【十天自制软渲染器】DAY 02:画一条直线(DDA 算法 & Bresenham’s 算法)
推荐关注公众号「卤蛋实验室」或访问博客原文,更新更及时,阅读体验更佳
第一天我们搭建了 C++ 的运行环境并画了一个点,根据 点 → 线 → 面 的顺序,今天我们讲讲如何画一条直线。
本文主要讲解直线绘制算法的推导和思路(莫担心,只涉及到一点点的中学数学知识),最后会给出代码实现,大家放心的看下去就好。
1.DDA 直线算法
1.1 简单实现
我们先来回顾一下中学的几何知识,如何在二维平面内表示一条直线?最常见的就是斜截式了:
其中斜率是 ,直线在 轴上的截距是 。
斜截式在数学上是没啥问题的,但是在实际的工程项目中,因为硬件资源是有限的,我们不可能也没必要表示一条无限长度的直线,现实往往是已知一条线段的起点 和终点 ),然后把它画出来。
这时候用两点式表示一根直线是最方便的,其中 ,:
把上面的式子稍作变形,可以把 和 用参数 表示:
这时候我们只要取不同的 ,就可以得出对应的 x 和 y。
按照以上的思路,我们可以用代码实现一下。C++ 的实现也很简单,如下所示(dl 表示 ):
void line(
int x1, int y1,
int x2, int y2,
TGAImage &image, TGAColor color) {
const float dl = 0.01;
int dx = x2 - x1;
int dy = y2 - y1;
for (float t=0.0; t<1.0; t+=dl) {
int x = x1 + dx * t;
int y = y1 + dy * t;
image.set(x, y, color);
}
}
这个是直线算法的初步实现,只能说「能用」,地位和排序算法里的「冒泡排序」一样,目的达到了,但是性能不太好:
