JavaScript Array methods performance compare
JavaScript Array methods performance compare
JavaScript数组方法的性能对比
env
$ node -v
# v12.18.0
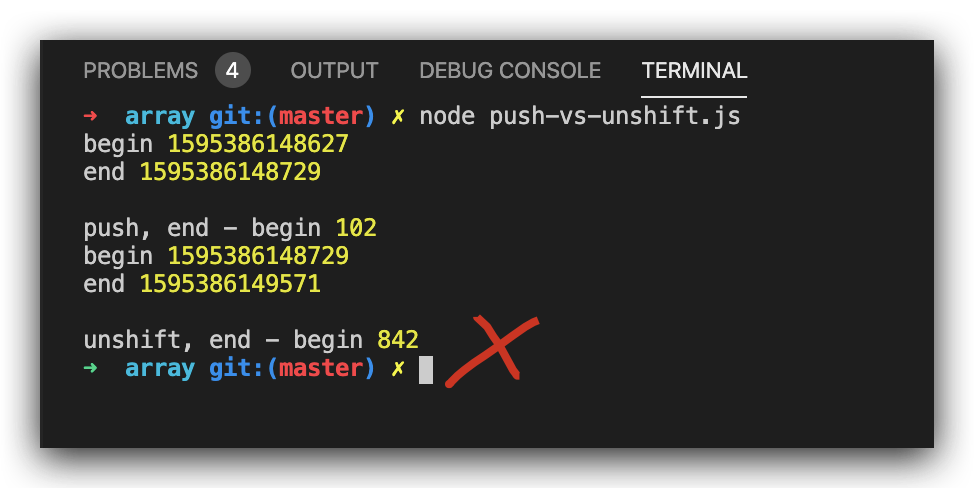
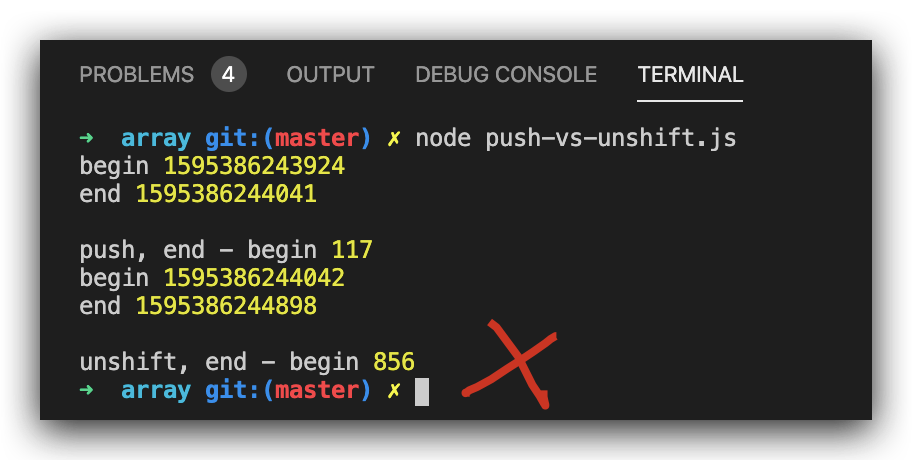
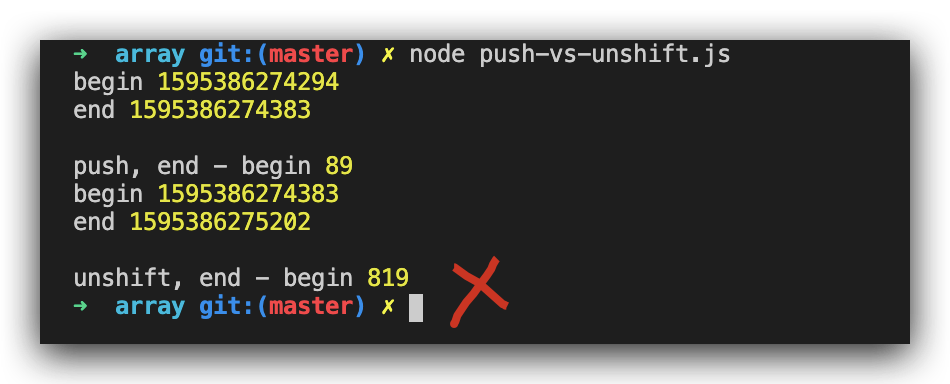
push vs unshift
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-20
* @modified
*
* @description push-vs-unshift
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
function test (arr = [], type = `push`) {
const begin = new Date().getTime();
log(`begin`, begin);
if(type === `push`) {
// 在数组后面插入元素
arr.push(arr.length + 1)
} else {
// 在数组前面插入元素
arr.unshift(arr.length + 1)
}
const end = new Date().getTime();
log(`end`, end);
log(`\n${type}, end - begin`, end - begin);
}
function multiTest (arr = [], num = 1, type = `push`) {
const begin = new Date().getTime();
log(`begin`, begin);
if(type === `push`) {
// 在数组后面插入元素
for (let i = 0; i < num; i++) {
arr.push(arr.length + 1 + i)
}
} else {
// 在数组前面插入元素
for (let i = 0; i < num; i++) {
