闲来无事,在微信推文中看到一个炫酷的具有动态特效的中国地图,是用R语言做的,于是尝试了一下
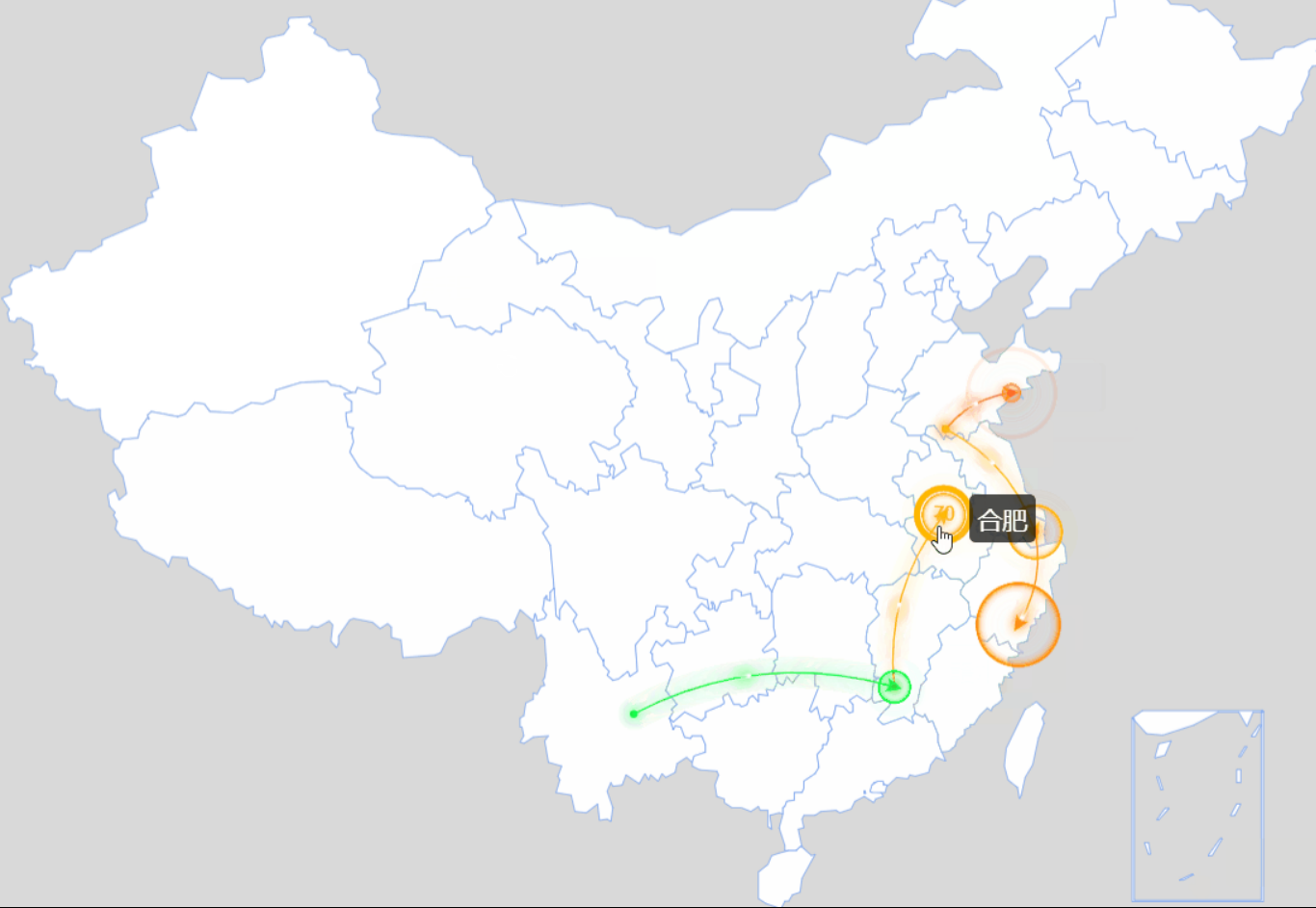
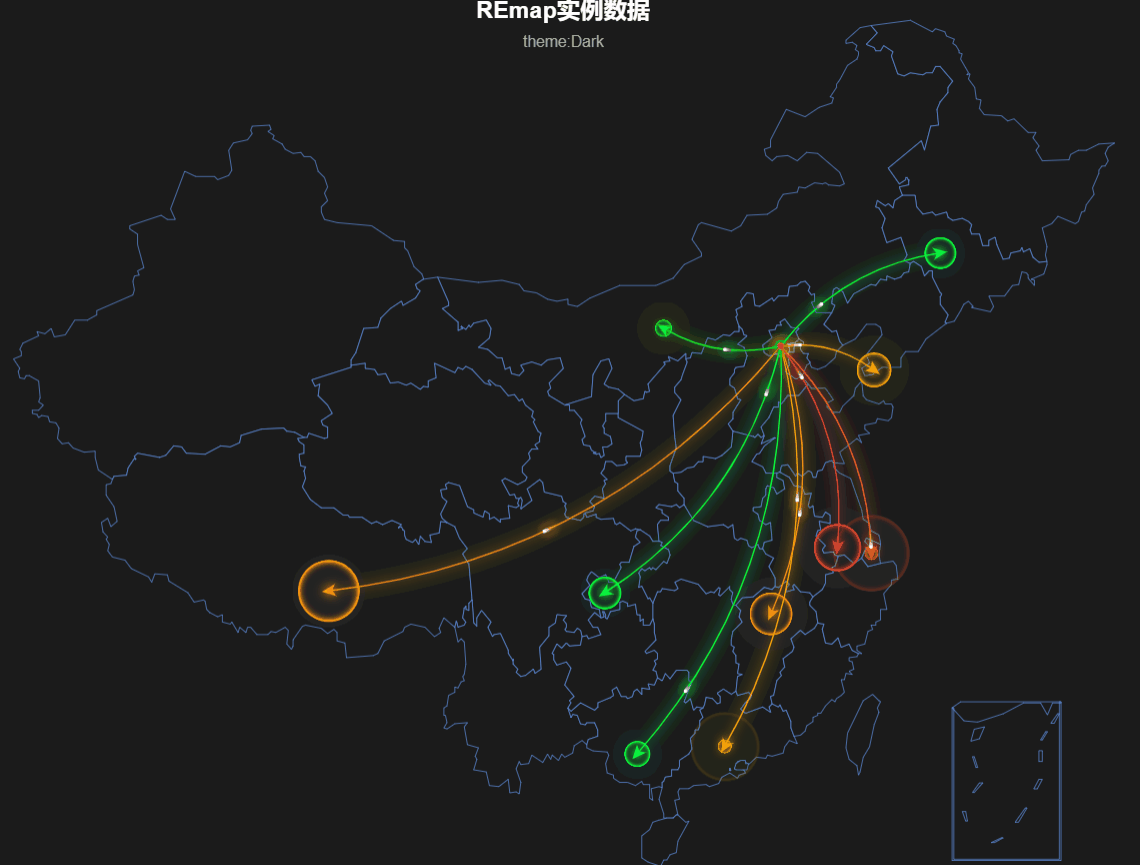
最终的效果图如下:


1、环境准备
既然是用R语言作图,那么这几个软件是一定需要安装的:
- R语言的编译器:https://mirrors.tuna.tsinghua.edu.cn/CRAN/index.html (这里就提前给大家避坑一下:R尽量不要安装最新的4.0.4,安装完4.0.4后期你会发现总会出现一些莫名其妙的问题,比如安装各种包的时候出现混乱,又或者是命令窗口的结果都变成了Unicode编码。。等等,所以推荐大家安装之前的4.0.3版本,至少没有那么多的bug)
官网找了一圈没找到之前版本的链接,就推荐一位知乎网友分享的下载链接:https://www.zhihu.com/question/445662950 - Rstudio开发软件:https://www.rstudio.com/
- 和Rtools(为了后面的包的install方便,这个工具是有必要安装的):不然你在RStudio中每下载安装一个包,都会出现一些前置的包没有安装的情况,有了它以后,就会自动地将一些前置包都安装上;
2、需要安装的包:
第一步中的R语言的环境配置完毕,但只是安装完这些软件,是不可能出现上图片中的效果:
- devtools :只需要普通的安装命令
install.package("devtools")即可完成;