每画一个点,都要运行两次乘法 大量使用浮点运算(众所周知, < < ) 如果 dl取的比较小,会导致一个像素点会被绘制多次,重复计算如果 dl取的比较大,会导致直线断掉
1.2 优化
下面我们就一步一步优化上面的算法。
首先我们注意到,对于屏幕绘制直线这个场景,理论上是连续的,但实际是离散的。
比如说 从 变化到 时,每次绘制时, 都是按步长 1 增长的,也就是 。
这时候 。
我们把上面的公式写成代码,就是下面这个样子:
void line(
int x1, int y1,
int x2, int y2,
TGAImage &image, TGAColor color) {
float x = x1;
float y = y1;
float step = std::abs(x2 - x1);
float dlx = (x2 - x1) / step;
float dly = (y2 - y1) / step;
for (int i=1; i<step; i++) {
image.set(x, y, color);
x = x + dlx;
y = y + dlx;
}
}
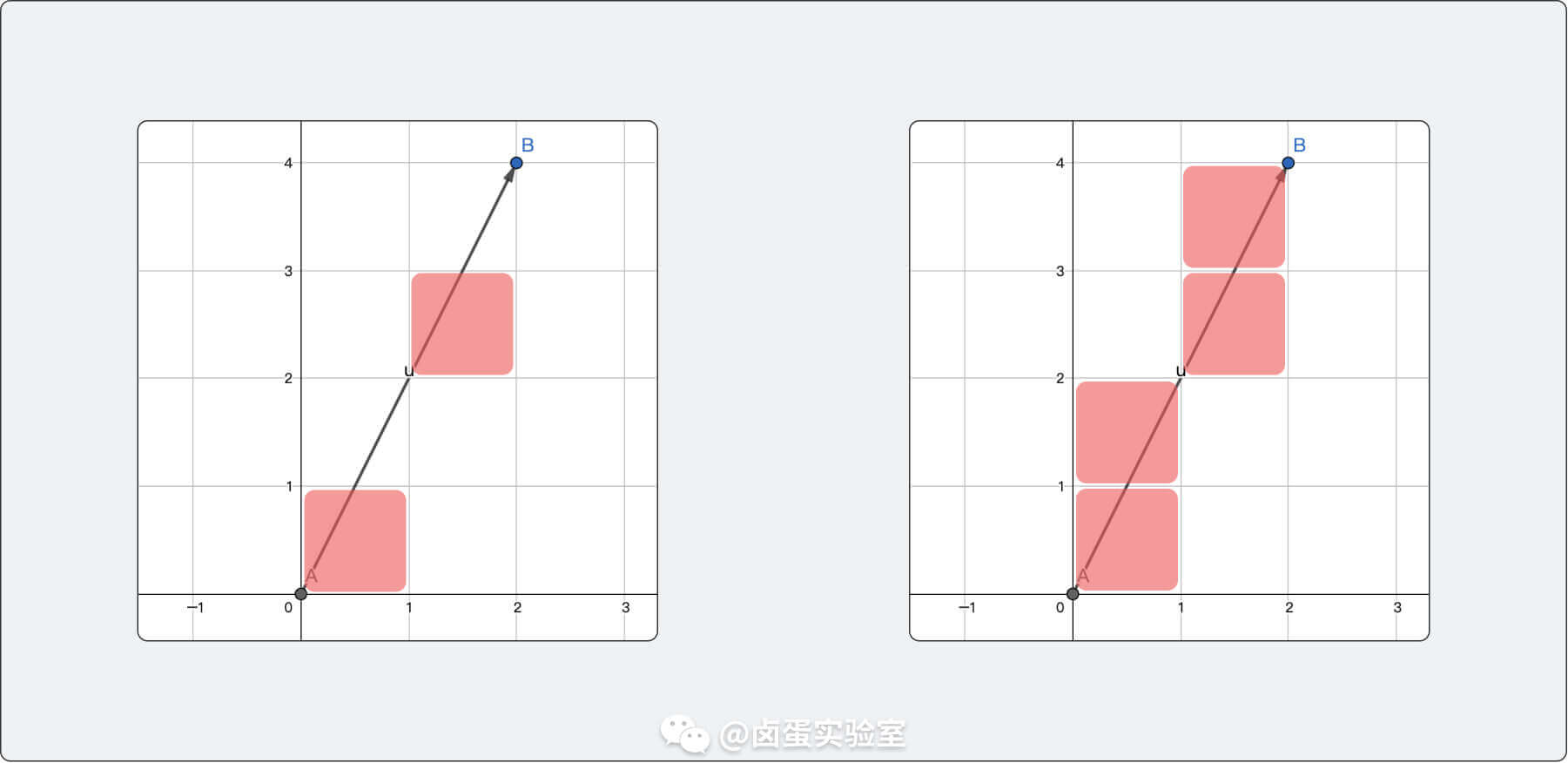
这个算法其实还有一点儿问题,就是绘制斜率大于 1 的直线时,绘制出的直线会断掉。比如说从 (0, 0) 点绘制到 (2, 4) 点,按照上面的算法只会绘制两个点,但是我们期望的是右图那样,起码各个像素要连接起来:

解决方法也很简单,绘制这种比较「陡峭」的直线时(斜率绝对值大于 1),以 y 的变化为基准,而不是以 x,这样就可以避免上面直线不连续情况。
最后的直线算法就是这样:
void line(
int x1, int y1,
int x2, int y2,
TGAImage &image, TGAColor color) {
float x = x1;
