vue封装公用弹出框方法,实现点击出现操作弹出框
vue封装公用弹出框方法,实现点击出现操作弹出框

如上图所示,这次要实现一个点击出现操作弹框的效果;并将这个功能封装成一个函数,便于在项目的多个地方使用。
具体思路是:
封装一个组件,组件保护一个插槽,我们可以根据不同的场景,利用插槽随意在这个弹框里插入任何元素,这个弹框显示时根据我鼠标的点击位置,定位弹窗的位置,并在组件里面监听鼠标抬起事件,触发事件时将弹窗隐藏;
接着在函数中利用createElement和appendChild方法将弹出框创建并插入到页面中;
本次实现基于vuecli3
接下来,具体实现:
首先,我们先写一个demo组件
在点击出现弹出框的元素上把事件对象数据传递一下,以便获取点击时鼠标的数据,以此确定弹出框的位置
// 文件路径参考: src > views > demo> index.vue
<template>
<div class="demo-wrapper">
<div class="demo-div">
<span>更多功能</span>
<i class="xk-icon xk-ellipsis" @click.stop='showMenu($event)'></i> // 为了获取鼠标位置,这里把事件对象数据传递一下
</div>
</div>
</template> <script lang="ts">
import { Vue, Component, Prop, Watch} from "vue-property-decorator";
@Component({ })
export default class articleView extends Vue {
showMenu($event:any){
// 点击时出现弹出框
}
};
</script>
接着,我们把弹出框里面的组件也写一下
组件随便命名为ActionList,组件里面把把列表数据及点击事件都基于父组件传递的值而定,由于只是小demo,所以我们传递的menu数据数组只是简单的字符串数组
// 文件路径参考: src > components > ActionList > index.vue
<template>
<ul class="menu-wrapper">
<li
class="menu-item"
v-for="item in menu"
:key="item"
@click="handleClick(item)"
>
{{ item }}
</li>
</ul>
</template> <script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator';
@Component
export default class ActionList extends Vue {
@Prop() menu: string[];
handleClick(str: string) {
this.$emit('click', str);
}
}
</script>
接着,开始着手写弹框组件
1、弹框组件的显示隐藏用v-show控制,为什么不用v-if ?因为这里我监听了mouseup事件来让弹框隐藏,如果在插槽里的元素绑定事件,比如点击事件,用v-if 的话,点击插槽里的元素时,弹框先消失,插槽里的点击事件就不会生效了。
2、handleOpen事件里我们根据鼠标点击位置定位弹框位置。
// 文件路径参考: src > components > PublicModel > index.vue
<template>
<div class="dropdown-menu" :style="style" v-show='showModel'>
<slot></slot>
</div>
</template> <script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator';
interface IStyle {
left?: string;
right?: string;
top?: string;
bottom?: string;
}
@Component
export default class PublicModel extends Vue {
showModel:boolean = false;
style:IStyle = {}; // 组件显示时
handleOpen($event:any){
const { clientWidth, clientHeight, scrollWidth, scrollHeight } = document.body || document.documentElement;