(如果你前面没有安装Rtools,可能又让你安装callr包,装callr包的时候,又要让你安装processx包,或者出现一些包的版本不兼容的问题,反正这些问题我是都遇到了,叫人头大。。) - REmap :这个包必需要用到devtools中的命令进行安装,这里是有两个方法安装这个包的,
- 在GitHub上将安装包的.zip文件下载到自己的电脑上,然后使用
devtools::install.local(".zip文件的路径")命令进行安装 - 直接使用
devtools::install.github("lchiffon/REmap")命令进行安装,(这里注意的就是镜像设置成一个合理的镜像,不然挺慢的)
3、进一步配置:
网上所浏览的步骤前篇一律都是在上述步骤完成之后,就直接使用代码:
library(REmap)
生成一个data.frame变量;
remap(data.frame变量)
就出来了图片中的效果,
但是我这边出现了报错,意思是说我没有个人百度地图的AK。
所以在这之前应该还有一步就是要能成功连接上百度地图的API,因此你还需要在百度地图的开发者平台上申请一个百度地图的SK,在申请这个SK之前你还得成功认证百度地图的个人开发者,否则申请的SK也是无效的。
为了测试我的AK是否有效,我又安装了一个叫baidumap的包:https://blog.csdn.net/lpwmm/article/details/79202592 和REmap的安装过程类似;
在这一步完成之后,理论上的代码应该是:
library(REmap)
options(remap.ak="balabalabala")