arr.unshift(arr.length + 1 + i)
}
}
const end = new Date().getTime();
log(`end`, end);
log(`\n${type}, end - begin`, end - begin);
}
const noForArrayAutoGenerator = (len = 100) => {
// return [...``.padStart(len, ` `)].map((item, i) => i + 1).map((item, i) => i % 2 === 0 ? item : item + ``);
return [...``.padStart(len, ` `)].map((item, i) => i % 2 === 0 ? i + 1 : i + 1 + ``);
}
// const arr = noForArrayAutoGenerator(10000 * 10);
const arr = noForArrayAutoGenerator(10000 * 1000);
const arr1 = [...arr];
const arr2 = [...arr];
// test(arr1, `push`);
// test(arr2, `unshift`);
const nums = 100;
multiTest(arr1, nums, `push`);
multiTest(arr2, nums, `unshift`);
one item, test result




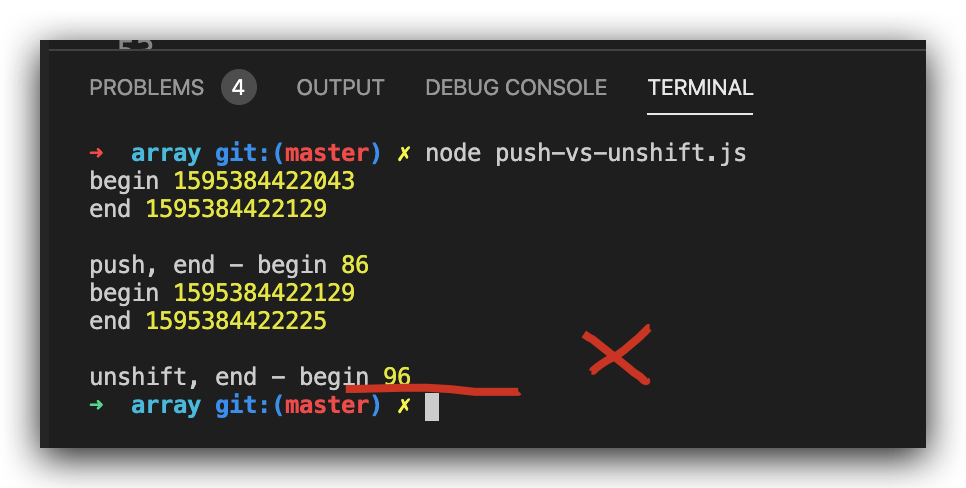
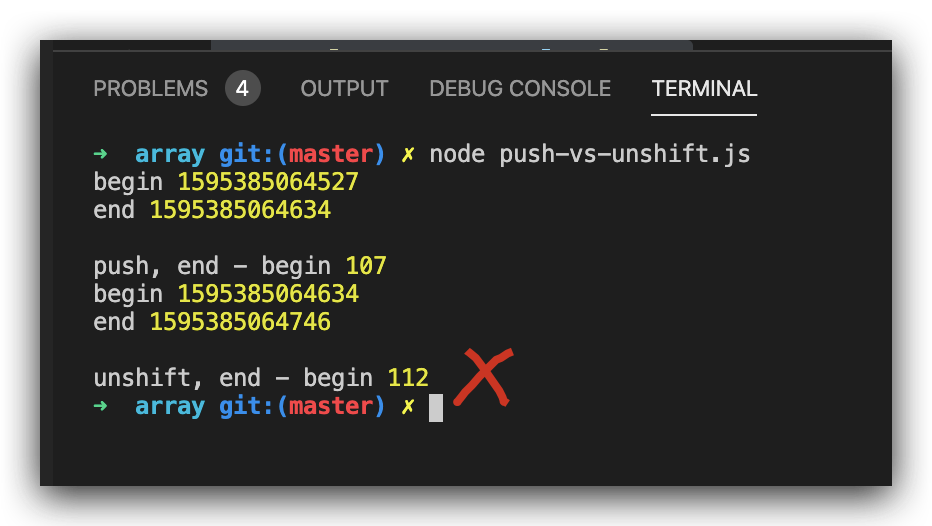
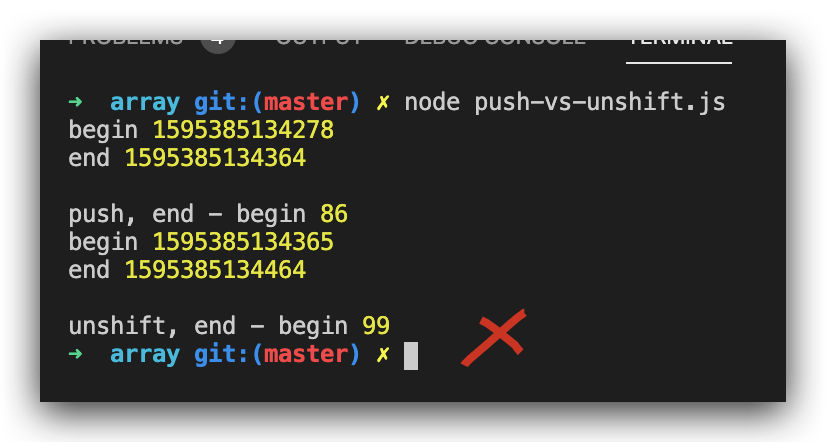
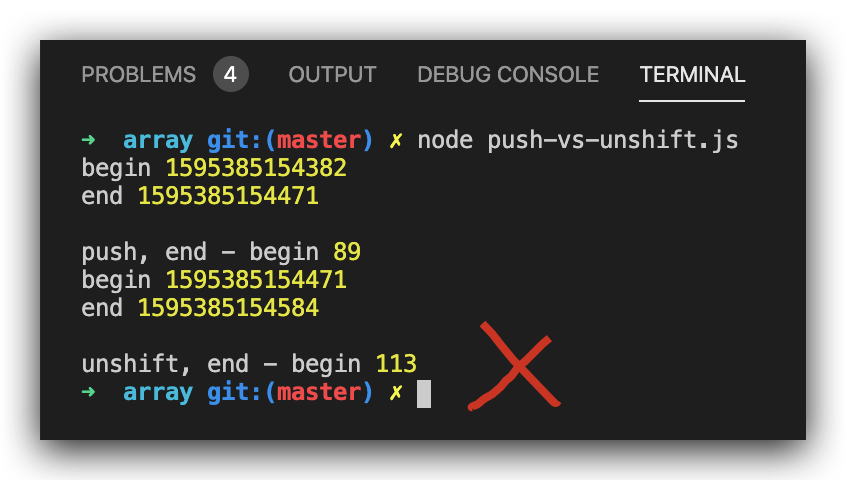
multi items, test result



GC & stack overflow bug
// const arr = noForArrayAutoGenerator(10000 * 10000);
// FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
/*
