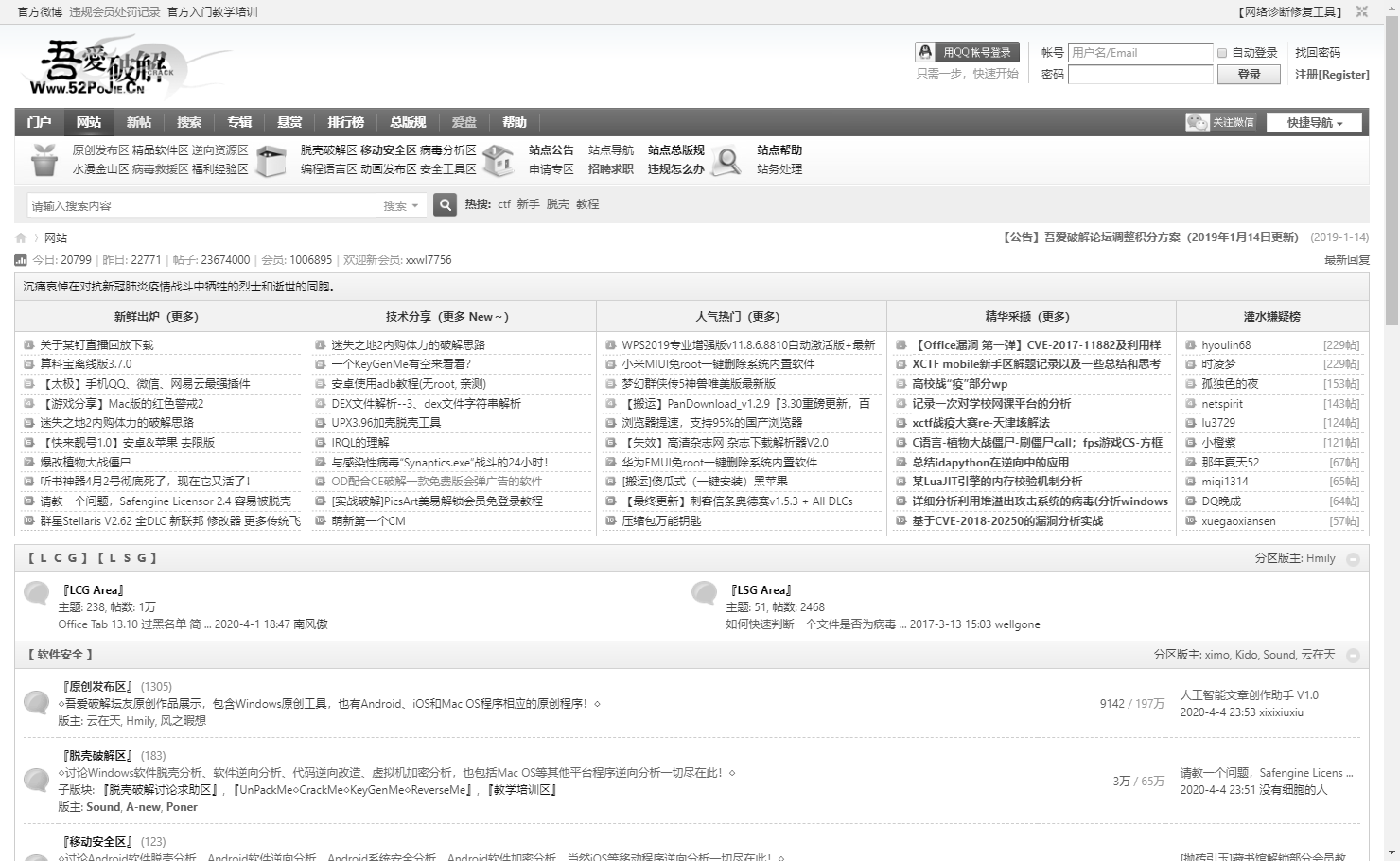
哀悼疫情,全站灰色如何实现,CSS滤镜一行代码实现
庚子清明,以国家之名哀悼,以国家之名哀悼在新冠肺炎疫情中牺牲的烈士和逝世的同胞!
