Salesforce LWC学习(二十四) Array.sort 浅谈
本篇参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
salesforce开发过程中,数组在前端的使用中基本是不可避免,下面的demo大家猜一下输出结果。
arraySortSample.html
<template>
<lightning-card title="integer item sort">
<ul>
<template for:each={sortedIntegerArray} for:item="integerItem">
<li key={integerItem}>
{integerItem}
</li>
</template>
</ul>
</lightning-card>
<lightning-card title="string item sort">
<ul>
<template for:each={sortedStringArray} for:item="stringItem">
<li key={stringItem}>
{stringItem}
</li>
</template>
</ul>
</lightning-card>
</template>
arraySortSample.js
import { LightningElement } from 'lwc';
export default class ArraySortSample extends LightningElement {
integerArray = [2,5,23,4,16];
stringArray = ['a','A','b','B'];
get sortedIntegerArray() {
return this.integerArray.sort();
}
get sortedStringArray() {
return this.stringArray.sort();
}
}
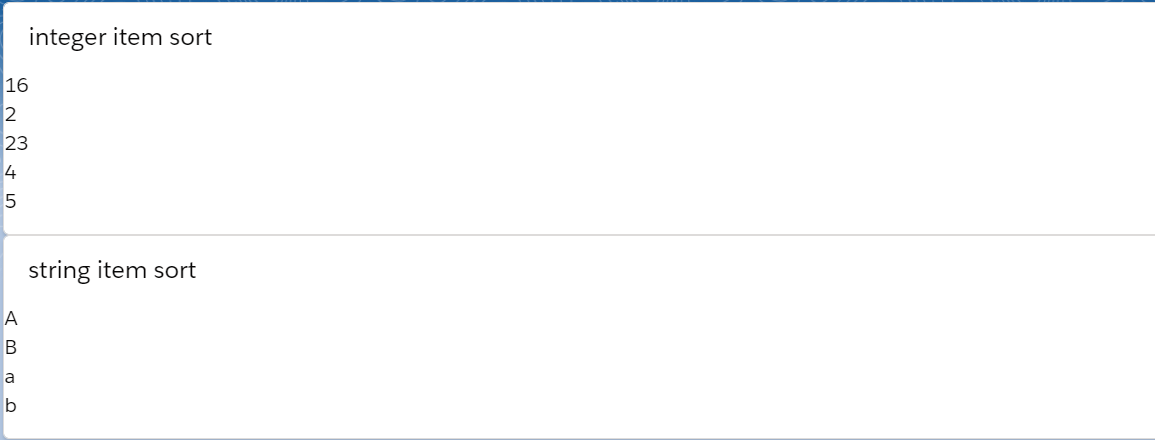
结果展示

如果对前端不熟悉的人可能有点疑问。
1. 数字比较没有按照常规的大小顺序?
2. 字符排序没有按照 abcd等顺序?
当我们查看官方的API以后,可以发现:
1. sort比较第一件事先将每一个item转换成字符,也就是说即使整型他也会先转成字符;
2. 按照unicode位点进行排序。我们查看ASC码可以看出来A对应65,B对应66,a对应97,b对应98。 所以排序为 ABab。
显然这种排序不符合我们的要求,如何进行自定义的排序?