生成一个data.frame变量;
remap(data.frame变量)
(这里的AK就不展示了,因为涉及到个人隐私,大家最好都自己动手试试,个人开发者认证的环节很快,几分钟就行了)
运行代码之后是在我C盘的temp文件夹生成了一个html文件,打开这个文件就可以看到动态的效果见最开始。
以上是我的路径,有需要改进的地方请大家指出,百度上所能搜索到的关于R语言的学习资源非常有限,主要是依赖于微信搜索和谷歌搜索,中间走过很多弯路,不过总算结果还不错,欢迎大家多多交流
end
闲来无事,在微信推文中看到一个炫酷的具有动态特效的中国地图,是用R语言做的,于是尝试了一下的更多相关文章
- 2019基于Hexo快速搭建个人博客,打造一个炫酷博客(1)-奥怪的小栈
本文转载于:奥怪的小栈 这篇文章告诉你如何在2019快速上手搭建一个像我一样的博客:基于HEXO+Github搭建.并完成SEO优化,打造一个炫酷博客. 本站基于HEXO+Github搭建.所以你需要 ...
- 教你用canvas打造一个炫酷的碎片切图效果
前言 今天分享一个炫酷的碎片式切图效果,这个其实在自己的之前的博客上有实现过,本人觉得这个效果还是挺炫酷的,这次还是用我们的canvas来实现,代码量不多,但有些地方还是需要花点时间去理解的,需要点数 ...
- 一个炫酷的flash网站模板
这是一个炫酷的flash欧美网站模板,它包括首页,公司简介,留言等五个页面,界面转换非常的炫酷!他还有时间.全屏.背景音乐开关的功能!有兴趣的朋友可以看看!贴几张网站图片给大家看看! 下载后直接找到s ...