向抗疫英雄致敬!
今日打开各样的app,各大电商,爱奇艺都是灰色的
这里我也一直很好奇该功能,前端如何实现,了解过后发现这个CSS滤镜,点击了解更多
写下随笔记录一波

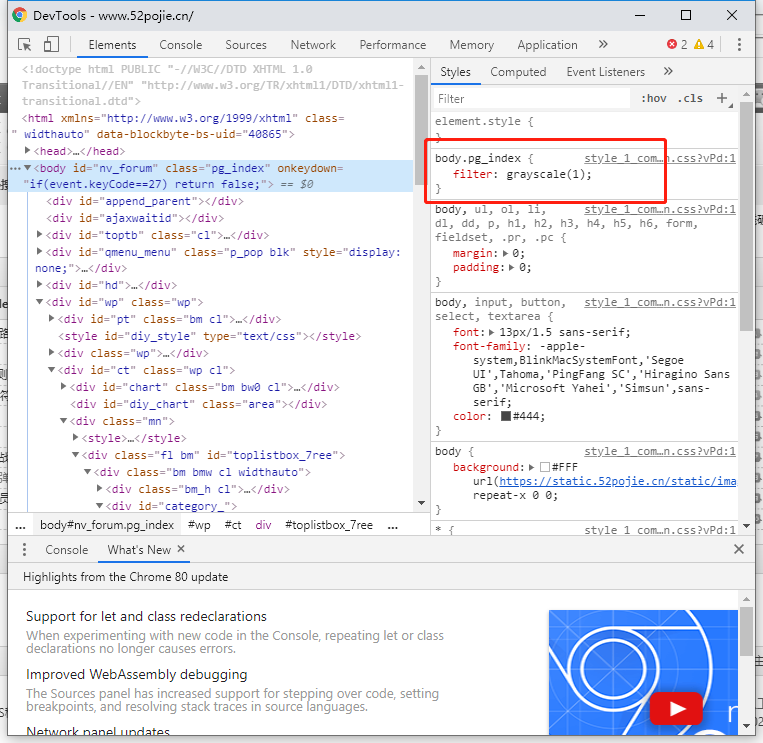
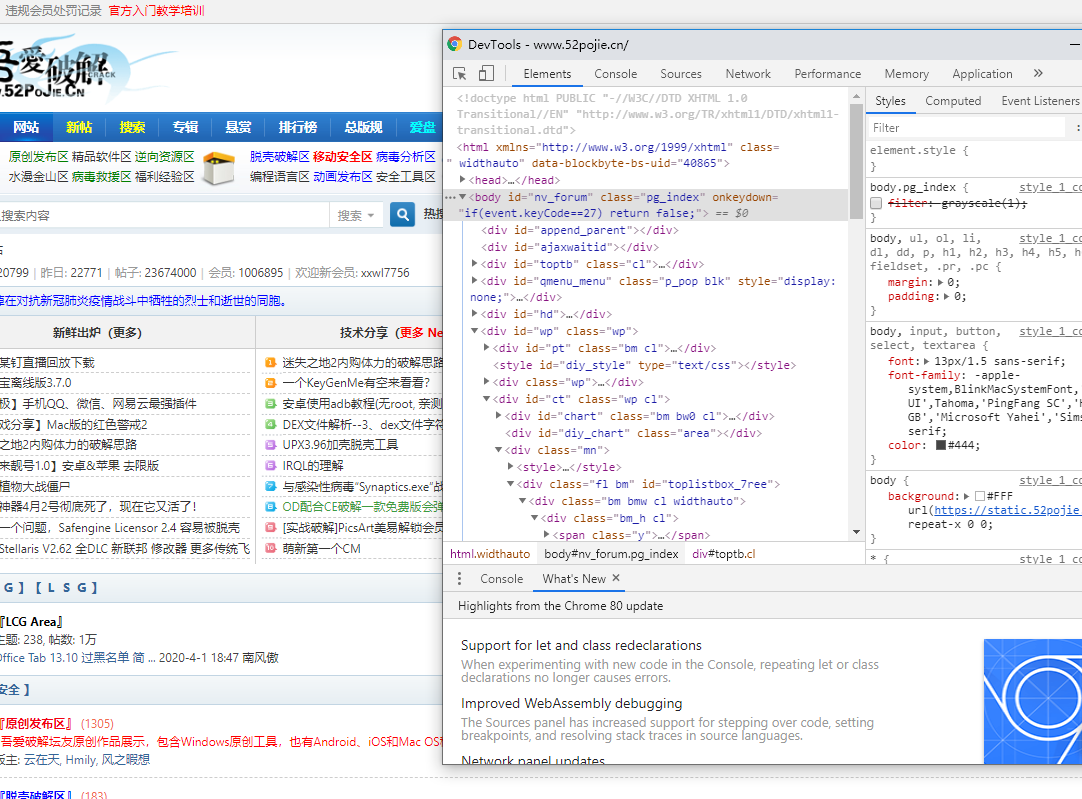
如果去实现,作为程序员,copy能力,搜索能力肯定不能弱(~~此处调侃而已),一定要有洞察力,对不?直接F12,瞧瞧看,到底肿么费事。

能控制整站,肯定是根元素,直接从body找,我们发现一个filter (滤镜)属性,去掉后发现网站恢复了

好起来了,是不,显而易见!
这里说一下
filter: grayscale(100%);和filter: grayscale(1); 效果是一样的,百分比的话就可以根据百分比去调节了
- filter: grayscale(100%);
- filter: grayscale(90%);
- filter: grayscale(80%);
- filter: grayscale(70%);
- filter: grayscale(60%);
- filter: grayscale(50%);
效果预览
写个脚本遍历所有的属性,并都看看效果:
- const url = "https://www.baidu.com/img/baidu_resultlogo@2.png";
- let html = "";
- [
- {
- name: "灰度100%",
- style: "grayscale(100%)"
- },
- {
- name: "模糊5px",
- style: "blur(5px)"
- },
- {
- name: "3倍亮度",
- style: "brightness(300%)"
- },
- {
- name: "200%对比度",
- style: "contrast(200%)"
- },
- {
- name: "200%饱和度",
- style: "saturate(200%)"
- },
- {
- name: "色相旋转180度",
