Jamstack Conf 2020
Jamstack Conf 2020
Jamstack Conf Virtual
https://jamstackconf.com/virtual/

Conf Schedule
https://jamstackconfvirtual2020.sched.com/
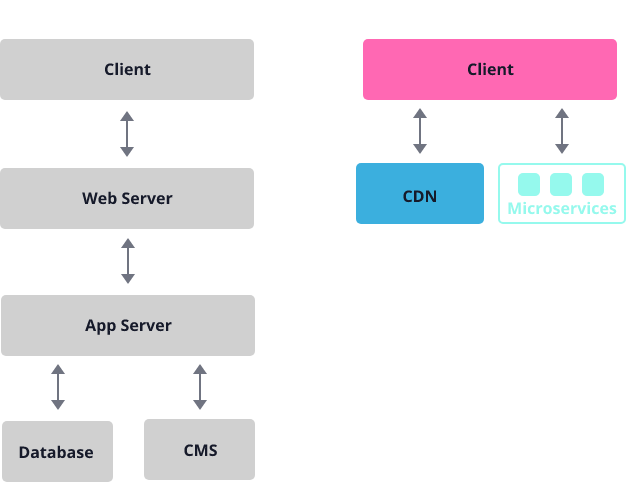
Jamstack Architecture

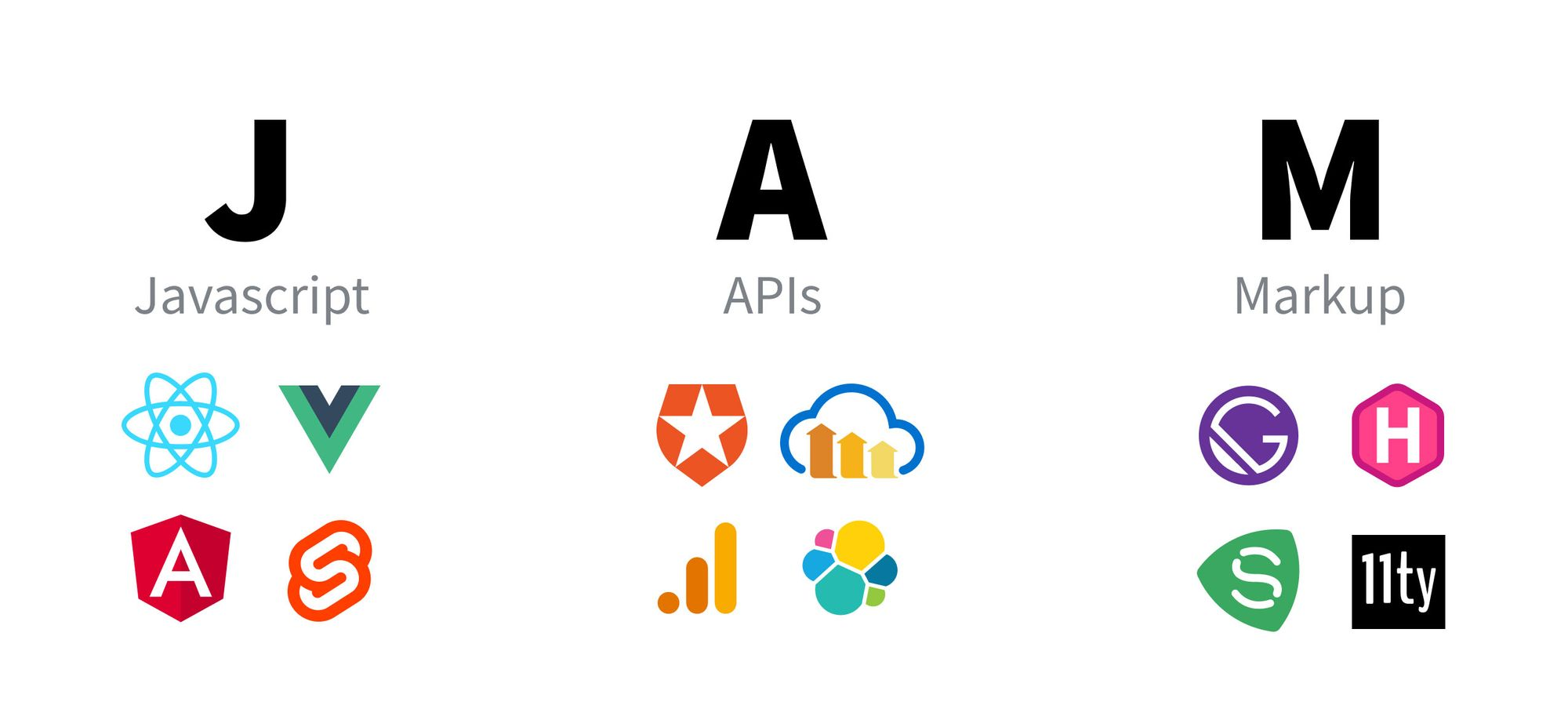
What is this JAMstack?