sort基于原地算法,方法提供了一个可选择的比较函数,可以提供两个参数,这两个参数相邻的并对这两个参数进行比较。我们只需要进行自定义的sort方法设置,通过比较a,b两个参数是否大于0即可知道a/b两个谁大然后array便会对两个参数进行自定义排序。
在lwc中,可以使用 array.sort((a,b) => {logic})方式去操作,a代表第一个item,b代表第二个item。logic返回大于0或者小于等于0即可。
我们对代码进行简单的变换。
import { LightningElement } from 'lwc';
export default class ArraySortSample extends LightningElement {
integerArray = [2,5,23,4,16];
stringArray = ['a','A','b','B'];
items = [
{ name: 'Edward', value: 21 },
{ name: 'Sharpe', value: 37 },
{ name: 'And', value: 45 },
{ name: 'The', value: -12 },
{ name: 'Magnetic' },
{ name: 'Zeros', value: 37 }
];
get sortedItemArray() {
return this.items.sort((a,b) => {
return (a.value - b.value);
});
}
get sortedIntegerArray() {
return this.integerArray.sort((a,b) => a - b);
}
get sortedStringArray() {
//return this.stringArray.sort();
return this.stringArray.sort((a,b) => {
a = a.toLocaleLowerCase();
b = b.toLocaleLowerCase();
if(a <= b) {
return -1;
} else {
return 1;
}
});
}
}
对应的arraySortSample.html如下:
<template>
<lightning-card title="integer item sort">
<ul>
<template for:each={sortedIntegerArray} for:item="integerItem">
<li key={integerItem}>
{integerItem}
</li>
</template>
</ul>
</lightning-card>
<lightning-card title="string item sort">
<ul>
<template for:each={sortedStringArray} for:item="stringItem">
<li key={stringItem}>
{stringItem}
</li>
</template>
</ul>
</lightning-card> <lightning-card title="object item sort">
<ul>
<template for:each={sortedItemArray} for:item="objectItem">
<li key={objectItem.value}>
{objectItem.name}
</li>
</template>
</ul>
</lightning-card>
</template>
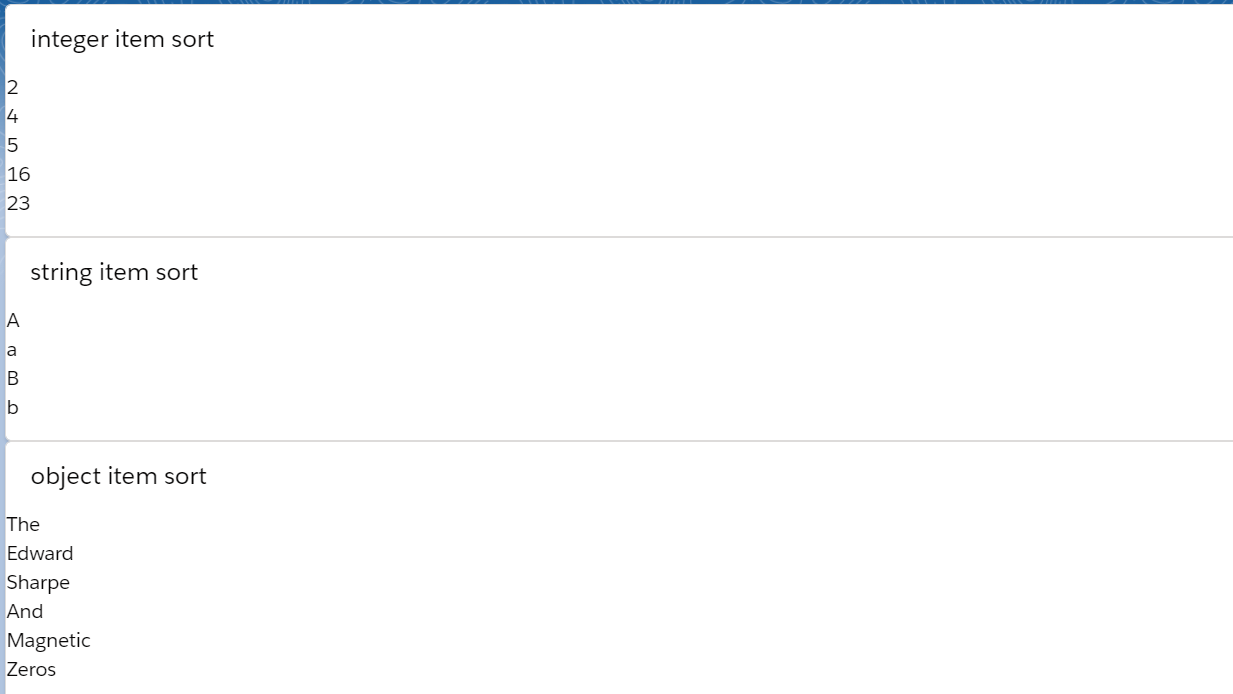
结果展示

总结:篇中主要简单介绍了一下如何进行自定义sort以及标准sort的排序标准。篇中错误地方欢迎指出,有不懂欢迎留言。
Salesforce LWC学习(二十四) Array.sort 浅谈的更多相关文章
- Salesforce LWC学习(二十三) Lightning Message Service 浅谈
本篇参考: https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist https://d ...
