Vue结合Element UI实战
创建工程
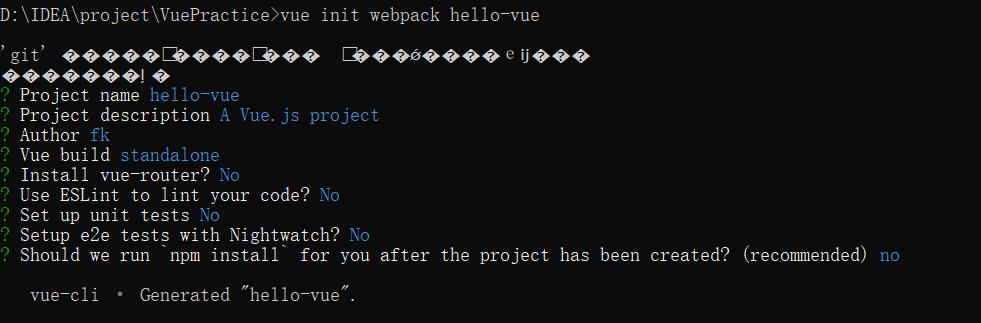
1. 创建一个名为hello-vue的工程
vue init webpack hello-vue

2. 安装依赖
需要安装 vue-router、element-ui、sass-loader和node sass 四个插件
# 进入工程目录
cd hello-vue
# 安装vue-router
npm install vue-router --save-dev
# 安装element-ui
npm i element-ui -S
# 安装依赖
npm install
# 安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev
# 启动测试,需将package.json中的sass-loader版本改为7.3.1 , node-sass改为4.14.1
npm run dev
3. Npm指令解释
npm install moduleName:安装模块到项目下
npm install -g moduleName:-g的意思是将模块安装到全局
npm install -save moduleName:-save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖,-S为该命令的缩写
npm install -save-dev moduleName:--save-dev的意思是将模块安装到项目目录下,并在 package 文件的 devDependencies 节点写入依赖,-D为该命令的缩写
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => h(App) //ElementUI
})
index.js(路由配置)
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'
Vue.use(Router)
export default new Router({
routes: [
{
path: "/login",
component: Login
},
{
path: "/main",
component: Main
}
]
});
Login.vue
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name:"Login",
data(){
return {
form: {
username: '',
password: ''
},
//表单验证,需要再el-form-item 元素中增加prop属性
rules: {
username:[
{required:true,message:'账号不能为空',trigger:'blur'}
],
password:[
{required: true,message: '密码不能为空',trigger:'blur'}
]
},
//对话框显示和隐藏
dialogVisible:false
}
},
methods:{
onSubmit(formName) {
//为表单绑定验证功能
this.$refs[formName].validate((valid) =>{
if (valid){
//使用 vue-router路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box{
border: 1px solid #DCDFE6;
width: 350px;
margin:180px auto;
padding:35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow:0 0 25px #909399;
}
.login-title{
text-align:center;
margin:0 auto 40px auto;
color:#303133;
}
</style>
App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
Main.vue
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>Vue结合Element UI实战的更多相关文章
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- vue与element ui的el-checkbox的坑
一,场景 通过使用checkbox,实现如图的场景, 点击某个tag,实现选中和非选中状态. 二, 官网的例子 通过切换checked值为true或者false来实现,一个checkbox的状态切换 ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- 第五十三篇:Vue安装Element ui
好家伙,之前写的一篇过时了,用不了了,更新一波 (已新建一个vue项目) 1. 在项目目录下执行:npm i element-ui -S 2. 在main.js中写入 import ElementUI ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- Vue.js + Element.ui 从搭建环境到打包部署
一.搭建环境 由于新的node已经集成了npm,所以直接安装node,前往node官网下载最新版本的node,根据自己的操作系统选择相应的包,按照步骤一步步走就可以,这里不做过多介绍. 安装好后可以打 ...
- vue基于 element ui 的按钮点击节流
vue的按钮点击节流 场景: 1.在实际使用中,当我们填写表单,点击按钮提交的时候,当接口没返回之前,迅速的点击几次,就会造成多次提交. 2.获取验证码,不频繁的获取. 3.弹幕不能频繁的发 基于这几 ...
随机推荐
- Ubuntu20.04编译ffmpeg
1.安装编译所需工具,GCC 2.安装yasm nasm yasm和nasm是两个编译器,编译ffmpeg需要用到 安装命令: sudo aptitude install yasm nasm 3.安装 ...
- ES6 class类 静态方法及类的继承
一.class类 ES6之前都是定义函数以及函数的原型对象实现类型, 如果想要实现共享构造函数成员,可以用prototype来共享实现 ES6出现之后,使用class类的概念来实现原型的继承 二,静态 ...
- LInux之Shell工具:Cut、Sed、Awk、Sort
一. cut cut的工作就是"剪",具体的说就是在文件中负责剪切数据用的.cut 命令从文件的每一行剪切字节.字符和字段并将这些字节.字符和字段输出. 1.基本用法 cut [选 ...
- 漫画|web的主要安全问题
在此主要说现在市面上存在的4个比较多的安全问题 一.钓鱼 钓鱼: 比较有诱惑性的标题 仿冒真实网站 骗取用户账号 骗取用户资料 二.篡改页面 有一大部分被黑的网站中会有关键字 (在被黑的网站中,用的最 ...
- 双重校验锁 --使用volatile和两次判空校验
介绍 双重校验锁是单例模式中,饿汉式的一种实现方式.因为有两次判空校验,所以叫双重校验锁,一次是在同步代码块外,一次是在同步代码块内. 为什么在同步代码块内还要再检验一次? 第一个if减少性能开销,第 ...
- HBASE Shell基本命令
定义 HBASE是一种分布式.可扩展.支持海量数据存储的NoSQL数据库. HBASE数据模型 逻辑上,HBASE的数据模型同关系型数据库类似,数据存储到一张表中,有行有列,但是从HBASE的底层物理 ...
- 【Oracle】整库导出后怎么恢复到指定用户的指定表
在导出的时候,整库导出 这里使用的是dba权限 $exp "'/ as sysdba'" file=full20180227.dmp log=exp_full20180227.lo ...
- 与数论的厮守05:gcd(a,b)=gcd(b,a mod b)的证明
\[设c=gcd(a,b),那么a可以表示为mc,b可以表示为nc的形式.然后令a=kb+r,那么我们就\\ 只需要证明gcd(b,r)=c即可.{\because}r=a-kb=mc-knc,{\t ...
- 【高并发】ReadWriteLock怎么和缓存扯上关系了?!
写在前面 在实际工作中,有一种非常普遍的并发场景:那就是读多写少的场景.在这种场景下,为了优化程序的性能,我们经常使用缓存来提高应用的访问性能.因为缓存非常适合使用在读多写少的场景中.而在并发场景中, ...
- Django-发上云服务器遇到的问题
1.服务器启动后外网访问显示A server error occurred. Please contact the administrator. 解决方法:原文:https://www.cnblogs ...
