Web Components All In One
Web Components All In One
Web Components
https://www.webcomponents.org/
- HTML Template
- Custom Element
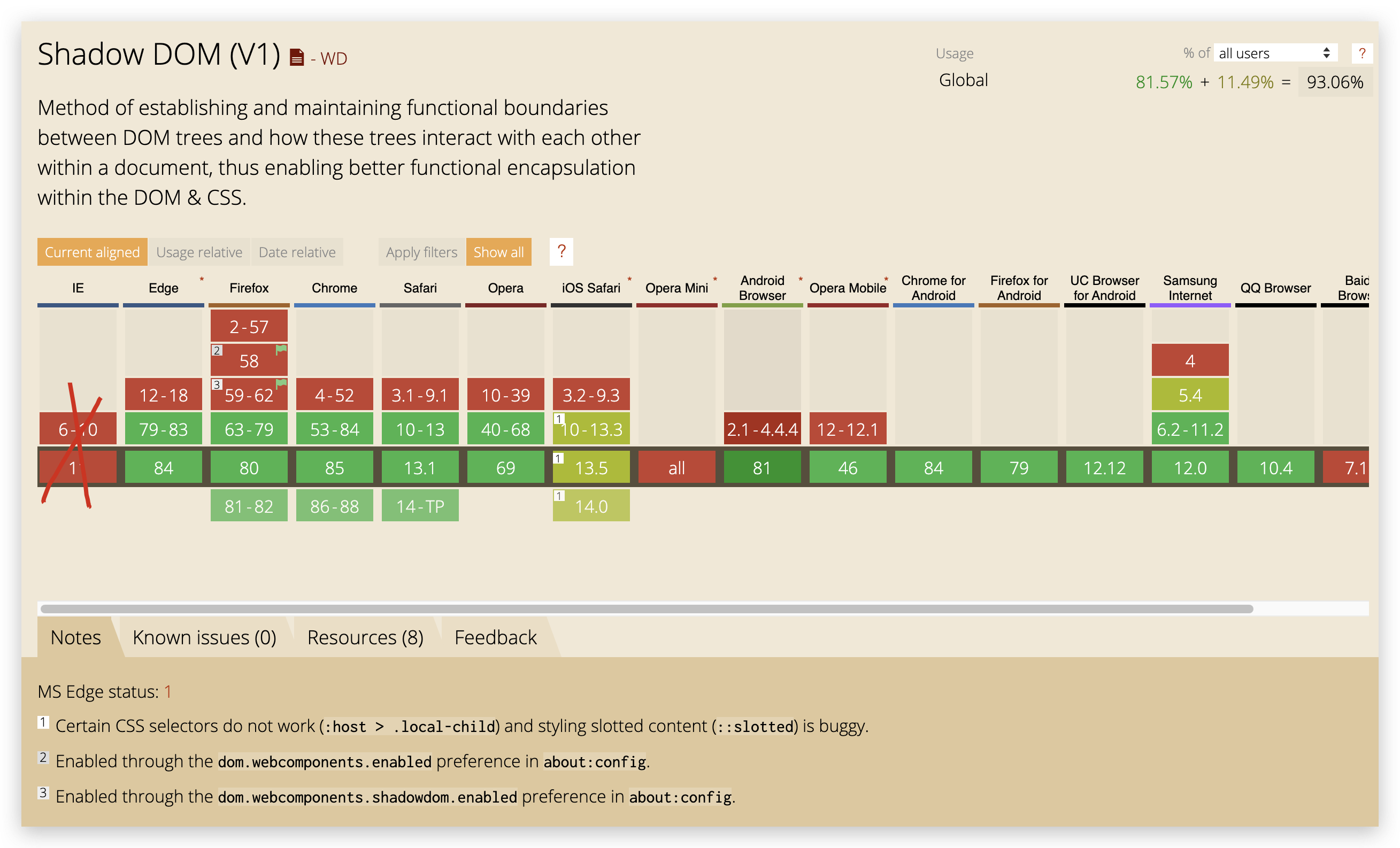
- Shadow DOM
Web Components 2020

