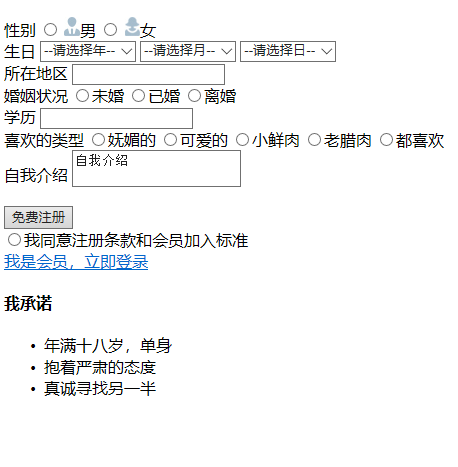
html+css入门基础案例之页面设计

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3></h3>
<tabel width="" border="">
<!-- 第一行 -->
<tr>
<td>性别</td></tr>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"><img src="data:images/man.jpg">男</label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="data:images/women.jpg">女</label>
</td><br>
<!-- 第二行 -->
<tr>
<td>生日</td>
<td>
<select> <option>--请选择年--</option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option> </select>
</td>
</tr> <select>
<option>--请选择月--</option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option> </select> <select>
<option>--请选择日--</option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
<option></option> </select>
</tr> <br>
<tr> 所在地区
<input type="text">
</tr><br>
<tr>
婚姻状况
<input type="radio" name="sex1">未婚
<input type="radio" name="sex1">已婚
<input type="radio" name="sex1">离婚
</tr><br>
<tr>
学历
<input type="text">
</tr><br>
<tr>
喜欢的类型
<input type="radio" name="sex11">妩媚的
<input type="radio" name="sex11">可爱的
<input type="radio" name="sex11">小鲜肉
<input type="radio" name="sex11">老腊肉
<input type="radio" name="sex11">都喜欢
</tr><br> <tr>
<form>
自我介绍
<textarea>自我介绍</textarea>
</form>
</tr><br>
<tr>
<input type="submit" value="免费注册">
</tr>
<br>
<tr>
<input type="radio">我同意注册条款和会员加入标准
</tr><br>
<tr>
<a href="#">我是会员,立即登录</a> </tr><br>
<tr>
<h4>我承诺</h4>
<ul>
<li>年满十八岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</tr> </tabel>
</body>
</html>
html+css入门基础案例之页面设计的更多相关文章
- html+css入门基础案例之圣诞那些事
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 第六十九节,css入门基础
css入门基础 学习要点: 1.使用CSS 2.三种方式 3.层叠和继承 本章主要探讨HTML5中CSS (层叠样式表),它是用来对HTML文档外观的表现形式进行排版和格式化. 一 使用CSS CSS ...
- CSS入门基础学习二
我们下午继续学习CSS的入门基础,搬上你的小板凳赶快进入吧! 一.背景(background) Background-color:背景颜色 background-image (背景图片) backgr ...
- CSS入门指南-4:页面布局
这是<CSS设计指南>的读书笔记,用于加深学习效果. display 属性 display是 CSS 中最重要的用于控制布局的属性.每个元素都有一个默认的 display 值.对于大多数元 ...
- 【CSS入门基础,有需要的看过来哦】心境,心静,不轻言放弃!---致CSS
整理一下近一周学习的有关CSS的基础知识笔记: CSS语法必须写在<style>标签中哦~/*注释*/ [CSS常用背景属性]background background-color:背景色 ...
- 学起来 —— CSS 入门基础
Hello,大家好! 小女来更博啦!CSS福利送上~~~ 首先给大家介绍一下CSS到底是什么? 一.CSS概念 W3C规范中,要求有三条:一 为"两个分离",二 为语言遵循语义化, ...
- CSS 入门基础
一.CSS 介绍什么是CSS CSS 指的是层叠样式表(Cascading StyleSheet).在网页制作时采用层叠样式表技术, 可以有效地对页面的布局.字体.颜色.背景和其它效果实现更加精确的控 ...
- CSS入门基础学习一
一.CSS样式 1.什么是CSS: CSS是指层叠样式表(Cascading Style Sheels),CSS通常为CSS样式表或层叠样式表,主要用于设置HTML文本内容,以及版本面的布局等 2.H ...
- CSS入门基础
认识CSS 传统HTML设计网页版面的缺点 CSS的特点 CSS的排版样式 13.1 认识CSS CSS的英文全名是Cascading Style Sheets,中文可翻译为串接式排版样式,并且CSS ...
随机推荐
- error PRJ0003 : 生成“cmd.exe”时出错 2010-01-19 22:26
今天用vs2005编译时代码时竟然出现了error PRJ0003 : 生成“cmd.exe”时出错这样的错误,这不是刺激我吗,我们先看msdn的解释吧. 错误消息 生成“command line”时 ...
- three.js 制作逻辑转体游戏(上)
今天郭先生又出来制作游戏了,最近有小伙伴要做一个逻辑转体小游戏,我怎么能不先来试试呢.玩法可以看上面的连接,下面附几张图.线案例请点击博客原文. 游戏规则不懂得可以看自行百度哈,其实玩起来还挺有难度的 ...
- 深入理解 Java 内存模型 JMM 与 volatile
Java 内存模型(Java Memory Model,简称 JMM)是一种抽象的概念,并不真实存在,它描述的是一组规范或者规则,通过这种规范定义了程序中各个变量(包括实例字段.静态字段和构成数组对象 ...
- Asp.net Core 3.1 引用ORM工具包 yrjw.ORM.Chimp(EF + dapper + Autofac)使用教程
yrjw.ORM.Chimp 介绍 It is not the encapsulation of ORM,a based on EF + dapper + Autofac, is repository ...
- 第1章 Spark SQL概述
第1章 Spark SQL概述 1.1 什么是Spark SQL Spark SQL是Spark用来处理结构化数据的一个模块,它提供了一个编程抽象叫做DataFrame并且作为分布式SQL查询引擎的作 ...
- anaconda3 安装pip3
事先安装了anaconda3版本,此时想要安装pip3,需要: https://bootstrap.pypa.io/get-pip.py 打开链接,将文本存到本地,命名为get_pip.py. 然后通 ...
- 微众银行FATE联邦学习框架
参考:https://github.com/webankfintech/fate https://www.fedai.org/#/ 一.Docker Standalone 安装 FATE $ sh b ...
- 复制输入框内容(兼容ios)
const copyInput = document.querySelector('.copy-container'); copyInput.select(); //安卓可识别进行选中 copyInp ...
- vue混入mixins时注意的问题
mixin.js - 方式一:导出对象 const mixin = { mounted () { console.log('fffffffffffff') }, methods: { } } expo ...
- SQL语句中IF的简单使用 - 关联leetcode 627.交换工资
MySQL的IF既可以作为表达式用,也可在存储过程中作为流程控制语句使用,如下是做为表达式使用: IF表达式 IF(expr1,expr2,expr3) 如果 expr1 是TRUE (expr1 & ...
