solid;
border-color: red;*/
/*border-width: 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/ /* 按照方向分*/ /*border-top-width: 10px;
border-top-color: red;
border-top-style: solid; border-right-width: 10px;
border-right-color: red;
border-right-style: solid; border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid; border-left-width: 10px;
border-left-color: red;
border-left-style:solid;*/ /*border: none;*/ /*设置border没有样式*/
/*border-left: none;*/ /*border-top: 0;*/
border-left: 10px solid red; }
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
使用border制作小三角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css"> /*小三角 箭头指向下方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
margin: 外边距 指的是边框到外部的距离
什么是标准文档流
宏观的将,我们的web页面和ps等设计软件有本质的区别
web 网页的制作 是个“流” 从上而下 ,像 “织毛衣”
而设计软件 ,想往哪里画东西 就去哪里画
标准文档流下 有哪些微观现象?
1.空白折叠现象
2.高矮不齐,底边对齐
3.自动换行,一行写不满,换行写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档流</title>
<style type="text/css">
span{
font-size: 50px;
}
</style>
</head>
<body>
<div>
前端开发<span>接口</span>后端开发
<img src="./1.png" alt="">
<img src="./2.png" alt="">
<img src="./3.png" alt="">
</div>
</body>
</html>
display属性
控制元素的显示和隐藏
块级元素与行内元素的转换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style type="text/css">
.box1{
/*将块元素转化成行内元素*/
display: inline-block;
width: 200px;
height: 40px;
border: 1px solid red;
}
.box2{
margin-top: 20px;
width: 200px;
height: 40px;
font-size: 40px;
border: 1px solid green;
}
span{
background-color: yellow;
width: 100px;
height: 40px;
/*将行内元素转化成块级元素*/
display: block; /*隐藏当前的标签 不占位置*/
/*display: none;*/ /*隐藏当前的标签,占位置*/
visibility: hidden;
}
img{
width: 300px;
height:200px;
/*隐藏当前的标签*/
/*display: none;*/
}
</style>
</head>
<body>
<div class="box1">内容</div>
<div class="box1">内容</div>
<div class="box2">内容</div> <span>alex</span>
<span>alex</span> <!-- form表单中 input textarea select -->
<img src="./1.png" alt="">
<img src="./2.png" alt="">
</body>
</html>
css知识补充的更多相关文章
- CRM中QueryDict和模型表知识补充
CRM中QueryDict和模型表知识补充 1.QueryDict的用法 request.GET的用法:1.在页面上输入:http://127.0.0.1:8000/index/print(reque ...
- CSS知识回顾--读《CSS 那些事儿》笔记
由于之前有了解过CSS的相关知识,有了一定的基础,所以读起<CSS 那些事儿>不是很有难度,况且我现在读起来时,CSS3和HTML5比较流行,这里只是记录一些CSS知识记录,不做详细铺开, ...
- 你该学点HTML/CSS知识的9大理由
每个人都应该学写代码——这一观点简直就是铺天盖地地映入我们眼帘.或许你会莫名其妙,程序员学代码那是理所应当,但是作为一个作家.营销人员.财务工作者甚至是工人,为什么也需要学习代码呢? 好吧,下面我会告 ...
- 第八十五节,css布局补充一
css布局补充一 图片边框问题 注意css布局时img图片标签默认有的浏览器有边框,所以大多时候需要去除图片的边框 CSS各种居中方法 水平居中的text-align:center 和 margin: ...
- css杂项补充
css杂项补充 一.块与内联 1.块 独行显示 支持宽高,宽度默认适应父级,高度默认由子级或内容撑开 设置宽高后,采用设置的宽高 2.内联 同行显示 不支持宽高 margin上下无效果,左右会起作用, ...
- Redis基础知识补充及持久化、备份介绍(二)--技术流ken
Redis知识补充 在上一篇博客<Redis基础认识及常用命令使用(一)--技术流ken>中已经介绍了redis的一些基础知识,以及常用命令的使用,本篇博客将补充一些基础知识以及redis ...