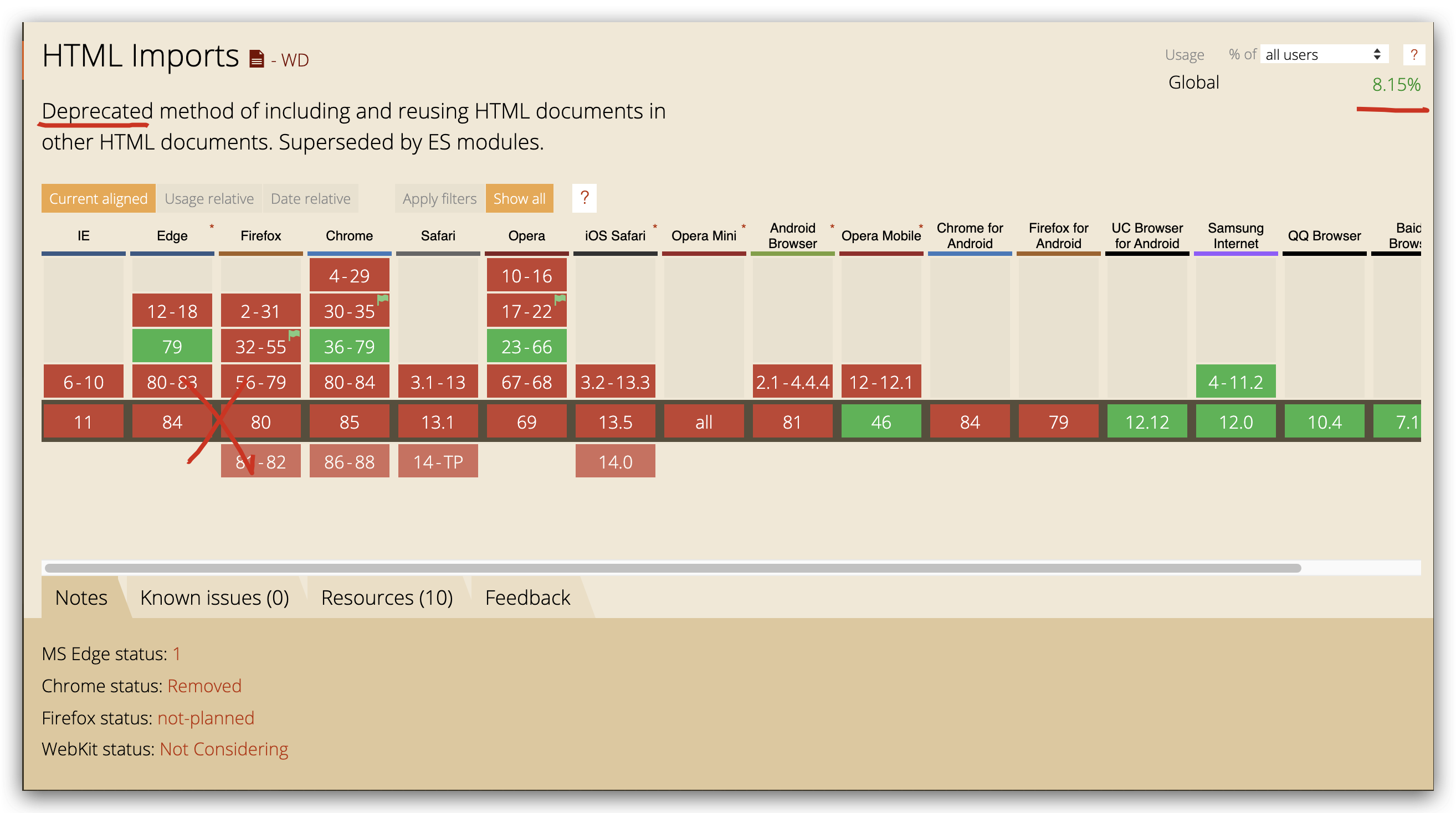
https://caniuse.com/#search=Web Components



HTML Imports (已废弃)

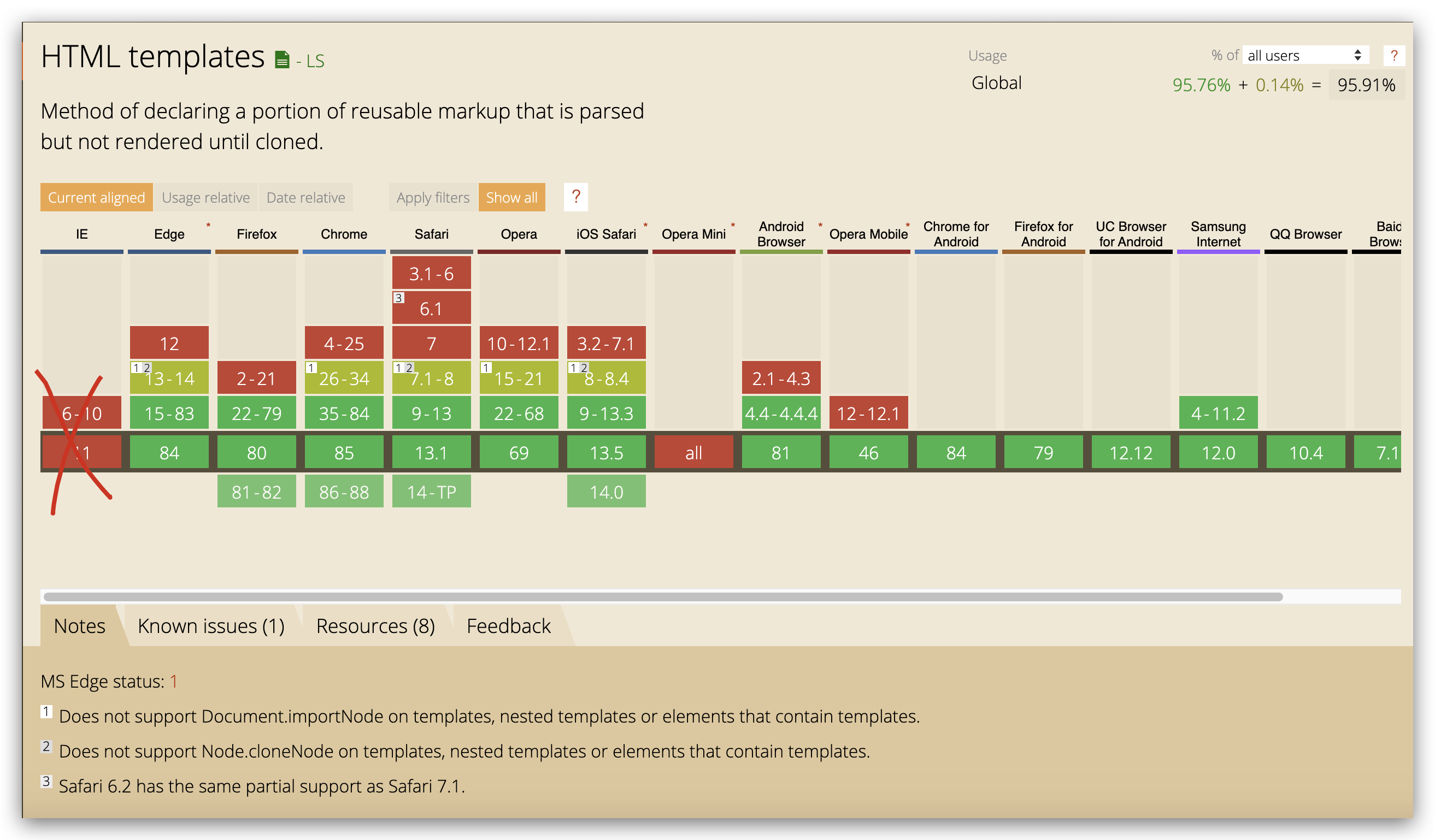
HTML Template
<template>&<slot>
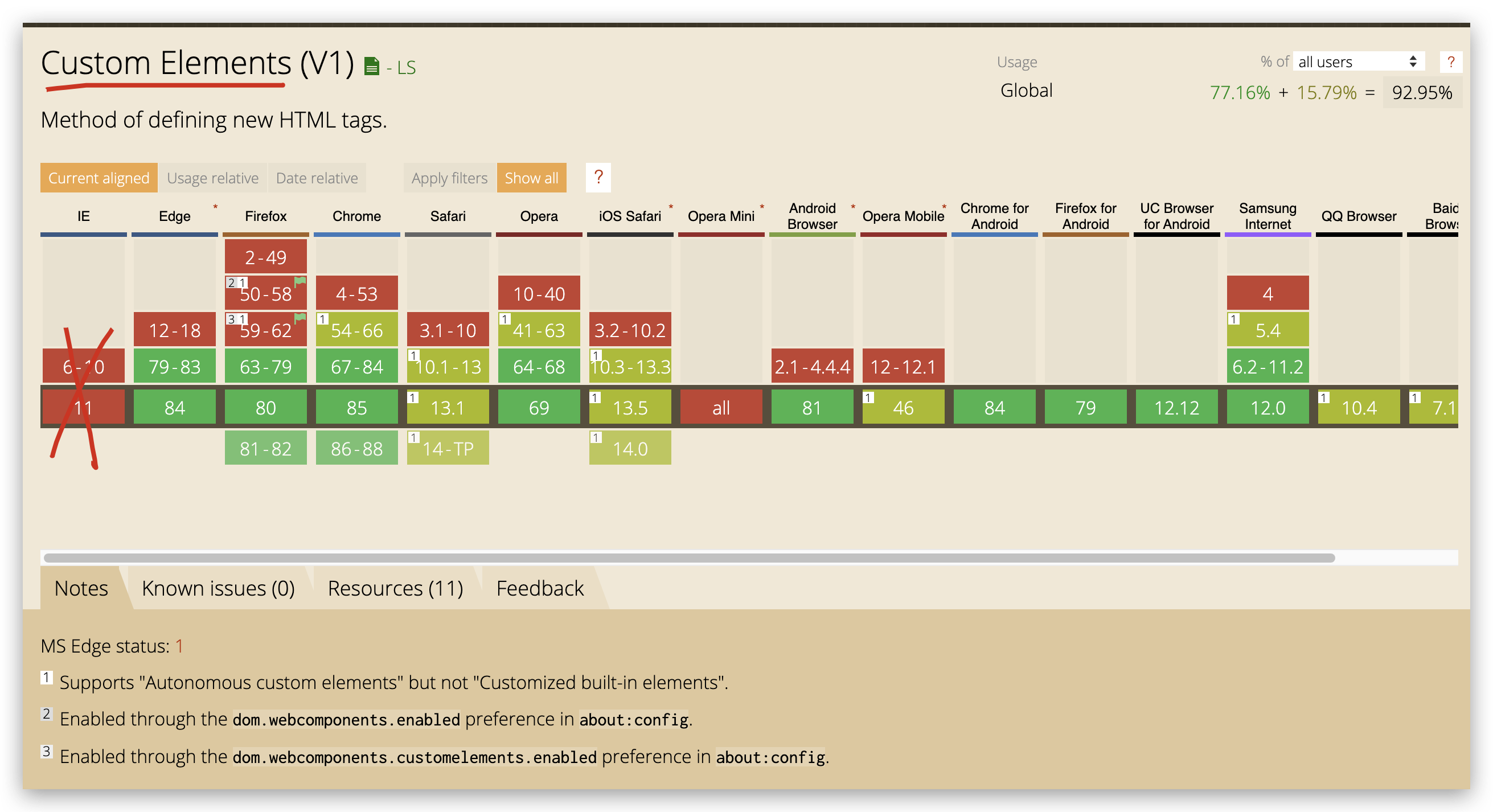
Custom Element
- 自定义元素名称必须使用连字符
-组成,为了和原生的 HTML元素区分开; - 自定义元素如果没有对应 class 实现且注册, 浏览器会把它解析成 span元素的效果
<emoji-element></emoji-element>
<ufo-element>
Web Components All In One的更多相关文章
- 【shadow dom入UI】web components思想如何应用于实际项目
回顾 经过昨天的优化处理([前端优化之拆分CSS]前端三剑客的分分合合),我们在UI一块做了几个关键动作: ① CSS入UI ② CSS作为组件的一个节点而存在,并且会被“格式化”,即选择器带id前缀 ...
- Web Components初探
本文来自 mweb.baidu.com 做最好的无线WEB研发团队 是随着 Web 应用不断丰富,过度分离的设计也会带来可重用性上的问题.于是各家显神通,各种 UI 组件工具库层出不穷,煞有八仙过海之 ...