float y = y1;
int dx = x2 - x1;
int dy = y2 - y1;
float step;
float dlx, dly;
// 根据 dx 和 dy 的长度决定基准
if (std::abs(dx) >= std::abs(dy)) {
step = std::abs(dx);
} else {
step = std::abs(dy);
}
dlx = dx / step;
dly = dy / step;
for (int i=1; i<step; i++) {
image.set(x, y, color);
x = x + dlx;
y = y + dly;
}
}
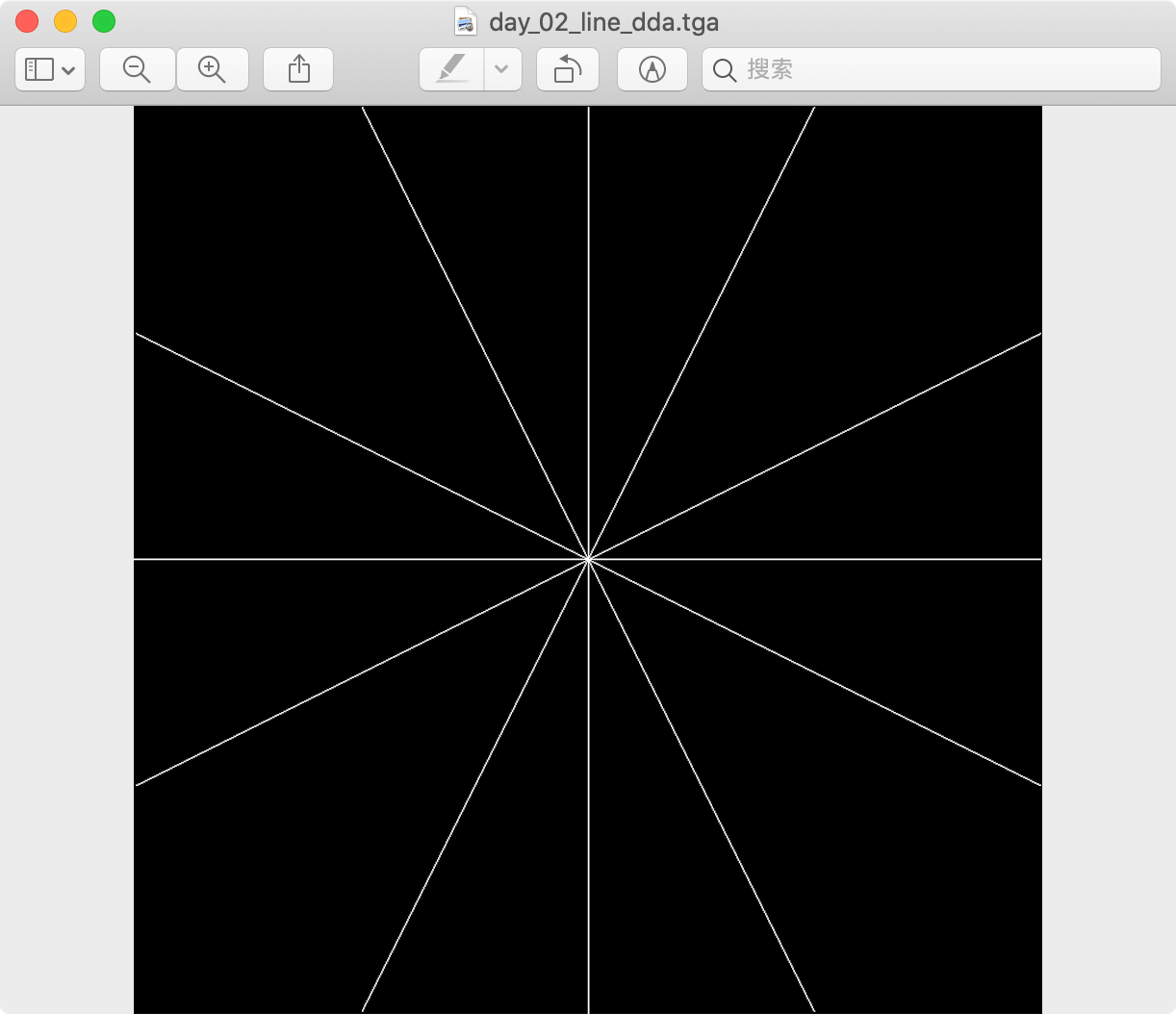
然后我们用这个算法测试一下不同起点不同斜率的直线,看效果运行良好:

这个算法就是经典的 DDA (Digital differential analyzer) 算法,他比我们一开始的代码要高效的多:
消除了循环内的乘法运算 避免了重复的绘制运算 保证线段连续不会断掉
但是它还有个很耗性能的问题:计算过程中涉及大量的浮点运算。
作为渲染器最底层的算法,我们肯定希望是越快越好。下面我们就来学习一下,消除浮点运算的 Bresenham’s 直线算法。
2.Bresenham’s 直线算法
2.1 初步实现
本节内容不会从一开始就讲完善版的 Bresenham’s 算法,我们先从一个小节开始推导,最后推导出完善的算法。
最一开始,我们先考虑所有直线里的一个子集,即斜率范围在 之间的直线:。
上一小节里我们说过,对于屏幕绘制直线这个场景,理论上是连续的,但实际是离散的。我们先假设已经绘制了一个点 ,那么在像素屏幕上,下一个新点的位置,只可能有两种情况:
那么问题就转化为,下一个新点的位置该如何选择?