- WEBBASE篇: 第五篇, CSS知识3
CSS知识3 框模型: 一,外边距(上文) 二, 内边距 1,什么是内边距? 内边距就是内容与元素边缘之间的距离: 注: 内边距会扩大元素边框内所占的区域的 语法: padding: 四个方向的 ...
- WEBBASE篇: 第四篇, CSS知识2
CSS知识2 一, 尺寸 与 边框 CSS单位 1,尺寸单位:(1)px 像素 (2)% (3) in 英寸 lin = 2.54cm (4)pt 磅 1pt = 1/72in ppi ...
- Android知识补充(Android学习笔记)
Android知识补充 ●国际化 所谓的国际化,就是指软件在开发时就应该具备支持多种语言和地区的功能,也就是说开发的软件能同时应对不同国家和地区的用户访问,并针对不同国家和地区的用户,提供相应的.符合 ...
随机推荐
- request.getContextPath()返回值问题
转自:http://blog.sina.com.cn/s/blog_6cbe0cff0101j6jl.html request.getContextPath()是在开发Web项目时,经常用到的方法,其 ...
- 【NC基础操作】开发环境配置初体验
当我们拿到开发工具UAP-STUDIO-6.5.0.2和Home文件的时候,意味着我们可以用这两样东西开始进行项目开发了(默认其他准备已就绪). 运行UAP-STUDIO-6.5.0.2 双击进入&q ...
- 漫谈JSON Web Token(JWT)
一.背景 传统的单体应用基于cookie-session的身份验证流程一般是这样的: 用户向服务器发送账户和密码. 服务器验证账号密码成功后,相关数据(用户角色.登录时间等)都保存到当前会话中. 服务 ...
- RocketMQ(十):数据存储模型设计与实现
消息中间件,说是一个通信组件也没有错,因为它的本职工作是做消息的传递.然而要做到高效的消息传递,很重要的一点是数据结构,数据结构设计的好坏,一定程度上决定了该消息组件的性能以及能力上限. 1. 消息中 ...
- 图解SparkStreaming与Kafka的整合,这些细节大家要注意!
前言 老刘是一名即将找工作的研二学生,写博客一方面是复习总结大数据开发的知识点,一方面是希望帮助更多自学的小伙伴.由于老刘是自学大数据开发,肯定会存在一些不足,还希望大家能够批评指正,让我们一起进步! ...
- JAVA静态代理和动态代理理解
代理 代理是英文 Proxy 翻译过来的.我们在生活中见到过的代理,大概最常见的就是朋友圈中卖面膜的同学了. 她们从厂家拿货,然后在朋友圈中宣传,然后卖给熟人. 按理说,顾客可以直接从厂家购买产品,但 ...
- 在.NET Core中使用Channel(三)
到目前为止,我们一直在使用所谓的"Unbounded"通道.你会注意到,当我们创建通道时,我们这样做: var myChannel = Channel.CreateUnbounde ...
- 字典实现:python-----VS----java
对比python和java的字典数据结构,以下就LeetCode面试题 17.10. 主要元素为栗子,进行学习.是一道简单题目,重点看数据结构的运用与实现. 普通的思路,使用一个字典结构记录每个元素出 ...
- PostgreSQL WAL日志详解
wal日志即write ahead log预写式日志,简称wal日志.wal日志可以说是PostgreSQL中十分重要的部分,相当于oracle中的redo日志. 当数据库中数据发生变更时:chang ...
- 记一次使用Asp.Net Core WebApi 5.0+Dapper+Mysql+Redis+Docker的开发过程
#前言 我可能有三年没怎么碰C#了,目前的工作是在全职搞前端,最近有时间抽空看了一下Asp.net Core,Core版本号都到了5.0了,也越来越好用了,下面将记录一下这几天以来使用Asp.Net ...
