vmware-workstation迁移虚拟机 15pro到12版本
最近将测试的几台虚拟机进行了迁移,有几个点要注意,分享一下
1.环境介绍:
源服务器-ip-172.16.96.x 目标服务器-ip-172.16.96.x
VMware版本-VMwareworkstationrpo-15 VMware版本-VMwareworkstationrpo-12
虚拟机-centos7.6
ip-96.250 完全迁移
配置:2核2g内存100硬盘 完全迁移
网络方式-桥接 完全迁移
2.背景说明
因为之前安装vm那台服务器暂时不用了,所以决定迁移虚拟机,不是迁移服务器。原来的打算,都是在一个局域网,网络环境问题不大,
但是在新服务器安装vm的时候,发现15版本的vm安装不了,报错也不提示。没办法,只好装个老版的vmwork-12。
然后现在担心的就是15版上运行的虚拟机向12版本迁移,虚拟机兼容性怎么解决?会不会出错?具体是怎么个方式?
这里就需要一个通用格式,ovf模版,OVF(Open Virtualization Format),OVA(Open Virtual Appliance)。
ovf与ova都是开源的标准化虚拟格式,也就是说在各大虚拟化平台可以通用,比如vm,xen,hy-v,虚拟box等等。
两者的区别,ovf是3个文件,ova是一个文件,可以理解成ova是ovf的压缩版或者便携版,功能作用无任何区别。
(ps:装不了vmware-workstation-15的主机是winserver2012-Standard版,但是我之前一台winserver2012-Datacenter是安装成功了的。
不知道是不是bug,有小伙伴遇到这种情况,可以回复留言看是系统问题还是说硬件问题)
3.迁移思路
源服务器-VMware15-先克隆虚拟机-更改克隆虚拟机兼容性到12-导出ovf模板
ovf模版-复制到目标服务器-VMware12上打开ovf模板-搞定
4.具体步骤
- 在源服务器上,克隆虚拟机,并更改虚拟机兼容性到12,然后导出ovf模版
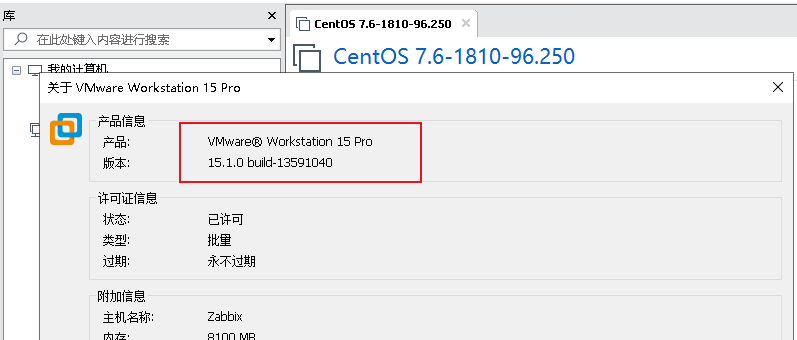
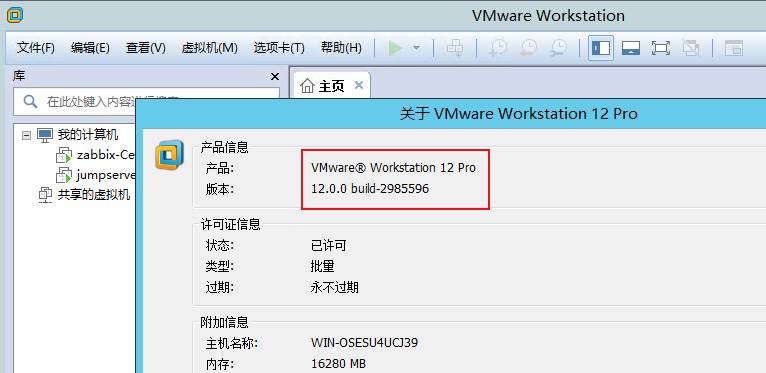
查看VMware版本