我想大家应该都想到方案了,大体思路如下
先把 这个值带入直线方程里,算出来 的值 然后比较 和 的大小 ,选点 ,选点
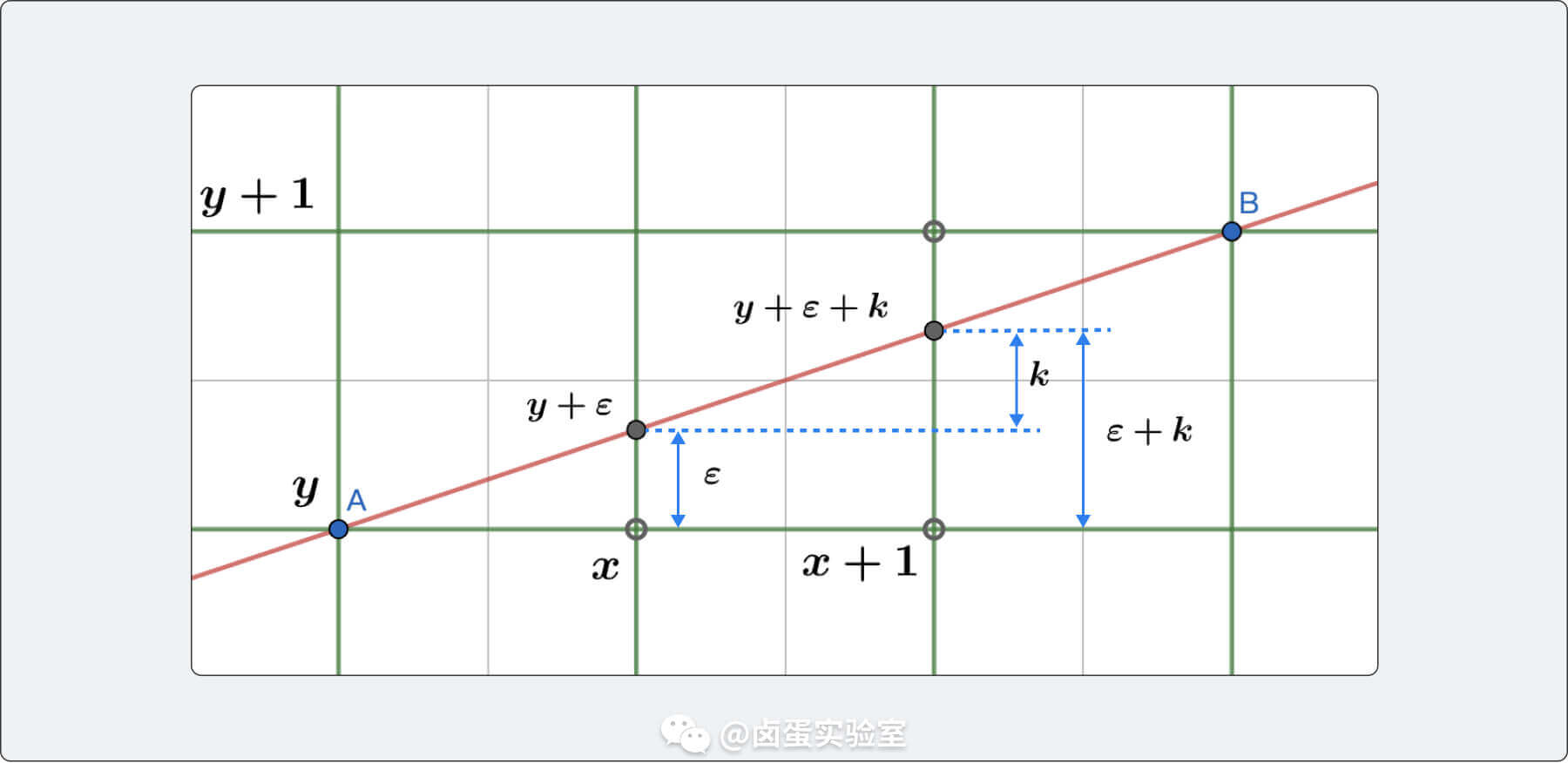
我们再把思路完善一下,把每次取舍时的误差考虑进去:

如上图所示,实际上绘制的点的位置是 ,理论上点位置是 。
当点从 移动到 时,理论上新点的位置应该是 ,其中 k 是直线的斜率。
实际绘制时,要比较 和 的大小:
,选点 ,选点
对于下一个新点 ,我们可以按照下式更新误差 :
若前一个点选择的是 ,则 若前一个点选择的是 ,则
把上面的思考过程用伪代码表示一下:
2.2 消除浮点运算
观察上面的伪代码,我们可以发现这里面出现了 0.5,也就是说存在浮点运算。下面我们就通过一些等价的数学变换消除浮点数。
首先对于不等式 ,我们给它不等号左右两边同时乘以 2 倍的 ,这样就可以同时消除斜率除法和常量 0.5 带来的浮点运算:
然后用 表示 ,上式可以转换为
同样的,我们在更新 时,把它也替换为 ,也就是对于下面两式:
等号两边同时乘以 ,有:
然后用 表示 ,可以得到:
这时候我们就可以得到一个去掉浮点数运算的伪代码:
C++ 实现如下:
void line(Screen &s,
int x1, int y1,
int x2, int y2,
TGAImage &image, TGAColor color) {
int y = y1;
int eps = 0;
int dx = x2 - x1;
int dy = y2 - y1;
for (int x = x1; x <= x2; x++) {
image.set(x, y, color);