- Web Components之Custom Elements
什么是Web Component? Web Components 包含了多种不同的技术.你可以把Web Components当做是用一系列的Web技术创建的.可重用的用户界面组件的统称.Web Com ...
- 【转】Facebook React 和 Web Components(Polymer)对比优势和劣势
原文转自:http://segmentfault.com/blog/nightire/1190000000753400 译者前言 这是一篇来自 StackOverflow 的问答,提问的人认为 Rea ...
- 可选的Web Components类库
首先需要说明的是这不是一篇 Web Components 的科普文章,如果对此了解不多推荐先读<A Guide to Web Components>. 有句古话-“授人以鱼,不如授人以渔” ...
- Polymer——Web Components的未来
什么是polymer? polymer由谷歌的Palm webOS团队打造,并在2013 Google I/O大会上推出,旨在实现Web Components,用最少的代码,解除框架间的限制的UI 框 ...
- The state of Web Components
Web Components have been on developers’ radars for quite some time now. They were first introduced b ...
- Web Components
Web Components是不是Web的未来 今天 ,Web 组件已经从本质上改变了HTML.初次接触时,它看起来像一个全新的技术.Web组件最初的目的是使开发人员拥有扩展浏览器标签的能力,可以 ...
- 前端应该知道的Web Components
前端组件化的痛点 在前端组件化横行的今天,确实极大的提升了开发效率.不过有一个问题不得不被重视,拟引入的这些html.css.js代码有可能对你的其他代码造成影响. 虽然我们可以通过命名空间.闭包等一 ...
- 一个使用 Web Components 的音乐播放器: MelodyPlayer
先上效果预览: Web Components 首先,什么是 Web Components ? MDN 给出的定义是: Web Components 是一套不同的技术,允许您创建可重用的定制元素(它们的 ...
随机推荐
- MySQL调优之索引优化
一.索引基本知识 1.索引的优点 1.减少了服务器需要扫描的数据量 2.帮助服务器避免排序和临时表 例子: select * from emp orde by sal desc; 那么执行顺序: 所以 ...
- http://golang.org/s/better-linker
http://golang.org/s/better-linker The original linker was also simpler than it is now and its implem ...
- status http status code 状态码
RFC 6585 - Additional HTTP Status Codes https://tools.ietf.org/html/rfc6585 https://developer.mozill ...
- jsaper子报表Subreport(父子报表互相传值)
有很多人都说Jasperreports不适合中国式复杂报表,实际上运用好父子报表可以解决大部分问题了.例如下面的表.每个学生的学科数目不固定,且每个学生后有相当于小计的平均分.有点复杂度的报表,可以使 ...
- LOJ10082
题目描述 原题来自:Centrual Europe 2005 我们有N个字符串,每个字符串都是由 a 至 z 的小写英文字母组成的.如果字符串A的结尾两个字符刚好与字符串B的开头两个字符匹配,那么我们 ...
- 济南学校D1T3_hahaha
[问题描述] 小Q对计算几何有着浓厚的兴趣.他经常对着平面直角坐标系发呆,思考一些有趣的问题.今天,他想到了一个十分有意思的题目: 首先,小Q会在轴正半轴和轴正半轴分别挑选个点.随后,他将轴的点与轴的 ...
- MD5、sha加密
MD5: 不可逆,一般用于密码的加密存储,数字签名,文件完整性验证 MD5码具有高度离散性,不可预测 MD5长度为128位,重复率几乎为0 易受密码分析的攻击 Sha: 对于长度小于2^64位的消息, ...
- 利用Javascript制作网页特效(窗口特效)
全屏显示窗口 利用fullscreen=yes可以制作全屏显示窗口. ①:在body标签内输入以下代码: <div align="center"> <input ...
- 初窥 Python 的 import 机制
本文适合有 Python 基础的小伙伴进阶学习 作者:pwwang 一.前言 本文基于开源项目: https://github.com/pwwang/python-import-system 补充扩展 ...
- AtCoder Beginner Contest 176
比赛链接:https://atcoder.jp/contests/abc176 A - Takoyaki #include <bits/stdc++.h> using namespace ...