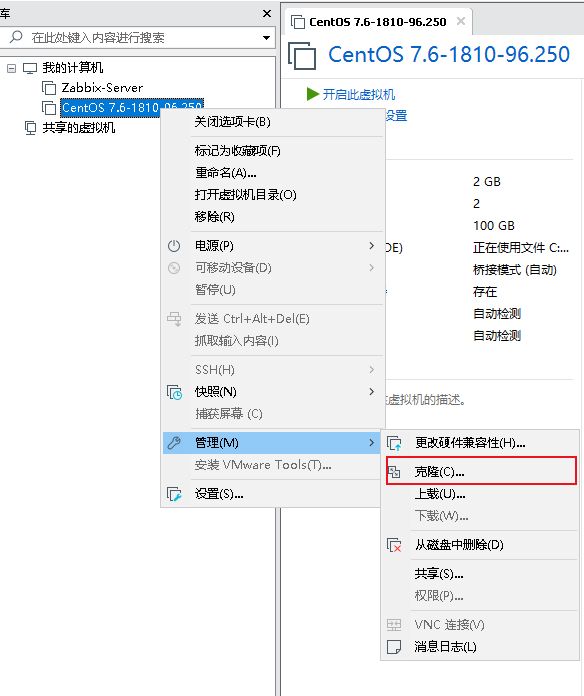
- 克隆虚拟机
菜单栏-虚拟机-管理-克隆
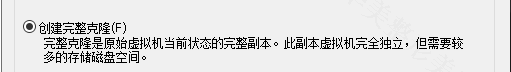
克隆选择-完整克隆


然后会得到一个新克隆的虚拟机
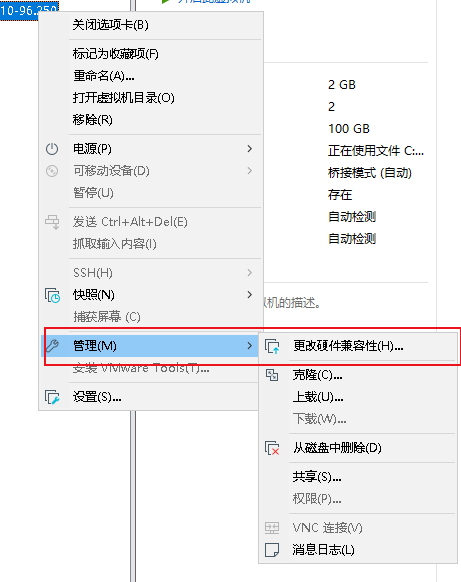
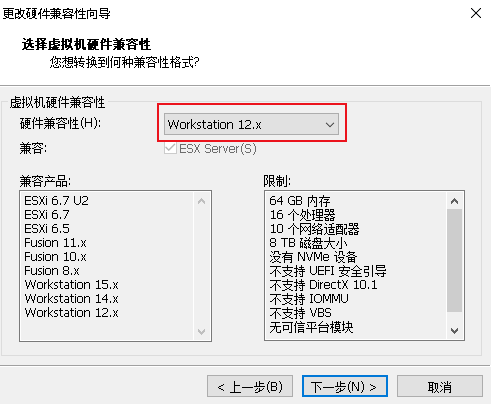
- 对新克隆的虚拟机,右键点击更改硬件兼容性,vmware12


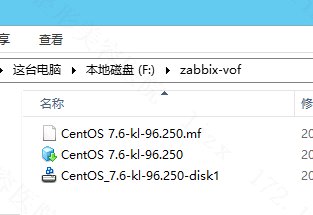
- 对克隆虚拟机导出ovf模板-完成后会新得到3个文件
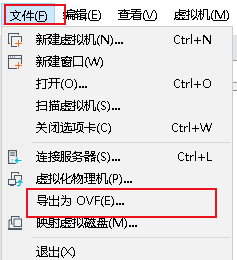
- 先选中克隆机-左上角文件-导出为ovf


