markdown编辑器typora本地图片上传到自己的服务器
typora是windows平台下最受欢迎的markdown书写工具和查看工具,本篇文章将会介绍如何在typora平台使用java脚本程序自动上传本地图片到自己的服务器,从而让markdown文章中的图片“一次书写,处处可见”,免去总是需要转换图片的麻烦。
一、从何处下手
1.typora设置
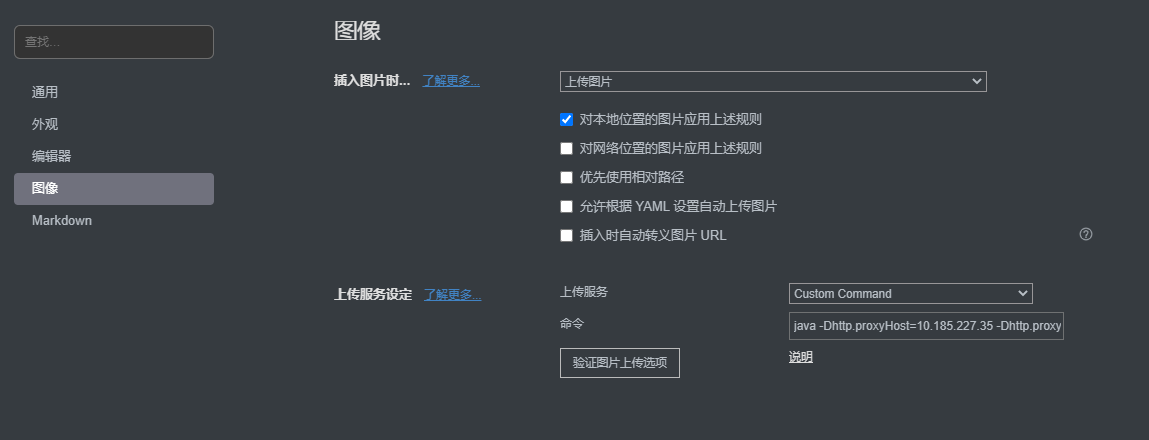
老版本的typora不支持图片上传,所以首先要升级typora,然后打开 文件->偏好设置,点击图像tab,可以看到如下选项

插入图片时选择只对本地图片执行上传图片操作,上传服务选择Custom Command选项,就可以使用自定义上传功能了,命令一栏里填写本地上传脚本地址或者命令,点击“验证图片上传选项”,可以验证上传功能是否正常。
2.如何设计上传脚本
上传脚本可以使用任意语言实现,可惜我只会java,所以这里使用java实现(笑)。但是这里有一个前提,那就是必须满足typora对上传图片的API要求,点击命令下面的“说明”按钮,跳转网页https://support.typora.io/Upload-Image,这里直接查看custom那一栏,地址:https://support.typora.io/Upload-Image/#custom,就可以看到它对脚本实现的具体要求了:

翻译一下,它的大概意思是,设计的脚本必须满足几个要求:
- 脚本图片输入方法是这般形式:
脚本地址 图片1绝对路径 图片2绝对路径 - 脚本上传完图片之后将图片的完整url打印到控制台,typora就会取倒数N行字符串作为图片的url地址(有几张图片就取倒数几行),并自动插入到markdown文件中
- 可以用测试按钮测试上传功能。
整个过程非常简单。
二、JAVA脚本实现
其实所谓的java脚本实现就是个main方法的事儿,这里根据我们的需求,归拢下需要的组件
- 最重要的肯定是http请求组件,这里使用hutool工具包中的http请求工具,将会使用它实现获取token、上传图片功能
- 没有spring不舒服,这里要引入spring组件实现Bean的管理,不使用spring都不会写代码了,唉
- 序列化工具使用jackson
- 使用lombok简化开发
- 使用slf4j+logback作为日志框架
捡着重要的说几处吧
1.脚本中如何使用spring
大家都知道在springboot中使用spring非常简单,脱离了springboot还有谁记得怎么用spring吗,哈哈,我也忘了,所以我百度了下
AnnotationConfigApplicationContext ctx = new AnnotationConfigApplicationContext();
ctx.register(Config.class);
ctx.refresh();
没错,就这么简单,之后就可以使用getBean获取对象了。UploadService service = ctx.getBean(DefaultUploadServiceImpl.class);
2.使用hutool上传图片
首先,需要服务端的上传图片接口,这个就不说了吧,算了还是说下吧,形式上就是这个样子
@PostMapping("/upload")
@ResponseBody
public UploadResult upload(@RequestParam(value = "file", required = false) MultipartFile file,
HttpServletRequest request) throws IOException {
...
