用微信小程序做一个小电商 sku
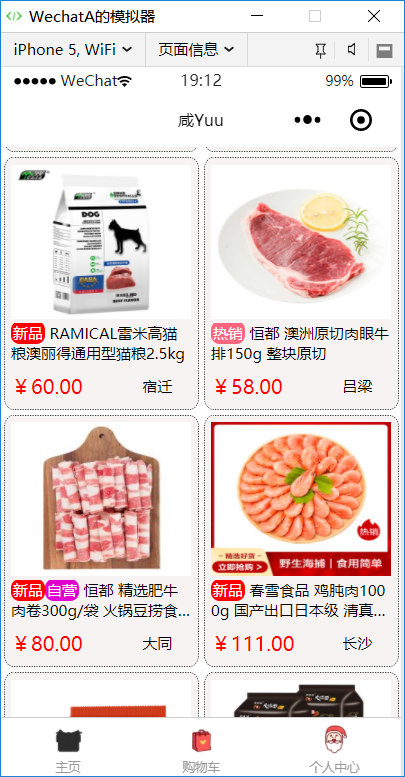
效果展示图




功能点概述
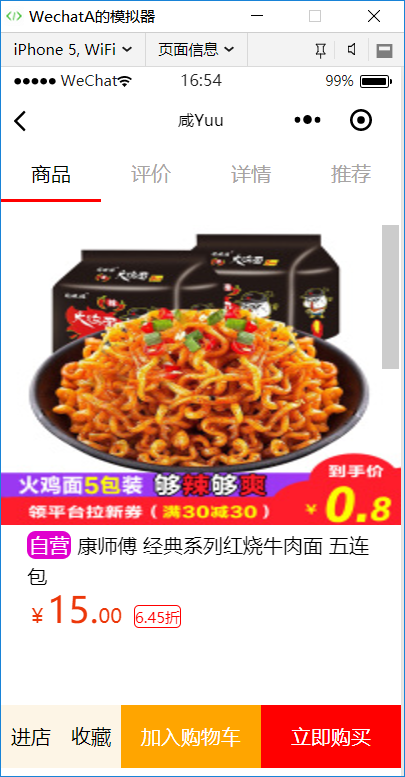
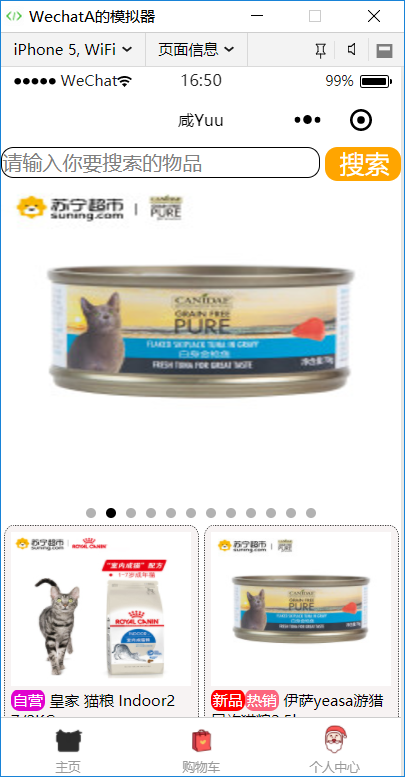
- 图一功能点有
- 搜索
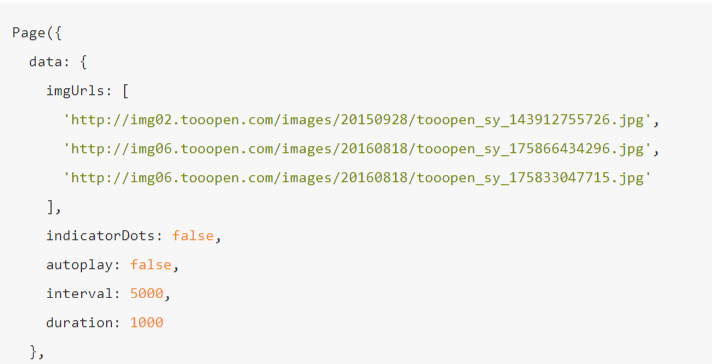
- 轮播图
- 商品展示
- 图二功能点
- 导航栏
- 加入购物车
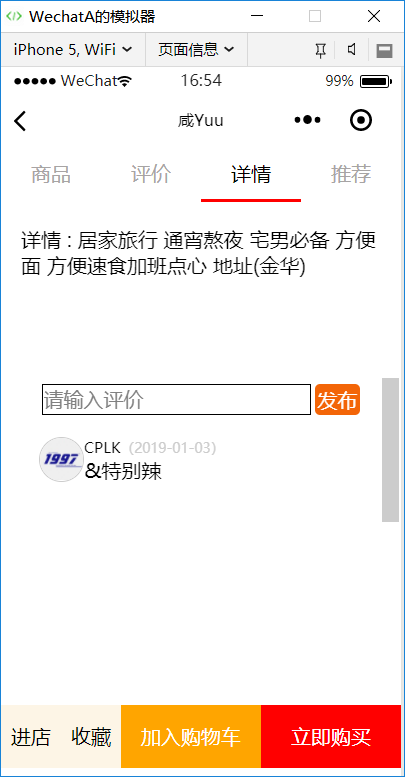
- 图四功能点
- 评论点
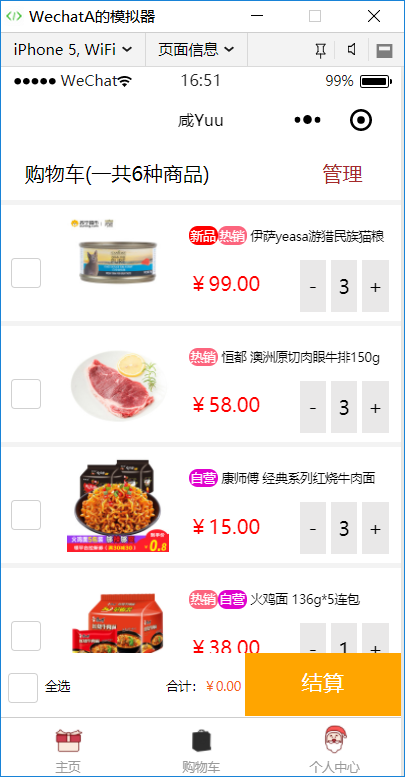
- 图五购物车
- 复选框 ( 全选全不选 )
- 即点即改
- 总计结算
功能详解
1.A(搜索)
使用微信小程序自带函数bindinput实现
在每次输入一个字符的时候就会触发这个函数也就是,每次input框中的值发送改变都会触发bindinput绑定的事件
图示:
Wxml端