eps += dy;
// 这里用位运算 <<1 代替 *2
if((eps << 1) >= dx) {
y++;
eps -= dx;
}
}
}
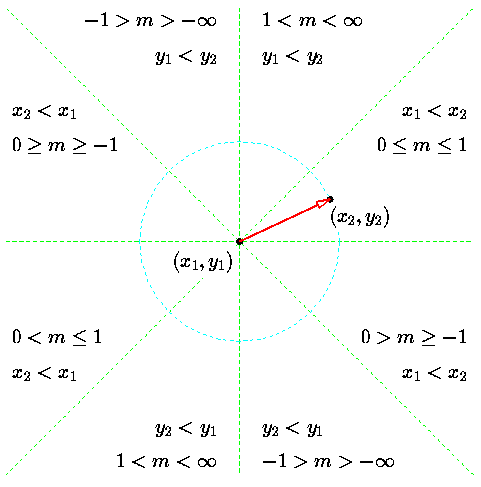
这样我们就实现了斜率在 区间的高效算法。也就是说,现在我们可以绘制 1/8 个象限的直线了。剩下范围的直线,可以通过交换 xy 等方式实现绘制。具体的实现都是些脏活累活,就不摆出来了,感兴趣的可以去 GitHub 上看代码的完整实现。

3.绘制模型
这一部分可以结合原英文教程学习,我只做一些细节上的补充。
前面两个小节都是算法基础学习,本小节开始加载一个非洲人的 .obj 模型,然后把模型上每个三角形面的点连接起来。
OBJ 文件是一种被广泛使用的 3D 模型文件格式(obj 为后缀名),用来描述一个三维模型。模型关键字较为繁琐,限于篇幅本文暂不展开,大家可以自行搜索学习。
这一节的流程也很清楚:从磁盘上加载 .obj 文件 → 按行分析 .obj 文件 → 构建 model → 循环 model 中的每个三角形 → 连接三角形的三条边 → 渲染出图
上诉流程的前三步已经被原作者封装好了,我们直接把源码里的 model.h 和 model.cpp 拖到主工程里就可以了,感兴趣的人可以看一下源码实现,非常简单,在一个 while 循环里一直 readline 就可以了,因为和图形学关系不大,我这里就略过了。
最后的画三角形的代码如下,关键步骤我已经用注释标注了:
// 实例化模型
model = new Model("obj/african_head.obj");
// 循环模型里的所有三角形