}
脚本要使用hutool调用这个接口上传图片,上传方法代码如下
String body = HttpRequest
.post(configProperties.getUploadUrl())
.form("file", new File(filePath))
.cookie(new HttpCookie(token.getKey(), token.getValue()))
.execute()
.body();
UploadResult uploadResult = objectMapper.readValue(body, UploadResult.class);
完美。
但是要注意,上传图片的接口往往需要登录才可以调用,否则八成没有权限。所以在调用该接口之前需要先调用登录接口获取token,这里就不赘述了。
3.注意事项
一定要将图片的完整路径分行打印到控制台日志的最后几行,这是满足typora图片上传脚本的硬性条件。
三、源代码
https://gitee.com/kdyzm/typora-upload-plugin
该项目使用mavan管理依赖,使用命令mvn clean package打包之后,得到可执行jar包即可使用,需要注意的是,该项目是为开源博客系统https://gitee.com/mtons/mblog量身打造的上传脚本,如果不是使用这个博客系统,就要自己修改源代码了。
另外,欢迎关注我的博客:https://blog.kdyzm.cn
四、效果演示
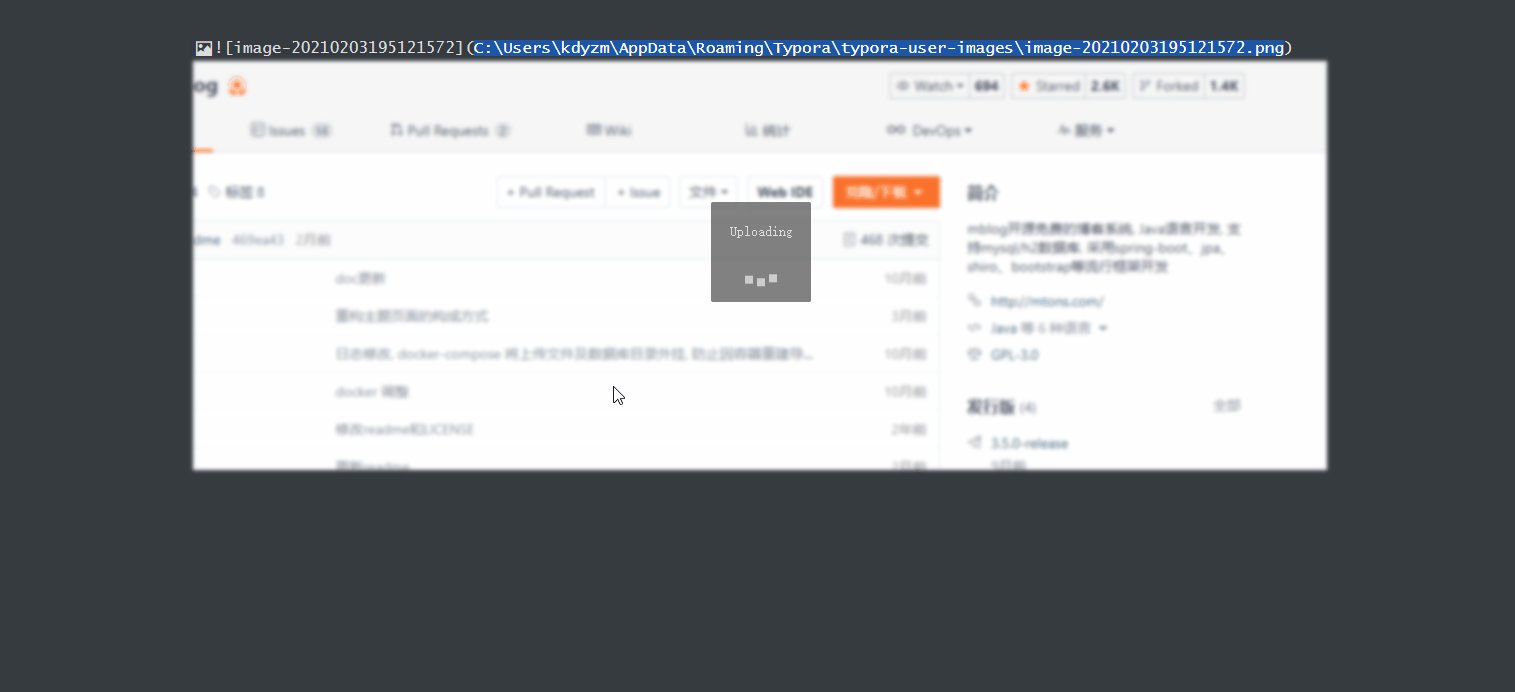
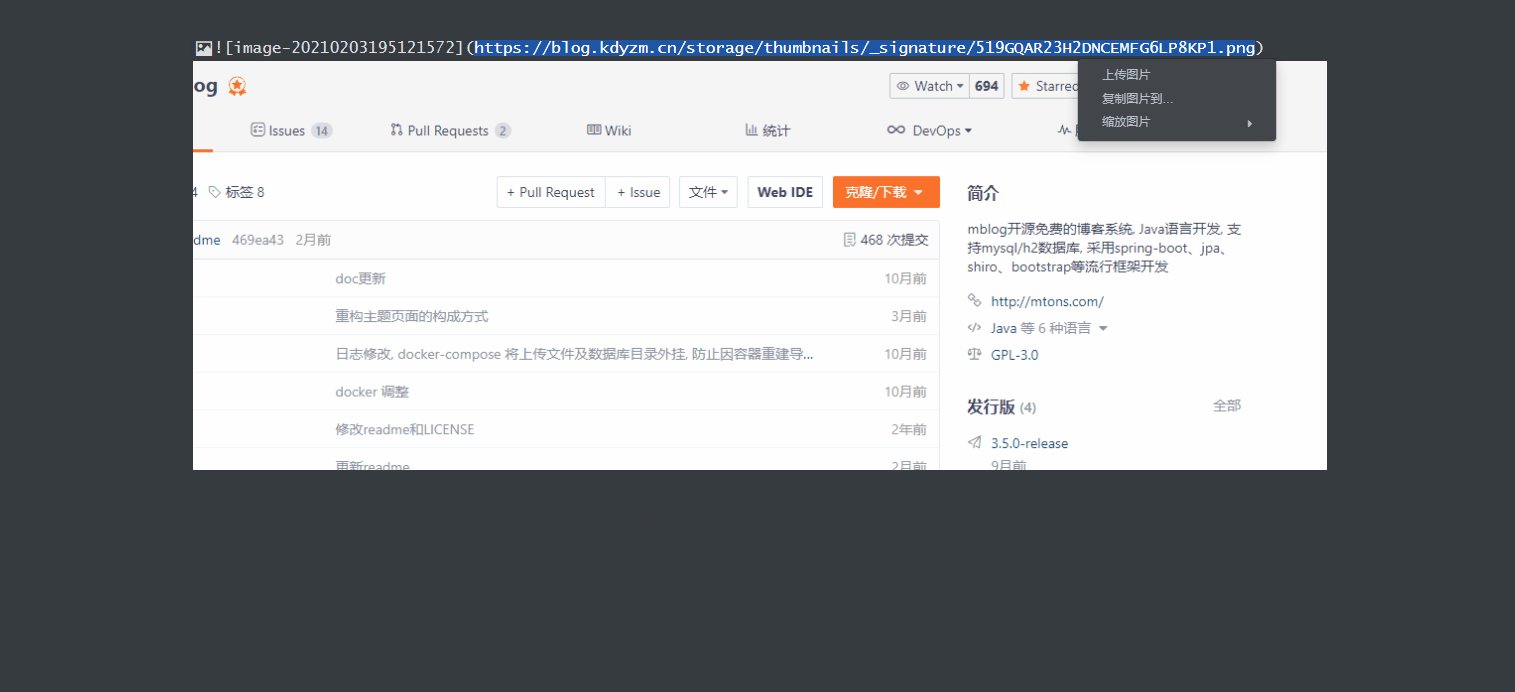
下面开始演示截图之后复制到typora编辑器之后自动上传截图到远端服务器的过程:

可以看到,剪切板中的图片一旦粘贴到markdown编辑器中,会调用脚本上传图片并将返回结果中的图片链接帮我们插入到编辑器中。
完美。
markdown编辑器typora本地图片上传到自己的服务器的更多相关文章
- DWZ集成的xhEditor编辑器浏览本地图片上传的设置
有关xhEditor的文件上传配置官方文档链接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html 一.xhEditor图片上传的配 ...
- 富文本编辑器TInyMCE,本地图片上传(Image Upload)
TinyMCE 官网 (类似:百度的富文本web编辑器UEditor) 第一步 下载 TinyMCE,解压后放入工程,在需要的HTML页面引入tinymce.min.js. 第二步 下载tinyMCE ...