Js端

获取到值之后就可以放到接口中进行查询然后查询结果直接循环到页面中使用
1.B(轮播图)
网址 : https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
轮播图主要使用的是swiper标签进行循环
如图示设置属性进行轮播
代码如下:
Wxml端

Js端

1.C(商品展示)
写一个width为49%的盒子用一个循环包裹 将数据的位置排版好 然后用
<block wx:for=”{{GoodsArr}}”>
你写的盒子
</block>
循环出来大概就是这个样子的

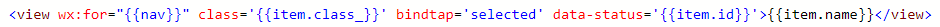
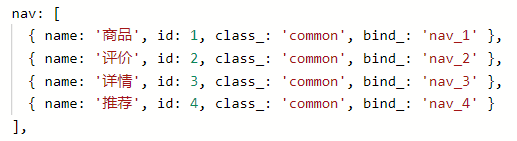
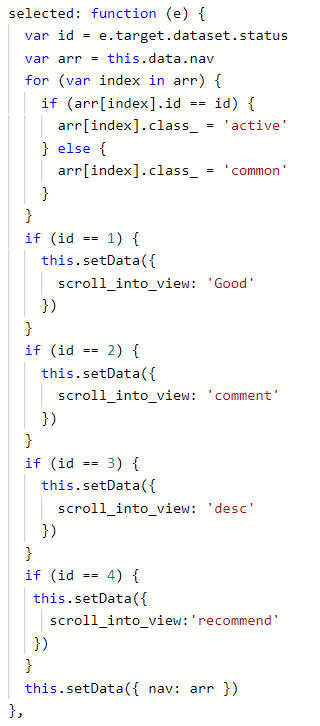
2.A(导航栏)
思路:
首先在js端设置一个数组 然后直接将数组放到四个并排的div上并设置点击事件并绑定参数nav.id
点击之后根据它的id 用this.setData 直接修改对应id的样式名这样样式就做好了
然后我们在样式切换后要跳转到对应的页面
就使用scroll-view 下的scroll-into-view={{某个盒子的id}}属性就会跳转对应id的盒子的开头处