<--- Last few GCs --->
nce start of marking 998 ms) (average mu = 0.409, current mu = 0.065) allocation[9479:0x102d59000] 15026 ms: Mark-sweep 2062.8 (2065.0) -> 2062.8 (2065.0) MB, 768.1 / 0.0 ms (+ 0.0 ms in 0 steps since start of marking, biggest step 0.0 ms, walltime since start of marking 834 ms) (average mu = 0.287, current mu = 0.079) last resor[9479:0x102d59000] 16001 ms: Mark-sweep 2062.8 (2065.0) -> 2062.8 (2065.0) MB, 974.9 / 0.0 ms (average mu = 0.155, current mu = 0.000) last resort GC in old space requested
<--- JS stacktrace --->
==== JS stack trace =========================================
0: ExitFrame [pc: 0x1009d6059]
1: StubFrame [pc: 0x100a17a54]
Security context: 0x2480d7d808d1 <JSObject>
2: anonymous (aka anonymous) [0x2480d5c82c81] [/Users/xgqfrms-mbp/Documents/GitHub/AFES/js-basic/array/push-vs-unshift.js:~40] [pc=0x320f7c803a7b](this=0x24805b8004b1 <undefined>,46758526,46758525)
3: map [0x2480d7d95609](this=0x2480d5c82c61 <JSArray[100000000]>,0x2480d5c82c81 <JSFunction (sfi = 0x24804...