const { pageX, pageY, clientX, clientY } = $event;
let style:IStyle = {}
if(clientX > (clientWidth * 2)/3 ){
style.right = scrollWidth - pageX + 10 + 'px';
}else{
style.left = pageX+10+'px'
}
if(clientY > (clientHeight * 2) / 3 ){
style.bottom = scrollHeight - pageY + 10 + 'px';
}else{
style.top = pageY + 10 + "px"
}
this.style = style;
this.showModel = true;
document.addEventListener('mouseup',this.closeModel)
} // 隐藏关闭此组件
closeModel(){
this.showModel = false;
document.removeEventListener('mouseup', this.closeModel);
} // 组件销毁生命周期
destroyed(){
document.removeEventListener('mouseup', this.closeModel);
}
}
</script>
接着,重点来了,书写公用封装函数
我们要在demo组件点击时触发这个函数,即在demo组件里的showMenu事件触发函数,这个函数要利用createElement和appendChild方法将弹出框创建并插入到页面中。
因为是点击时创建并插入元素,所以为了性能优化,避免有恶意疯狂点击,不断创建和插入元素,我们利用throttle-debounce插件做一个节流。
先直接看代码,其他注释写在了代码里,函数名随意取:ModelFun
// 文件路径参考: src > components > PublicModel > index.ts
import Vue from 'vue';
import PublicModel from './index.vue'; // 导入上面所写的弹框组件
const throttleDebounce = require('throttle-debounce'); // throttle-debounce插件
const debounce = throttleDebounce.debounce;
const PublicModelConstructor = Vue.extend(PublicModel);
let instance:any;
const initInstance = () => {
instance = new PublicModelConstructor({
el: document.createElement('div'),
});
document.body.appendChild(instance.$el);
}
const insertInstanceSlot = (slotVNode:any, $event:any) => { // 这里两个参数一个是弹框里插槽的组件,还有就是点击的事件对象(方便定位弹框位置)
if(!instance){
initInstance()
}
instance.$slots.default = [slotVNode]; // 将传递过来的插槽组件插入弹框组件中
instance.handleOpen($event) // 触发弹框组件(见上一段代码)的弹框获取定位信息并显示的事件
}
const ModelFun = debounce(200, false, insertInstanceSlot) // 使用throttle-debounce里的debounce保证在一系列调用时间中回调函数只执行一次,这里是200毫秒
// 第二个参数为false时,在点击时会在200毫秒后再执行callback(即insertInstanceSlot),但为true时,会立即先执行一次;
export default ModelFun
最后,我们回过头来完善一下demo组件
利用vue的 $createElement 将ActionList组件插入弹框中,并将数据和事件传递给ActionList组件,这里我们传递的事件是简单的弹出我们点击的数据
// 文件路径参考: src > views > demo> index.vue
<template>
<div class="demo-wrapper">
