转:Http协议中Cookie详细介绍
Http协议中Cookie详细介绍
Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie。内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的。硬盘Cookie保存在硬盘里,有一个过期时间,除非用户手工清理或到了过期时间,硬盘Cookie不会被删除,其存在时间是长期的。所以,按存在时间,可分为非持久Cookie和持久Cookie。
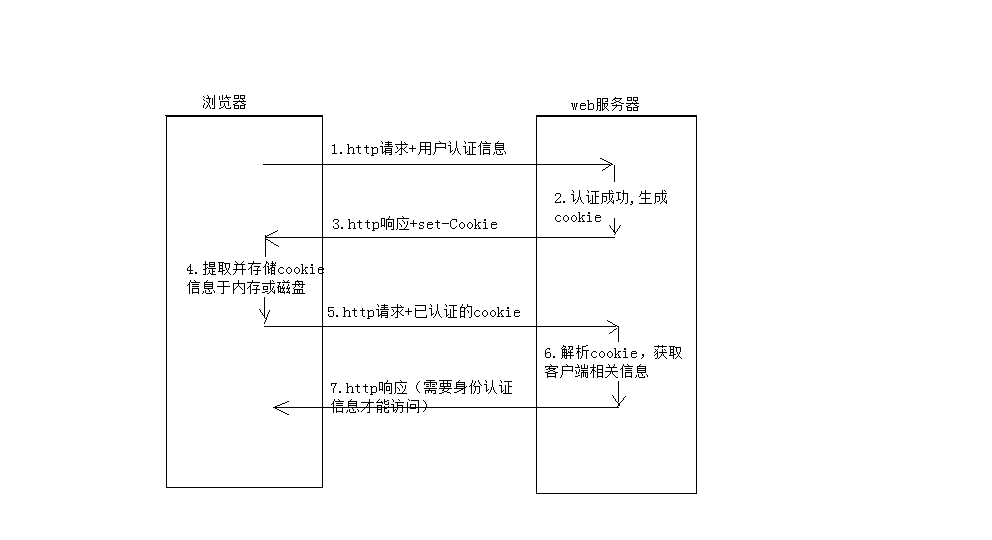
HTTP请求+cookie的交互流程

如果步骤5携带的是过期的cookie或者是错误的cookie,那么将认证失败,返回至要求身份认证页面。
HTTP协议作为无状态协议,对于HTTP协议而言,无状态同样指每次request请求之前是相互独立的,当前请求并不会记录它的上一次请求信息。那么问题来了,既然无状态,那完成一套完整的业务逻辑,发送多次请求的情况数不胜数,使用http如何将上下文请求进行关联呢?机智的人类通过优化,找到了一种简单的方式记录http协议的请求信息
优化后的HTTP请求:

- 浏览器发送request请求到服务器,服务器除了返回请求的response之外,还给请求分配一个唯一标识ID,协同response一并返回给浏览器。
- 同时服务器在本地创建一个MAP结构,专门以key-value(请求ID-会话内容)形式将每个request进行存储
- 此时浏览器的request已经被赋予了一个ID,第二次访问时,服务器先从request中查找该ID,根据ID查找维护会话的content内容,该内容中记录了上一次request的信息状态。
- 根据查找出的request信息生成基于这些信息的response内容,再次返回给浏览器。如果有需要会再次更新会话内容,为下一次请求提供准备。
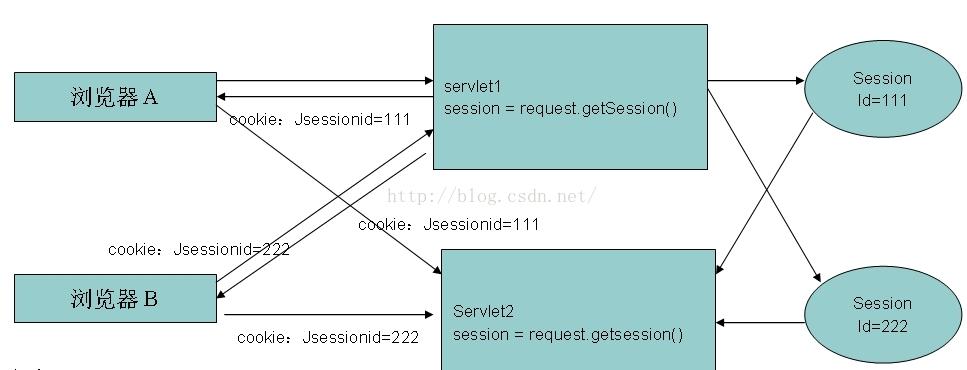
所以根据这个会话ID,以建立多次请求-响应模式的关联数据传递。说到这里可能已经唤起了大家许多共鸣。这就是cookie和session对无状态的http协议的强大作用。服务端生成这个全局的唯一标识,传递给客户端用于唯一标记这次请求,也就是cookie;而服务器创建的那个map结构就是session。所以,cookies由服务端生成,用于标记客户端的唯一标识,无特定含义,在每次网络请求中,都会被传送。session服务端自己维护的一个map数据结构,记录key-content上下文内容状态。
cookie的属性
一般cookie所具有的属性,包括:
Domain:域,表示当前cookie所属于哪个域或子域下面。
对于服务器返回的Set-Cookie中,如果没有指定Domain的值,那么其Domain的值是默认为当前所提交的http的请求所对应的主域名的。比如访问 http://www.example.com,返回一个cookie,没有指名domain值,那么其为值为默认的www.example.com。
Path:表示cookie的所属路径。
Expire time/Max-age:表示了cookie的有效期。expire的值,是一个时间,过了这个时间,该cookie就失效了。或者是用max-age指定当前cookie是在多长时间之后而失效。如果服务器返回的一个cookie,没有指定其expire time,那么表明此cookie有效期只是当前的session,即是session cookie,当前session会话结束后,就过期了。对应的,当关闭(浏览器中)该页面的时候,此cookie就应该被浏览器所删除了。