- style: "hue-rotate(180deg)"
- },
- {
- name: "100%反色",
- style: "invert(100%)"
- },
- {
- name: "50%透明度",
- style: "opacity(50%)"
- },
- {
- name: "阴影",
- style: "drop-shadow(10px 5px 5px #f00)"
- },
- {
- name: "100%透明度",
- style: "opacity(100%)"
- },
- {
- name: "褐色程度70%",
- style: "sepia(70%)"
- }
- ].forEach(({ name, style }) => {
- html += `<div>${name}-${style}: <img src=${url} style="filter: ${style}" /></div><br />`;
- });
- document.body.innerHTML = html;

滤镜的玩法还有很多,具体请看菜鸟或者w3cshool,详细讲解
哀悼疫情,全站灰色如何实现,CSS滤镜一行代码实现的更多相关文章
- 利用Js或Css滤镜实现IE6中PNG图片半透明效果 IE6PNG妥妥的
接下来介绍几种PNG图片在IE6中不透明的解决办法 1.用自己的PNG,让IE6一边去吧 首先制作PNG图片的时候,另存为一个GIF图片,因为IE6是支持GIF图片透明,然后在css定义 .pngte ...
- 让less编译通过css滤镜
写IE6 hack的时候,发现在less中直接写css滤镜是会报错的,不能编译通过. 解决方法为:用~“”把相关的css代码包裹起来,例如: _top:~"expression(docume ...
- CSS 滤镜(IE浏览器专属其他浏览器不支持)
Filter 属性介绍: 设置或检索对象所应用的滤镜或滤镜集合.此属性仅作用于有布局的对象,如块对象.内联要素要使用该属性,必须先设定对象的 height 或 width 属性,或者设定 positi ...