- 将导出ovf三个文件,建个文件夹,复制到目标服务器

到此,源服务器的导出已将完成,剩下来是在目标主机去操作。
- 目标主机查看vm版本号

- 打开虚拟机,选择打开-打开复制过来的模板,搞定


5.注意事项
迁移后会在网络中存在两台一模一样的虚拟机,建议删掉一个虚拟机或者更换一个的ip地址
linux迁移后可能网络有点小问题,我是桥接,迁移后联不上网
建议反复断开桥接网卡,并重启虚拟机网络服务解决
vmware-workstation迁移虚拟机 15pro到12版本的更多相关文章
- VMware workstation创建虚拟机console
1. 使用VMware workstation创建虚拟机硬件2. 安装操作系统3. 操作系统安装过程 1. 使用VMware workstation创建虚拟机硬件 使用VMware workstati ...
- 使用VMware Workstation Player虚拟机安装Linux系统
下载安装 VMware Workstation Player 首先下载并安装 VMware Workstation Player, VMware Workstation是一款非常强大的虚拟机软件,有p ...
- 【转】Windows 7下用VMware Workstation 10虚拟机安装 Ubuntu 14.04
一.软件下载 1.VMware Workstation v10.0.1虚拟机官方简体中文版下载(附永久KEY注册密钥) http://www.linuxidc.com/Linux/2012-11/73 ...
- VMware workstation创建虚拟机console图文
1. 概述2. 配置入口3. 新建虚拟机向导3.1 类型配置3.2 硬件兼容性3.3 操作系统安装3.4 客户机操作系统类型3.5 客户机的名称位置4. 客户机硬件配置选择4.1 客户机处理器配置4. ...
- 本地通过VMware Workstation创建虚拟机,配置网络环境
通过VMware Workstation创建虚拟机,系统安装完成后,需要配置相应网卡设置: 打开配置文件:vim /etc/sysconfig/network-scripts/ifcfg-ens33 ...
- vmware workstation linux虚拟机点击suspend会卡死
vmware workstation linux虚拟机点击suspend会卡死, 现象如图, 我测过很多发行版都有这个问题 临时解决方案是关闭suspend功能 sudo systemctl mask ...
- 【VMware】VMware Workstation中虚拟机网络配置
一直用的vmware的虚拟机以及UVP还有cirtix的虚拟机,然后对vmware workstation却一窍不通,这个怎么了得,下面介绍一下我学习中遇到的问题及解决办法. 一.准备工作: vmwa ...
- Thinkpad 笔记本VMware Workstation 安装虚拟机出现“此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态”解决方法
今天在使用VMware打算在机器中安装新的虚拟机时,出现"此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态"错误如下: 提示信息: 已将该虚拟机配 ...
- 【VMware Workstation】虚拟机动态IP NAT连接外部网络(局域网以及广域网)
由于公司办公使用的账号认证获得IP,在虚拟机使用原来的桥接模式无法连接外网,因而需要更换虚拟机的网络连接方式. 虚拟机软件:VMware Workstation 12 Pro 虚拟机:centos7 ...
随机推荐
- TF上架模式是什么?有什么作用?
TF上架模式中的TF上架就是TestFlight上架的意思,意思就是将开发者开发完成的App在苹果官方内测商店TestFlight上架的模式,一般被我们简称为TF上架模式. 为什么要了解TF上架呢?为 ...
- CI4框架应用一 - 环境搭建
CI框架 (codeigniter)算是一个古老的框架了,由于在工作中一直在使用这个框架,还是比较有感情的.我对CI的感觉就是,简单易用,学习曲线平滑,对于新手友好. 目前CI框架已经更新到CI4了, ...
- Android Studio--APK打包
首先在app的build.gradle里面加一下代码 lintOptions { checkReleaseBuilds false abortOnError false } 在上方Build里面找到G ...
- Nginx实现静态服务器+https+负载均衡
#user nobody; # 进程数=CPU总核数 worker_processes 2; #error_log logs/error.log; #error_log logs/error.log ...
- .NetCore 配合 Gitlab CI&CD 实践 - 单体项目
前言 上一篇博文 .NetCore 配合 Gitlab CI&CD 实践 - 开篇,主要简单的介绍了一下 GitLab CI 的持续集成以及持续部署,这篇将通过 GitLab CI 发布一个 ...
- PHP基础之查找
前言 之前的文章介绍了PHP的运算符.流程控制.函数.排序等.有兴趣可以去看看. PHP入门之类型与运算符 PHP入门之流程控制 PHP入门之函数 PHP入门之数组 PHP基础之排序 下面简单介绍一下 ...
- Spring IOC 原理深层解析
1 Spring IOC概念认识 1.1 区别IOC与DI 首先我们要知道IOC(Inverse of Control:控制反转)是一种设计思想,就是 将原本在程序中手动创建对象的控制权,交由Spri ...
- C#开发笔记,点点细微,处处真情,记录开发中的难言之隐
该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/956 访问. 概述 本系列文章将会向大家介绍本人实际开发过程中所遇到技术 ...
- golang 标准库
前言 不做文字搬运工,多做思路整理 就是为了能速览标准库,只整理我自己看过的...... 最好能看看英文的 标准库 fmt strconv string 跳转 golang知识库总结
- Python参数解析工具ArgumentParser
通过命令行运行Python脚本时,可以通过ArgumentParser来高效地接受并解析命令行参数. 流程 新建一个ArgumentParser类对象,然后来添加若干个参数选项,最后通过parse_a ...
