Monster Audio 使用教程 (五) 添加区域效果器
我们可以在音轨上,某一个时间区域内,添加一组效果器,这组效果器,只有在播放指针进入它的区域时,效果器才可以处理声音
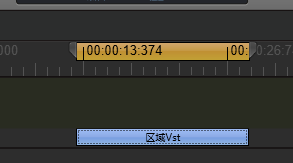
首先,先在时间刻度上,设定好时间范围
然后,在音轨的波形区域点击右键,然后点击【添加选取效果器】菜单

这样,区域按钮就生成了

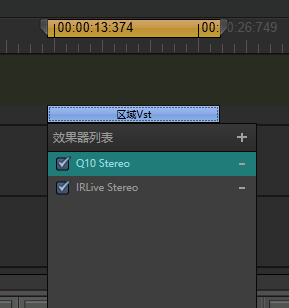
然后点击这个按钮,即可打开一个面板,在面板上,可以任意增加效果器

Monster Audio 使用教程 (五) 添加区域效果器的更多相关文章
- Monster Audio 使用教程 (八) Vst3 使用侧链功能
Monster Audio对 Vst3 插件支持侧链功能,例如,我们插入一个Waves C1 comp Stereo 效果器 然后在侧链处,就可以选择任意一个音轨的信号,作为侧链信号源. 注意,只有v ...
- Monster Audio 使用教程(一)入门教程 + 常见问题
Monster Audio支持的操作系统: windows 7 64bit 至 windows 10 64bit 受支持的VST: Vst 64bit.Vst3 64bit 受支持的声卡驱动: ASI ...
- Monster Audio 使用教程 (六) 发送音轨的设置
因为最近有些用户,不太清楚怎么发送给混响音轨,所以这里我简单介绍一下. Monster Audio的音轨,主要分为两种类型: 1.白色推子:表示普通音轨 2.蓝色推子:表示“可接收发送音轨”,其他音轨 ...
- Monster Audio 使用教程(四)Wifi 远程遥控
Android端下载二维码:(链接指向的是apk包地址,所以微信可能打不开,请用自带浏览器扫描二维码) IOS下载二维码: 安装好上面的app,确保你的移动端设备和你电脑连接的是同一个路由器(也就是 ...
- Monster Audio 使用教程(三)多音轨录音、播放
在工作站音轨上,把需要进行录音的音轨的录音按钮点亮,然后点击液晶屏旁边的[录音]按钮,开始录音 导出干声 如果希望录音后,导出干声(干声为录下的原始声音,不受效果器的作用),用其他宿主软件进行处理, ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(五)--添加一个表格Grid
表格例子 样本如下: 我们这篇介绍的是dhtmlxGrid 组件. 它支持4种数据格式:XML, JSON, CSV, JSArray. 添加表格到布局的单元格中去: 1.使用attachGrid( ...
- Monster Audio 使用教程 (七) 防止声音过大,出现爆音
有用户反映,如果音乐音量过大,会出现爆音. 这其实是音频信号过载了.只要最后输出的音量超过0db,就会出现爆音,这是数字音频都应该注意的问题. 所以,为了解决这个问题,限制器就出现了,它能把音频信号压 ...
- Monster Audio 使用教程(二)效果参数的保存
点击左上角主菜单按钮,点击[保存]菜单,即可保存当前的所有效果参数. [另存为]菜单,则是把当前参数另存一个名称,然后通过[切换效果]菜单,实现效果的切换. 独立保存单个音轨的效果 点击音轨对应的[ ...
- MeteoInfo-Java解析与绘图教程(五)
MeteoInfo-Java解析与绘图教程(五) 最近太忙了,终于有时间继续写了,上文说到了基本上的绘图方法,但缺少色阶呈现,一般图叠加着地图上,后端不需要管色阶,但也要注意web页面色阶和我们的生成 ...
随机推荐
- skywalking中表字段的信息
https://skyapm.github.io/document-cn-translation-of-skywalking/zh/6.2.0/concepts-and-designs/scope-d ...
- 5、struct2使用登陆的时候重定向功能,如果没有登陆,重定向到登陆页面
1.实现这样一份功能,列如用户在进行某些操作的时候,如果没有登陆重定向到登陆页面 首先:我们创建一个功能操作页面,用户准备在该页面执行某些操作 在index.jsp中 <%@ page lang ...
- 锐捷交换机18010-X端口假死现象
一次上架锐捷交换机,由于ODF光衰不稳定,导致交换机端口down,排查很多发现以下故障: 重置18010-X端口发现提示一下命令: Port in violation! Use 'errdisable ...
- Docker入门——理解Docker的核心概念
1 前言 相信不少人听过这么一句话: 人类的本质是复读机. 在软件开发领域也一样,我们总是想寻找更好地方式复制优秀的逻辑或系统.最核心的方法是抽取通用逻辑和组件,把差异化的东西接口化或配置化,达到复用 ...
- Tornado之异步非阻塞
同步模式:同步模式下,只有处理完前一个任务下一个才会执行 class MainHandler(tornado.web.RequestHandler): def get(self): time.slee ...
- XDocument常用属性
XDocument常用属性: 1) BaseUri 获取此 XObject 的基 URI. (继承自 XObject.) 2) Declaration 获取或设置此文档的 XML 声明. 3) Doc ...
- web前端开发_文件/目录/样式/函数等命名规范
页面的命名规则 统一用翻译的英文命名(推荐) 统一用拼音命名(拼音的简化也可) 如果文件名过长,企业要提前约定一份缩写的规范,如pro—product 例如: 首页—index 产品列表—prolis ...
- Linux系统中虚拟设备文件的各种实用用法
大家好,我是良许. 大家知道,在 Linux 下,一切皆文件,对于设备文件也是如此.我们在工作的过程中,经常会看到 /dev/null 这个玩意,那它到底是什么呢? 专业地讲,/dev/null 是一 ...
- Vue 项目推荐,Github 过万 Star
电鸭社区-远程工作-自由职业-兼职外包-自由从这开始 嗨,我是 Martin,也叫老王.不少小伙伴,说自己是转行.自学,没有项目,今天推荐一个 Vue 实战项目 还记得 Martin 仿写过在线 Ma ...
- idea+DevTools热部署
1.增加devtools依赖 <!-- 热部署DevTools --> <dependency> <groupId>org.springframework.boot ...