secure:表示该cookie只能用https传输。一般用于包含认证信息的cookie,要求传输此cookie的时候,必须用https传输。
httponly:表示此cookie必须用于http或https传输。这意味着,浏览器脚本,比如javascript中,是不允许访问操作此cookie的。
服务器发送cookie给客户端
从服务器端,发送cookie给客户端,是对应的Set-Cookie。包括了对应的cookie的名称,值,以及各个属性。
Set-Cookie: lu=Rg3vHJZnehYLjVg7qi3bZjzg; Expires=Tue, 15 Jan 2013 21:47:38 GMT; Path=/; Domain=.169it.com; HttpOnly
Set-Cookie: made_write_conn=1295214458; Path=/; Domain=.169it.com
Set-Cookie: reg_fb_gate=deleted; Expires=Thu, 01 Jan 1970 00:00:01 GMT; Path=/; Domain=.169it.com; HttpOnly
从客户端把cookie发送到服务器
从客户端发送cookie给服务器的时候,是不发送cookie的各个属性的,而只是发送对应的名称和值。
GET /spec.html HTTP/1.1
Host: www.example.org
Cookie: name=value; name2=value2
Accept: */*
关于修改,设置cookie
除了服务器发送给客户端(浏览器)的时候,通过Set-Cookie,创建或更新对应的cookie之外,还可以通过浏览器内置的一些脚本,比如javascript,去设置对应的cookie,对应实现是操作js中的document.cookie。
Cookie的缺陷
- cookie会被附加在每个HTTP请求中,所以无形中增加了流量。
- 由于在HTTP请求中的cookie是明文传递的,所以安全性成问题。(除非用HTTPS)
- Cookie的大小限制在4KB左右。对于复杂的存储需求来说是不够用的。
</div>
本文转自:https://www.cnblogs.com/bq-med/p/8603664.html
感谢作者:李小菜
转:Http协议中Cookie详细介绍的更多相关文章
- Http协议中Cookie详细介绍(转)
原文:http://www.169it.com/article/3217120921.html Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie.内存C ...
- Http协议中Cookie详细介绍
Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie.内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的.硬盘Cookie ...
- 【Linux网络基础】TCP/IP协议簇的详细介绍(三次握手四次断开,11种状态)
一.TCP/IP协议簇(DoD参考模型) 用于简化OSI层次,以及相关的标准. 传输控制协议(tcp/ip)簇是相关国防部DoD所创建的,主要用来确保数据的完整性以及在毁灭性战争中维持通信 是由一组不 ...