JAM === JavaScript + APIs + Markup

https://www.freecodecamp.org/news/what-is-the-jamstack-and-how-do-i-host-my-website-on-it/
https://buttercms.com/blog/what-is-jamstack
svg icons
<svg hidden="" aria-hidden="true">
<defs>
<symbol id="pink_lightning" viewBox="0 0 74 74"><defs><path id="a" d="M0 .367h6.998v29.227H0z"></path><path id="c" d="M.66.368h6.998v29.226H.661z"></path></defs><g fill="none" fill-rule="evenodd"><path stroke="#F0047F" d="M20 73H1V1h19m35 0h18v72H55"></path><path fill="#F0047F" d="M22.359 37.338c0-3.757 1.464-7.29 4.123-9.949a.594.594 0 00-.418-1.01.585.585 0 00-.418.173 15.144 15.144 0 00-4.471 10.786 15.16 15.16 0 004.469 10.787.607.607 0 00.838-.002.584.584 0 00.173-.418.585.585 0 00-.173-.418 13.979 13.979 0 01-4.123-9.95"></path><g transform="translate(16 22.355)"><mask id="b" fill="#fff"><use xlink:href="#a"></use></mask><path fill="#F0047F" d="M1.183 14.983c0-5.138 2.003-9.97 5.641-13.607a.588.588 0 00-.419-1.01.587.587 0 00-.417.174A20.287 20.287 0 000 14.983c0 5.453 2.126 10.583 5.986 14.445.223.221.614.222.838-.002a.588.588 0 000-.837 19.114 19.114 0 01-5.64-13.606" mask="url(#b)"></path></g><g transform="translate(49.203 22.355)"><mask id="d" fill="#fff"><use xlink:href="#c"></use></mask><path fill="#F0047F" d="M1.253.368a.59.59 0 00-.419 1.008 19.116 19.116 0 015.64 13.607c0 5.137-2.002 9.97-5.64 13.609a.584.584 0 00-.173.418c0 .158.061.306.173.417a.607.607 0 00.836 0 20.29 20.29 0 005.989-14.444A20.289 20.289 0 001.67.54a.59.59 0 00-.418-.172" mask="url(#d)"></path></g><path fill="#F0047F" d="M47.217 26.552a.587.587 0 00-.419-.173.592.592 0 00-.418 1.01 13.98 13.98 0 014.123 9.948c0 3.757-1.465 7.29-4.123 9.951a.587.587 0 00-.173.419c0 .158.061.306.173.418a.605.605 0 00.835 0 15.149 15.149 0 004.471-10.788c0-4.074-1.587-7.905-4.47-10.785M44.194 34.158H37.99l1.583-9.663a.594.594 0 00-.585-.687.588.588 0 00-.473.238l-10.322 13.8a.6.6 0 00-.055.62c.1.199.307.326.529.326h6.124L31.673 50.12a.597.597 0 00.307.688.614.614 0 00.733-.17l11.95-15.526a.6.6 0 00.063-.624.6.6 0 00-.532-.33z"></path></g></symbol>
<symbol id="teal_browser" viewBox="0 0 74 74"><g fill="none" fill-rule="evenodd"><path stroke="#58FCEC" d="M20 73H1V1h19m35 0h18v72H55"></path><path fill="#121A39" d="M50.6 21.051H22.863A3.867 3.867 0 0019 24.914v23.542a3.867 3.867 0 003.863 3.863H50.6a3.867 3.867 0 003.863-3.863V24.914A3.867 3.867 0 0050.6 21.05z"></path><path fill="#58FCEC" d="M53.46 29.296H20.003v-4.382a2.864 2.864 0 012.861-2.861H50.6a2.864 2.864 0 012.86 2.86v4.383zM53.46 48.456a2.864 2.864 0 01-2.86 2.86H22.863a2.864 2.864 0 01-2.861-2.86V30.298H53.46v18.158z"></path><path fill="#121A39" d="M32.649 44.379a.514.514 0 00.707-.057.498.498 0 00-.058-.707l-3.358-2.86 3.358-2.86a.5.5 0 00.057-.707.501.501 0 00-.706-.057l-3.807 3.243a.504.504 0 000 .763l3.807 3.242zM40.108 