for (int i = 0; i < model->nfaces(); i++) {
std::vector<int> face = model->face(i);
// 循环三角形三个顶点,每两个顶点连一条线
for (int j = 0; j < 3; j++) {
Vec3f v0 = model->vert(face[j]);
Vec3f v1 = model->vert(face[(j + 1) % 3]);
// 因为模型空间取值范围是 [-1, 1]^3,我们要把模型坐标平移到屏幕坐标中
// 下面 (point + 1) * width(height) / 2 的操作学名为视口变换(Viewport Transformation)
int x0 = (v0.x + 1.) * width / 2.;
int y0 = (v0.y + 1.) * height / 2.;
int x1 = (v1.x + 1.) * width / 2.;
int y1 = (v1.y + 1.) * height / 2.;
// 画线
line(x0, y0, x1, y1, image, white);
}
}
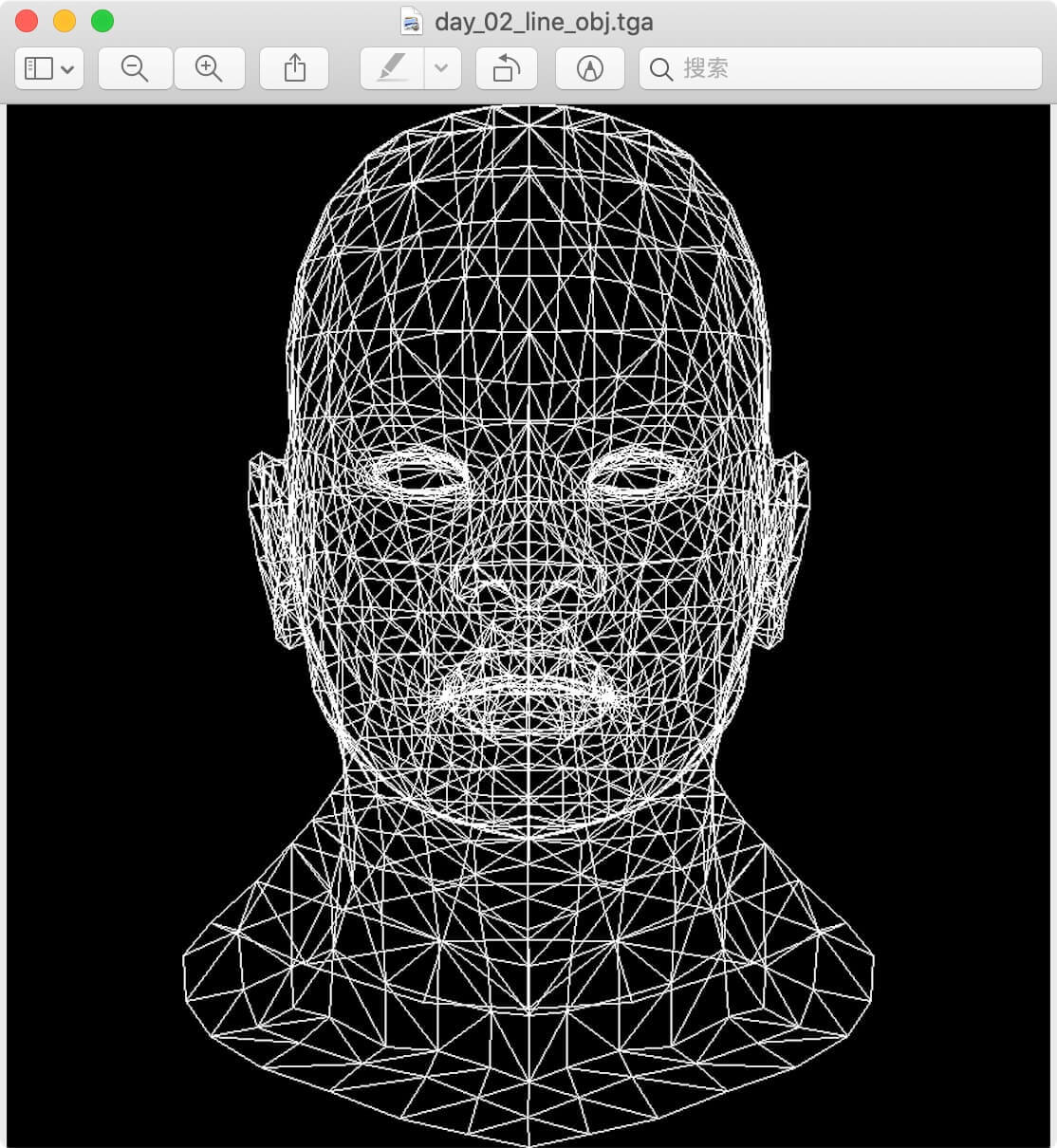
最后渲染出的图像如下:

今天学习了如何画一条线,明天我们学习如何画一个三角形。
参考连接:
Line Drawing on Raster Displays
The Bresenham Line-Drawing Algorithm
DDA Line Drawing Algorithm - Computer Graphics