- 一个炫酷的Actionbar效果
今天在网上看到一个炫酷的Actionbar效果,一个老外做的DEMO,目前很多流行的app已经加入了这个效果. 当用户初始进入该界面的时候,为一个透明的 ActiionBar ,这样利用充分的空间显示 ...
- 百度前端技术学院2018笔记 之 利用 CSS animation 制作一个炫酷的 Slider
前言 题目地址 利用 CSS animation 制作一个炫酷的 Slider 思路整理 首先页面包含三种东西 一个是type为radio的input其实就是单选框 二是每个单选框对应的label 三 ...
- Android一个炫酷的树状图组织架构图开源控件实现过程
Android一个炫酷的树状图组织架构图开源控件 文章目录 [1 简介] [2 效果展示] [3 使用步骤] [4 实现基本布局流程] [5 实现自由放缩及拖动] [6 实现添加删除及节点动画] [7 ...
- 一款非常炫酷的jQuery动态随机背景滚动特效
一款非常炫酷的jQuery动态随机背景滚动特效 图片背景会不停息的滚动,带有那种漂浮的视觉效果,小圈圈飘动. 更好的是还兼容IE6浏览器,大伙可以好好研究研究. 适用浏览器:IE6.IE7.IE8.3 ...
- vue+vuex+axios+echarts画一个动态更新的中国地图
一. 生成项目及安装插件 # 安装vue-cli npm install vue-cli -g # 初始化项目 vue init webpack china-map # 切到目录下 cd china- ...
- jQuery和CSS3炫酷button点击波特效
这是一款效果很炫酷的jQuery和CSS3炫酷button点击波特效.该特效当用户在菜单button上点击的时候.从鼠标点击的点開始,会有一道光波以改点为原点向外辐射的动画效果,很绚丽. 在线演示:h ...
随机推荐
- Android Webview & iframe auto full screen
Android Webview & iframe auto full screen android webview iframe 全屏适配 https://stackoverflow.com/ ...
- macOS & Xnip
macOS & Xnip close finished notation cancel checked xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许 ...
- lua调用dll导出的函数
参考手册 hello.dll #include "pch.h" #include "lua.hpp" #pragma comment(lib, "lu ...
- uniapp 扫二维码跳转
在h5和wxapp中 生成qrcode的组件 https://ext.dcloud.net.cn/plugin?id=39 wx小程序扫二位码文档 生成链接时 computed: { ...mapSt ...
- Dart: 请求graphql数据
import 'package:http/http.dart' as http; const url = "http://127.0.0.1:4000/graphql"; main ...
- 去中心化预言机如何助力NGK DeFi 项目发展?
早在 2014 年前后,协议智能合约就已经出现了,最初协议很笨重,包含了许多不同的部分,每个部分都是一个单独的智能合约,你需要在区块链本身的协议中添加不同的智能合约,这需要几个月甚至几年的时间,而之后 ...
- 教你玩转CSS Position(定位)
CSS Position(定位) position 属性指定了元素的定位类型. position 属性的五个值: static relative fixed absolute sticky 元素可以使 ...
- IdentityServer4之持久化很顺手的事
前言 原计划打算在春节期间多分享几篇技术文章的,但到最后一篇也没出,偷懒了吗?算是吧,过程是这样的:每次拿出电脑,在孩姥姥家的院子总有阳光沐浴,看不清屏幕,回屋又有点冷(在强行找理由),于是又带着娃遛 ...
- E百科 | 基于MEC的边缘AI服务
简介: 阿里云边缘计算团队付哲解读5G下热门场景:边缘AI.作者:阿里云付哲,计算机科学与技术专业博士后,在流量检测.资源调度领域有深入研究,其论文<Astraea: Deploy AI Ser ...
- TERSUS无代码开发(笔记02)-简单实例加法
简单实例加法 1.用户端元件(显示元件)(40个) 图标 英文名称 元件名称 使用说明 服务器端 客户端 Pane 显示块 是一个显示块,是HTML的div标签 √ Row 行 行元件中的显示元件 ...