44.322c.171.202.502.231.706.056l3.807-3.241a.501.501 0 000-.763l-3.807-3.243a.498.498 0 00-.364-.117.502.502 0 00-.286.881l3.359 2.86-3.359 2.86a.501.501 0 00-.057.707zM35.28 46.919h.002a.511.511 0 00.59-.387l2.374-11.266a.501.501 0 00-.98-.207l-2.374 11.266a.497.497 0 00.387.594M32.245 24.806a.92.92 0 10.001 1.84.92.92 0 000-1.84M28.215 24.806a.92.92 0 100 1.84.92.92 0 000-1.84M23.957 24.806a.92.92 0 10.002 1.84.92.92 0 00-.002-1.84"></path></g></symbol>
<symbol id="orange_coins" viewBox="0 0 74 74"><g fill="none" fill-rule="evenodd"><path stroke="#FC814A" d="M20 73H1V1h19m35 0h18v72H55"></path><g transform="translate(18 17)"><rect width="24" height="6" x="2.5" y=".5" fill="#FC814A" stroke="#121A39" rx="3"></rect><rect width="24" height="6" x="7.5" y="6.5" fill="#FC814A" stroke="#121A39" rx="3"></rect><rect width="24" height="6" x=".5" y="12.5" fill="#FC814A" stroke="#121A39" rx="3"></rect><rect width="24" height="6" x=".5" y="18.5" fill="#FC814A" stroke="#121A39" rx="3"></rect><rect width="24" height="6" x=".5" y="24.5" fill="#FC814A" stroke="#121A39" rx="3"></rect><rect width="24" height="6" x=".5" y="30.5" fill="#FC814A" stroke="#121A39" rx="3"></rect><path fill="#FC814A" stroke="#121A39" d="M24.5 40C17.056 40 11 33.944 11 26.5S17.056 13 24.5 13 38 19.056 38 26.5 31.944 40 24.5 40h0z"></path><path fill="#121A39" d="M26.796 24.446c0 .327.27.594.602.594a.599.599 0 00.602-.594c0-1.47-1.094-2.743-2.662-3.096l-.236-.053v-.703A.599.599 0 0024.5 20a.599.599 0 00-.602.594v.703l-.236.053C22.095 21.703 21 22.975 21 24.446c0 1.757 1.57 3.187 3.5 3.187 1.266 0 2.296.897 2.296 2 0 1.104-1.03 2-2.296 2-1.265 0-2.296-.896-2.296-2a.599.599 0 00-.602-.594.599.599 0 00-.602.594c0 1.47 1.095 2.743 2.662 3.096l.236.053v.623A.6.6 0 0024.5 34a.6.6 0 00.602-.595v-.623l.236-.053C26.906 32.376 28 31.104 28 29.633c0-1.758-1.57-3.188-3.5-3.188-1.265 0-2.296-.897-2.296-2s1.031-2 2.296-2c1.266 0 2.296.897 2.296 2"></path></g></g></symbol>
<symbol viewBox="0 0 74 74" id="blue_shield"><defs><path id="a" d="M0 .281h36.22v40.862H0z"></path></defs><g fill="none" fill-rule="evenodd"><path stroke="#009DDC" d="M20 73H1V1h19m35 0h18v72H55"></path><g transform="translate(19 17.286)"><mask id="b" fill="#fff"><use xlink:href="#a"></use></mask><path fill="#009DDC" d="M35.651 5.006a.515.515 0 00-.375-.39L18.237.296a.515.515 0 00-.253 0L.945 4.617a.516.516 0 00-.375.39c-.056.263-5.328 26.453 17.34 36.096a.513.513 0 00.401 0c11.73-4.99 15.826-14.476 17.196-21.556 1.509-7.79.158-14.474.145-14.54h-.001z" mask="url(#b)"></path></g><path fill="#121A39" d="M42.091 33.241a.514.514 0 00-.721-.06l-1.383 1.166c.002 0 .004 0 .005.002l-4.821 4.084-2.065-3.006a.517.517 0 00-.715-.132.515.515 0 00-.131.712l2.387 3.475a.513.513 0 00.755.1l5.561-4.72.002.001 1.066-.898a.517.517 0 00.06-.724"></path></g></symbol>
</defs>
</svg>
svg use