Bresenham's Line Drawing Algorithm
欢迎大家关注我的微信公众号:卤蛋实验室,目前专注前端技术,对图形学也有一些微小研究。
也可以加我的微信 egg_labs,欢迎大家来撩。


【十天自制软渲染器】DAY 02:画一条直线(DDA 算法 & Bresenham’s 算法)的更多相关文章
- 【十天自制软渲染器】DAY 01:图形学学习建议与环境搭建
推荐直接阅读博客原文,更新更及时,阅读体验更佳 「十天自制软渲染器」这个标题我承认标题党了.在对图形学一无所知的情况下想十天自制一个软渲染器,就好似一节课没上过却试图一个晚上看完<30 天精通 ...
- 【十天自制软渲染器】DAY 03:画一个三角形(向量叉乘算法 & 重心坐标算法)
如果你喜欢我写的文章,可以把我的公众号设为星标 ,这样每次有更新就可以及时推送给你啦. 前面两天画了点和线,今天我们来画一个最简单也是最强大的面--三角形. 本文主要讲解三角形绘制算法的推导和思路(只 ...
- 用 windows GDI 实现软光栅化渲染器--gdi3d(开源)
尝试用windows GDI实现了一个简单的软光栅化渲染器,把OpenGL渲染管线实现了一遍,还是挺有收获的,搞清了以前一些似是而非的疑惑. ----更新2015-10-16代码已上传.gihub地址 ...
- Restful framework【第十篇】响应器(渲染器)
基本使用 -响应器(一般用默认就可以了) -局部配置 renderer_classes=[JSONRenderer,] -全局配置 'DEFAULT_RENDERER_CLASSES': ( 'res ...
