iframe和DataForm
一、iframe使用
iframe在一个页面中,相当于整个window窗口的子窗口,可通过页面的元素结构查看。
- <div>
- <p>学习iframe</p>
- <form id='form' action="ajax1" method="post" target="ifra">
- <input type="text">
- <input type="button" value="提交" class="btn" onclick="ajaxSubmit5()">
- </form>
- <iframe id="iframe" name="ifra" style="height: 100px;width: 250px;" ></iframe>
- </div>
- ……
- function ajaxSubmit5() {
- document.getElementById('iframe').onload = reloadIframe;
- $('#form').submit();
- }
- function reloadIframe() {
- //ret = this.contentWindow.document.body.innerText
- ret = $(this).contents().find('body').text()
- data = JSON.parse(ret)
- if (data.status == 'success')
- alert('welcome')
- }
创建iframe和Form表单
- def ajax1(request):
- print(request.GET)
- print(request.POST)
- print(request.body)
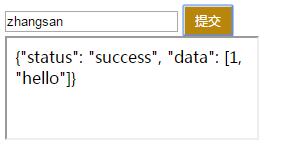
- ret = {'status':'success','data':[1,'hello']}
- return HttpResponse(json.dumps(ret))
后台处理函数
执行过程:
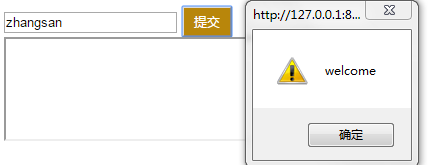
①在输入框输入内容并点击提交,执行ajaxSubmit5(),并通过submit()向后台提交数据;
②由于在form表单中设置了target="ifra",即target为iframe的name值,因此后台HttpResponse的返回值传递给iframe
③后台向iframe传递返回值时,即onload触发reloadIframe()
④在reloadIframe()中,通过this.contentWindow.document.body.innerText获取iframe的显示内容,即HttpResponse的返回值,再进行判断。



二、利用iframe+form上传文件
- <form id='form1' action="ajax1" method="post" target="ifra1" enctype="multipart/form-data">
- <input type="text" name="k1">
- <input type="text" name="k2">
- <input type="file" name="k3">
- <input type="button" value="提交" class="btn" onclick="ajaxSubmit8()">
- </form>
- <iframe id="iframe1" name="ifra1" style="display: none;"></iframe>
模板
- function ajaxSubmit8() {
- $('#form1').submit();
- document.getElementById('iframe1').onload = reloadIframe1;
- }
- function reloadIframe1() {
- ret = this.contentWindow.document.body.innerHTML
- data = JSON.parse(ret)
- if (data.status == 'success')
- alert('welcome')
- }
iframe+form
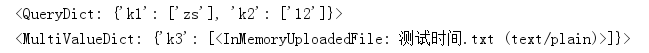
- def ajax1(request):
- print(request.POST)
- print(request.FILES)
- obj = request.FILES.get('k3')
- file_path = os.path.join('static', obj.name)
- with open(file_path, 'wb') as f:
- for line in obj.chunks():
- f.write(line)
- ret = {'status':'success','data':[1,'hello']}
- return HttpResponse(json.dumps(ret))
后台处理函数

三、利用ajax+FormData上传文件
- <input type="file" id="img">
- <input type="button" class="btn" value="提交" onclick="ajaxSubmit6()">
- <input type="button" class="btn" value="提交" onclick="ajaxSubmit7()">
- ……
模板
- function ajaxSubmit6() {
- var data = new FormData() //使用FormData时,需要在ajax中添加processData和contentType两个参数
- data.append('k1','v1')
- data.append('k2','v2')
- f = $('#img')[0].files[0]
- data.append('k3',f)
- $.ajax({
- url:'ajax1',
- type:'POST',
- data:data,
- processData:false,
- contentType:false,
- success:function (arg) {
- console.log(arg)
- }
- })
- }
- function ajaxSubmit7() {
- var data = new FormData()
- //使用FormData来传递数据时,无论是使用jQuery还是原生的XMLHttpRequest,都不能在后台使用request.body,数据在request.POST和request.FILES中
- data.append('k1','v1')
- data.append('k2','v2')
- f = $('#img')[0].files[0]
- data.append('k3',f)
- var xhr = new XMLHttpRequest();
- xhr.onreadystatechange = function(){
- if(xhr.readyState == 4)
- console.log(xhr.responseText);
- }
- xhr.open('POST','ajax1');
- xhr.send(data);
- }
ajax+FormData
- def ajax1(request):
- print(request.POST)
- print(request.FILES)
- obj = request.FILES.get('k3')
- file_path = os.path.join('static', obj.name)
- with open(file_path, 'wb') as f:
- for line in obj.chunks():
- f.write(line)
- ret = {'status':'success','data':[1,'hello']}
- return HttpResponse(json.dumps(ret))
后台处理函数
四、利用iframe+form上传并生成图片预览
- <form id='form1' action="upload_file" method="post" target="ifra1" enctype="multipart/form-data">
- <input type="file" name="k3" onchange="uploadFile()">
- </form>
- <iframe id="iframe1" name="ifra1" style="display: none;"></iframe>
- <div>预览</div>
- <div id="preview"></div>
模型
- def upload_file(req):
- if req.method == 'GET':
- return render(req,'upload.html')
- else:
- ret = {'status': True, 'data': None, 'message': None}
- obj = req.FILES.get('k3')
- nid = str(uuid.uuid4())
- file_path = os.path.join('static', nid + obj.name)
- with open(file_path, 'wb') as f:
- for line in obj.chunks():
- f.write(line)
- ret['data'] = file_path
- return HttpResponse(json.dumps(ret))
后台处理函数
- <script src="/static/jquery-3.3.1.min.js"></script>
- <script>
- function uploadFile() {
- document.getElementById('iframe1').onload = reloadIframe1;
- $('#form1').submit();
- }
- function reloadIframe1() {
- ret = this.contentWindow.document.body.innerHTML
- obj = JSON.parse(ret)
- console.log(obj)
- var tag = document.createElement('img') //创建img标签
- tag.src = obj.data //设置img标签的src为本地已上传图片的路径
- $('#preview').empty().append(tag) //清空预览图片并上传新的图片
- }
- </script>
iframe+form
iframe和DataForm的更多相关文章
- 完美判断iframe是否加载完成
var iframe = document.createElement("iframe"); iframe.style.width = "265px"; ifr ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- 页面嵌入dom与被嵌入iframe的攻防
1.情景一:自己的页面被引入(嵌入)至别人的页面iframe中 if(window.self != window.top){ //url是自己页面的url window.top.location.hr ...