<svg role="img" aria-label="Higher Security" aria-hidden="true" focusable="false" width="60" height="60" class="flex-none my-2">
<use xlink:href="#blue_shield"></use>
</svg>
css grid & html5 semantic
webp & jpeg & img fallback

data-srcset="/static/speakers/virtual/b6384fb7-200.webp 200w, /static/speakers/virtual/b6384fb7-400.webp 400w, /static/speakers/virtual/b6384fb7-600.webp 600w"
sizes="(min-width: 1050px) 33vw, (min-width: 590px) 50vw, 75vw"
srcset="/static/speakers/virtual/b6384fb7-200.webp 200w, /static/speakers/virtual/b6384fb7-400.webp 400w, /static/speakers/virtual/b6384fb7-600.webp 600w"
figure & picture & source & img & figcaption
<ul class="featured-speakers-list">
<li>
<figure>
<picture class="lazy-image-loaded">
<source type="image/webp" data-srcset="/static/speakers/virtual/b6384fb7-200.webp 200w, /static/speakers/virtual/b6384fb7-400.webp 400w, /static/speakers/virtual/b6384fb7-600.webp 600w" sizes="(min-width: 1050px) 33vw, (min-width: 590px) 50vw, 75vw" srcset="/static/speakers/virtual/b6384fb7-200.webp 200w, /static/speakers/virtual/b6384fb7-400.webp 400w, /static/speakers/virtual/b6384fb7-600.webp 600w">
<source type="image/jpeg" data-srcset="/static/speakers/virtual/b6384fb7-200.jpeg 200w, /static/speakers/virtual/b6384fb7-400.jpeg 400w, /static/speakers/virtual/b6384fb7-600.jpeg 600w" sizes="(min-width: 1050px) 33vw, (min-width: 590px) 50vw, 75vw" srcset="/static/speakers/virtual/b6384fb7-200.jpeg 200w, /static/speakers/virtual/b6384fb7-400.jpeg 400w, /static/speakers/virtual/b6384fb7-600.jpeg 600w">
<img alt="Cassidy Williams" class="featured-speakers-thumbnail" src="/static/speakers/virtual/b6384fb7-200.jpeg" data-src="/static/speakers/virtual/b6384fb7-200.jpeg" width="200" height="200">
</picture>
<figcaption>
<span class="featured-speakers-name">Cassidy Williams</span>
<span class="featured-speakers-org">Netlify</span>
<span class="featured-speakers-title">Principal Dev Experience Engineer</span>
</figcaption>
</figure>
</li>
</ul>
@media (min-width: 36.875em)
.featured-speakers-list {
grid-template-columns: repeat(2,1fr);
}
.featured-speakers-list {
display: inline-grid;
grid-template-columns: 1fr;
list-style: none;
margin-bottom: 3rem;
padding: 0;
text-align: center;
max-width: 75em;
}
user agent stylesheet
ul {
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}
refs
Netlify
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Jamstack Conf 2020的更多相关文章
- Smashing Conf 2020
Smashing Conf 2020 https://smashingconf.com/online-workshops/ events https://smashingconf.com/ny-202 ...
- Next.js Conf 2020
Next.js Conf 2020 Next.js Conf Ticket https://nextjs.org/conf Conf Schedule https://confs.tech/javas ...
- .NET Conf 2020大会将于2020年11月10日--- 11月12日举行 (UTC)时区
.NET Conf 2020大会将于2020年11月10日--- 11月12日举行 (UTC)时区 开始时间 2020年11月10日 08:00 (PT) | 16:00 (UTC)| 24:00(北 ...