*/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/unshift
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/push
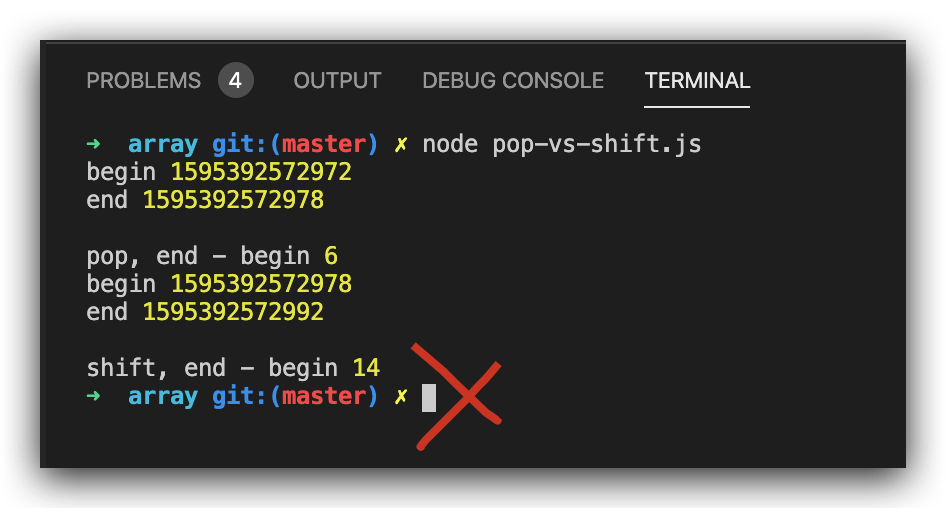
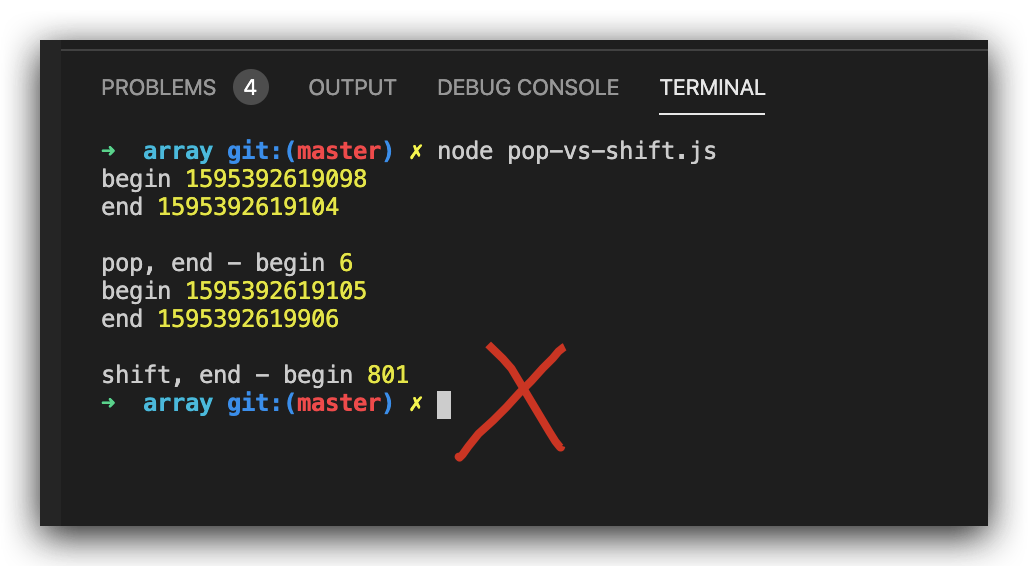
pop vs shift
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-20
* @modified
*
* @description pop-vs-shift
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
function test (arr = [], type = `pop`) {
const begin = new Date().getTime();
log(`begin`, begin);
if(type === `pop`) {
// 在数组后面删除元素
arr.pop();
} else {
// 在数组前面删除元素
arr.shift()
}
const end = new Date().getTime();
log(`end`, end);
log(`\n${type}, end - begin`, end - begin);
}
function multiTest (arr = [], num = 1, type = `pop`) {
const begin = new Date().getTime();
log(`begin`, begin);
if(type === `pop`) {
// 在数组后面删除元素
for (let i = 0; i < num; i++) {
arr.pop();
}
} else {
// 在数组前面删除元素
for (let i = 0; i < num; i++) {
arr.shift()
}
}
const end = new Date().getTime();
log(`end`, end);
log(`\n${type}, end - begin`, end - begin);
}
const noForArrayAutoGenerator = (len = 100) => {