- 本地图片上传到GitHub,MarkDown使用Github图片地址
最近在学习用markdown编辑器,我是直接用有道云笔记编辑的,感觉真的好好用,编辑了一半的博客,可以按样式保存在云笔记中,我再也不会忘记写博客了~~ 但是在编辑博客的时候发现了一个问题,那就是本地图 ...
- summernote(富文本编辑器)将附件与图片上传到自己的服务器(vue项目)
1.上传图片至自己的服务器(这个官方都有例子,重点介绍附件上传)图片上传官方网址 // onChange callback $('#summernote').summernote({ callback ...
- TinyMCE的使用(包括汉化及本地图片上传功能)
TinyMCE我就不多介绍了,这是下载地址:https://www.tinymce.com/download/ 下载下来是英文版,要汉化也很简单.首先去网上随便下载个汉化包,然后把汉化包解压后的lan ...
- 本地图片上传与H5适配知识
最近用到本地图片上传作为API的参数,在网上看了许多,记录一下,以后可能用的着(仅自己记录用,看不清请绕路) function getObjectURL(file) { var url = null ...
- python实现本地图片上传到服务区
本地图片上传到服务器,其本质上来讲,就是读取本地图片,复制到服务器,并返回服务器url 前端代码,用的form表单提交,form表单中包含两个文件选择表单元素,选择文件,点击提交按钮,提交form表单 ...
- JavaScript实现本地图片上传前进行裁剪预览
本项目支持IE8+,测试环境IE8,IE9,IE10,IE11,Chrome,FireFox测试通过 另:本项目并不支持Vue,React等,也不建议,引入JQuery和Vue.React本身提倡的开 ...
- JS兼容各个浏览器的本地图片上传即时预览效果
JS兼容各个浏览器的本地图片上传即时预览效果 很早以前 在工作曾经碰到这么一个需求,当时也是纠结了很久,也是google了很久,没有碰到合适的demo,今天特意研究了下这方面的的问题,所以也就做了个简 ...
随机推荐
- 2021.Jan.11.Mon
人生中的机会不会有很多次,把每一次机会都当作最后一次机会,全力以赴地去做好,那么,你就不会永远在等待下一个机会. 看书心得---------By VincentAdamNemessis ...
- Spring框架之jdbc源码完全解析
Spring框架之jdbc源码完全解析 Spring JDBC抽象框架所带来的价值将在以下几个方面得以体现: 1.指定数据库连接参数 2.打开数据库连接 3.声明SQL语句 4.预编译并执行SQL语句 ...
- JavaScript 获取当天0点以及当前时间方法
js 取得今天0点: const start = new Date(new Date(new Date().toLocaleDateString()).getTime()); console.log( ...
- Java开发手册之编程规约
时隔一年多,再次开始更新博客,各位粉丝们久等了.大家是不是以为我像大多数开发者一样三分钟热度,坚持了一年半载就放弃了,其实不是.在过去的一年时间我学习了<Java编程思想>这本书,因为都是 ...
- 【Oracle】to_data() to_char()用法解析
1.转换函数 与date操作关系最大的就是两个转换函数:to_date(),to_char() to_date() 作用将字符类型按一定格式转化为日期类型: 具体用法:to_dat ...
- VSCode运行时弹出powershell
问题 安装好了vscode并且装上code runner插件后,运行代码时总是弹出powershell,而不是在vscode底部终端 显示运行结果. 解决方法 打开系统cmd ,在窗口顶部条右击打开属 ...
- Vulnhub靶场——DC-1
记一次Vulnhub靶场练习记录 靶机DC-1下载地址: 官方地址 https://download.vulnhub.com/dc/DC-1.zip 该靶场共有5个flag,下面我们一个一个寻找 打开 ...
- AOP面向切面编程(使用注解和使用配置文件)
Aop(面向切面编程) 使用注解的方式: 加入相应的jar包: com.springsource.org.aopalliance-1.0.0.jar com.springsource.org.aspe ...
- uni-app开发经验分享十三:实现手机扫描二维码并跳转全过程
最近使用 uni-app 开发 app ,需要实现一个调起手机摄像头扫描二维码功能,官网API文档给出了这样一个demo: // 允许从相机和相册扫码 uni.scanCode({ success: ...
- 六个你不知道的PR快捷键,拯救你的剪辑效率
5G时代到来,会剪辑视频的人,无论在校园还是未来步入职场都很吃香.对于普通人来说,视频处理也成为了一个通用技能.PR是我们大多数人剪辑中,经常会用到的剪辑工具,之前的文章中已经给大家总结了pr的一些提 ...