- 你所不知道的 CSS 滤镜技巧与细节
承接上一篇你所不知道的 CSS 动画技巧与细节,本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! OK,下面直接进入正文.本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不是 IE ...
- 运用HTML5+CSS3和CSS滤镜做的精美的登录界面
原始出处http://chenjinfei.blog.51cto.com/2965201/774865 <!DOCTYPE HTML> <html> <head> ...
- CSS 滤镜技巧与细节
本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! 注意:ie不兼容 本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不是 IE 系列时代的滤镜,话不多说,直接开车,语法如下: { ...
- WebRTC与CSS滤镜(CSS filter)
我们知道了如何使用WebRTC打开摄像头,可以截取视频帧并且用canvas显示出来. 本文将滤镜与视频结合.给视频加上一层滤镜.主要使用到的是filter属性. canvas与滤镜 先来看filter ...
- css初始化样式代码
为什么要初始化CSS? CSS初始化是指重设浏览器的样式.不同的浏览器默认的样式可能不尽相同,所以开发时的第一件事可能就是如何把它们统一.如果没对CSS初始化往往会出现浏览器之间的页面差异.每次新开发 ...
- 一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10 http://www.jb51.net/css/383986.html
在网站开发中不免因为各种兼容问题苦恼,针对兼容问题,其实IE给出了解决方案Google也给出了解决方案百度也应用了这种方案去解决IE的兼容问题 百度源代码如下 复制代码 代码如下: <!Do ...
随机推荐
- 线程安全的SimpleDateFormat
import java.text.DateFormat; import java.text.ParseException; import java.text.SimpleDateFormat; imp ...
- WEB安全问题
WEB安全问题我没太多经验,但是这块内容还是很重要,所以必须要了解学习一下. 简单总结了一下,分成以下5类, 1.DDOS,瘫痪式攻击,解决方法是记录异常请求的ip地址,主动拒绝或者将攻击ip添加到防 ...
- Kafka架构深入:Kafka 工作流程及文件存储机制
kafka工作流程: 每个分区都有一个offset消费偏移量,kafka并不能保证全局有序性. Kafka 中消息是以 topic 进行分类的,生产者生产消息,消费者消费消息,都是面向 topic 的 ...
- python之 《pandas》
pandas稍微比numpy处理数据起来还是要慢一点,pandas呢是numpy的升级版,可以说各有所长,numpy的优势是用来处理矩阵,而pandas的优势是处理数表. 1. Series 线性数表 ...
- PDF技术 -Java实现Html转PDF文件
转载:https://blog.csdn.net/qq_34190023/article/details/82999702 html转换为pdf的关键技术是如何处理网页中复杂的css样式.以及中文乱码 ...
- CSS属性(字体与文本属性)
1.字体属性 (1)font-family 把要对这个网站要设置的字体都写上,如果这个浏览器支持第一个字体,则会用,如果不支持则会尝试第二个,如果设置的字体系统都不支持则会使用系统默认的字体作为网站的 ...
- PHP 使用gd库压缩图片并生成新图片返回全路径
使用gd库前,先检查是否开启了gd库 phpinfo(); 如果在php配置信息里找到了gd库,那么就是开启了,没开启的自行百度如何开启php gd库 既然开启了gd库,那么直接再php里写入以下代码 ...
- webug第三关:你看到了什么?
第三关:你看到了什么? 右键源码 扫描到test目录
- 分布式监控系统之Zabbix主动、被动及web监控
前文我们了解了zabbix的网络发现功能,以及结合action实现自动发现主机并将主机添加到zabbix hosts中,链接指定模板进行监控:回顾请参考https://www.cnblogs.com/ ...
- 应届生应聘阿里,腾讯,美团90%会被问到的Netty面试题!史上最全系列!
1.BIO.NIO 和 AIO 的区别? BIO:一个连接一个线程,客户端有连接请求时服务器端就需要启动一个线程进行处理.线程开销大.伪异步 IO:将请求连接放入线程池,一对多,但线程还是很宝贵的资源 ...