// return [...``.padStart(len, ` `)].map((item, i) => i + 1).map((item, i) => i % 2 === 0 ? item : item + ``);
return [...``.padStart(len, ` `)].map((item, i) => i % 2 === 0 ? i + 1 : i + 1 + ``);
}
// const arr = noForArrayAutoGenerator(10000 * 10);
const arr = noForArrayAutoGenerator(10000 * 1000);
// const arr = noForArrayAutoGenerator(10000 * 10000);
// FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
const arr1 = [...arr];
const arr2 = [...arr];
// test(arr1, `pop`);
// test(arr2, `shift`);
const nums = 100;
multiTest(arr1, nums, `pop`);
multiTest(arr2, nums, `shift`);
single item, test result

multi items, test result

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/shift
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/pop
refs
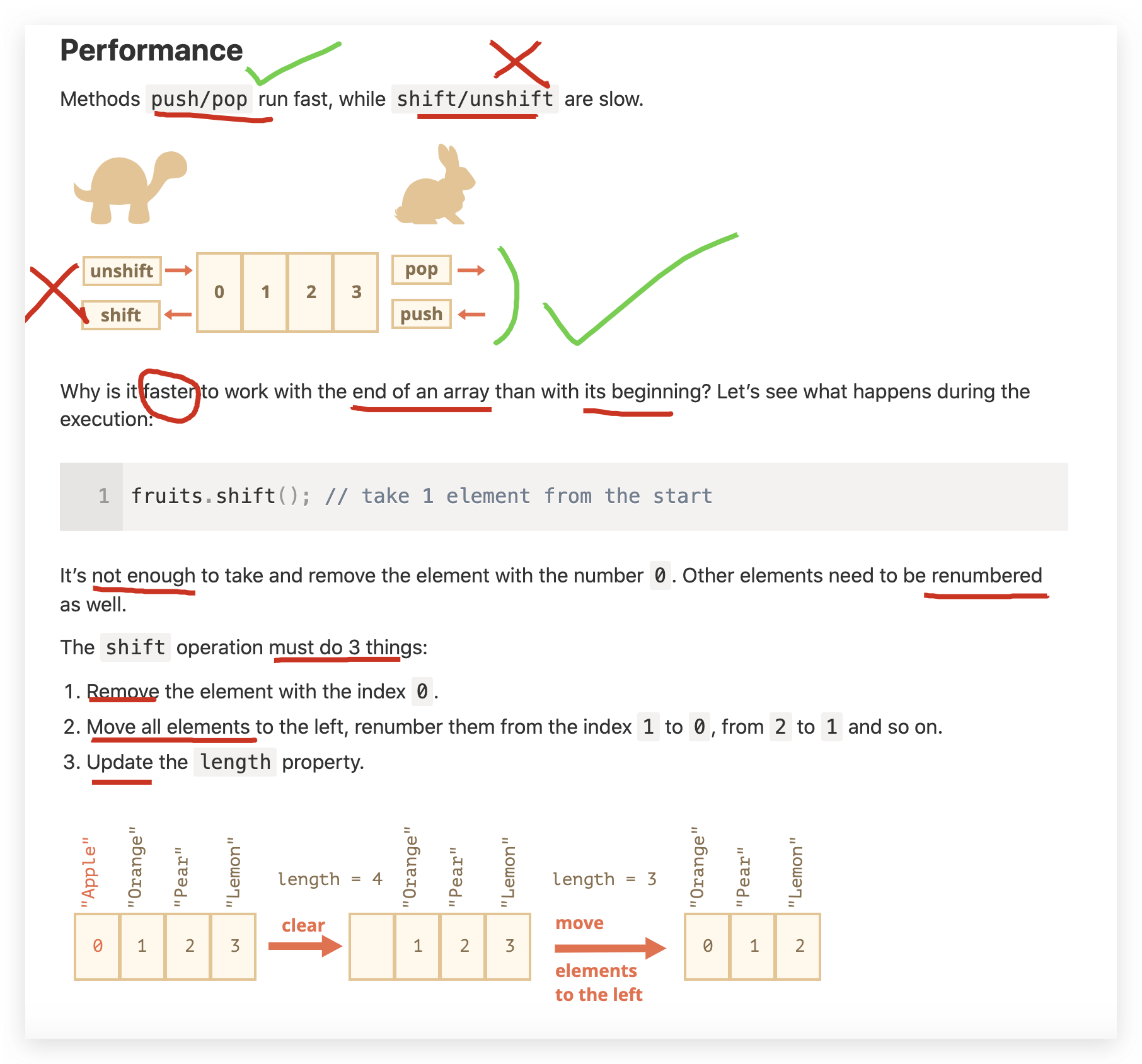
https://javascript.info/array#performance

xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
JavaScript Array methods performance compare的更多相关文章
- [Javascript ] Array methods in depth - sort
Sort can automatically arrange items in an array. In this lesson we look at the basics including how ...