- Http协议中Cookie使用详细介绍
Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie.内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的.硬盘Cookie ...
- Laravel 模板引擎Blade中标签详细介绍
这篇文章主要介绍了Laravel模板引擎Blade中section的一些标签的区别介绍,需要的朋友可以来看看. Laravel 框架中的Blade模板引擎很好用,但是官方文档介绍的并不详细,我接下来将 ...
- RabbitMQ中Queue详细介绍
新建队列 新建Queue时有很多参数,都代表什么含义,在这里解释一下: 前述:Rabbit版本为3.7.6 ErLang 版本为 21.0.1 Name 必填项,队列的名字,建议格式可以为多个字段,表 ...
- typescript整合到vue中的详细介绍,ts+vue一梭子
通过vue-cli命令行安装vue项目,注意不要eslint 安装依赖 cnpm install typescript --save-dev cnpm install ts-loader --save ...
- Unity3D中GameObject 详细介绍
通过Hierarchy面板下的Create菜单可以手动地创建一个GameObject,它可以是一个相机,一个灯光,或者一个简单的模型,当我们要在程序里面动态地创建一个相机的时候,可以new一个Game ...
- 『动善时』JMeter基础 — 20、JMeter配置元件【HTTP Cookie管理器】详细介绍
目录 1.HTTP Cookie管理器介绍 2.HTTP Cookie管理器界面详解 3.JMeter中对Cookie的管理 (1)Cookie的存储 (2)Cookie的管理策略 4.补充:Cook ...
随机推荐
- 直播软件开发如何使用FFMPEG推流并保存在本地
最近开发了基于C#的直播软件开发推流器一直不大理想,终于在不懈努力之后研究了一点成果,这边做个笔记:本文着重在于讲解下如何使用ffmpeg进行简单的推流,看似简单几行代码没有官方的文档很吃力.并获取流 ...
- C语言实现天气信息管理系统
这篇文章主要介绍了C语言实现天气信息管理系统,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文实例为大家分享了C语言实现天气信息管理系统的具体代码,供大家参考,具体内 ...
- 【阿里云-大数据】阿里云DataWorks学习视频汇总
阿里云DataWorks学习视频汇总 注意:本文档中引用的视频均来自阿里云官方的帮助文档,本文档仅仅是汇总整理,方便学习. 阿里云DataWorks帮助文档链接:https://help.aliyun ...
- mysql实现当前行的值累加上一行的值
数据库钱包表有日期.收入.支出三个字段.用mysql语句计算每日余额,得如下结果 select m.*, @total :=@total + 收入 - 支出 as 钱包余额 ( select * fr ...
- JS基础算法题(二)
1.1 数组去重的五种方法 数组去重:将数组中重复的元素去掉 JS数组没有删除具体元素的删除(只能删掉值,删不掉元素的索引),可以使用另外一个结构来进行存储 新数组 新对象 JS数组虽然本质可以删除第 ...
- awk1
awk [选项参数] 'script' var=value file(s)或aawk [选项参数] -f scriptfile var=value file(s)项参数说明:-F fs or --fi ...
- kernel 目录
1. 直接控制硬件 arch : Soc 相关 drivers : 硬件驱动 2. block: 块设备操作逻辑 kernel : 内核实现 net mm : 内存管理 fs : 各种文件系统实现 ...
- 如何避免Cephfs被完全毁掉
前提 一套系统的最低要求是可恢复,也就是数据不丢失,但是在各种各样的原因下,整套系统都有被毁掉的可能,一直以来有个观点就是存储是需要两套的,一般情况下很难实现,但是如何把故障发生的概率降低到最低,这个 ...
- python-基础入门-3(对文件操作)
打开文件用open()函数 open(filename)默认为读取模式 等价于open(filename,'r') 1 txt=open(filename) 2 print txt.read() 3 ...
- idea中运行tomcat不能访问8080主页问题
问题 初次使用IntelliJ IDEA,但今天在运行项目启动Tomcat后,发现无法访问Tomcat首页,出现404错误:输入http://localhost:8080时无法访问Tomcat首页,但 ...