<div class="demo-div">
<span>更多功能</span>
<i class="xk-icon xk-ellipsis" @click.stop='showMenu($event)'></i>
</div>
</div>
</template> <script lang="ts">
import { Vue, Component, Prop, Watch} from "vue-property-decorator";
import ActionList from "@/components/ActionList/index.vue";
import modelFun from "@/components/PublicModel/index";
@Component({ })
export default class articleView extends Vue {
menuList: string[] = ['菜单1','菜单2','菜单3'];
menuClick(name:string){ // 弹框里插槽的点击事件
this.$message({message:name,type:'success'})
}
showMenu($event:any){
modelFun(
this.$createElement(
ActionList,
{
props: { menu:this.menuList },
on:{
click: this.menuClick,
}
}
),
$event
)
}
};
</script>
至此,效果如下

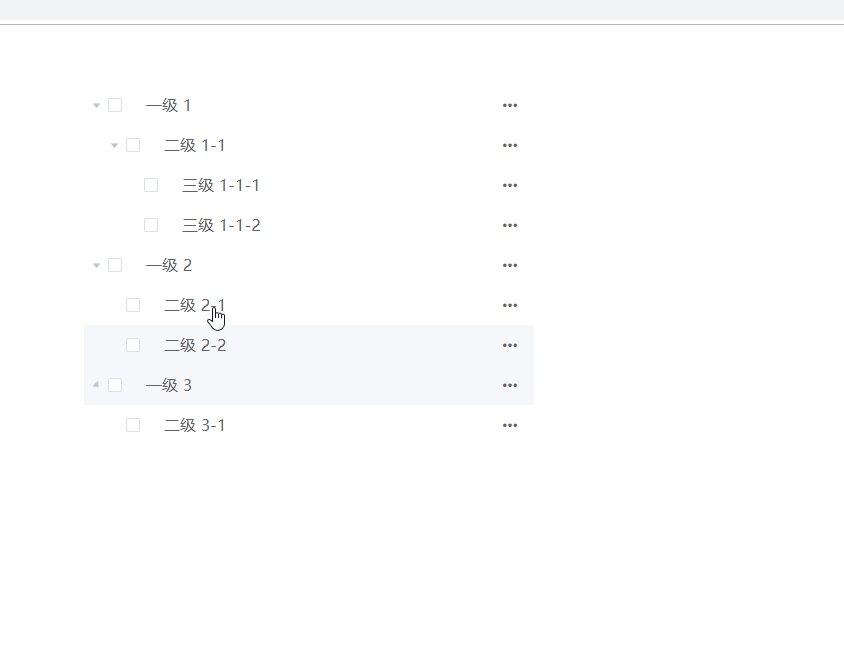
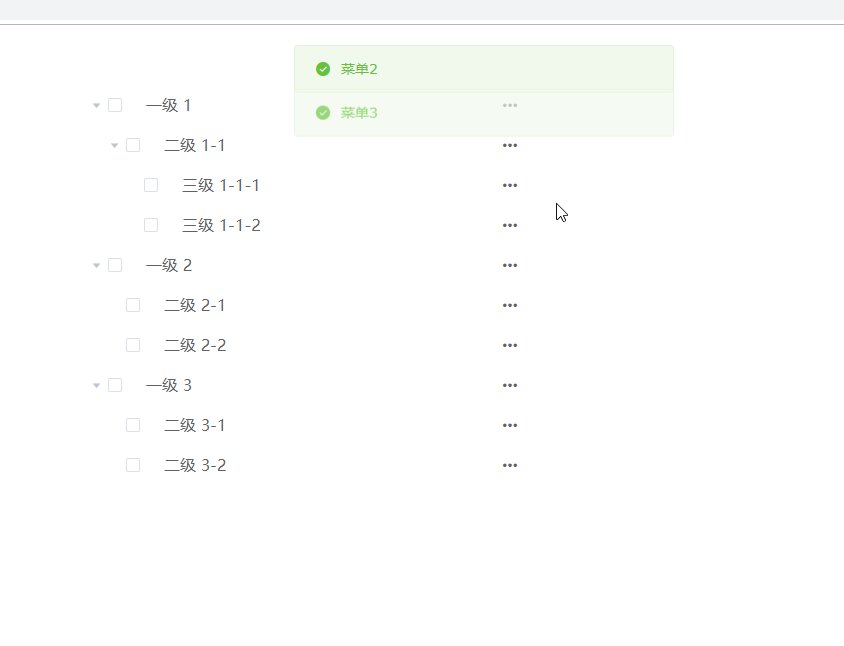
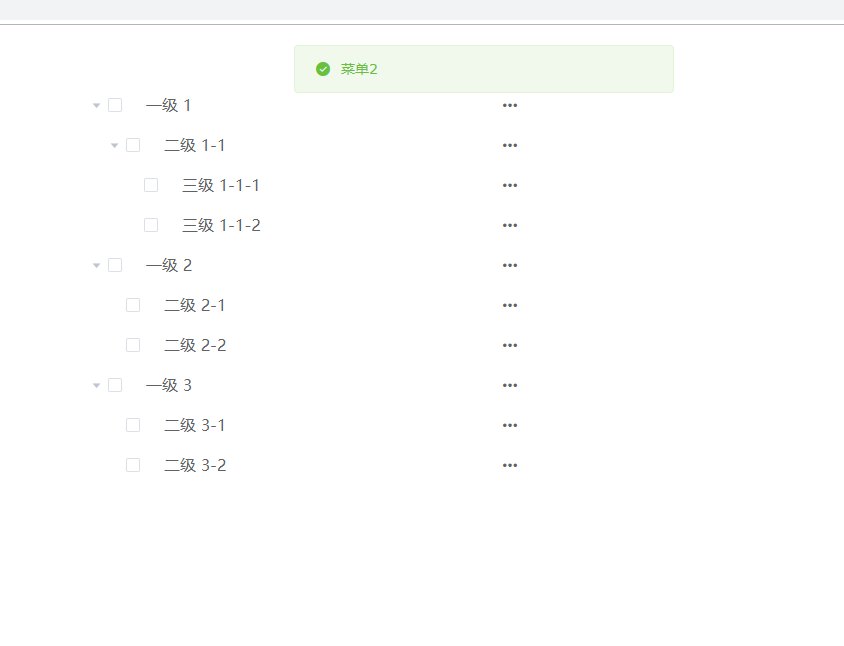
最后,我们利用element ui 的 tree 组件结合我们封装的弹框看一下效果
代码:
<template>
<div class="demo-wrapper">
<el-tree
:data="data"
node-key="id"
:default-expand-all="true"
:expand-on-click-node="false"
show-checkbox
>
<div class="custom-tree-node tree-item" iv slot-scope="{ node }">
<span>{{ node.label }}</span>
<span
class="action"
@click.stop="showMenu($event)"
>
<i class="el-icon-more"></i>
</span>
</div>
</el-tree>
</div>
</template> <script lang="ts">
import { Vue, Component, Prop, Watch} from "vue-property-decorator";
import ActionList from "@/components/ActionList/index.vue";
import modelFun from "@/components/PublicModel/index";
@Component({ })
export default class articleView extends Vue {
menuList: string[] = ['菜单1','菜单2','菜单3'];
data:any[] = [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}];
menuClick(name:string){
console.log(name)
this.$message({message:name,type:'success'})
}
showMenu($event:any){
modelFun(
this.$createElement(
ActionList,
{
props: { menu:this.menuList },
on:{
click: this.menuClick,
}
}
),
$event
)
}
};
</script>
效果:

vue封装公用弹出框方法,实现点击出现操作弹出框的更多相关文章
- vue 封装公用函数
Vue 函数封装 格式化浏览器时间 /** * 格式化时间 * @param params * @param blo 默认为true * @returns {string} * @constructo ...