- Salesforce LWC学习(二十六) 简单知识总结篇三
首先本篇感谢长源edward老哥的大力帮助. 背景:我们在前端开发的时候,经常会用到输入框,并且对这个输入框设置 required或者其他的验证,当不满足条件时使用自定义的UI或者使用标准的 inpu ...
- Salesforce LWC学习(二十二) 简单知识总结篇二
本篇参看: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.reactivity_fi ...
- Salesforce LWC学习(二十五) Jest Test
本篇参看: https://trailhead.salesforce.com/content/learn/modules/test-lightning-web-components https://j ...
- Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息
本篇参考: https://www.cnblogs.com/zero-zyq/p/14548676.html https://www.lightningdesignsystem.com/platfor ...
- Salesforce LWC学习(二十八) 复制内容到系统剪贴板(clipboard)
本篇参考: https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipb ...
- Salesforce LWC学习(二十九) getRecordNotifyChange(LDS拓展增强篇)
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/data_ui_api https ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
随机推荐
- 用Python一键生成炫酷九宫格图片,火了朋友圈
- 02-java实现单链表
02-手撸链表 本篇是恋上数据结构第一季个人总结 借鉴https://juejin.im/post/6844904001478066183#heading-0 本人git https://github ...
- Vulnhub靶场-Me Tomcat Host 学习笔记
Nmap -sS -Pn 192.168.232.0/24 nmap -v -A -sS -Pn -T4 -p 1-65535 192.168.232.132 扫页面 数据库部署成功后打开msf,利用 ...
- Flink的状态编程和容错机制(四)
一.状态编程 Flink 内置的很多算子,数据源 source,数据存储 sink 都是有状态的,流中的数据都是 buffer records,会保存一定的元素或者元数据.例如 : ProcessWi ...
- github渗透测试工具库
本文作者:Yunying 原文链接:https://www.cnblogs.com/BOHB-yunying/p/11856178.html 导航: 2.漏洞练习平台 WebGoat漏洞练习平台: h ...
- Linux内核之 内核同步
上文我们介绍过进程调度,Linux内核从2.6版本开始支持内核抢占,所以内核很多代码也需要同步保护. 一.同步介绍 1.临界区与竞争条件 所谓临界区(critical regions)就是访问和操作共 ...
- 图的DFS和BFS(邻接表)
用C++实现图的DFS和BFS(邻接表) 概述 图的储存方式有邻接矩阵和邻接表储存两种.由于邻接表的实现需要用到抽象数据结构里的链表,故稍微麻烦一些.C++自带的STL可以方便的实现List,使算 ...
- 水题大战Vol.3 B. DP搬运工2
水题大战Vol.3 B. DP搬运工2 题目描述 给你\(n,K\),求有多少个\(1\)到\(n\) 的排列,恰好有\(K\)个数\(i\) 满足\(a_{i-1},a_{i+1}\) 都小于\(a ...
- noip复习——快速幂
\(a ^ n \bmod p\) \(a, p, n \leq 10^9\) 最普通的二进制拆分 #define LL long long LL qpow(LL a, LL n, LL p) { L ...
- akka-typed(10) - event-sourcing, CQRS实战
在前面的的讨论里已经介绍了CQRS读写分离模式的一些原理和在akka-typed应用中的实现方式.通过一段时间akka-typed的具体使用对一些经典akka应用的迁移升级,感觉最深的是EvenSou ...