- [Javascript] Array methods in depth - filter
Array filter creates a new array with all elements that pass the test implemented by the provided fu ...
- [Javascript] Array methods in depth - slice
Array slice creates a shallow copy of an array. In this lesson we cover, in detail, exactly what a ' ...
- javascript Array Methods(学习笔记)
ECMAScript 5 定义了9个新的数组方法,分别为: 1.forEach(); 2.map(); 3.filter(); 4.every(); 5.some(); 6.reduce() ...
- [Javascript] JavaScript Array Methods in Depth - push
Array push is used to add elements to the end of an Array. In this lesson we'll see how the push met ...
- [Javascript] Array methods in depth - indexOf
indexOf is used to search for a value or reference inside of an array. In this lesson we first look ...
- [Javascript] Array methods in depth - some
some returns a boolean value after passing each item in the source array through the test function t ...
- JavaScript Array 对象
JavaScript Array 对象 Array 对象 Array 对象用于在变量中存储多个值: var cars = ["Saab", "Volvo", & ...
- JavaScript Array(数组)对象
一,定义数组 数组对象用来在单独的变量名中存储一系列的值. 创建 Array 对象的语法: new Array(); new Array(size); new Array(element0, elem ...
随机推荐
- 解决键冲突 — Redis 设计与实现 https://redisbook.com/preview/dict/collision_resolution.html
解决键冲突 - Redis 设计与实现 https://redisbook.com/preview/dict/collision_resolution.html
- 避免重复提交?分布式服务的幂等性设计! 架构文摘 今天 点击蓝色“架构文摘”关注我哟 加个“星标”,每天上午 09:25,干货推送! 来源:https://www.cnblogs.com/QG-whz/p/10372458.html 作者:melonstreet
避免重复提交?分布式服务的幂等性设计! 架构文摘 今天 点击蓝色"架构文摘"关注我哟 加个"星标",每天上午 09:25,干货推送! 来源:h ...
- SpringBoot Web 学习
SpringBoot Web 开发 静态资源 打开WebMvcAutoConfiguration类里面的静态类WebMvcAutoConfigurationAdapter里面的addResourceH ...
- java实现注销登录
servlet HttpServletRequest request HttpSession session=request.getSession(); session.removeAttribute ...
- 前台console调试技巧
前台console调试技巧 一.console.log() 二.console.warn() 三.console.dir() 四.console.table() 五.console.assert() ...
- Spring Boot,Spring Cloud,Eureka,Actuator,Spring Boot Admin,Stream,Hystrix
Spring Boot,Spring Cloud,Eureka,Actuator,Spring Boot Admin,Stream,Hystrix 一.Spring Cloud 之 Eureka. 1 ...
- Linux环境Hive安装配置及使用
Linux环境Hive安装配置及使用 一.Hive Hive环境前提 二.Hive架构原理解析 三.Hive-1.2.2单机安装流程 (1) 解压apache-hive-1.2.2-bin.tar.g ...
- 深信服edr控制中心漏洞——代码执行
第一处代码执行 文件:tool/php_cli.php第64行
- 使用ganglia 实现监控 hadoop 和 hbase(详细过程总结)
一,环境准备 hadoop 2.8.2 分布式环境(三个节点 安装请参考 hadoop分布式环境安装) hbase 1.2.6 分布式环境(三个节点 ,安装参考hbase分布式环境安装 ) 主节点采 ...
- TCP/IP__TCP协议
1.定位:传输控制协议(Transmission Control Protocol),是一种面向连接的.可靠的.基于字节流的传输层通信协议. 2.原理:应用层向TCP层发送用于网间传输的.用8位字节表 ...