- b(添加购物车)
这个也没什么难度
主要是联查获取用户的唯一标识和商品的唯一标识和购买的数量我写死了设置为1然后调取接口入库就ok
3.A(评论)
这个没什么难度。。。。。。。。
主要就是在页面中获取到用户的唯一标识和商品的唯一标识和你的评论内容(上面1.A中有获取input框中value的办法)
4.A(复选框)
使用
<checkbox-group bindchange="checkboxChange">
<checkbox value="{{item.carid}}" checked="{{item.check}}"/>
<checkbox value="{{item.carid}}" checked="{{item.check}}"/>
<checkbox value="{{item.carid}}" checked="{{item.check}}"/>
</checkbox-group>
这样写之后
每次点击其中一个盒子他就会获取你checkbox中的value值 你可以设置为你需要的值进行获取并且存放
checkboxChange:function(e){
e.detail.value->为一个数组 [1,5,9]
}
之后获取到你要的值之后就可以自由发挥了
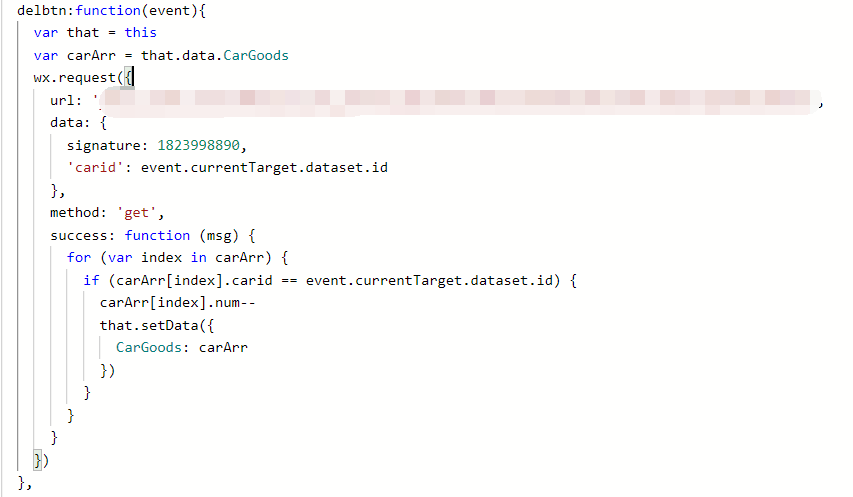
4.B即点即改
思路:
点击之后在把数组中对应的值setData就ok
意味点击之后 触发事件 调取接口 成功后 在前台 修改值
上代码