- html制作,点击文字超链接显示文本框,再点击文字超链接隐藏文本框
</head><body> <script> window.onload=function(){ document.getElementById('click'). ...
- C# 操作Word文本框——插入表格/读取表格/删除表格
在文本框中,我们可以操作很多元素,如文本.图片.表格等,在本篇文章中将着重介绍如何插入表格到文本框,插入的表格我们可以对表格进行格式化操作来丰富表格内容.此外,对于文本框中的表格内容,我们也可以根据需 ...
- 吐血bug-- 多个input框接连blur事件导致alert接连弹出
本来今天想记录一下Flow在vue源码中的应用,结果临时触发了个bug... bug描述: elementUi + Vue 技术 需求:一个表格中有至少两条数据,每条数据都有input框,在失去焦点后 ...
- vue中点击空白处隐藏弹框(用指令优雅地实现)
在写vue的项目的时候,弹框经常性出现,并要求点击弹框外面,关闭弹框,那么如何实现呢?且听我一一...不了,能实现效果就好 <template> <div> <div c ...
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- 点击input触发弹出框的bug
先点击第一个input建立弹出框,再点击第二个input打开弹出框,操作点击,同时触发了两个input点击事件.主要原因是建立弹出框时绑定了input1的click事件,再次触发时,又再亿次绑定了in ...
- 移动端点击输入框,弹出键盘,底部被顶起问题(vue)
这个问题相信做移动端开发的童鞋会有深刻体会,以前用jq开发时就很头疼这个问题,每次底部footer部分需要用position:fixed,如果页面内容不是很长,没有超出屏幕范围,那就还好,没有问题:一 ...
- (Vue)移动端点击输入框,弹出键盘,底部被顶起问题
(Vue)移动端点击输入框,弹出键盘,底部被顶起问题:https://www.jianshu.com/p/210fbc846544 问题描述:Vue开发中,当我们相对于父视图的底部布局子控件时,需要用 ...
随机推荐
- iPhone 12 导入通讯录排序 Bug
iPhone 12 导入通讯录排序 Bug iOS iOS 通讯录排序问题 Huawei OK solution iOS 切换中英文,修复排序通讯录 bug Awesome iOS Contacts ...
- Linux & change username & computer name & .bashrc
Linux & change username & computer name ubuntu change username and computer name https://ask ...
- Azure & Serverless
Azure & Serverless https://azure.microsoft.com/en-us/get-started/webinar/on-demand/ blob:https:/ ...
- git 强制提交 & 覆盖 origin/master
git 强制提交 & 覆盖 origin/master git 强制提交本地分支覆盖远程分支 # git push origin 分支名 --force # local $ git push ...
- 【转】【机器人学:运动规划】OMPL开源运动规划库的安装和demo
https://blog.csdn.net/gpeng832/article/details/73736225
- Spirng 循环依赖报错:Requested bean is currently in creation: Is there an unresolvable circular reference?
1:前言 最近在项目中遇到了一次循环依赖报错的问题,虽然解决的很快,但是有些不明白的地方,特此记录. 在此我把 bean 的结构和 注入方式单独拎出来进行演示 1.1:报错提示 1.2:错误日志 Ex ...
- void指针及指针的多次赋值的理解
1.void指针的类型转换 int A::functionCommamd(const DWORD _from,const DWORD _to,const DWORD Event_type,void * ...
- 使用 Tye 辅助开发 dotnet 应用程序
newbe.pro 已经给我们写了系列文章介绍Tye 辅助开发k8s 应用: 使用 Tye 辅助开发 k8s 应用竟如此简单(一) 使用 Tye 辅助开发 k8s 应用竟如此简单(二) 使用 Tye ...
- 力扣119. 杨辉三角 II
原题 1 class Solution: 2 def getRow(self, rowIndex: int) -> List[int]: 3 ans = [1] 4 for i in range ...
- 手把手教你Spring Boot2.x整合kafka
首先得自己搭建一个kafka,搭建教程请自行百度,本人是使用docker搭建了一个单机版的zookeeper+kafka作为演示,文末会有完整代码包提供给大家下载参考 废话不多说,教程开始 一.老规矩 ...