- iframe用法
<iframe src="http://caiyanli.top/" height="500" width="500" frameb ...
- 如何获取url中的参数并传递给iframe中的报表
在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等.如何使网页中的报表能够获取到传递过来的参数 ...
- JavaScript权威设计--Window对象之Iframe(简要学习笔记十四)
1.Window对象属性的文档元素(id) 如果在HTML文档中用id属性来为元素命名,并且如果Window对象没有此名字的属性,Window对象会赋予一个属性,它的名字是id属性的值,而他们的值指向 ...
- ASP.NET 页面禁止被 iframe 框架引用
两个站点: a.sample.com b.sample.com a.sample.com 站点中的一段示例 JS 代码: var iframe = document.createElement(&qu ...
- 父页面操作iframe子页面的安全漏洞及跨域限制问题
一.父子交互的跨域限制 同域情况下,父页面和子页面可以通过iframe.contentDocument或者parent.document来交互(彼此做DOM操作等,如父页面往子页面注入css). 跨域 ...
- 解决iframe作为子窗口,刷新后iframe页面跳转到其它页面的问题
转载请在页首注明作者与出处 http://www.cnblogs.com/zhuxiaojie/p/5990262.html 前言: 在开发网站时,尤其是管理后台,我们经常会使用iframe作为内容窗 ...
随机推荐
- Python实用笔记 (8)高级特性——迭代
如果给定一个list或tuple,我们可以通过for循环来遍历这个list或tuple,这种遍历我们称为迭代(Iteration). 比如dict就可以迭代: >>> d = {'a ...
- springboot Jar包开启远程调试
jar 正常启动 java -jar rest-demo-0.0.1-SNAPSHOT.jar 开启DEBUG模式需追加参数 java -Xdebug -Xrunjdwp:server=y,trans ...
- 一个JSON解构赋值给另一个字段不同的JSON
往数据里添加JSON字符串 // 往数据里添加JSON字符串 var arr = []; var json ={"name":"liruilong"," ...
- Spreading the Wealth,思维
题目去洛谷 题意: 很清晰,n个人,每人有一些硬币硬币总数sum≡0(mod n),通过一些互相交换,使硬币数平均(即每人有相同个数的硬币) 分析: 还是有点思维含量的,我们这样想,我们其实就是要确定 ...
- Spring-Validation(数据校验) 你值得拥有
前言 最近看到很多童鞋在项目中的对请求参数的校验都用的if来判断各参数的属性,如: if(StringUtils.isBlank(username)){ return RR.exception(&qu ...
- day08总结
集合常用操作# 一.关系运算firends1 = {"zero", "kevin", "jason", "egon"}f ...
- cookie与token
cookie: 登陆后后端生成一个sessionid放在cookie中返回给客户端,并且服务端一直记录着这个sessionid,客户端以后每次请求都会带上这个sessionid, 服务端通过这个ses ...
- Maven 专题(三):为什么要用Maven
1 真的需要吗? Maven 是干什么用的?这是很多同学在刚开始接触 Maven 时最大的问题.之所以会提出这个问题, 是因为即使不使用 Maven 我们仍然可以进行 B/S 结构项目的开发.从表述层 ...
- python 并发 ThreadPoolExecutor
正文:Executor是一个抽象类,子类: ThreadPoolExecutor和ProcessPoolExecutor ,一个线程池,一个进程池. future对象:在未来的某一时刻完成操作的对象. ...
- Go的100天之旅-03变量
变量 变量介绍 变量这个词来源于数学,类似方程中的x.y,代表的是存储在计算机中的值.这里主要介绍Go和其它编程语言不一样的地方,在前面我们提到过,Go是一门静态语言.静态语言区别动态语言一个重要的特 ...