4.c(总计结算)
使用4.A获取到购物车的id之后立即调取接口进行计算并返回前台(直接setData)对应的值
用微信小程序做一个小电商 sku的更多相关文章
- 微信小程序——初始化一个小程序项目
最近准备学习一下微信小程序,因为之前有react native项目经验,学习起来应该困难不大 微信小程序官网地址:https://mp.weixin.qq.com/debug/wxadoc/dev/i ...
- 小程序做一个能够左右滑动切换的多tab页面
主要原理:使用 <swiper> 和 <scroll-view> 组件 代码片段: https://developers.weixin.qq.com/s/mLx4FWmF757 ...
- 用小程序做一个类似于苹果AssistiveTouch功能
一.首先我先介绍一下,我们要做一个什么样的项目功能 项目功能就是一个音频点击播放,当点击为播放的状态时,一个音频的动图出现,而且是可以跟随着手指的滑动而滑动,而且,在滑动动图的时候,当前下的页面是不可 ...
- 小程序-生成一个小程序码画在canvas画布上生成一张图片分享出去
这个需求我遇到过2次.一次是在识别二维码后跳转到其它页面,另一次是识别二维码后进入到生成小程序码的当前页面. 我有一个梦想,就是成为一名黑客!!!!!! 小程序中js wx.request({ ...
- 微信小程序发布一个月,世界并没有什么不同
从某种意义上说,在张小龙身上,最可怕的事情莫过于微信小程序发布一个月,一开始的大红大紫居然渐归沉寂,曾经的风光无限已无人谈起,世界并没有什么不同. 这真像一场噩梦,一切都可怕地颠倒了.一款微信的战略级 ...
- 【小程序】微信小程序打开其他小程序(打开同一主体公众号下关联的另一个小程序)
微信小程序打开其他小程序(打开同一公众号下关联的另一个小程序) 注:只有同一(主体)公众号下的关联的小程序之间才可相互跳转 wx.navigateToMiniProgram(OBJECT) wx.n ...
- 小程序开发过程中常见问题[微信小程序、支付宝小程序]
目录 一.样式中如何使用background-image呢? 二.使用自适应单位rpx类似于rem,布局尽量使用flex布局 三.万能的{{双大括号,用于在模版中输出变量 四.你想要的基础组件和API ...
- 详解封装微信小程序组件及小程序坑(附带解决方案)
一.序 上一篇介绍了如何从零开发微信小程序,博客园审核变智障了,每次代码都不算篇幅,好好滴一篇原创,不到3分钟从首页移出来了.这篇介绍一下组件封装和我的踩坑历程. 二.封装微信小程序可复用组件 首先模 ...
- 微信小程序红包开发 小程序发红包 开发过程中遇到的坑 微信小程序红包接口的
微信小程序红包开发 小程序发红包 开发过程中遇到的坑 微信小程序红包接口的 最近公司在开发一个小程序红包系统,客户抢到红包需要提现.也就是通过小程序来给用户发红包. 小程序如何来发红包呢?于是我想 ...
随机推荐
- plt.imshow()显示图片色差问题
转载:https://www.cnblogs.com/darkknightzh/p/6039667.html 由于系统缺少某些库,导致cv2.imshow()无法使用,于是使用matplotlib.p ...
- Win10桌面不见了只显示开始菜单该怎么办?
来源:http://www.w10zj.com/Win10xy/Win10xf_4256.html 在Win10系统中,有用户反应桌面不见了,只显示开始菜单的情况,该怎么办呢?出现这样的情况一般由于桌 ...
- python中的对文件的读写
简单的实例 open函数获取文件,w是写权限,可以对文件进行io操作 file=open('C:/Users/Administrator/Desktop/yes.txt','w') file.writ ...
- python中input()函数与print()函数
一.input()函数详解 二.print()函数详解 三.类型转换
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
- 解决React前端在开发环境的跨域问题
在前后端分离的分布式架构中,跨域是一道无法绕过去的门槛,众所周知,生产环境上解决跨域最便捷的方式是使用Nginx来处理,那么,在本地开发环境又该如何处理呢? React框架里处理跨域问题,可以使用ht ...
- pytest文档44-allure.dynamic动态生成用例标题
前言 pytest 结合 allure 描述用例的时候我们一般使用 @allure.title 和 @allure.description 描述测试用例的标题和详情. 在用例里面也可以动态更新标题和详 ...
- C++里面类和对象是什么意思?
本文章向大家介绍C++类和对象到底是什么意思?,主要包括C++类和对象到底是什么意思?使用实例.应用技巧.基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下. C++ 是一门 ...
- spring boot:用itextpdf处理pdf表格文件(spring boot 2.3.2)
一,什么是itextpdf? 1,itextpdf的用途 itextpdf是用来生成PDF文档的一个java类库, 通过iText可以生成PDF文档, 还可以把XML/Html文件转化为PDF文件 2 ...
- 第二十四章 IPtables防火墙
一.iptables防火墙基本概述 1.应用场景 1.主机安全2.端口转发/ip转发3.内部共享上网 2.iptables工作流程 1.配置防火墙规则可以添加在下面,也可以添加在前面,是有顺序的2.匹 ...