- CSharpGL(34)以从零编写一个KleinBottle渲染器为例学习如何使用CSharpGL
CSharpGL(34)以从零编写一个KleinBottle渲染器为例学习如何使用CSharpGL +BIT祝威+悄悄在此留下版了个权的信息说: 开始 本文用step by step的方式,讲述如何使 ...
- three.js 第二篇:场景 相机 渲染器 物体之间的关系
w我用画画来形容他们之间的关系 场景就是纸张 相机就是我们的眼睛 物体就是在我们脑海中构思的那个画面 渲染器就是绘画这个动作 场景(Scene): 初始化:var scene = new THREE. ...
- Qt 3D的研究(十):描边渲染(轮廓渲染)以及Silhouette Shader
Qt 3D的研究(十):描边渲染(轮廓渲染)以及Silhouette Shader 之前写了两篇文章,介绍了我在边缘检測上面的研究.实际上.使用GPU对渲染图像进行边缘检測.前提是须要进行两遍渲染.前 ...
- 基于显卡的光栅化渲染器Gaius计划
决定实现一个基于显卡的光栅化渲染器,能将一些基于显卡的新算法融入其中.
- 基于物理渲染的渲染器Tiberius计划
既然决定实现一个光栅化软件渲染器,我又萌生了一个念头:实现一个基于物理渲染的渲染器.
随机推荐
- STL—— 容器(vector)元素的删除
1. clear() 将整个 vector 都删除 使用 vectorname.clear() 可以将整个vector 中的元素全部删除,但是内存不会释放,如下代码: 1 #include <i ...
- .net core 和 WPF 开发升讯威在线客服与营销系统:背景和产品介绍
本系列文章详细介绍使用 .net core 和 WPF 开发 升讯威在线客服与营销系统 的过程.本产品已经成熟稳定并投入商用. 在线演示环境:https://kf-m.shengxunwei.com ...
- 三、LoadRunner卸载
由于安装的时候没看提前了解清楚,LoadRunner社区版只能模拟50个用户,满足不了工作需求,删了重装吧. 1-打开"控制面板"-点击"卸载程序" 2-找到H ...
- centos 7 安装MySQL 5.7.23
centos 7 安装MySQL 5.7.23 1. 上传MySQL安装包到服务器 mysql-5.7.23-linux-glibc2.5-x86_64.tar.gz 2. 解压MySQL安装 ...
- AWT03-LayoutManager布局管理器
1.LayoutManager布局管理器 在之前的学习中,我们使用setBounds()方法设置容器的位置大小,但我们不得不明白一件事--如果我们手动为容器设置位置大小的话,就会造成程序通用性的下降. ...
- html 06-HTML5详解
06-HTML5详解 #HTML5的介绍 #Web 技术发展时间线 1991 HTML 1994 HTML2 1996 CSS1 + JavaScript 1997 HTML4 1998 CSS2 2 ...
- [日常摸鱼]poj2778 DNA Sequence
这题太神啦 题意:求长度为$n$的不包含给定DNA序列的DNA序列个数,给定的不超过10个 构建出Trie图,用$danger[i]$来表示不能走到$i$,对于DNA序列结尾的结点$danger$设为 ...
- ID3很不错的讲解(matlab程序实现)
1)决策树之ID3 决策树算法是分类算法的一种,基础是ID3算法,C4.5.C5.0都是对ID3的改进.ID3算法的基本思想是,选择信息增益最大的属性作为当前的分类属性. 看Tom M. Mitche ...
- Redis入门指导
前言 本文提供全网最完整的Redis入门指导教程,下面我们从下载Redis安装包开始,一步一步的学习使用. 下载Redis 官网提供的Redis安装包是服务于Linux的,而我们需要在Window下使 ...
- 关于MVC中 服务器无法在发送 HTTP 标头之后修改 cookie此类问题的解决
处理方法 使用过滤器控制权限时,若无权则跳转到无权页面,但是每次跳转都会出现 ERROR - System.Web.HttpException (0x80004005): 服务器无法在已发送 HTTP ...