- .NET 5.0 RC2 发布,正式版即将在 11 月 .NET Conf 大会上发布
原文:http://dwz.win/ThX 作者:Richard 翻译:精致码农-王亮 说明:本译文舍弃了少许我实在不知道如何翻译但又不是很重要的语句. 今天(10月13日)我们发布了 .NET 5. ...
- 2020中国.NET开发者峰会主题内容发布
2020年12月09日,组委会正式发布了China .NET Conf 2020中国 .NET 开发者峰会的主题内容. 今年的大会主题收到超预期的主题,无论是数量还是质量上都比2019年有所进步,这也 ...
- 2020中国.NET开发者峰会近50场热点技术专题揭秘
简介 / Summary 2014年微软组织并成立.NET基金会,微软在成为主要的开源参与者的道路上又前进了一步.2014年以来已经有众多知名公司加入.NET基金会,微软,Google,AWS三大云厂 ...
- .NET 5 和 C#9 /F#5 一起到来, 向实现 .NET 统一迈出了一大步
经过一年多的开发,Microsoft 于北京时间 11 月 11 日(星期三)发布了其 .NET 5软件开发平台,强调平台的统一,并引入了 C# 9 和 F# 5 编程语言,新平台朝着桌面.Web.移 ...
- 云原生时代 给予.NET的机会
.NET诞生于与Java的竞争,微软当年被罚款20亿美元. Java绝不仅仅是一种语言,它是COM的替代者! 而COM恰恰是Windows的编程模型.而Java编程很多时候比C++编程要容易的多,更致 ...
- Xamarin.Form 5.0: 新功能和控件以及调试改进
上周在.NET Conf 2020,Scott Hunter(.NET),Maddy Leger(微软移动开发工具-Xamarin项目经理)和David Ortinau(首席项目经理,移动开发人员工具 ...
随机推荐
- Cisco IOS
IOS Internetwork Operating System 互联网操作系统(基于UNIX系统) Cisco IOS 软件提供多种网络服务进而支持各种网络应用. Cisco IOS用户界面的基本 ...
- 华为路由配置IPSec
用该方法配置后用抓包工具抓取的就看不到两个通讯点的IP,而显示的是加密点的IP. 原文:https://www.cnblogs.com/yangyang1988/p/11559819.html
- Linux下双网卡双ip-双外网网关-电信联通双线主机设置
1.实现:通过运营商提供的智能DNS,把电信用户访问时,数据进电信的网卡,出来时也从电信的网关出来,访问联通时,从联通网卡时,联通网卡出.这样速度就会快,实现双线主机的功能. 2.网卡信息:电信IP( ...
- TCP报文段的首部格式 20字节的固定首部
<---- IP首部 TCP首部 TCP报文段的数据部分 <---- 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 ...
- 【转载】【GDB】GDB with Python
作者:薛定谔的喵链接:https://zhuanlan.zhihu.com/p/152274203来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 你还在用GDB调试程序 ...
- luoguP2657 [SCOI2009] windy 数
目录 luoguP2657 [SCOI2009] windy 数 简述题意: Solution: luoguP2657 [SCOI2009] windy 数 简述题意: 不含前导零且相邻两个数字之差至 ...
- ACM-古老的密码(排序qsort)
古老的密码 题目描述:给定两个长度一样且不超过100的字符串,判断是否能把其中一个字符串的各个字母重排,之后对26个字母做一个一一映射,使得两个字符串相同例如,JWPUDJSTVP重排后可以得到WJD ...
- DEDECMS的20位MD5加密密文解密
解密20位md5,20位md5加密算法. dedecms的20位md5加密算噶是从32位md5中截取的20位,所以去掉前3位喝最后1位,即可获得16位md5值,即可破解15位md5. 例如: ...
- HTML复习day01
1. 常见的浏览器内核 1 IE Trident 2 firefox Gecko 3 Safari webkit (安卓 苹果 大部分国产) 4 chrome Chromlum/blink 2. we ...
- Event Sourcing落地与意义
jsoncat:https://github.com/Snailclimb/jsoncat (仿 Spring Boot 但不同于 Spring Boot 的一个轻量级的 HTTP 框架) 高内聚低耦 ...
